【JavaWeb学习-第四章(2)】前后端分离开发 & 前端工程化
文章目录
注:
文章信息来源:b站黑马程序员相关的教学视频
????
关于该专栏的文章:
????由于最近发现越来越多的小伙伴关注了我最近的文章,所以感觉有必要和大家说明一下。首先非常感谢大家的关注! 然后,我对于JavaWeb的学习来自b站up主黑马程序员。根据教学视频,撰写该专栏的文章,内容了也做出了一些修改和调整,使形式更适合文章阅读,更适合新手学习,我会把完整的代码给出来,也会附上工程目录结构。另外,如果小伙伴们有什么疑惑也可以评论或私信我,我会尽己所能解答疑惑。
资料链接:b站黑马程序员有相关的资料链接,大家可自行下载。
1. 前后端分离开发
1.1. 介绍
????在之前的课程中,我们介绍过,前端开发有2种方式:前后台混合开发和前后台分离开发。前后台混合开发,顾名思义就是前台后台代码混在一起开发,如下图所示:

这种开发模式有如下缺点:
????① 沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使用
????② 分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才
????③ 不便管理:所有的代码都在一个工程中
????④ 不便维护和扩展:前端代码更新,和后台无关,但是需要整个工程包括后台一起重新打包部署。
所以我们目前基本都是采用的前后台分离开发方式,如下图所示:

????将原先的工程分为前端工程和后端工程这2个工程,然后前端工程交给专业的前端人员开发,后端工程交给专业的后端人员开发。前端页面需要数据,可以通过发送异步请求,从后台工程获取。
????但是,我们前后台是分开来开发的,那么前端人员怎么知道后台返回数据的格式呢?后端人员开发,怎么知道前端人员需要的数据格式呢?所以针对这个问题,我们前后台统一指定一套规范!
????前后台开发人员都需要遵循这套规范开发,这就是接口文档。接口文档有离线版和在线版本。
接口文档示例如下:

????那么接口文档的内容怎么来的呢?是我们后台开发者根据产品经理提供的 产品原型 和 需求文档 所撰写出来的,
产品原型示例 可以参考:资料"day03-Vue-Element\资料\页面原型"
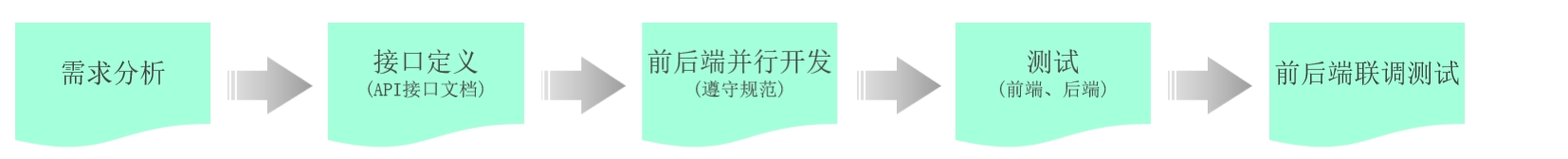
那么基于前后台分离开发的模式下,我们后台开发者开发一个功能的具体流程如何呢?如下图所示:

- 需求分析:首先我们需要阅读需求文档,分析需求,理解需求。
- 接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
- 前后台并行开发:各自按照接口文档进行开发,实现需求
- 测试:前后台开发完了,各自按照接口文档进行测试
- 前后段联调测试:前端工程请求后端工程,测试功能
1.2. YAPI
1.2.1. YAPI 介绍
????前后台分离开发中,我们前后台开发人员都需要遵循接口文档,所以接下来我们介绍一款撰写接口文档的平台。
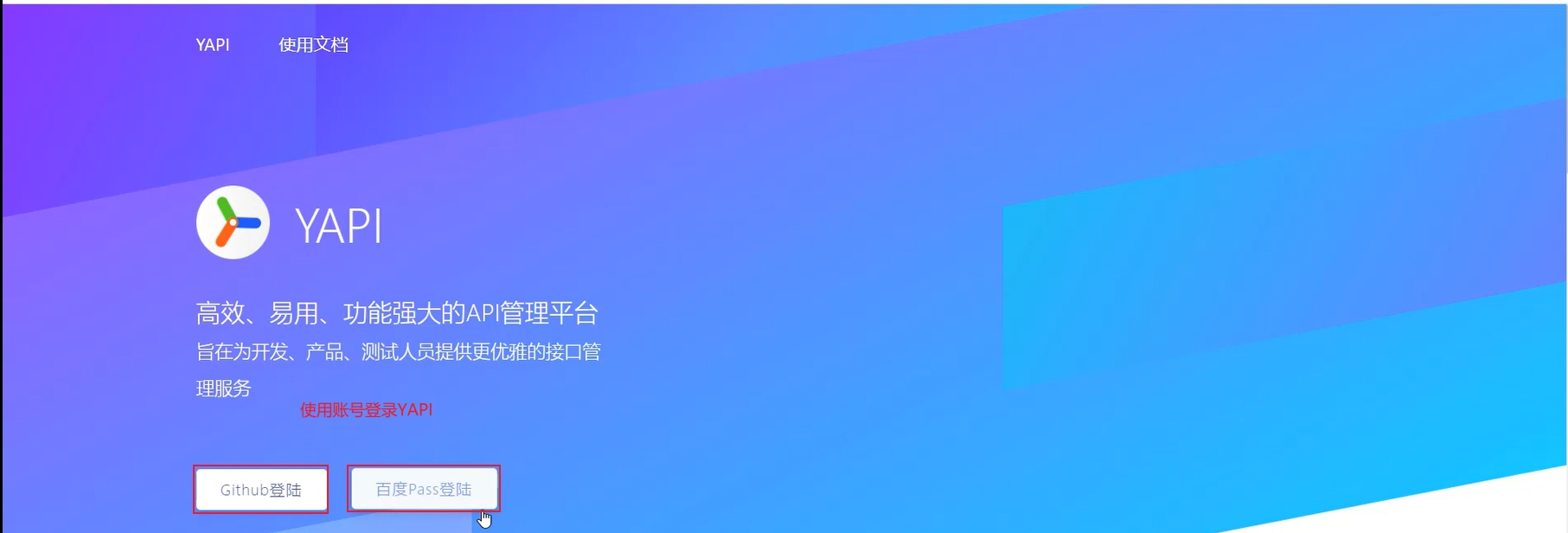
????YApI 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
????官网地址:http://yapi.pro/
YApi主要提供了2个功能:
????API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
????Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
1.2.2. 接口文档管理
接下来我们演示一下YApi是如何管理接口文档的。
首先我们登录YAPI的官网,没有账号的话去注册一个,如下图所示:

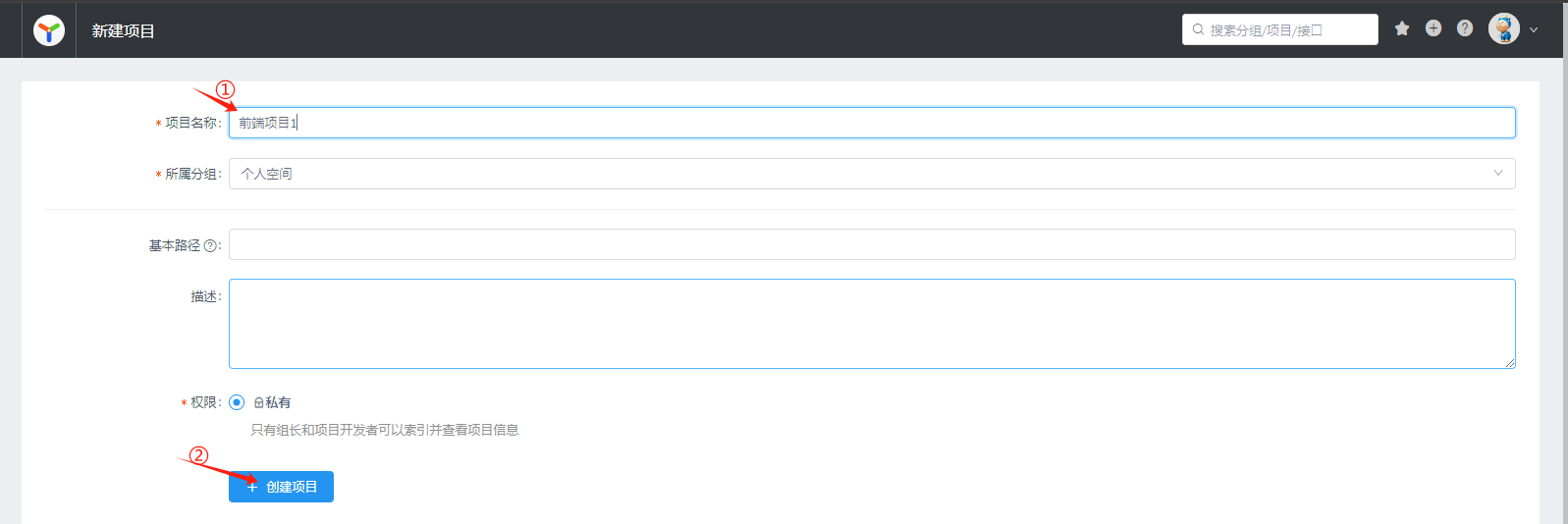
登录进去后,在个人空间中,选择项目列表–>添加(测试)项目,效果如图所示:


在主页能看到刚才所创建的项目:

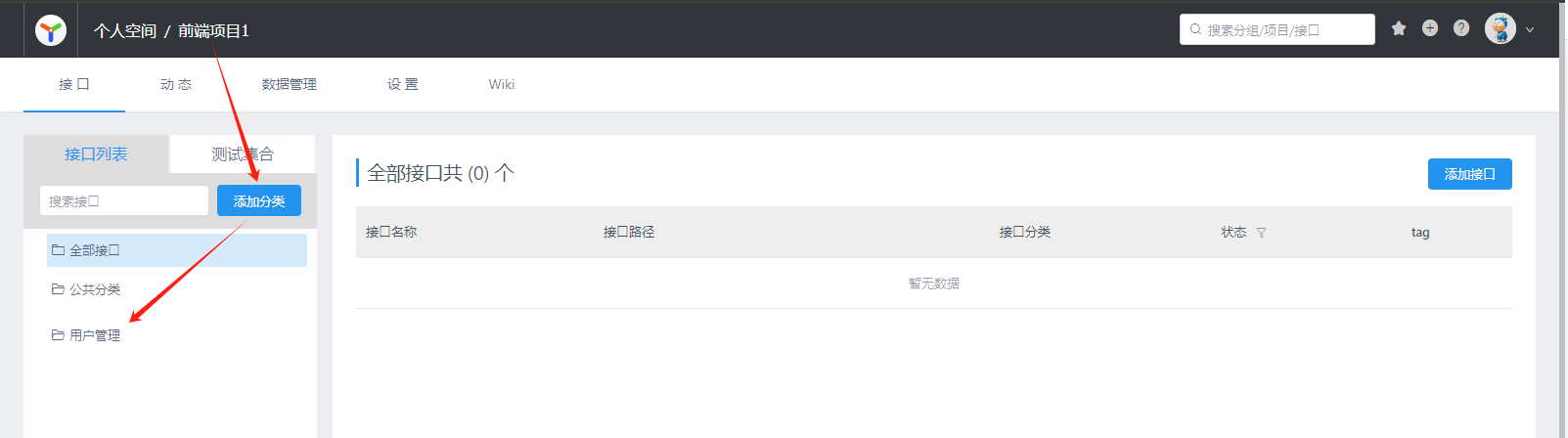
然后点击创建的项目,进入到项目中,紧接着先添加接口的分类,如下图所示

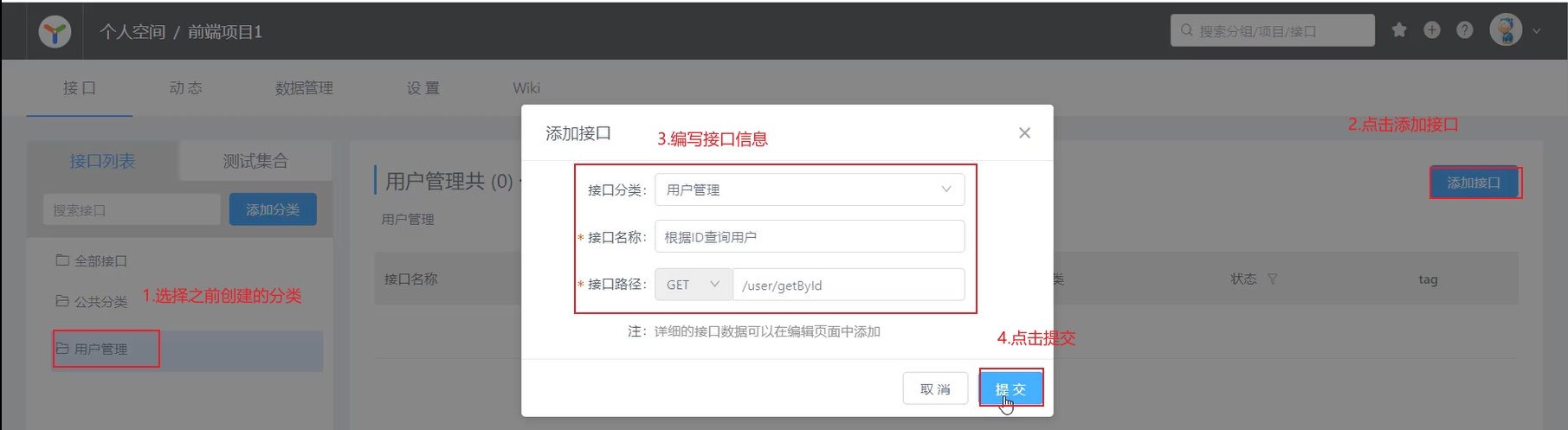
然后我们选择当前创建的分类,创建接口信息,如下图所示:

紧接着,我们来到接口的编辑界面,对接口做深层次的定制,例如:接口的参数,接口的返回值等等
效果图下图所示:

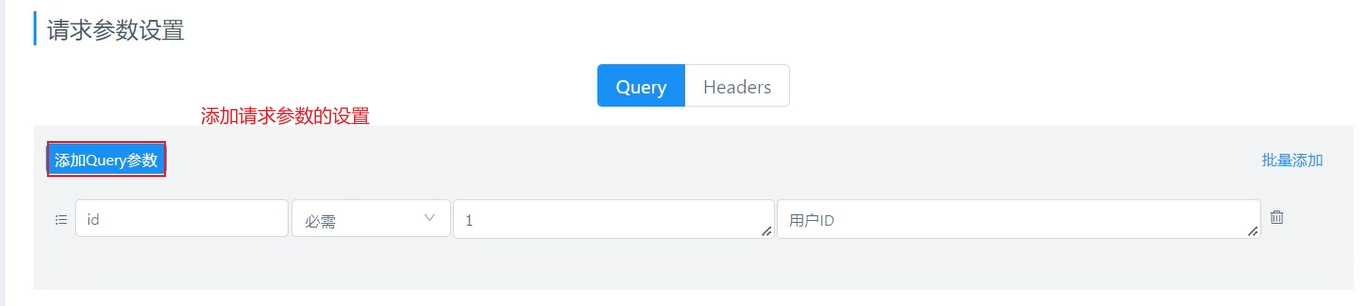
添加接口的请求参数,如下图所示:

