如何在 Photoshop 中创建草文本效果
如何在 Photoshop 中创建壮观的草地字体和效果
1. 如何创建背景
步骤 1
本教程由三个部分组成:背景、文本本身和一些最终的额外效果。所以首先我们要做一个背景。为此,我们在 Photoshop 中创建了一个新文档。我制作了我的 1920 x 1200,因为我希望这张图片放在我的笔记本电脑背景上。
我们首先使用渐变工具(G)绘制径向渐变,从浅黄绿色()到中档绿色()。我想知道我是否曾经写过一个不以径向渐变开头的教程。#adbf41#328a26

步骤 2
现在对于这张图片,我们想创建一个真正有纹理的背景,隐隐约约地类似于纸张。所以我们首先需要的是......纸的质感!
令人高兴的是,您可以从 Envato Elements 中获取一些令人敬畏的蹩脚纸张纹理,它们也很好,而且很大,这很好,因为这是一块巨大的画布。
所以我不记得我先用的是哪种纹理,但抓住一个,降低饱和度(Shift-U 并将饱和度设置为 -100),然后将其拉伸到顶部以适合画布。

步骤 3
现在,我们将图层设置为"颜色燃烧"和"20%不透明度",以将纹理与漂亮的绿色背景混合在一起。

步骤 4
现在,为了获得一个非常做旧的外观,我复制了这个图层,将其旋转了 180°,并将其设置为 20%。然后我又引入了几层纸张纹理(使用不同的纹理),将它们全部设置为"线性刻录"或"彩色刻录"图层样式,并使用了"不透明度"。
现在它看起来更粗糙了。

步骤 5
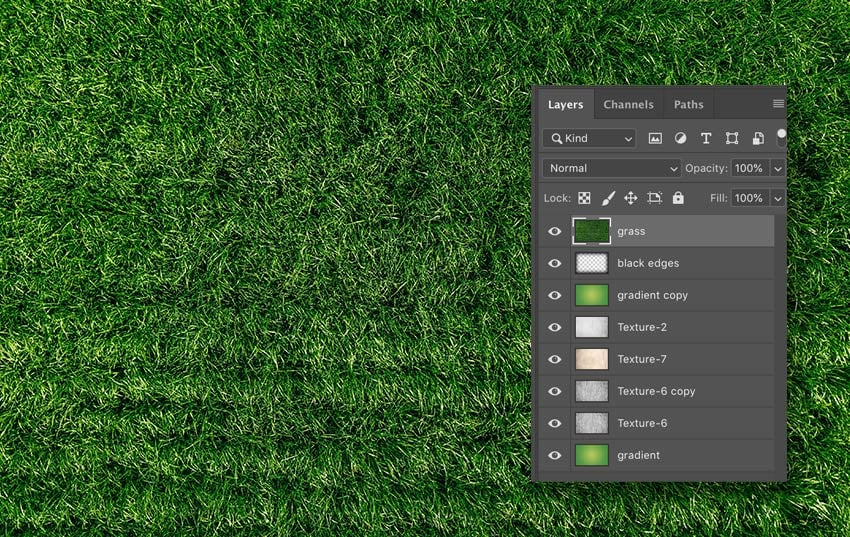
现在,我复制了原始背景渐变,将复制图层放置在所有纹理的上方,并将其设置为40%的不透明度 - 这样可以调回纹理,因此它不会那么肮脏!

步骤 6
现在,我们在顶部创建一个新图层,并使用一个大而柔软的黑色画笔 (B) 在边缘添加一些黑色。值得将不透明度调低到大约 30% 和叠加。然后,您可以复制图层并在其上运行重度高斯模糊(设置为约 32 像素)。这样,边缘就会软化。
好了,我们现在有一个很好的背景了!

