了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。(第三天)
有什么不懂可以去看我前两天的笔记
https://blog.csdn.net/weixin_70007095/article/details/134905674
目录
JavaScript 进阶 - 第3天笔记
了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。
-
了解面向对象编程的一般特征
-
掌握基于构造函数原型对象的逻辑封装
-
掌握基于原型对象实现的继承
-
理解什么原型链及其作用
-
能够处理程序异常提升程序执行的健壮性
编程思想
学习 JavaScript 中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。
面向过程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次
调用就可以了。
举个栗子:蛋炒饭

面向对象
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。

在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
-
封装性
-
继承性
-
多态性
构造函数
对比以下通过面向对象的构造函数实现的封装:
<script>
?function Person() {
? ?this.name = '佚名'
? ?// 设置名字
? ?this.setName = function (name) {
? ? ?this.name = name
? }
? ?// 读取名字
? ?this.getName = () => {
? ? ?console.log(this.name)
? }
}
?
?// 实例对像,获得了构造函数中封装的所有逻辑
?let p1 = new Person()
?p1.setName('小明')
?console.log(p1.name)
?
?// 实例对象
?let p2 = new Person()
?console.log(p2.name)
</script>
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之
间是彼此不影响的
总结:
构造函数体现了面向对象的封装特性
构造函数实例创建的对象彼此独立、互不影响
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
前面我们学过的构造函数方法很好用,但是 存在浪费内存的问题
原型对象
构造函数通过原型分配的函数是所有对象所 共享的。
-
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
-
这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
-
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
-
构造函数和原型对象中的this 都指向 实例化的对象
<script>
?function Person() {
? ?
}
?
?// 每个函数都有 prototype 属性
?console.log(Person.prototype)
</script>
了解了 JavaScript 中构造函数与原型对象的关系后,再来看原型对象具体的作用,如下代码所示:
<script>
?function Person() {
? ?// 此处未定义任何方法
}
?
?// 为构造函数的原型对象添加方法
?Person.prototype.sayHi = function () {
? ?console.log('Hi~');
}
?// 实例化
?let p1 = new Person();
?p1.sayHi(); // 输出结果为 Hi~
</script>
构造函数 Person 中未定义任何方法,这时实例对象调用了原型对象中的方法 sayHi,接下来改动一下代码:
<script>
?function Person() {
? ?// 此处定义同名方法 sayHi
? ?this.sayHi = function () {
? ? ?console.log('嗨!');
? }
}
?
?// 为构造函数的原型对象添加方法
?Person.prototype.sayHi = function () {
? ?console.log('Hi~');
}
?
?let p1 = new Person();
?p1.sayHi(); // 输出结果为 嗨!
</script>
构造函数 Person 中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法 sayHi。
通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。
<script>
function Person() {
? ?// 此处定义同名方法 sayHi
? ?this.sayHi = function () {
? ? ?console.log('嗨!' + this.name)
? }
}
?
?// 为构造函数的原型对象添加方法
?Person.prototype.sayHi = function () {
? ?console.log('Hi~' + this.name)
}
?// 在构造函数的原型对象上添加属性
?Person.prototype.name = '小明'
?
?let p1 = new Person()
?p1.sayHi(); // 输出结果为 嗨!
?
?let p2 = new Person()
?p2.sayHi()
</script>
总结:结合构造函数原型的特征,实际开发重往往会将封装的功能函数添加到原型对象中。
constructor 属性
在哪里? 每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
对象原型
对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype
原型对象的属性和方法,就是因为对象有 proto 原型的存在。
注意:
-
proto 是JS非标准属性
-
[[prototype]]和proto意义相同
-
用来表明当前实例对象指向哪个原型对象prototype
-
proto对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承
的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
<body>
?<script>
? ?// 继续抽取 ? 公共的部分放到原型上
? ?// const Person1 = {
? ?// ? eyes: 2,
? ?// ? head: 1
? ?// }
? ?// const Person2 = {
? ?// ? eyes: 2,
? ?// ? head: 1
? ?// }
? ?// 构造函数 new 出来的对象 结构一样,但是对象不一样
? ?function Person() {
? ? ?this.eyes = 2
? ? ?this.head = 1
? }
? ?// console.log(new Person)
? ?// 女人 构造函数 ? 继承 想要 继承 Person
? ?function Woman() {
?
? }
? ?// Woman 通过原型来继承 Person
? ?// 父构造函数(父类) ? 子构造函数(子类)
? ?// 子类的原型 = new 父类 ?
? ?Woman.prototype = new Person() ? // {eyes: 2, head: 1}
? ?// 指回原来的构造函数
? ?Woman.prototype.constructor = Woman
?
? ?// 给女人添加一个方法 生孩子
? ?Woman.prototype.baby = function () {
? ? ?console.log('宝贝')
? }
? ?const red = new Woman()
? ?console.log(red)
? ?// console.log(Woman.prototype)
? ?// 男人 构造函数 继承 想要 继承 Person
? ?function Man() {
?
? }
? ?// 通过 原型继承 Person
? ?Man.prototype = new Person()
? ?Man.prototype.constructor = Man
? ?const pink = new Man()
? ?console.log(pink)
?</script>
</body>
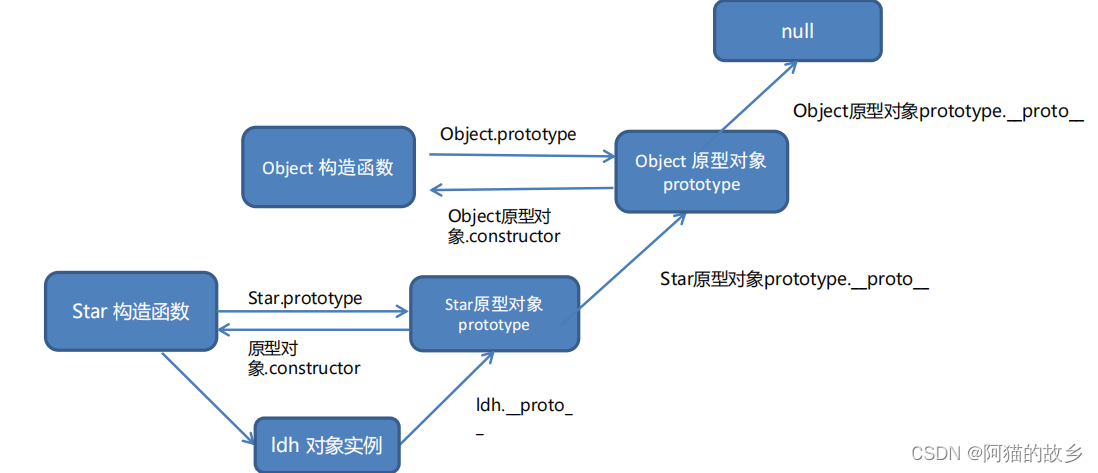
原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对
象的链状结构关系称为原型链

<body>
?<script>
? ?// function Objetc() {}
? ?console.log(Object.prototype)
? ?console.log(Object.prototype.__proto__)
?
? ?function Person() {
?
? }
? ?const ldh = new Person()
? ?// console.log(ldh.__proto__ === Person.prototype)
? ?// console.log(Person.prototype.__proto__ === Object.prototype)
? ?console.log(ldh instanceof Person)
? ?console.log(ldh instanceof Object)
? ?console.log(ldh instanceof Array)
? ?console.log([1, 2, 3] instanceof Array)
? ?console.log(Array instanceof Object)
?</script>
</body>
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 proto指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ proto对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!