vuepress-----15、md用法进阶
2023-12-14 01:04:05
vuepress markdown说明文档
https://www.vuepress.cn/guide/markdown.html
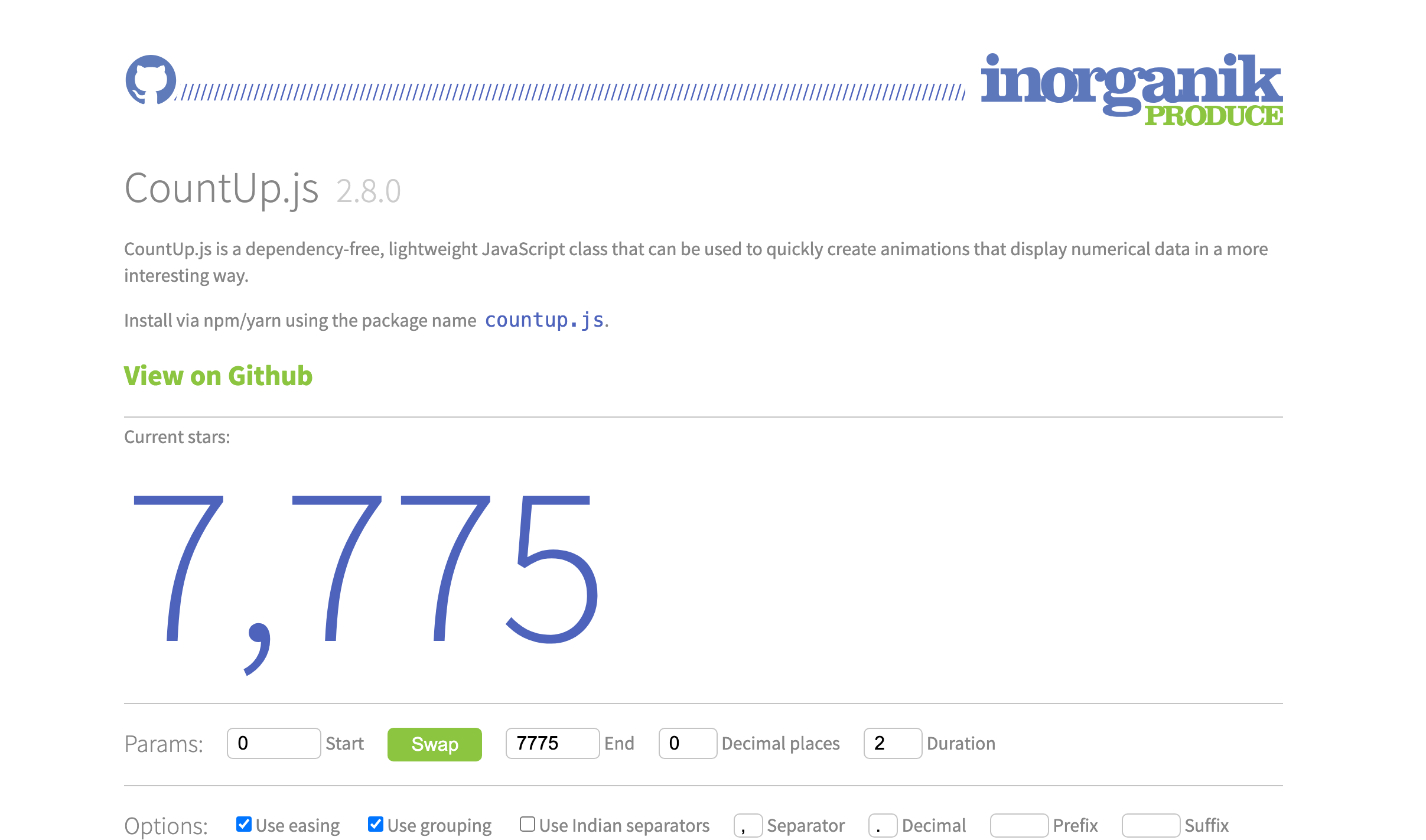
# 示例:封装countUp.js为Vue组件
https://github.com/inorganik/countUp.js
https://inorganik.github.io/countUp.js/