2. 如何创建草地文本
步骤 1
好了,我们现在准备制作一种看起来像草的字体了。要做到这一点,我们需要一些漂亮的草来切割。经过一番寻找,我终于找到了这个可爱的质感。
因此,请下载全尺寸图像并将其复制到画布上。之后,单击眼睛图标以使图层不可见。

步骤 2
接下来,我们需要草字母字体的某种类型。因此,选择要剪切的字体。
我选择了Devant Horgen,这是一种肥胖和浓缩的类型。我觉得它看起来很漂亮,很宏伟。我写了"地球"的文字。
那是因为我正在制作其中的五张壁纸——土、水、火、空气、精神......就像我小时候看过的那部动画片一样,星球队长!无论如何,只需将文本设置为白色并将其设置为叠加和 50% 的不透明度即可。此图层最终不会实际显示,它只是一个引导图层。

步骤 3
好了,这是我们之前得到的草地上的文字。选择草层和复制 (Control-J) 五次。
现在有点计划!要制作草的字体,仅仅模版草是不够的。相反,我们需要它看起来很粗糙,边缘有草。
为此,我们将使用字母形状作为粗略的指南,然后粗略地围绕它们进行描摹,并定期伸出以描摹草叶周围。我现在要警告你,在Photoshop中创建草字体的这一步非常令人厌烦!

步骤 4
好的,所以在这里我们来追踪字体设计的草字母。如果要使其不那么详细,请变换 (Control-T) 草层并使其变大。
你应该使用钢笔工具(P),坦率地说,如果你在开始之前不方便使用它,你就会到最后!
请注意,在我的路径突出的部分,它如何沿着单个草叶。这样,当你有最终的切口时,它们看起来就像伸出的草片。

步骤 5
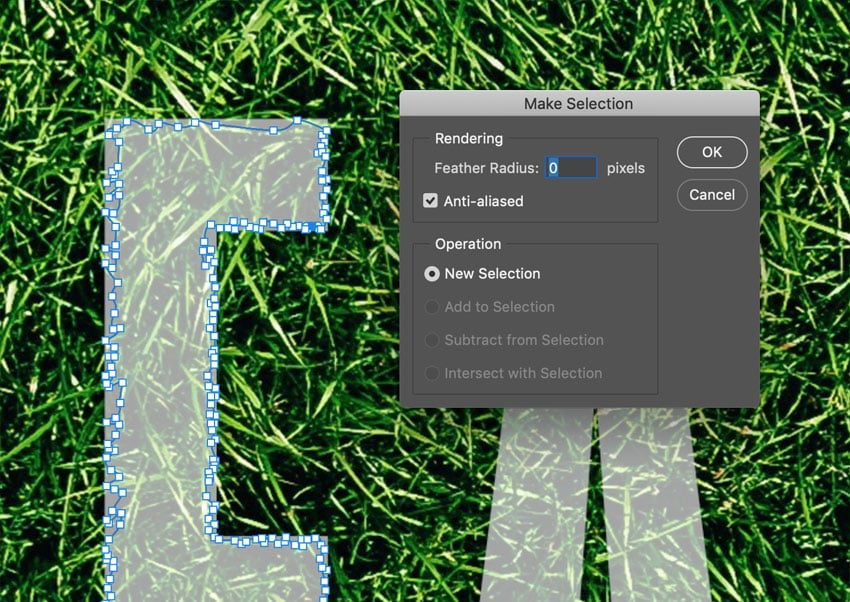
右键单击路径,然后选择"进行选择"。将羽化半径设置为 0。

步骤 6
选择其中一个草图层,然后反转所选内容 (Control-Shift-I) 并删除。
在屏幕截图中,我淡化了重复的草层,因此您可以看到切口的"E"部分。

步骤 7
好的,所以在这里,我们在最终背景上有我们的"E"。这是设计看起来像草的 Photoshop 字体的关键步骤。
正如你所看到的,它看起来只比我们只是用这封信来模印草地而不费心去描摹要好一点。但没关系,它需要的是更深入一点。毕竟,如果那封信真的放在那里,我们应该看到它的一些影子和侧面。
步骤 8
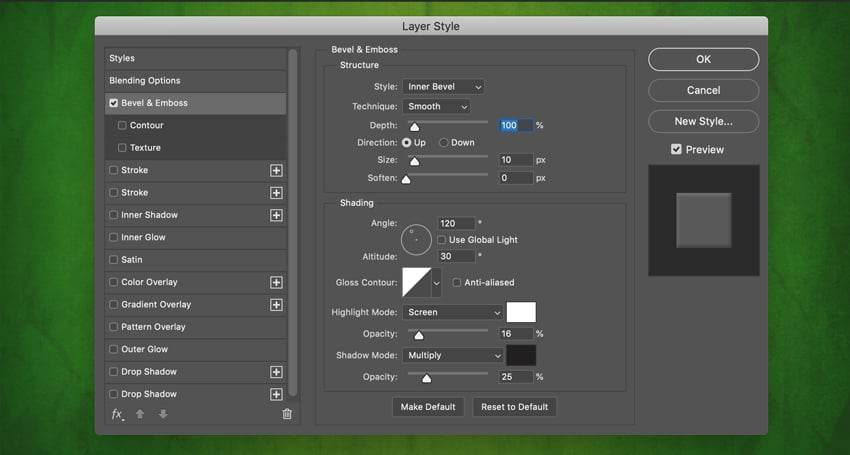
不过,首先,我们将添加一些图层样式,使这种看起来像草的字体更具三维外观。样式如下所示。
这是一组图层样式...