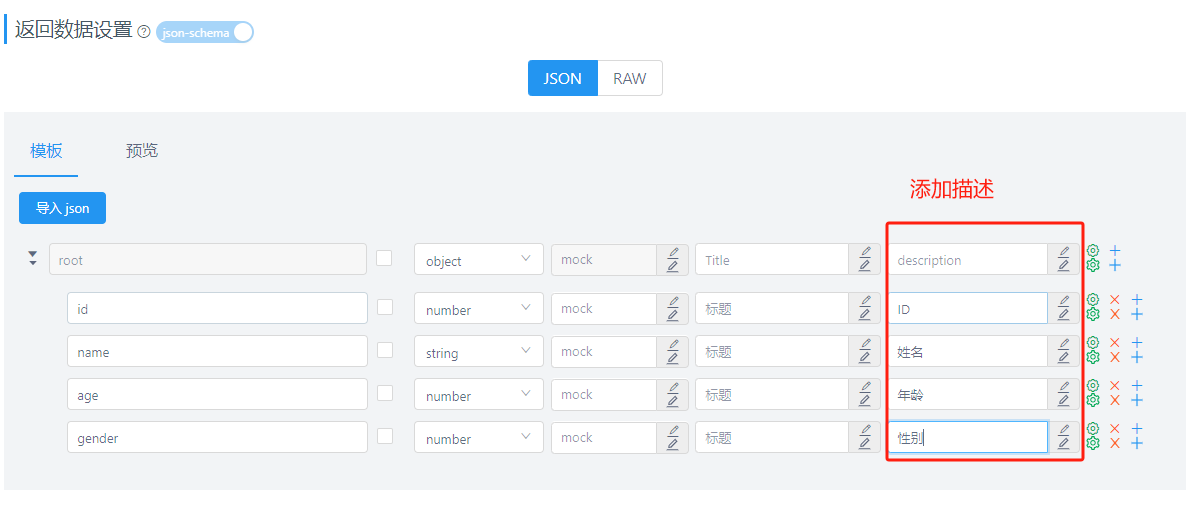
添加接口的返回值,如下图所示:

可以在description栏下添加对应的描述:

然后保存上述设置,紧接着我们可以来到接口的预览界面,查询接口的信息,其效果如下图所示:

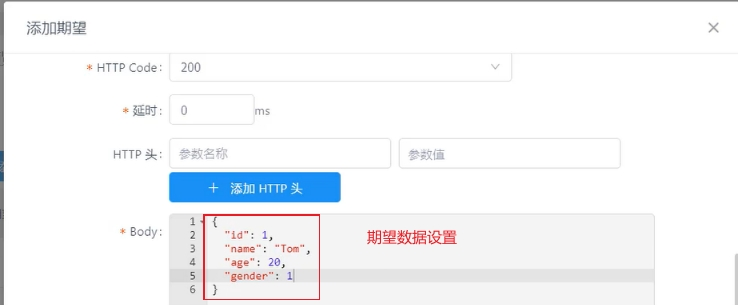
最后,我们还可以设置接口的mock信息,

来到接口的Mock设置窗口,如下图所示:

紧接着我们来到接口的预览界面,直接点击Mock地址,如下图所示:

我们发现浏览器直接打开,并返回如下数据:

如上步骤就是YAPI接口平台中对于接口的配置步骤。
3. 前端工程化
3.1. 介绍
????我们目前的前端开发中,当我们需要使用一些资源时,例如:vue.js,和axios.js文件,都是直接在工程中导入的,如下图所示:

但是上述开发模式存在如下问题:
????① 每次开发都是从零开始,比较麻烦
????② 多个页面中的组件共用性不好
????③ js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点:
????① 模块化:将js和css等,做成一个个可复用模块
????② 组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
????③ 规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
????④ 自动化:项目的构建,测试,部署全部都是自动完成
????所以对于前端工程化,说白了,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等。
????接下来我们就需要学习vue的官方提供的脚手架帮我们完成前端的工程化。
3.2. 前端工程化入门
3.2.1. 环境准备
????前端工程化是通过vue官方提供的 脚手架Vue-cli 来完成的,用于快速的生成一个Vue的项目模板。
Vue-cli主要提供了如下功能:
????① 统一的目录结构
????② 本地调试
????③ 热部署
????④ 单元测试
????⑤ 集成打包上线
我们需要运行Vue-cli,需要依赖 NodeJS ,NodeJS是前端工程化依赖的环境。所以我们需要先安装 NodeJS,然后才能安装Vue-cli。
下一节介绍安装NodeJS 和 Vue-cli 的方法步骤
3.2.1.1. NodeJS安装
-
安装
安装过程很简单,跟着默认设置一路next就好了 -
配置
npm的全局安装路径

使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "D:\APP\NodeJS"
注意:"D:\APP\NodeJS" 这个目录是NodeJS的安装目录
- 切换
npm的淘宝镜像
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org
3.2.1.2. Vue-cli 安装
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli
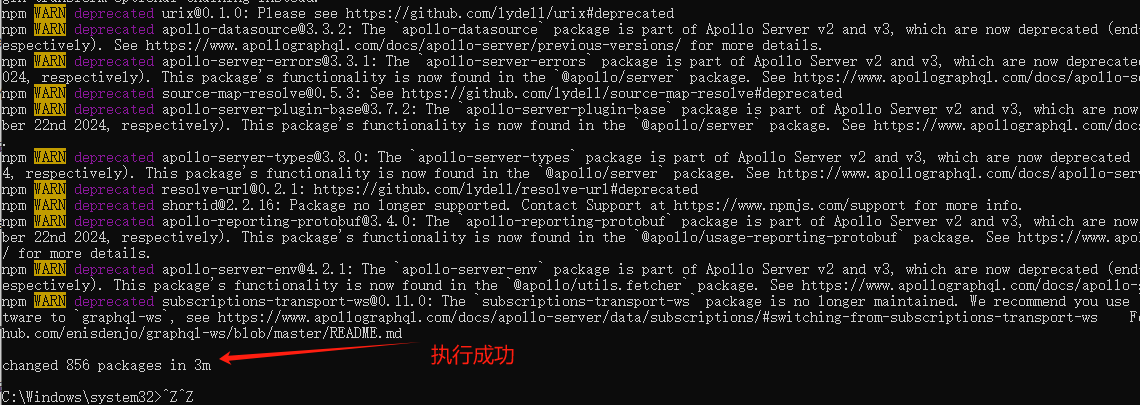
这个过程中,会联网下载,可能会耗时几分钟,耐心等待。

详细安装步骤,请参考资料/NodeJS安装文档/NodeJS安装文档.md文件
3.2.2. Vue项目简介
????环境准备好了,接下来我们需要通过Vue-cli 创建一个vue项目,然后再学习一下vue项目的目录结构。
Vue-cli提供了如下2种方式创建vue项目:
第一种: 命令行方式,直接通过命令行方式创建vue项目
vue create vue-project01
第二种: 图形化界面,通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui
3.2.2.1. 创建vue项目
此处我们通过第二种图形化界面方式给大家演示。
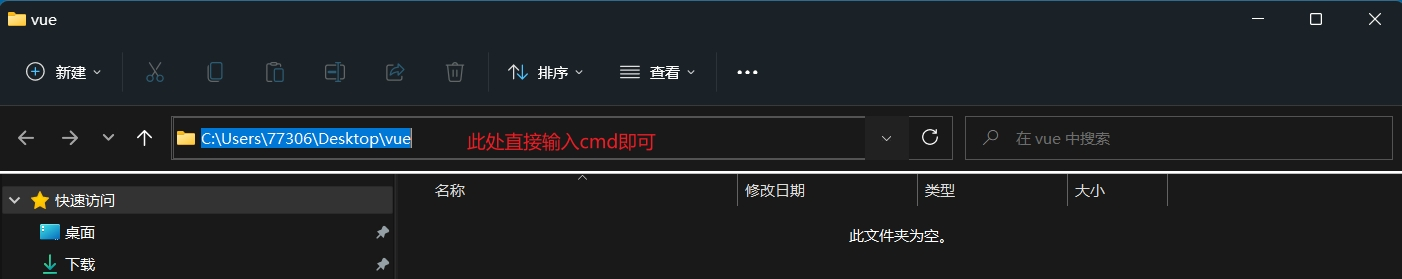
????首先,我们在桌面创建vue文件夹,然后双击进入文件夹,来到地址目录,输入cmd,然后进入到vue文件夹的cmd窗口界面,如下图所示:

然后进入如下界面:

然后再当前目录下,直接输入命令 vue ui 进入到vue的图形化界面,如下图所示:

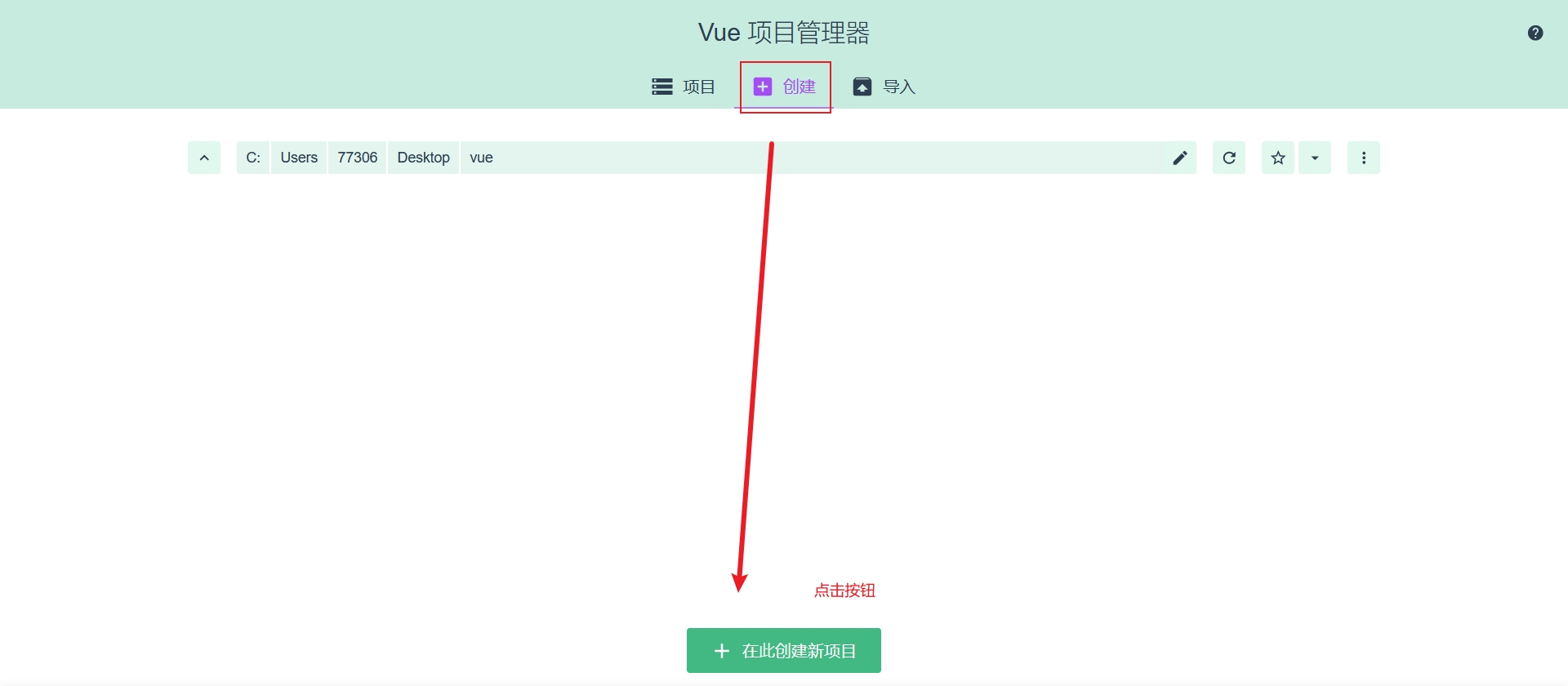
然后我门选择创建按钮,在vue文件夹下创建项目,如下图所示:

然后来到如下界面,进行vue项目的创建

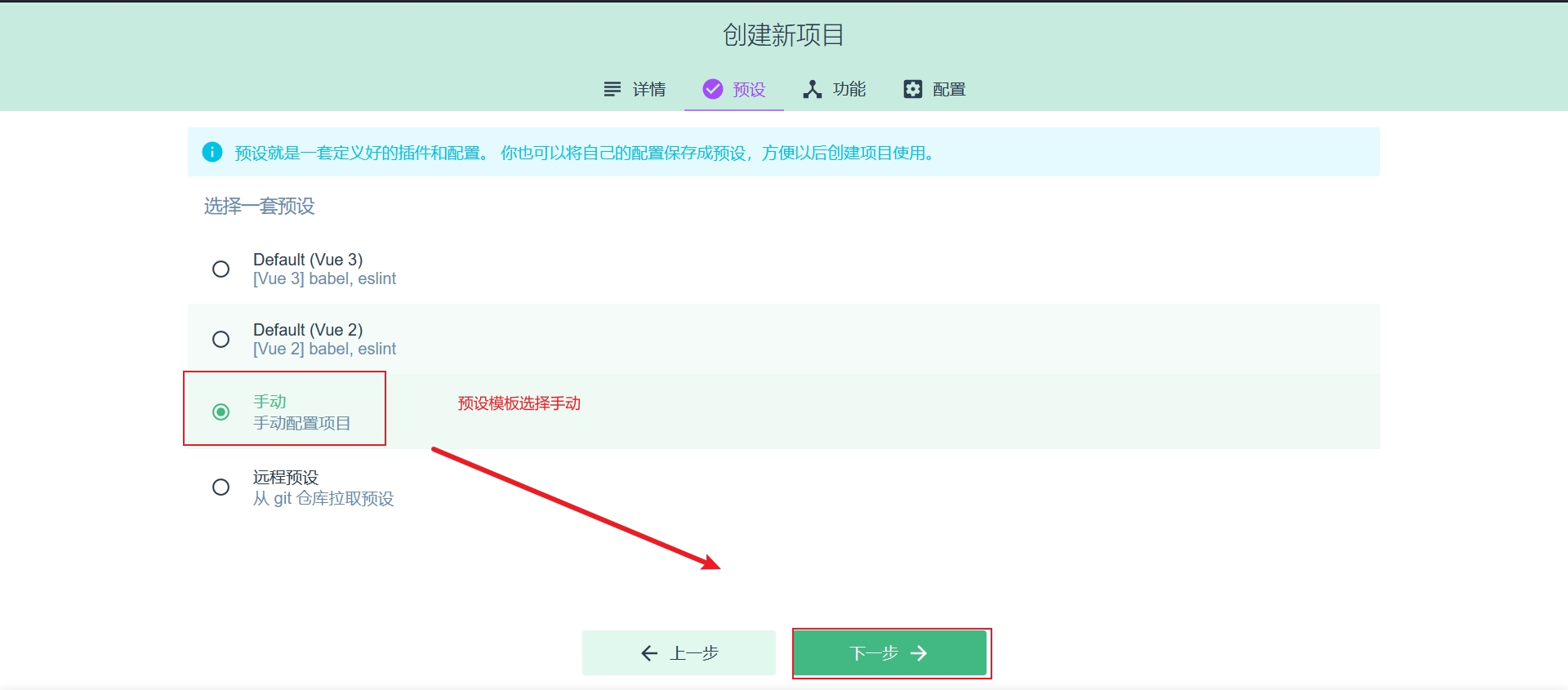
然后预设模板选择手动,如下图所示:

然后再功能页面开启路由功能,如下图所示:

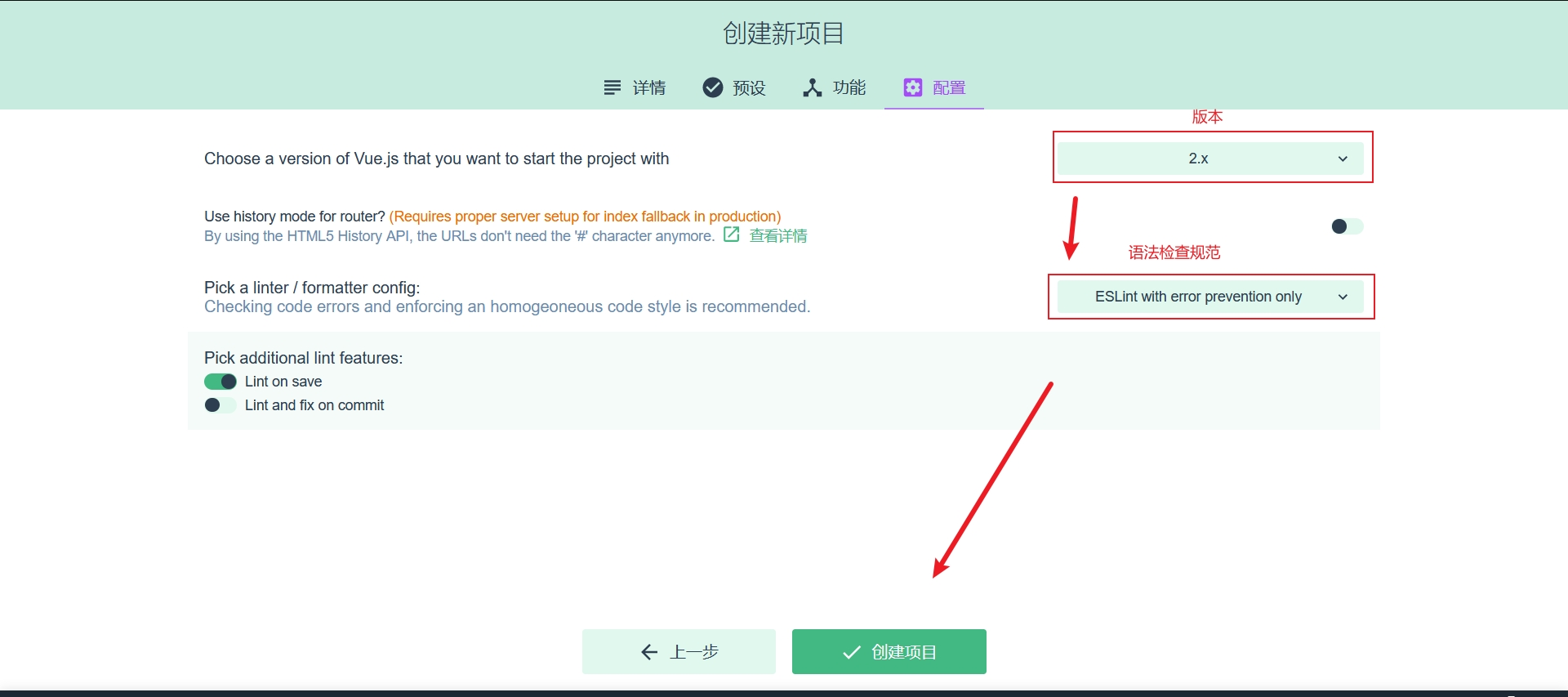
然后再配置页面选择语言版本和语法检查规范,如下图所示:

然后创建项目,进入如下界面:

最后我们只需要等待片刻,即可进入到创建创建成功的界面,如下图所示:

到此,vue项目创建结束。
3.2.2.2. vue项目之目录结构介绍
通过VS Code打开之前创建的vue文件夹,打开之后,呈现如下图所示页面:

vue项目的标准目录结构以及目录对应的解释如下图所示:

其中我们平时开发代码就是在src目录下
3.2.2.3. 运行vue项目
那么vue项目开发好了,应该怎么运行vue项目呢? 主要提供了2种方式
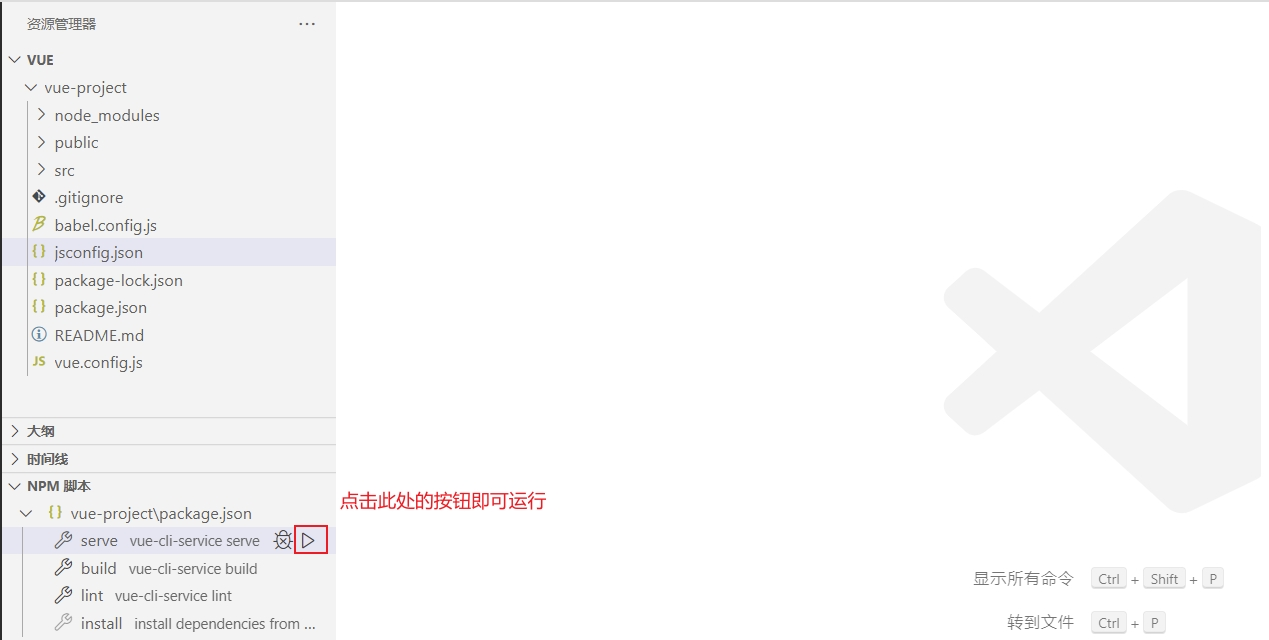
第一种方式:通过VS Code提供的图形化界面 ,如下图所示:(注意:NPM脚本窗口默认不显示,可以参考本节的最后调试出来)

点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址

最终浏览器打开后,呈现如下界面,表示项目运行成功

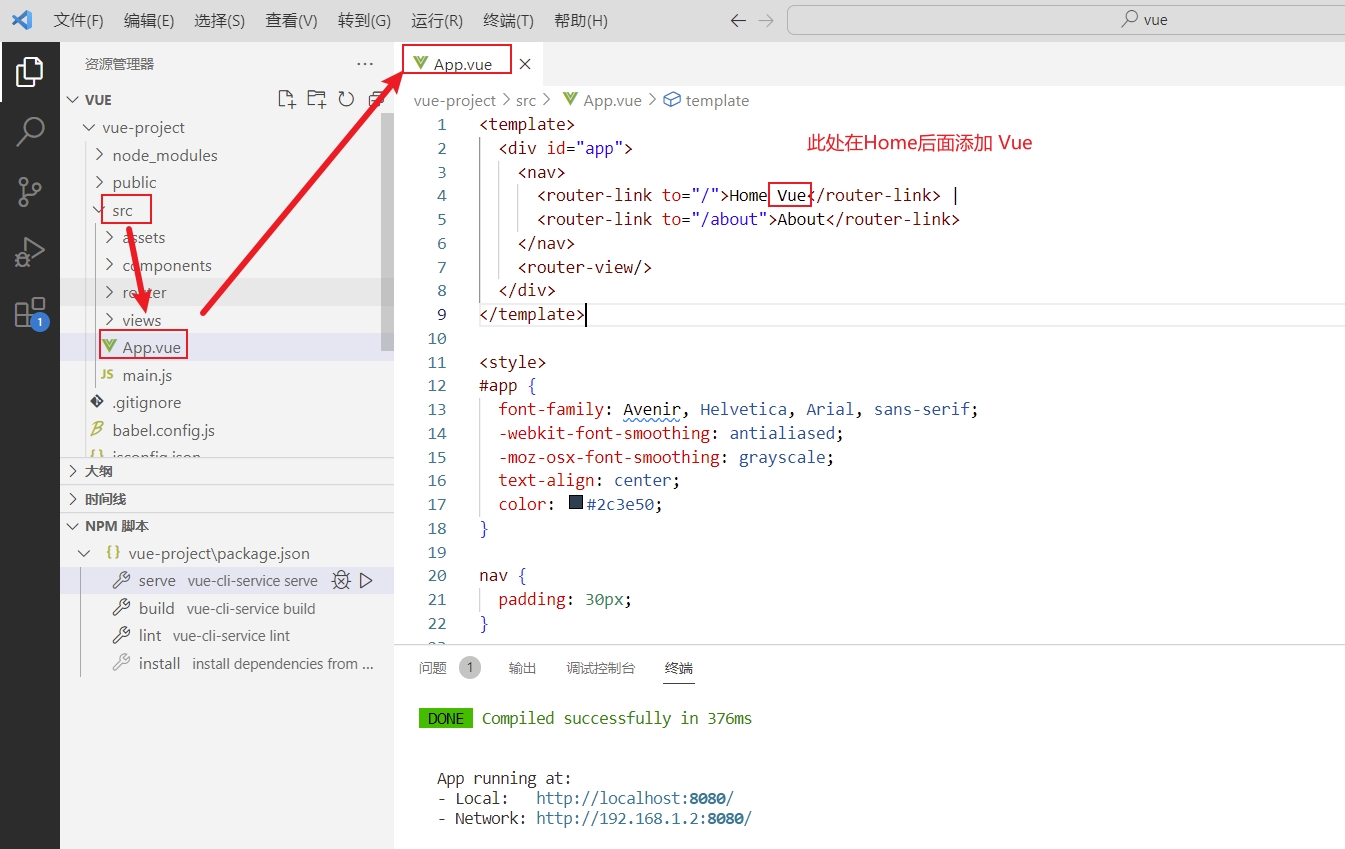
其实此时访问的是 src/App.vue这个根组件,此时我们打开这个组件,修改代码:添加内容Vue

