毕业设计|基于SpringBoot+Vue的图书个性化推荐系统
作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路? 关注作者有好处
文末获取源码?
项目编号:L-BS-GX-10
一,环境介绍
语言环境:Java:? jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat:? tomcat8.5.31
开发工具:IDEA或eclipse
二,项目简介
图片管理系统是一个为学生和管理员提供图片管理和图书借阅服务的系统。以下是系统的功能介绍:
管理员功能:
-
个人中心:管理员可以在个人中心管理自己的个人信息,包括修改密码、编辑个人资料等。
-
学生管理:管理员可以管理学生信息,包括添加学生、编辑学生信息、删除学生等。
-
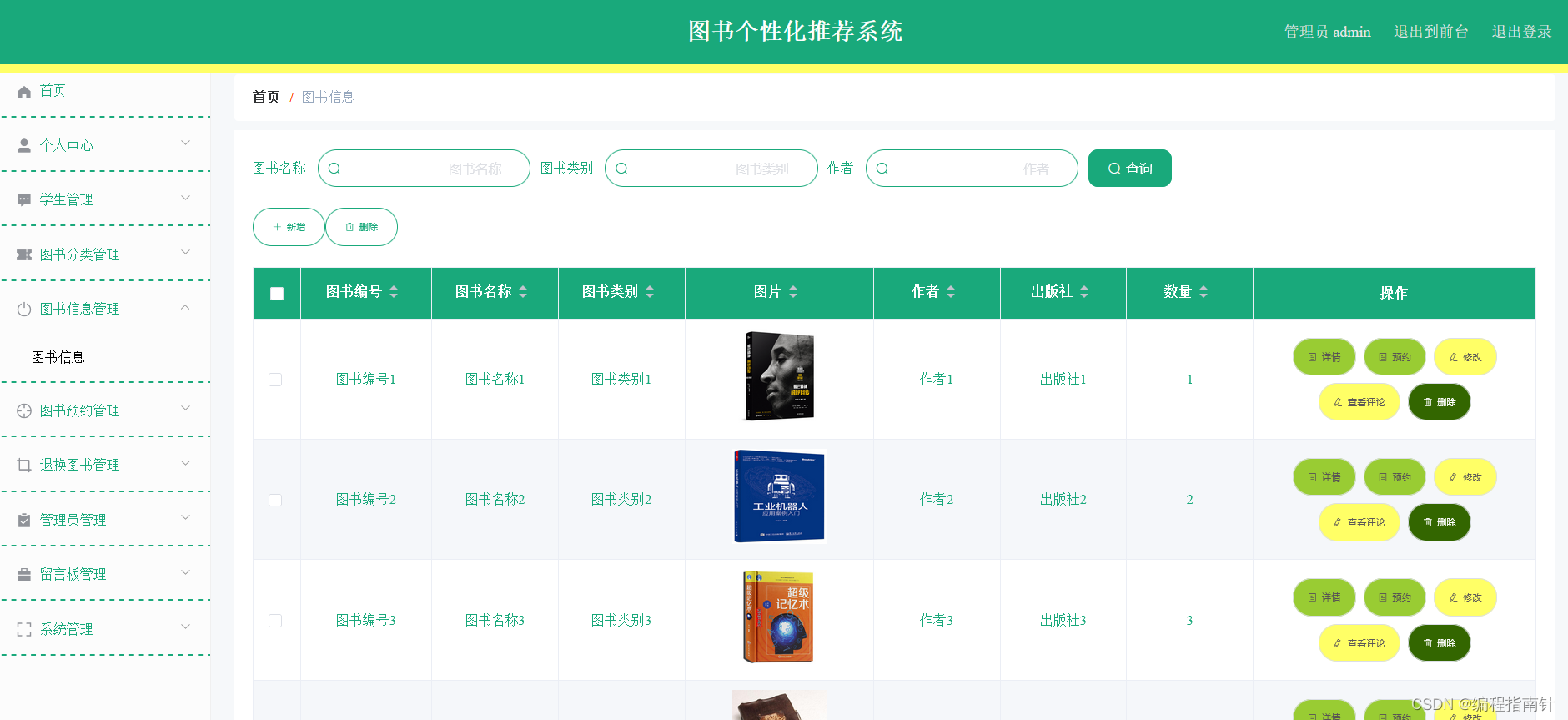
图书管理:管理员可以管理图书信息,包括添加图书、编辑图书信息、删除图书等。
-
图书预约管理:管理员可以处理学生的图书预约请求,包括审核预约、确认预约、取消预约等。
-
退换图书管理:管理员可以处理学生的图书退换请求,包括审核退换、确认退换、取消退换等。
-
管理员管理:管理员可以管理其他管理员的账号和权限,包括添加管理员、修改管理员权限、删除管理员等。
-
留言板管理:管理员可以管理留言板,包括查看留言、回复留言等。
-
系统管理:管理员可以管理系统设置,包括备份数据、恢复数据、日志管理等。
学生功能:
-
个人中心:学生可以管理自己的个人信息,包括修改密码、编辑个人资料等。
-
图书预约管理:学生可以预约借阅图书,包括选择图书、预约日期等。
-
