【前端架构】清洁前端架构
探索前端架构:概述与干净的前端架构相关的一些原则(SOLID、KISS、DRY、DDD等)。
在我之前的一篇帖子中,我谈到了Signals和仍然缺少的内容[1]。现在,我想谈谈一个更通用的主题,即Clean Frontend Architecture。围绕这个主题有很多原则:
SOLID、KISS(保持简洁)、DRY(不要重复)、DDD(领域驱动设计)等等。
在这篇文章中,我将讨论其中的一些概念。但首先,我为什么要谈论前端架构?对我来说,这是一个非常私人的话题。为什么?因为每天,我都要努力说服管理层和开发团队,让他们相信前端架构和后端架构一样重要。
为什么我们需要前端架构?
功能性和非功能性需求不仅必须应用于后端,还必须应用于前端。因此,通过前端架构,我们能够满足业务需求。此外,我们能够更好地了解项目的复杂性,从而降低任何项目的风险、时间和成本。然而,在我看来,前端架构最有价值的原因是任何项目的可维护性和可扩展性。
那么,前端架构是什么样子的呢?
根据我的经验,大多数时候都使用分层体系结构。然而,我不得不承认,我也遇到过一些应用六边形架构的项目。
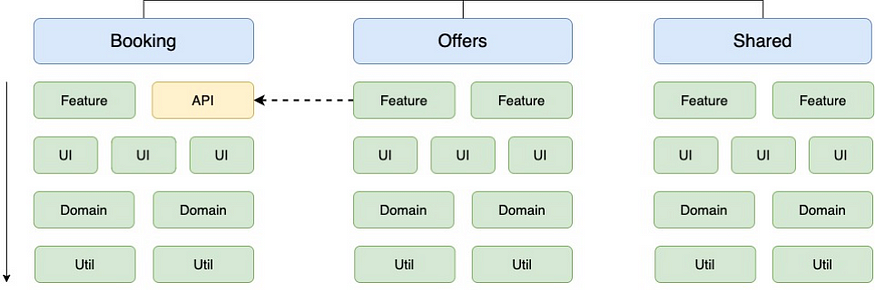
下图展示了一个简单的TripAgency项目。

Layered Frontend Architecture
使用了哪些层?
- API:由Open-API生成器生成的DTO和服务
- 服务:包括映射器(DTO到前端模型,反之亦然)和通过REST端点与API通信的服务
- 存储:包含从服务层检索到的所有数据的全局存储
- 预订:包括模型和组件的域。智能组件直接与商店交互,而哑组件只是可以在多个上下文中应用的组件,因此它们要简单得多。
那么,这种架构会出什么问题呢?
好吧,如果没有定义规则,那么开发人员可以在他们的组件中直接使用DTO,或者在没有存储的情况下与服务层通信。或者更糟的是,愚蠢的组件与服务层进行对话。
我们应该做些什么来防止这些错误?
只需定义一些规则即可防止这种情况发生。最常见的方法之一是将Bit或Nx引入到您的项目中。Bit是什么?Nx是什么?
Bit和Nx是强大的开源构建系统,提供了提高开发人员生产力、优化CI性能和保持代码质量的工具和技术[2][3]
因此,使用Bit或Nx可以应用依赖性规则。因此,如果使用了错误的层,开发人员将得到一个错误。
这是一种有效的方法,但我们如何确保域本身,在上面的预订域示例中,保持可维护性?
我们可以将一些DDD(域驱动设计)概念应用于我们的预订域。因此,我们将预订域划分为一些子域。每个子域都有自己的有界上下文和普遍语言。这可能看起来像下面提供的图片。

Applied DDD concepts
每个子域都使用分层体系结构,并且这些子域之间的交互使用API。该功能包括智能组件和服务、UI Dumb组件、Domain the Models和Util所有实用程序功能,这些功能都在该Bounded上下文中使用。
现在我们有了一个干净的架构,不是吗?我们很接近,但我们还没有达到目标。仅仅拥有一个体系结构是不够的,而且底层组件和业务逻辑必须使用干净代码原则。因此,让我们放大Feature和UI层。
Also watch:
哪些原则应该应用于组件?
- 首先是SOLID原则。每个组件必须只有一个责任(单一责任原则)。使用组合而不是继承(开闭原则)。不要强迫组件实现不合适的接口,这意味着并非所有方法都有意义(接口分离)。请记住,组件不应该直接依赖于低级服务(依赖反转)。
- 其次,当将业务逻辑应用于组件、服务或Util时,可能不会忘记KISS原则。保持代码尽可能简短。我们为什么要这么做?更简单的代码可以更容易地维护。
- 第三,尽量不要重复自己(DRY原则)。将通用逻辑移动到Utils或Services。
💡注意:使用Bit可以很容易地实现这些原理。在Bit Workspace中,您可以独立地构建、测试、版本和文档可重用组件(功能、UI元素或数据模型),然后将这些组件发布到Bit的组件共享平台,您(或其他人)可以在那里轻松地将它们导入多个项目。
了解更多信息:
听起来很合理。然而,人们应该如何知道应该避免什么呢?简而言之,什么是反模式?
反模式
随着时间的推移,我遇到了一些常见的错误。最常见的是什么?
- 导入不必要的库会扩大捆绑包的大小
- 使用嵌套订阅
- 在模板中添加业务逻辑
- 未测试的业务逻辑
所以,这些是反模式。但是,如何才能确保代码保持可维护性呢?正如人们可能知道的那样,业务逻辑会随着时间的推移而增长。简而言之,我经常听到以下发言。
代码在历史上一直在增长。首先,它是Clean Code,但现在我们有了一些无法像以前那样容易维护的东西。
是的,这是一个很常见的问题。但是,以下简单的规则可能有助于保持可维护性。
- 定义esint规则
- 使用stylelint
- 测试业务逻辑
- 构建可重复使用的小型组件
- 使用ES6-和Typescript功能
总结
我介绍了一个Clean Architecture的例子,并概述了一些可以应用的原则。此外,我还将DDD应用到前端架构中。最后但并非最不重要的是,我介绍了一些创建组件和添加业务逻辑的规则,这样代码就有望保持可维护性。
然而,当涉及到代码评审和添加新特性时,开发团队必须有一个高标准,否则一个干净的体系结构可能不足以保持可维护性。
希望这将帮助您构建更清洁的前端架构。
链接
- [1]?https://medium.com/bitsrc/a-closer-look-on-signals-and-whats-still-missing-ba816b963a78
- [2]?Quickstart | Bit
- [3]?Intro to Nx | Nx
使用可重复使用的组件构建一个干净的前端,就像乐高一样

Bit是一个用于开发可组合软件的开源工具链。
使用Bit,您可以将任何软件——现代web应用程序、UI组件、后端服务或CLI脚本——作为一个独立、可重复使用和可组合的软件单元进行开发。在应用程序中共享任何组件,使协作更容易,构建速度更快。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!