步骤 9
所以这一切都只是实验性的,看起来还不错,但显然还有很长的路要走。现在我们将添加一些阴影。为此,我们将使用我在上一个教程中演示的技术,即使用光影使文本栩栩如生。
这个想法是制作一个三维的外观。因此,按住 Control 键点按草地图层,然后在下面的新图层上,使用桶工具 (G) 将其填充为黑色。使用移动工具(V)向右和向下移动它。

步骤 10
现在我们运行一个 Filter > Blur > Motion Blur。

步骤 11
将阴影的不透明度设置为 30%。

步骤 12
现在我复制了这个图层。我擦掉了(Control-E)一点点,这样当阴影靠近文本时,它就会变暗。我将此图层设置为"乘法",将"不透明度"设置为"60%"。

步骤 13
所以这个 Photoshop 草字体看起来很酷,但为了获得额外的深度,我们应该在背景/阴影区域添加一些草。与其砍掉更多的草,不如使用这个当前转换的字母,这样我们就不会明显地把它砍在一起。
复制主草字母图层,将其移动到第一个草字母图层下方,然后关闭效果(单击"效果"附近的眼睛图标)。由于这些新的草块处于阴影中,因此您可能需要使用刻录工具 (O) 来适当地使它们变暗。

步骤 14
选择所有字母 E 的图层并将它们分组 (Control-G)。

3. 如何创建剩余的文本
步骤 1
使用相同的技术,完成草字体的其余字母。

步骤 2
让我们添加更多单独的草叶,使外观更自然。从工具侧边栏中选择平滑工具。

选择每个字母的第一层(使用我们的样式效果)并添加草尖。现在它看起来更加随机和有机。

步骤 3
现在,尽管它看起来很漂亮,但这种看起来像草的字体有点孤独和单调。因此,在最后一节中,我们将在设计中添加更多元素。不过,我们不想做得太过分,因为我希望这是一个桌面背景,所以空间很重要(对于我所有的图标!
因此,首先,让我们添加一些不是由草字母字体组成的额外文本。在这里,我引用了一句关于地球和团结的好话,取自巴哈伊信仰(那是我的宗教!我喜欢引号,因为这意味着我们有三个部分要装饰——引号、引号和来源。
我使用了 Google Fonts 的免费 PT Sans 字体。颜色是 。所以在这里,我将引号设置为覆盖和 50%,然后复制文本并将其设置为屏幕和 50%。#bbe571
然后,我用相同的瑞士字体添加了引号,但使它们变得特别大,并带有明亮的绿色阴影。最后,引用的来源是小字母,垂直居中。而且,当然,整个引文已经被测量出来,所以它正好是主要"地球"文本的长度。

步骤 4
现在,我们将添加两个引人注目的元素来抵消所有绿色。这些将是一只灿烂的蓝色蝴蝶和一只红色的小瓢虫。我用了优秀的蝴蝶。

步骤 5
在Photoshop中打开瓢虫和蝴蝶照片。使用钢笔工具(P)描摹图像并将它们复制到我们的主画布上。
步骤 6
现在我们需要适当地放置它们。最好不要靠得很近,因为这样它们会相互平衡。
我为每个图层添加了一个投影(双击图层,然后在"混合选项"中选择"投影")。对于瓢虫来说,这是一个非常接近的阴影,因为他很小,在草地上行走。对于蝴蝶,我设置了更多的距离,因为他在空中盘旋,因此阴影落在了一点距离之外。
大功告成

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!