退换图书管理:学生可以申请退换图书,包括选择要退换的图书、填写退换原因等。
-
收藏管理:学生可以收藏自己喜欢的图书。
用户前端:
-
首页:用户可以在首页浏览最新的图片列表信息和好书推荐。
-
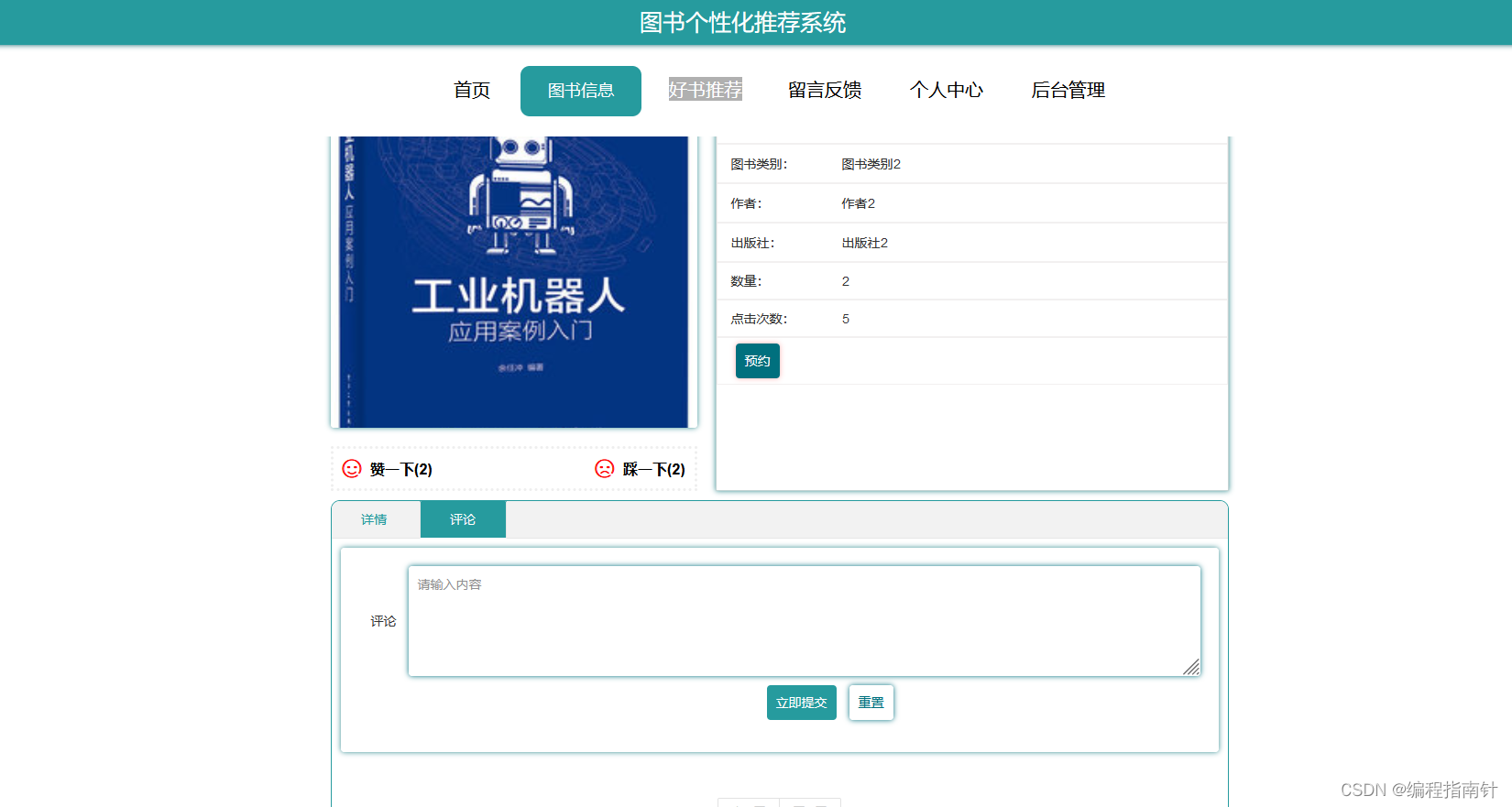
图片列表信息:用户可以浏览系统中的图片列表信息,并查看图片详情。
-
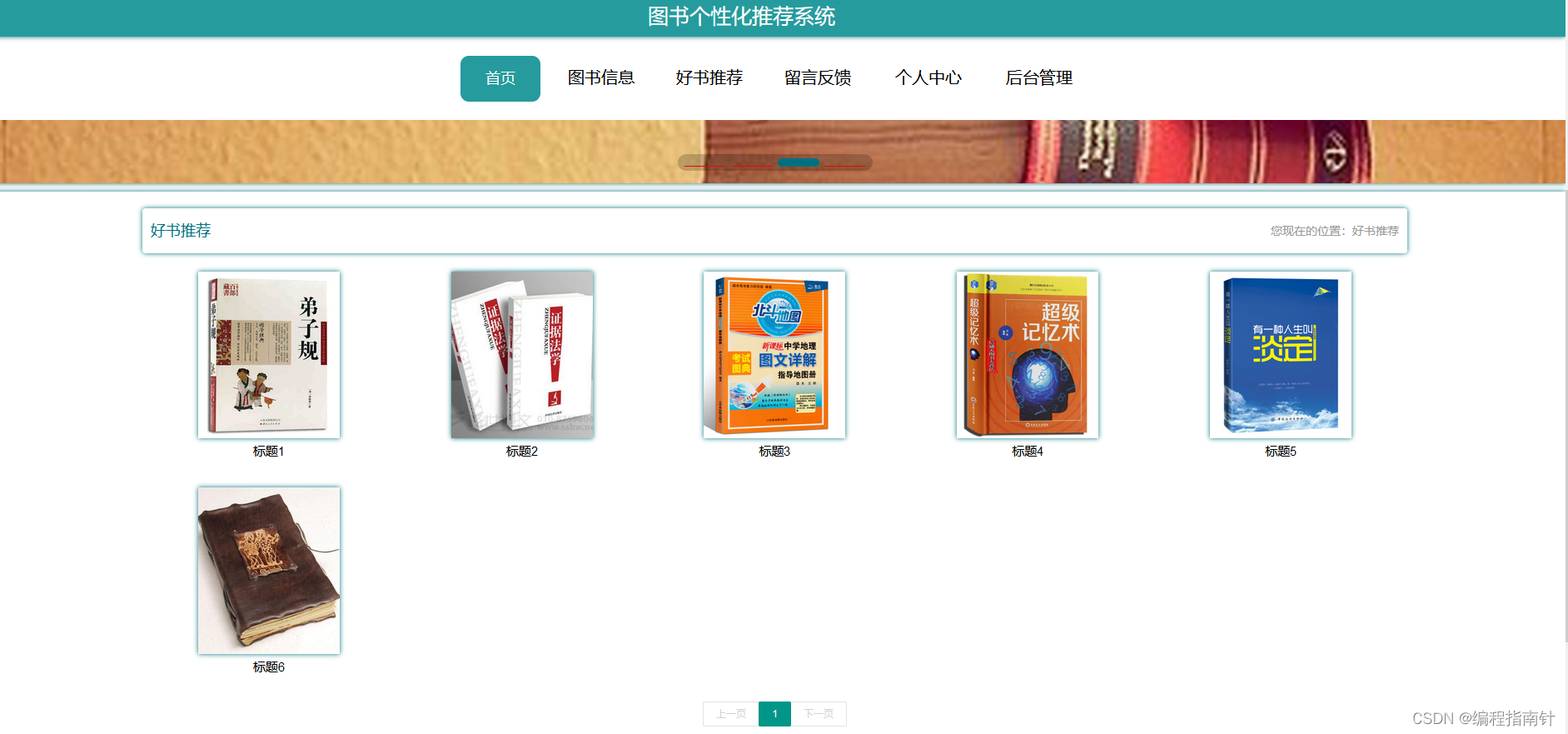
好书推荐:用户可以查看系统推荐的好书信息。
-
留言反馈:用户可以在留言板中发布留言,提供反馈和建议。
三,系统展示










四,核心代码展示
@Service("storeupService")
public class StoreupServiceImpl extends ServiceImpl<StoreupDao, StoreupEntity> implements StoreupService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
Page<StoreupEntity> page = this.selectPage(
new Query<StoreupEntity>(params).getPage(),
new EntityWrapper<StoreupEntity>()
);
return new PageUtils(page);
}
@Override
public PageUtils queryPage(Map<String, Object> params, Wrapper<StoreupEntity> wrapper) {
Page<StoreupView> page =new Query<StoreupView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,wrapper));
PageUtils pageUtil = new PageUtils(page);
return pageUtil;
}
@Override
public List<StoreupVO> selectListVO(Wrapper<StoreupEntity> wrapper) {
return baseMapper.selectListVO(wrapper);
}
@Override
public StoreupVO selectVO(Wrapper<StoreupEntity> wrapper) {
return baseMapper.selectVO(wrapper);
}
@Override
public List<StoreupView> selectListView(Wrapper<StoreupEntity> wrapper) {
return baseMapper.selectListView(wrapper);
}
@Override
public StoreupView selectView(Wrapper<StoreupEntity> wrapper) {
return baseMapper.selectView(wrapper);
}
}
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统




?


?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
