electron自定义菜单
2024-01-02 15:50:07
创建menu.js
const { app, Menu } = require("electron");
const createMenu = () => {
const menu = [{
label: "菜单",
submenu: [{
label: "新增",
click: () => {},
}, ],
},
{
label: "关于",
submenu: [{
label: "新增",
click: () => {},
}, ],
}
];
Menu.setApplicationMenu(Menu.buildFromTemplate(menu));
};
module.exports = {
createMenu
}
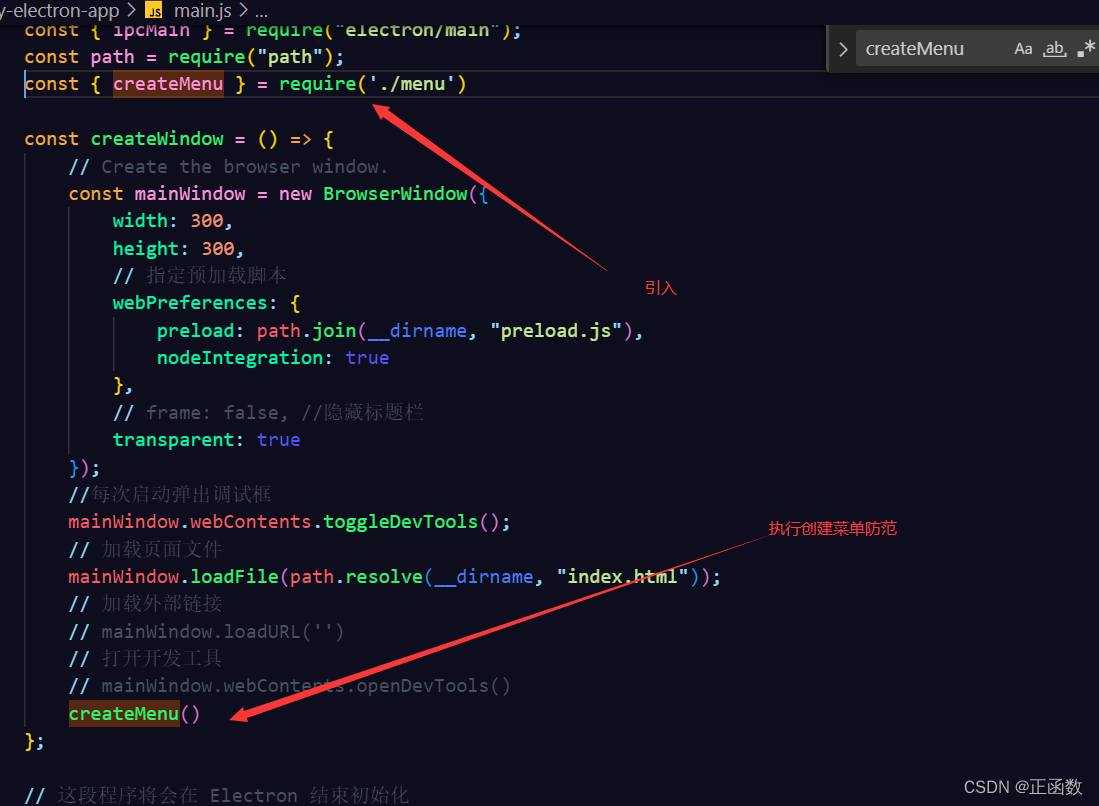
在主进程中去执行

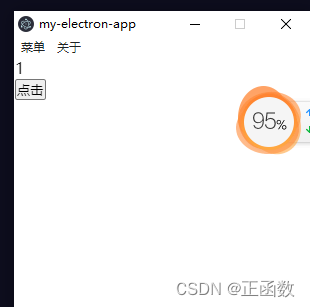
- 结果

文章来源:https://blog.csdn.net/weixin_45799605/article/details/135340322
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!