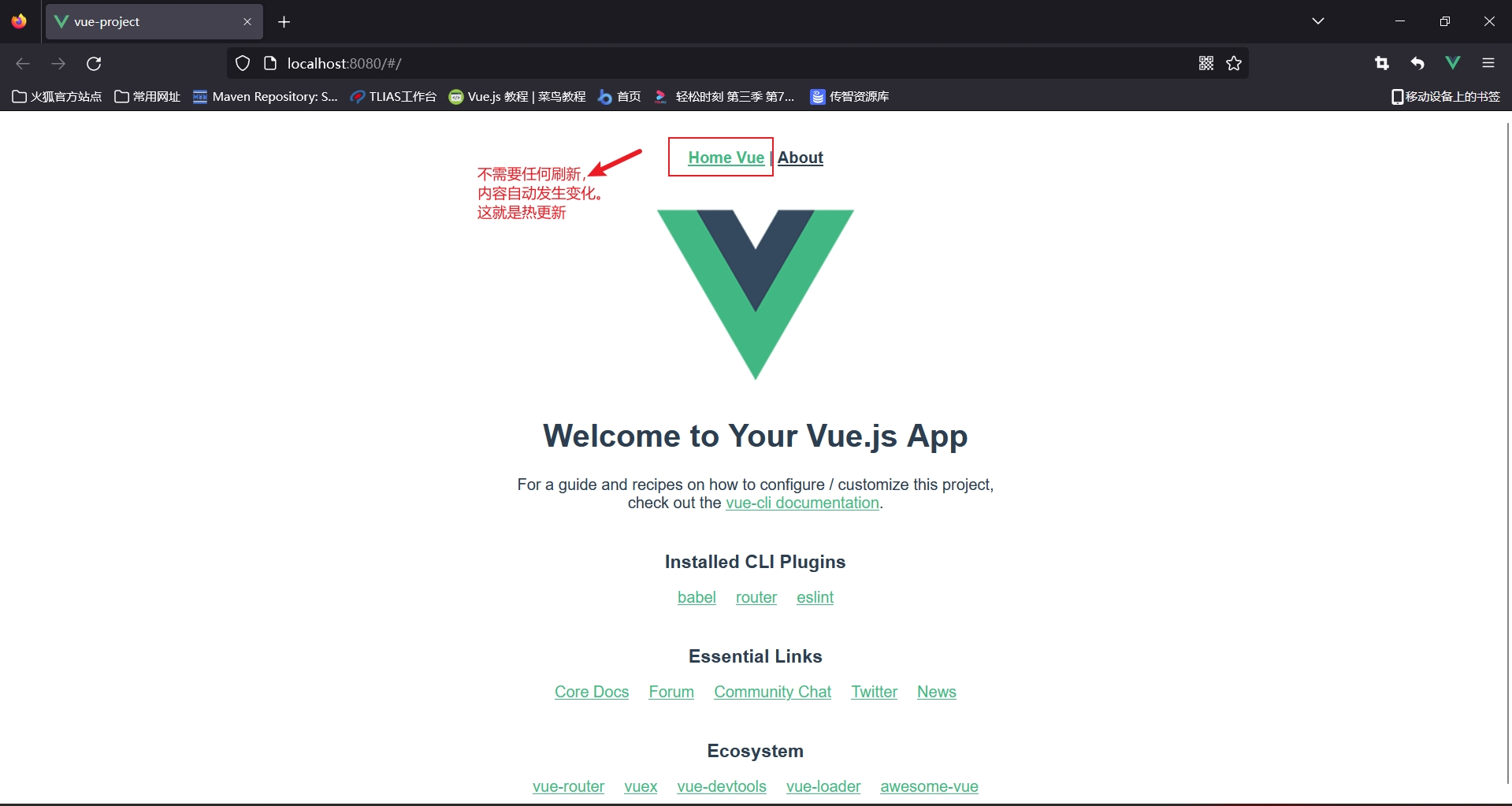
只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变化,如下图所示:

这就是我们vue项目的热更新功能。
????
修改端口:
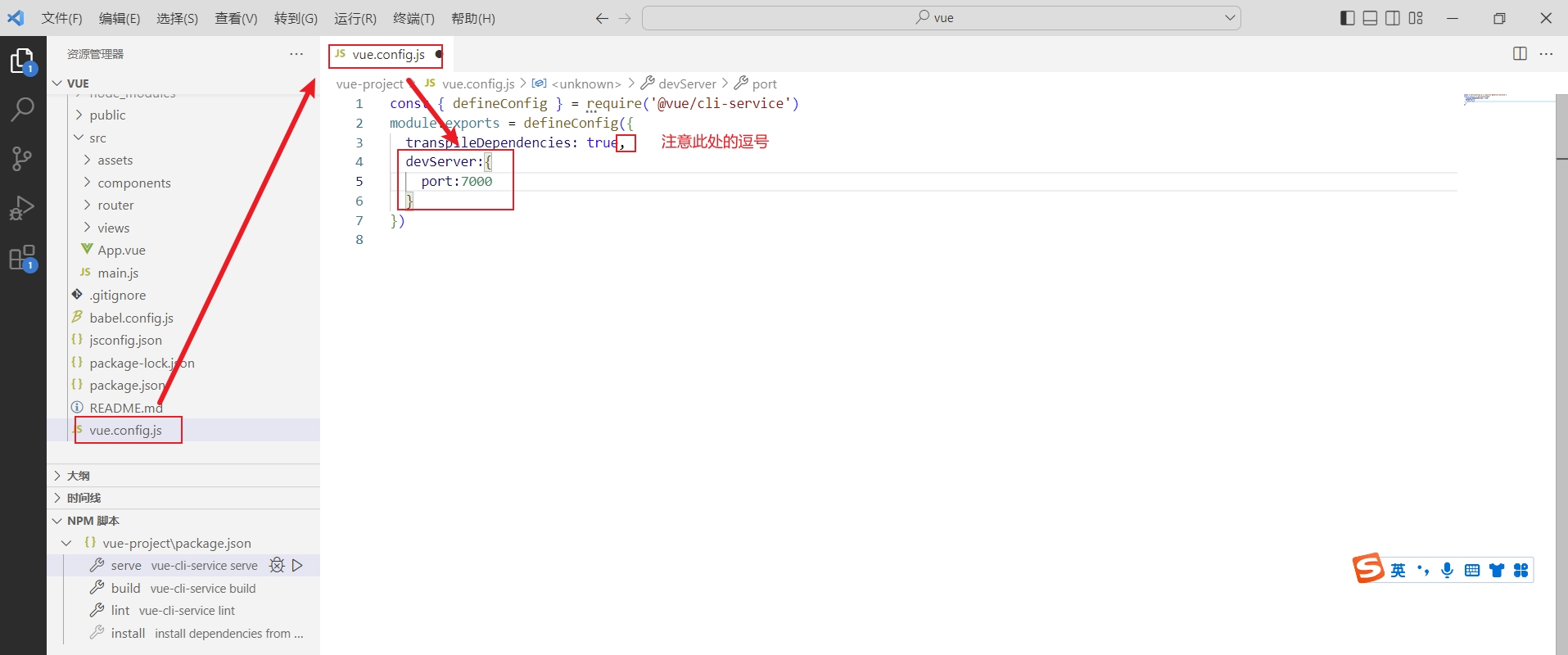
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码:
devServer:{
port:7000
}
如下图所示,然后我们关闭服务器,并且重新启动,