# 安装
yarn add countup.js
# 创建vue文件
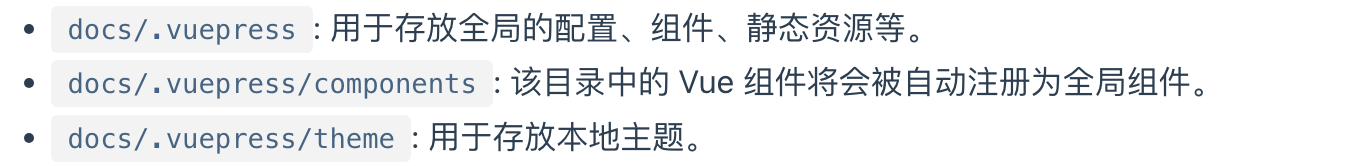
全局Vue组件存放位置

使用
<ClientOnly>包裹我们的组件内容

在mounted中导入第三方组件

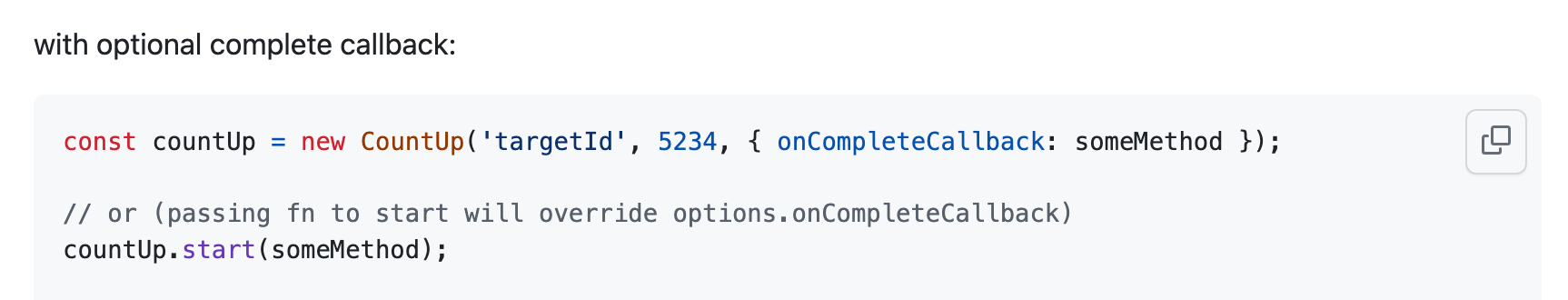
官方文档使用方式
https://github.com/inorganik/countUp.js

