Day1Qt
2024-01-08 21:37:37
1、实现登录窗口界面
头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QIcon>//图标
#include <QLabel>//标签类
#include <QMovie>//动态类
#include <QLineEdit>//行编辑类
#include <QPushButton>//按钮类
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
};
#endif // MAINWINDOW_H
2、源文件
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//---------------------窗口--------------
this->setWindowTitle("原神");//标题
this->setWindowIcon(QIcon("D:\\QT\\pictrue\\1.jpg"));//图标
this->resize(645,500);//窗口大小
this->setStyleSheet("background-color:white");//窗口背景颜色
this->setWindowFlag(Qt::FramelessWindowHint); //去除头部
//标签
QLabel *backpir = new QLabel(this);//创建标签
backpir->resize(645,180); //设置标签大小
QMovie *mv = new QMovie("D:\\QT\\pictrue\\02.gif");//将动图加入程序
backpir->setMovie(mv); //将动图设置到标签中
mv->start();//开启动图
backpir->setScaledContents(true);//图片自动适应标签
QLabel *text = new QLabel(this);
text->setPixmap(QPixmap("D:\\QT\\pictrue\\o.png"));
text->move(270,0);//移动标签位置
text->resize(100,50);
text->setScaledContents(true);
QLabel *userp = new QLabel(this);
userp->setPixmap(QPixmap("D:\\QT\\pictrue\\780.jpg"));
userp->resize(30,30);
userp->move(155,265);
userp->setScaledContents(true);
QLabel *pwdp = new QLabel(this);
pwdp->setPixmap(QPixmap("D:\\QT\\pictrue\\s.png"));
pwdp->resize(40,40);
pwdp->move(150,320);
pwdp->setScaledContents(true);
//------------行编辑-----------------
//用户
QLineEdit *user = new QLineEdit(this);//创建一个编辑
user->resize(300,30); //设置大小
user->move(195,265); //移动位置
user->setPlaceholderText("UID/手机号");//占位
//密码
QLineEdit *pass = new QLineEdit(this);
pass->resize(300,30);
pass->move(190,325);
pass->setPlaceholderText("密码");
pass->setEchoMode(QLineEdit::Password);//显示模式设置成密码模式
//----------按钮相关设置----------------
QPushButton *login = new QPushButton(this);
login->setText("登录");
login->resize(300,45);
login->move(195,400);
login->setStyleSheet("background-color:rgb(247,236,238);color:blue");
}
MainWindow::~MainWindow()
{
}
3.界面

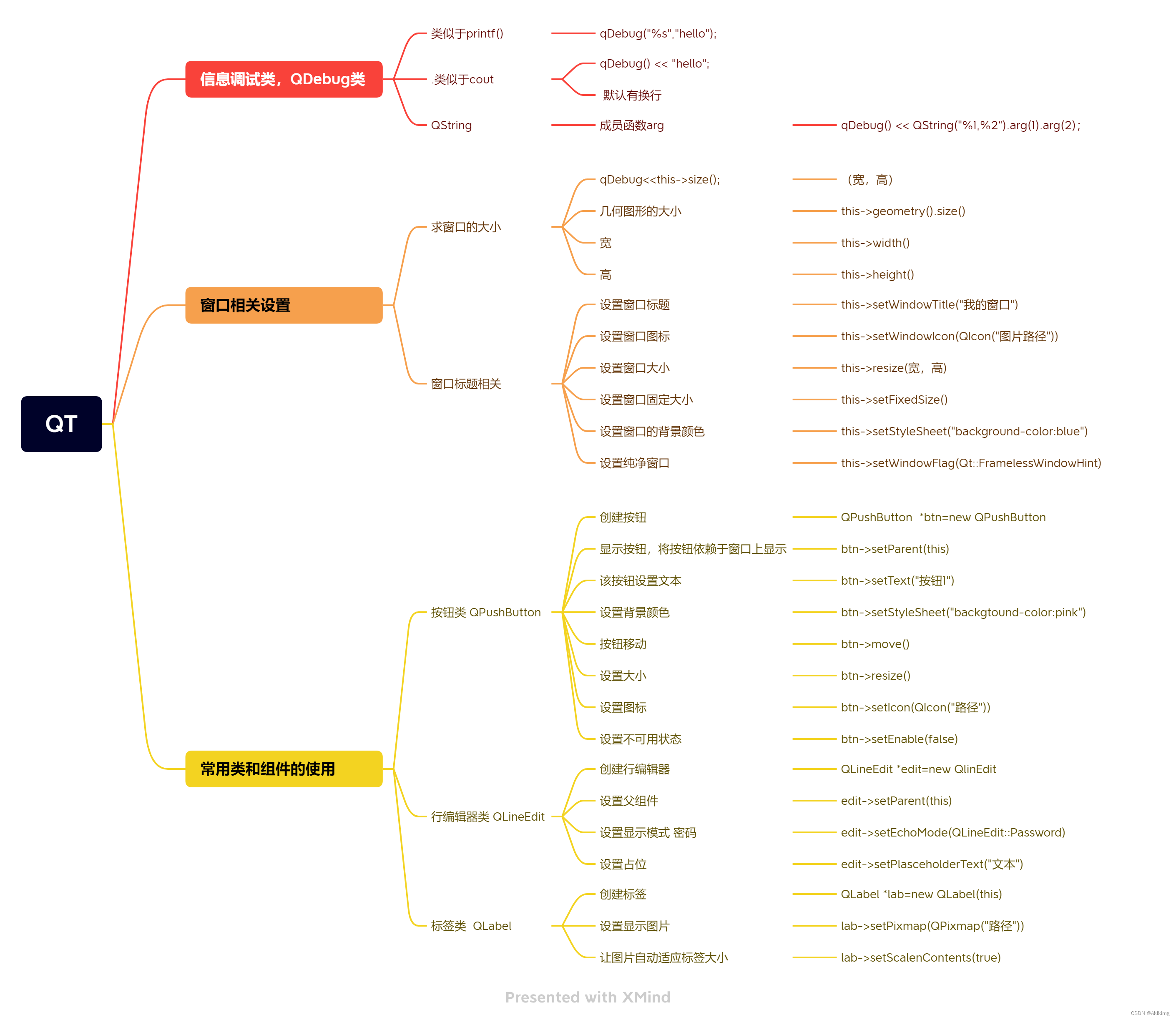
思维导图

文章来源:https://blog.csdn.net/Aklkimg/article/details/135465444
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!