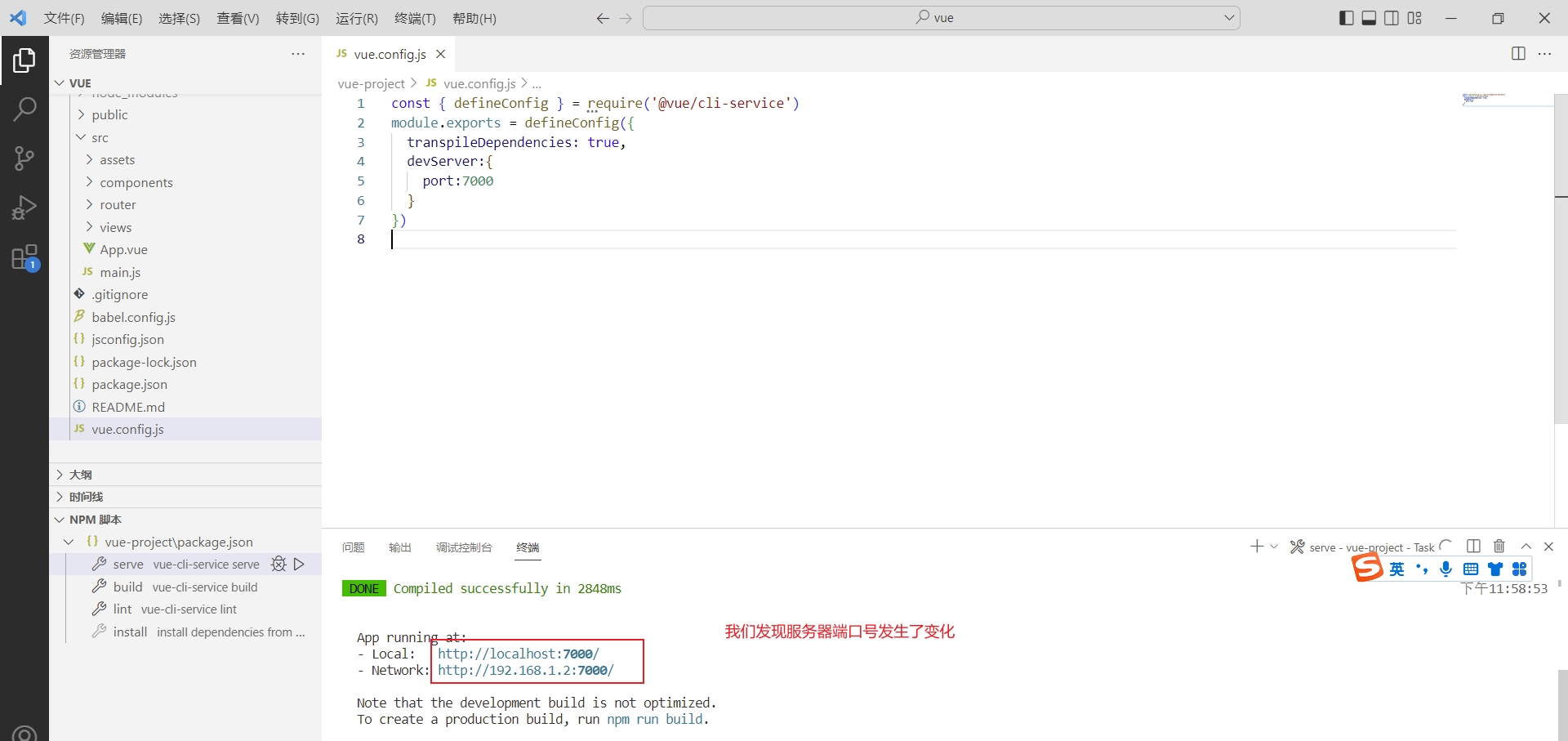
重新启动如下图所示:

端口更改成功,可以通过浏览器访问7000端口来访问我们之前的项目。
第二种方式:命令行方式
????直接基于cmd命令窗口,在vue目录下,执行输入命令 npm run serve 即可,如下图所示:

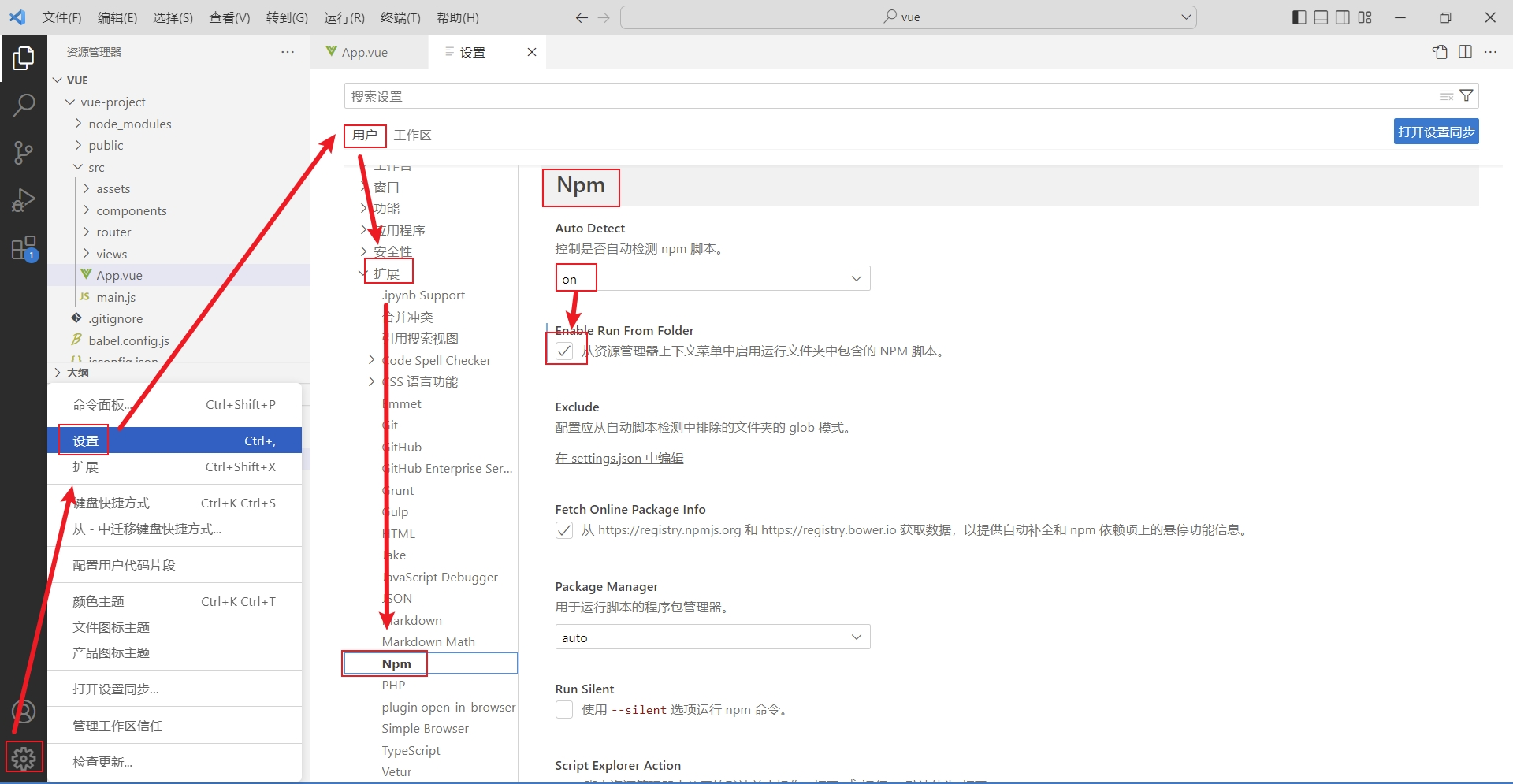
补充:将NPM脚本窗口显示出来
第一步:通过设置/用户设置/扩展/Npm更改Npm默认配置,如下图所示

