uniapp 创建组件
2024-01-07 17:35:55
组件:用于将某个功能的 HTML、CSS、JS 封装到一个文件中,提高代码的复用性和可维护性。
创建组件
一、在根目录中创建 components 文件夹,右键点击新建组件。

二、输入组件名称、选择默认模板、点击创建组件。

三、在组件中正常编写内容即可。
<template>
<view class="mytest">
<view>组件数据:{{ num }}</view>
<button @click="add">点击+1</button>
</view>
</template>
<script>
export default {
name:"my-test",
data() {
return {
num: 0,
};
},
methods:{
// 事件方法
add(){
this.num++;
},
}
}
</script>
四、在页面中引入,通过 components 配置项注册并使用组件。
<template>
<view class="home">
<view>首页</view>
<!-- 使用组件 -->
<my-test></my-test>
</view>
</template>
<script>
// 引入组件
import myTest from "../../components/my-test.vue";
export default {
components: { myTest }, // 注册组件
// 其它配置...
}
</script>
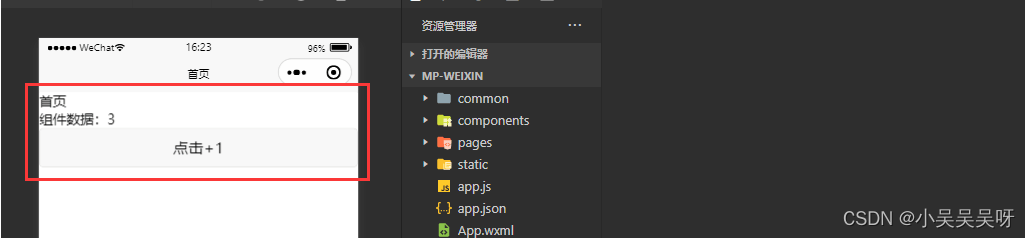
五、最终效果

原创作者:吴小糖
创作时间:2024.1.6?
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135432109
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!