如何实现在一张图片上的某个区域做到点击事件?div+css的布局较table布局有什么优点?
2024-01-07 22:01:45
如何实现在一张图片上的某个区域做到点击事件?

下面是一个使用图片热区技术实现点击事件的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
position: relative;
width: 500px;
}
.container img {
width: 100%;
}
.container map {
display: block;
position: absolute;
top: 0;
left: 0;
}
.container area {
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<img src="./img/1.jpeg" alt="Your Image" usemap="#Map" />
<map name="Map">
<area shape="rect" coords="0,0,100,100" href="#" onclick="handleClick()" />
<area shape="rect" coords="100,0,200,100" href="#" onclick="handleClick()" />
<!-- 添加更多的矩形作用区域,使用 coords 属性来指定矩形的坐标 -->
</map>
</div>
<script>
function handleClick() {
// 在这里处理点击事件逻辑
alert("点击了图片热区");
}
</script>
</body>
</html>
在上面的示例中,我们首先创建了一个包含图片和地图标记的容器。然后,通过设置容器的 position 为 relative,确保地图可以相对于容器进行定位。
接着,我们使用 <img> 标签加载图片,并添加了 usemap 属性来引用地图。地图的名称设置为 Map。
在 <map> 标签内部,我们使用 <area> 标签来定义矩形作用区域。通过 shape 属性设置形状为矩形,并使用 coords 属性来指定矩形的坐标。在这个例子中,我们创建了两个矩形作用区域,分别位于 (0,0,100,100) 和 (100,0,200,100) 的位置。
最后,我们在每个 <area> 标签中添加了 href 属性和 onclick 事件处理程序。您可以根据需要将 href 改为您想要的链接,并在 onclick 中处理点击事件的逻辑。
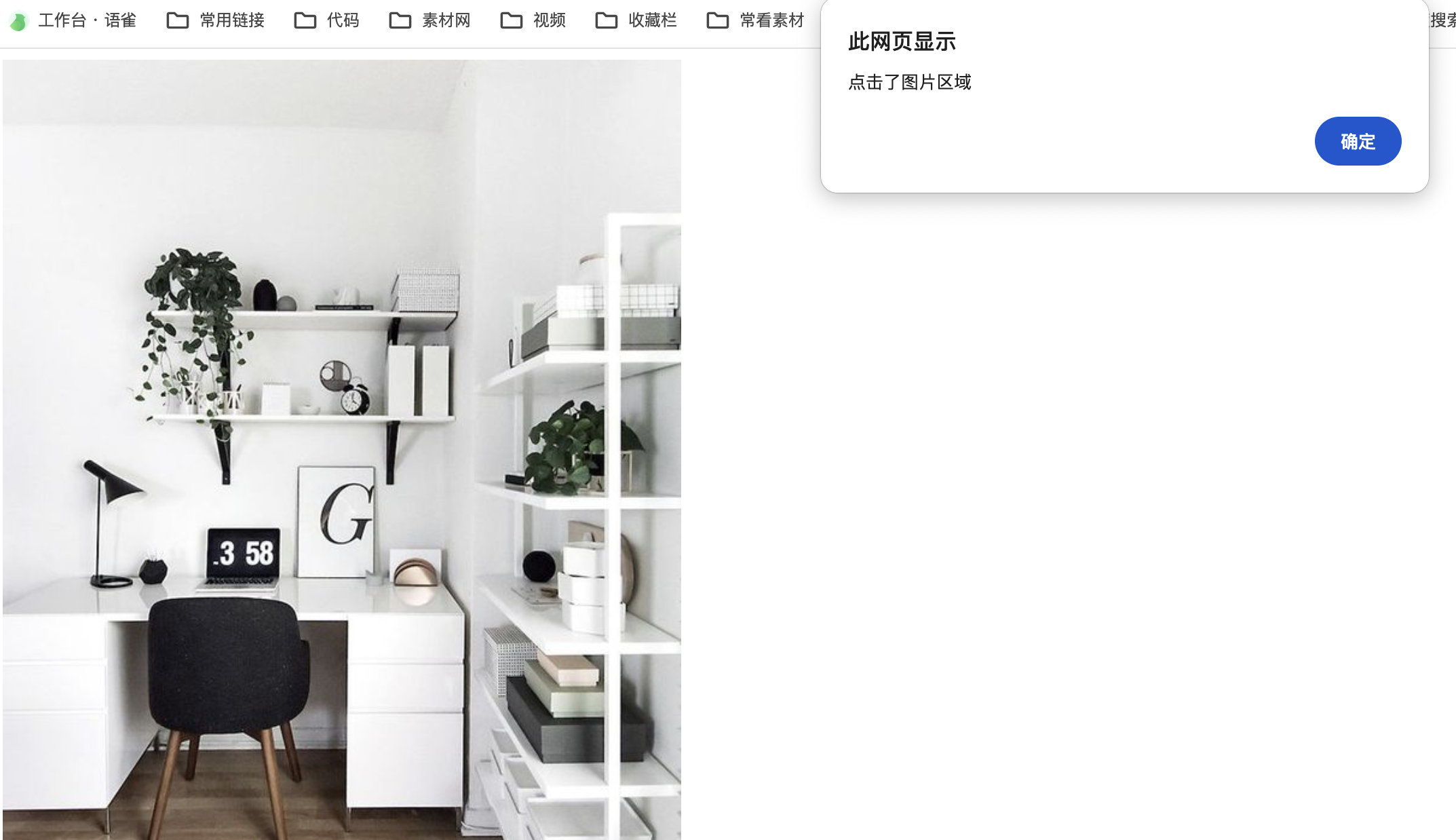
当用户点击图片上的矩形区域时,页面将弹出一个提示框显示"点击了图片热区"。您可以把 handleClick() 函数替换为您自己的点击事件逻辑来处理点击事件。
div+css的布局较table布局有什么优点?
改版更方便,只需要修改CSS文件即可更改样式。
页面加载速度更快、页面显示更简洁。
结构清晰,表现和结构分离。
对搜索引擎更友好,有利于搜索引擎爬虫。易于搜索引擎优化,排名可能更高。
持续学习总结记录中,回顾一下上面的内容:
如何实现在一张图片上的某个区域做到点击事件?div+css的布局较table布局有什么优点?
文章来源:https://blog.csdn.net/qq_37255976/article/details/134761761
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!