然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示

然后就能都显示NPM脚本小窗口了。
3.2.3. Vue项目开发流程
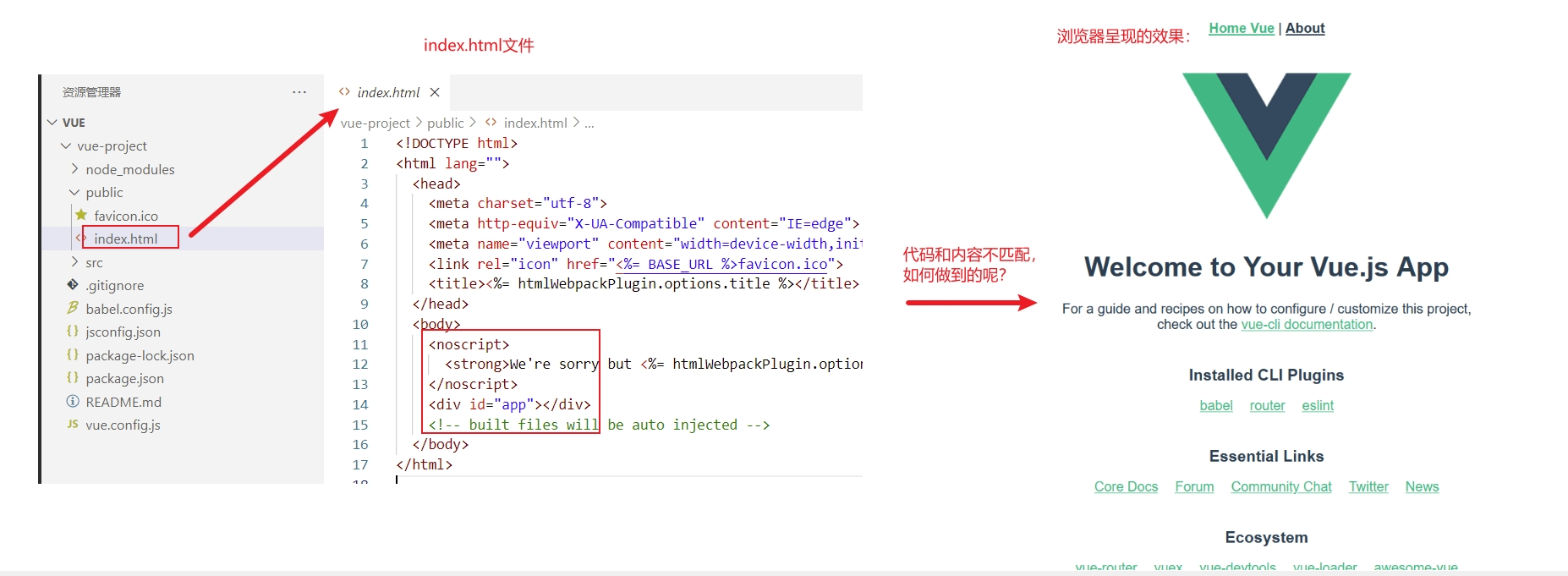
????那么我们访问的首页是index.html,但是我们找到 public/index.html文件,打开之后发现,里面没有什么代码,但是能够呈现内容丰富的首页:如下图所示:

????通过观察发现,index.html 的代码很简洁,但是浏览器所呈现的 index.html内容却很丰富,代码和内容不匹配,所以vue是如何做到的呢?接下来我们学习一下vue项目的开发流程。
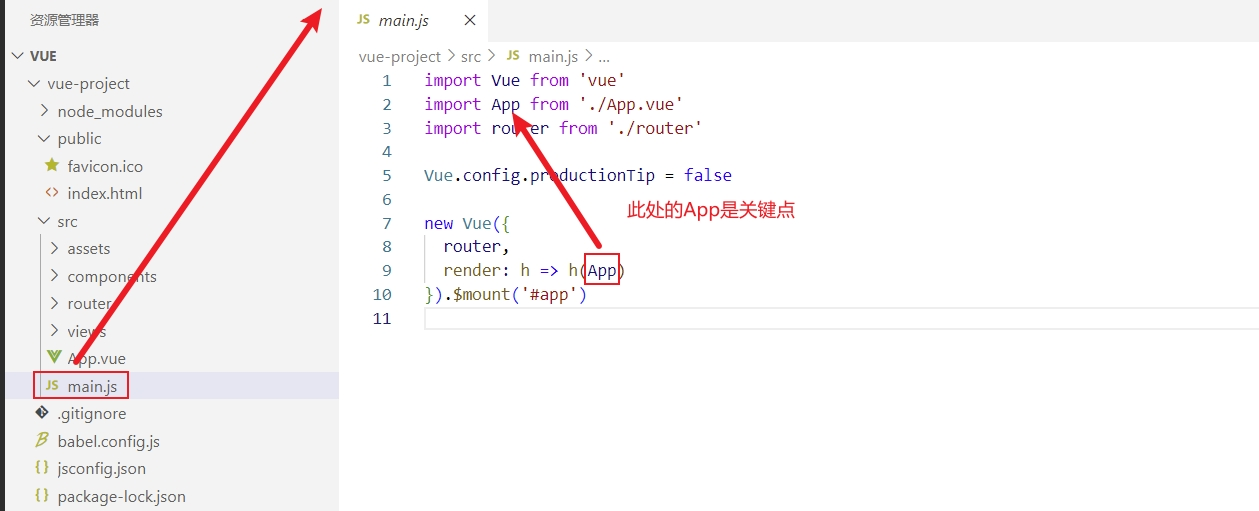
????对于vue项目,index.html文件默认是引入了入口函数main.js文件,我们找到src/main.js文件,其代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
????
上述代码中,包括如下几个关键点:
import: 导入指定文件,并且重新起名。例如上述代码import App from './App.vue'导入当前目录下得App.vue并且起名为Appnew Vue(): 创建vue对象$mount('#app');将vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的vue对象的le属性一致。router: 路由,详细在后面的小节讲解render: 主要用于定义视图的渲染方式
来到 public/index.html 中,
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
我们删除div的id=app属性,打开浏览器,发现之前访问的首页一片空白,如下图所示,

????这样就证明了,我们main.js中通过代码挂在到index.html的id=app的标签区域的。此时我们知道了vue创建的dom对象挂在到id=app的标签区域。
但是我们还是没有解决最开始的问题:
????首页内容如何呈现的?
????这就涉及到render中的App了,如下图所示:

那么这个App对象怎么回事呢,我们打开App.vue,注意的是 .vue结尾的都是vue组件。而vue的组件文件包含3个部分:
????① template: 模板部分,主要是HTML代码,用来展示页面主体结构的
????② script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
????③ style: css样式部分,主要通过css样式控制模板的页面效果得
????
如下图所示就是一个vue组件的小案例:

????此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:

接下来我们可以简化模板部分内容,添加script部分的数据模型,删除css样式,完整代码如下:
<template>
<div id="app">
{{message}}
</div>
</template>
<script>
export default {
data(){
return {
"message":"hello world"
}
}
}
</script>
<style>
</style>
保存直接,回到浏览器,我们发现首页展示效果发生了变化,如下图所示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!