WEB自动化测试(selenium工具)框架、面试题
一、什么是web自动化测试
? ? ? ? ? ? 让程序员代替人为去验证web项目功能的过程
二、什么web项目适合自动化测试?
????1)需求变动不频繁
测试脚本的稳定性决定了自动化测试的维护成本。如果软件需求变动过于频繁,测试人员需要根据变动的需求来更新测试用例以及相关的测试脚本,而脚本的维护本身就是一个代码开发的过程,需要修改、调试,必要的时候还要修改自动化测试的框架,如果所花费的成本不低于利用其节省的测试成本,那么自动化测试便是失败的。
项目中的某些模块相对稳定,而某些模块需求变动性很大。我们便可对相对稳定的模块进行自动化测试,而变动较大的仍是用手工测试
??2) 项目周期足够长
? ? ? ? 自动化测试需求的确定、自动化测试框架的设计、测试脚本的编写与调试均需要相当长的时间来完成,这样的过程本身就是一个测试软件的开发过程,需要较长的时间来完成。如果项目的周期比较短,没有足够的时间去支持这样一个过程,那么自动化测试便成为笑谈。
3)自动化测试脚本可重复使用(项目需要回归测试)
??????? 如果费尽心思开发了一套近乎完美的自动化测试脚本,但是脚本的重复使用率很低,致使其间所耗费的成本大于所创造的经济价值,自动化测试便成为了测试人员的练手之作,而并非是真正可产生效益的测试手段了。
另外,在手工测试无法完成,需要投入大量时间与人力时也需要考虑引入自动化测试。比如、性能测试、配置测试、大数据量输入测试等。
三、web测试的主流测试工具
? ? ? ? ? ??web自动化测试工具 seleuium(我现在用的是这个)
???QTP(全名HP QuickTest Professional software)
?????????????Robot Framework自动化测试框架
?
Selenium简介
? ? ? ? selenium是一款基于web应用程序的开源测试工具
? ? selenium测试直接运行在浏览器中,就想真正的用户在操作一样。
? ? ? ? 它支持Firefox(火狐)、ie、chrome(谷歌)等众多浏览器
? ? ? ? 它同时支持java、c#、Ruby、Python、Php、Perl等众多语言? ??
selenium简单的理解
? ??????Selenium就是将浏览器原声的API封装成Webdriver API,Webdriver是基于http协议的
Appium是基于Webdriver协议添加对移动设备自动化api扩展而成的,基于tcp/ip协议
?
操作层面的理解
? ??1、测试人员编写UI自动化测试脚本(java、python等等),运行脚本后,程序会打开指定的webdriver浏览器。
?2、webdriver浏览器座位一个remote-server接受脚本的命令,同时webservice会打开一个端口:http://localhost:46350 浏览器则会监听这个端口。
??? 3、webservice会将脚本语言翻译成json格式传递给浏览器执行操作命令。
逻辑层面的理解
??? 1、测试人员执行测试脚本后,就创建了一个session,通过http请求想webservice发送了restfull的请求。
??? 2、webservice翻译restfull的请求为浏览器能懂的脚本,然后接受脚本执行结果。
??? 3、webservice将结果进行封装–json给到客户端client测试脚本,然后client就知道操作是否成功,同样测试也可以进行校验了
selenium的主要功能
????????Selenium 是一款可以录制用户操作,帮助 Web 测试人员简化重复劳动的工具。
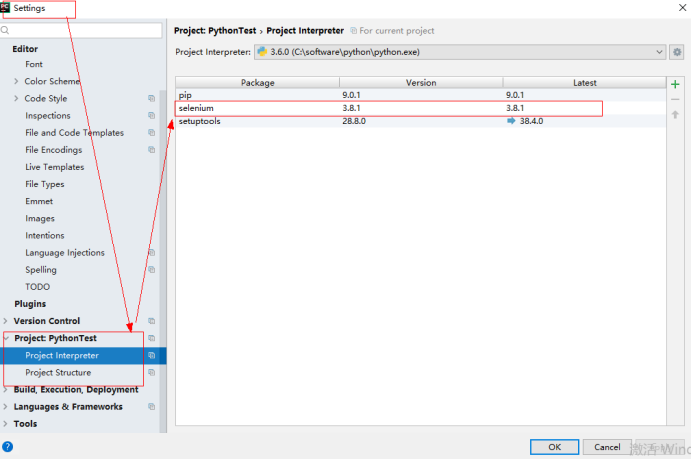
在python中使用selenium必须下载selenium的插件
? ? 打开python里面的设置

Selenium Webdriver查找页面元素及元素及元素操作
? ? 1.常用的元素定位方法
?