[外链图片转存中…(img-uqcWvbP8-1701933591792)]
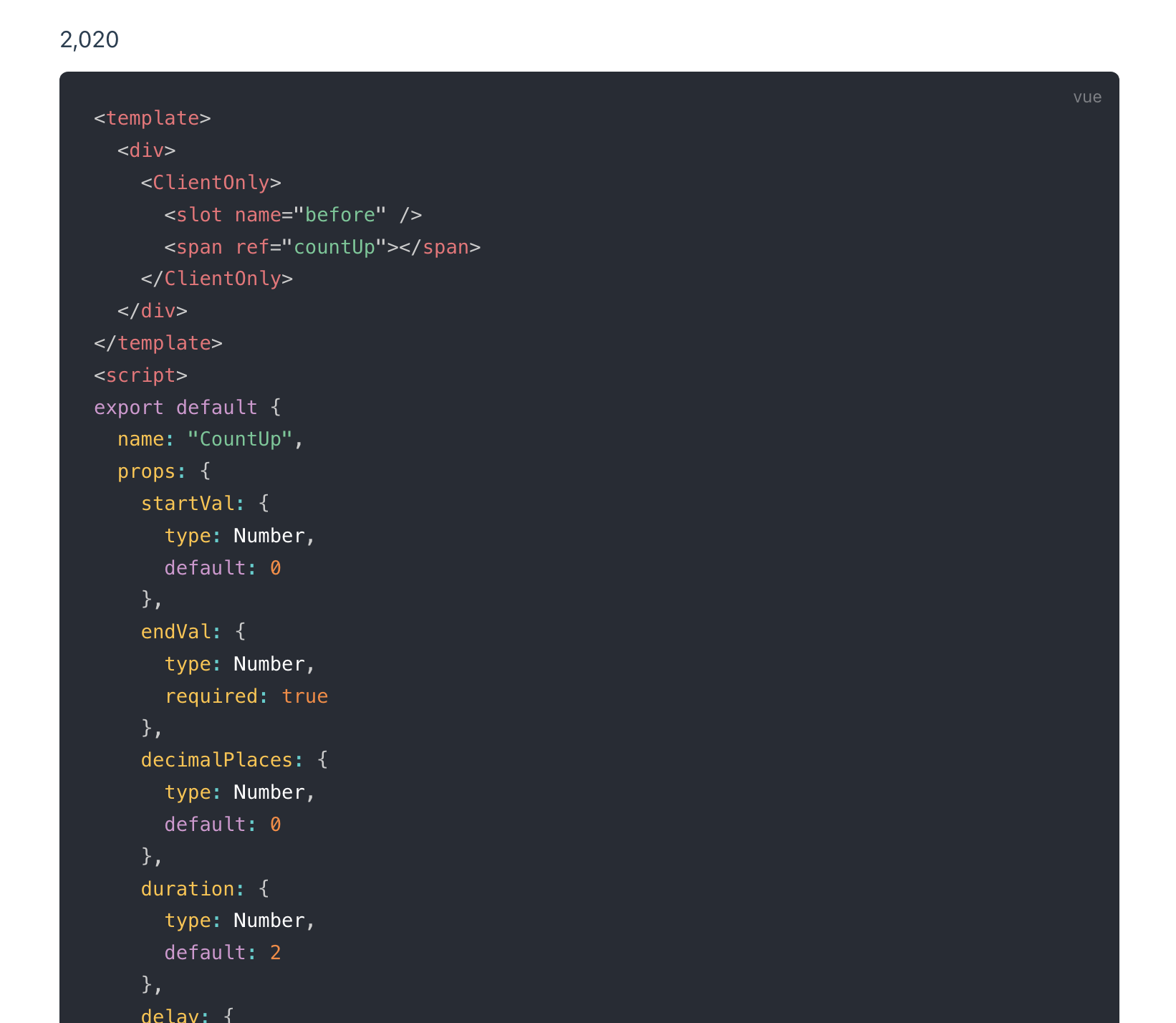
编写完整代码
<template>
<div>
<ClientOnly>
<slot name="before" />
<span ref="countUp"></span>
</ClientOnly>
</div>
</template>
<script>
export default {
name: "CountUp",
props: {
startVal: {
type: Number,
default: 0
},
endVal: {
type: Number,
required: true
},
decimalPlaces: {
type: Number,
default: 0
},
duration: {
type: Number,
default: 2
},
delay: {
type: Number,
default: 0
}
},
mounted() {
this.init();
},
data() {
return {
counter: null
}
},
methods: {
init() {
import("countup.js").then(module => {
this.$nextTick(() => {
//构造counter对象:目标元素,结束数字,其他配置项
this.counter = new module.CountUp(this.$refs.countUp,this.endVal,{
//起始数字
startVal: this.startVal,
//数字分割符
decimalPlaces: this.decimalPlaces,
//动画时长
duration: this.duration
});
//启动
setTimeout(() => {
this.counter.start();
}, this.delay);
})
})
},
//销毁
beforeDestroy() {
this.counter.reset();
this.counter = null;
},
}
}
</script>
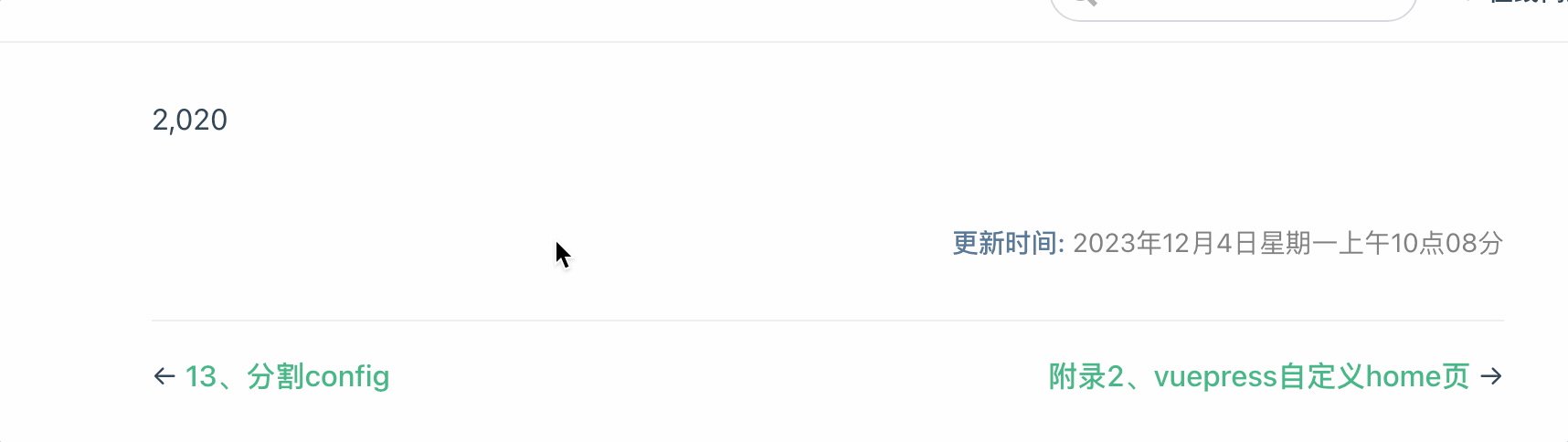
# 引入使用
<CountUp :endVal = "2020"/>

# Markdown 导入代码段
<<< @/filepathhttps://www.vuepress.cn/guide/markdown.html#%E5%AF%BC%E5%85%A5%E4%BB%A3%E7%A0%81%E6%AE%B5


文章来源:https://blog.csdn.net/weixin_44235759/article/details/134856495
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!