? 通过id定位元素:find_element_by_id("id_vaule")
??????? 通过name定位元素:find_element_by_name("name_vaule")
??????? 通过tag_name定位元素:find_element_by_tag_name("tag_name_vaule")
??????? 通过class_name定位元素:find_element_by_class_name("class_name")
??????? 通过css定位元素:find_element_by_css_selector();用css定位是比较灵活的
??????? 通过xpath定位元素:find_element_by_xpath("xpath")
??????? 通过link_text定位:driver.find_element_by_link_text("新闻").click()
?????? 通过partial link_text定位:driver.find_element_by_partial_link_text("闻").click()
2.定位元素分类总结(解释)
? Id,name,class name:为元素属性定位
??????? tag_name:为元素标签
??????? link text、partial link text:为超链接定位(a标签)
??????? Xpath:为元素路径
??????? Css:为css元素选择器定位
3.elements复数定位
? 上面的八中元素,都有对应的复数形式
??????? find_elements_by_id("id_vaule")
??????? find_elements_by_name("name_vaule")
??????? find_elements_by_tag_name("tag_name_vaule")
??????? find_elements_by_class_name("class_name"
??????? find_elements_by_css_selector();
??????? find_elements_by_xpath("xpath")
??????? find_elements_by_link_text("新闻").click()
??????? find_elements_by_partial_link_text("闻").click()
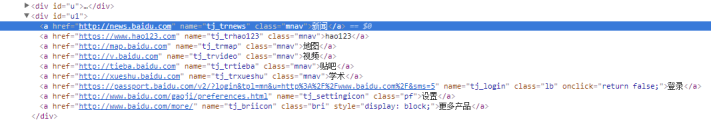
??? 这些复数定位方式每次取到的都是具有相同类型属性的一组元素,所以返回的是一个list队列,我们也可以利用这个去定位单个的元素。比如百度首页种,右上角有新闻、视频、地图、贴吧等一些链接
??? 举个例子比如定位排在第六个的学术,可以这样定位:driver.find_elements_by_class_name("mnav")[5].click()

4.简单的元素操作
?
clear()清除文本
??????? send_keys(*value)模拟按键输入
??????? click()单击元素
??????? size返回元素的尺寸
??????? text获取元素的文本
??????? get_attribute(name)获取属性值
??????? is_displayed()设置该元素是否可见 判断元素是否可见 是否可用 is_enable() 了解
??????? 在使用 Selenium WebDriver 做自动化测试的时候,会经常模拟鼠标和键盘的一些行为。比如使用鼠标单击、双击、右击、拖拽等动作;或者键盘输入、快捷键使用、组合键使用等模拟键盘的操作。在 WebDeriver 中,有一个专门的类来负责实现这些测试场景,那就是 Actions 类,在使用该类的过程中会配合使用到 Keys 枚举以及 Mouse、 Keyboard、CompositeAction 等类。
清单 1. 鼠标左键点击
??????????? Actions action = new Actions(driver);action.click();// 鼠标左键在当前停留的位置做单击操作
??????????? action.click(driver.findElement(By.name(element)))// 鼠标左键点击指定的元素
清单 2. 鼠标右键点击
??????? Actions action = new Actions(driver);
??????? action.contextClick();// 鼠标右键在当前停留的位置做单击操作
??????? action.contextClick(driver.findElement(By.name(element)))// 鼠标右键点击指定的元素
清单 3. 鼠标双击操作
??????? Actions action = new Actions(driver);
??????? action.doubleClick();// 鼠标在当前停留的位置做双击操作
??????? action.doubleClick(driver.findElement(By.name(element)))// 鼠标双击指定的元素
清单 4. 鼠标拖拽动作
??????? Actions action = new Actions(driver);
??????? // 鼠标拖拽动作,将 source 元素拖放到 target 元素的位置。
??????? action.dragAndDrop(source,target);
??????? // 鼠标拖拽动作,将 source 元素拖放到 (xOffset, yOffset) 位置,其中 xOffset 为横坐标,yOffset 为纵坐标。
??????? action.dragAndDrop(source,xOffset,yOffset);
??????? 在这个拖拽的过程中,已经使用到了鼠标的组合动作,首先是鼠标点击并按住 (click-and-hold) source 元素,然后执行鼠标移动动作 (mouse move),移动到 target 元素位置或者是 (xOffset, yOffset) 位置,再执行鼠标的释放动作 (mouse release)。所以上面的方法也可以拆分成以下的几个执行动作来完成:
??????? action.clickAndHold(source).moveToElement(target).perform();
??????? action.release();
清单 5. 鼠标悬停操作
??????? Actions action = new Actions(driver);
??????? action.clickAndHold();// 鼠标悬停在当前位置,既点击并且不释放
??????? action.clickAndHold(onElement);// 鼠标悬停在 onElement 元素的位置
??????? action.clickAndHold(onElement) 这个方法实际上是执行了两个动作,首先是鼠标移动到元素 onElement,然后再 clickAndHold, 所以这个方法也可以写成 action.moveToElement(onElement).clickAndHold()。
清单 6. 鼠标移动操作
??????? Actions action = new Actions(driver);
??????? action.moveToElement(toElement);// 将鼠标移到 toElement 元素中点
??????? // 将鼠标移到元素 toElement 的 (xOffset, yOffset) 位置,
??????? //这里的 (xOffset, yOffset) 是以元素 toElement 的左上角为 (0,0) 开始的 (x, y) 坐标轴。
??????? action.moveToElement(toElement,xOffset,yOffset)
??????? // 以鼠标当前位置或者 (0,0) 为中心开始移动到 (xOffset, yOffset) 坐标轴
??????? action.moveByOffset(xOffset,yOffset);
??????? action.moveByOffset(xOffset,yOffset) 这里需要注意,如果 xOffset 为负数,表示横坐标向左移动,yOffset 为负数表示纵坐标向上移动。而且如果这两个值大于当前屏幕的大小,鼠标只能移到屏幕最边界的位置同时抛出 MoveTargetOutOfBoundsExecption 的异常。
??????? 鼠标移动操作在测试环境中比较常用到的场景是需要获取某元素的 flyover/tips,实际应用中很多 flyover 只有当鼠标移动到这个元素之后才出现,所以这个时候通过执行 moveToElement(toElement) 操作,就能达到预期的效果。但是根据我个人的经验,这个方法对于某些特定产品的图标,图像之类的 flyover/tips 也不起作用,虽然在手动操作的时候移动鼠标到这些图标上面可以出现 flyover, 但是当使用 WebDriver 来模拟这一移动操作时,虽然方法成功执行了,但是 flyover 却出不来。所以在实际应用中,还需要对具体的产品页面做相应的处理。
清单 7. 鼠标释放操
??????? Actions action = new Actions(driver);
??????? action.release();// 释放鼠标
????????? selenium的显示等待
??????????????????? 原理:显示等待,就是明确的要等到某个元素的出现或者是某个元素的可点击等条件,等不到,就一直等,除非在规定的时间之内都没找到,那么久跳出Exception。
??????????????????? (简而言之,就是直到元素出现才去操作,如果超时则报异常)
???
WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
??? driver:浏览器驱动
??? timeout:最长超过时间,默认以秒为单位
??? poll_frequency:监测的时间间隔,默认为0.5秒
??? ignored_exceptions:超时后的异常信息,默认情况下抛NoSuchElementException异常
??? WebDriverWait一般有until和until_not方法配合使用
??? until(method,message)
??? until_not(method ,message)
?
?? selenium的隐式等待
??????????????? 原理:隐式等待,就是在创建driver时,为浏览器对象创建一个等待时间,这个方法是得不到某个元素就等待一段时间,直到拿到某个元素位置。
??????????????? 注意:在使用隐式等待的时候,实际上浏览器会在你自己设定的时间内部断的刷新页面去寻找我们需要的元素
?fromselenium importwebdriver
??????????? fromselenium.webdriver.common.by importBy
??????????? fromselenium.webdriver.support.ui importWebDriverWait
??????????? fromselenium.webdriver.support importexpected_conditions as EC
??????????? driver =webdriver.Chrome()
??????????? driver.implicity_wait(10)
??????????? driver.get('http://www.baidu')
?? implicity_wait()默认参数的单位为妙,本例中设置等待时长为10秒,首先这10秒并非一个固定的等待时间,它并不影响脚本的执行速度。其次,它并不针对页面上的某一元素进行等待。当脚本执行到某个元素定位是,如果元素可以定位,则继续执行,如果元素定位不到,则它将以轮询的方式不断地判断元素是否被定位到。假设在第六秒定位到了元素则继续执行,若直到超出设置的时长10秒还没有定位到元素,则抛出异常。
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取?

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!