【HBuilder + IDEA + XFtp + XShell】打包部署上线
2023-12-29 19:56:28
简述
- 前后端分离:需要将前后端的程序包打包发送至应用Linux服务器上
- Linux服务器
(1)需要启用SSHD服务,该服务会监听22号端口(一般是开启的)
(2)搭建:MYSQL、Nginx、jdk、Tomcat(仅war包,jar包不需要)、Nginx、Redis - XFtp:文件传输和下载
- XShell:远程登录到Linux服务器
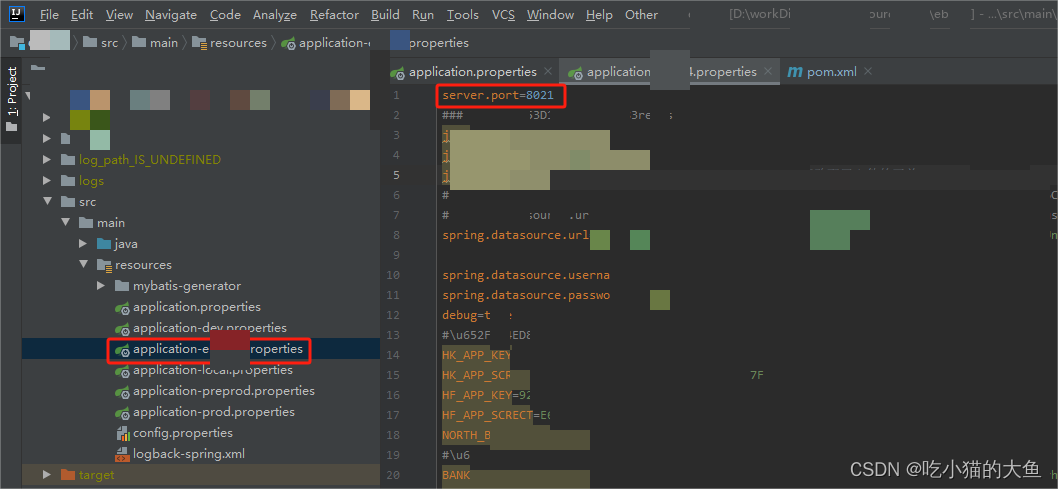
一. 修改配置文件
- 确保前端和后端(idea)抛出的端口号保持一致

- 确保前端和后端(idea)抛出的应用名称保持一致

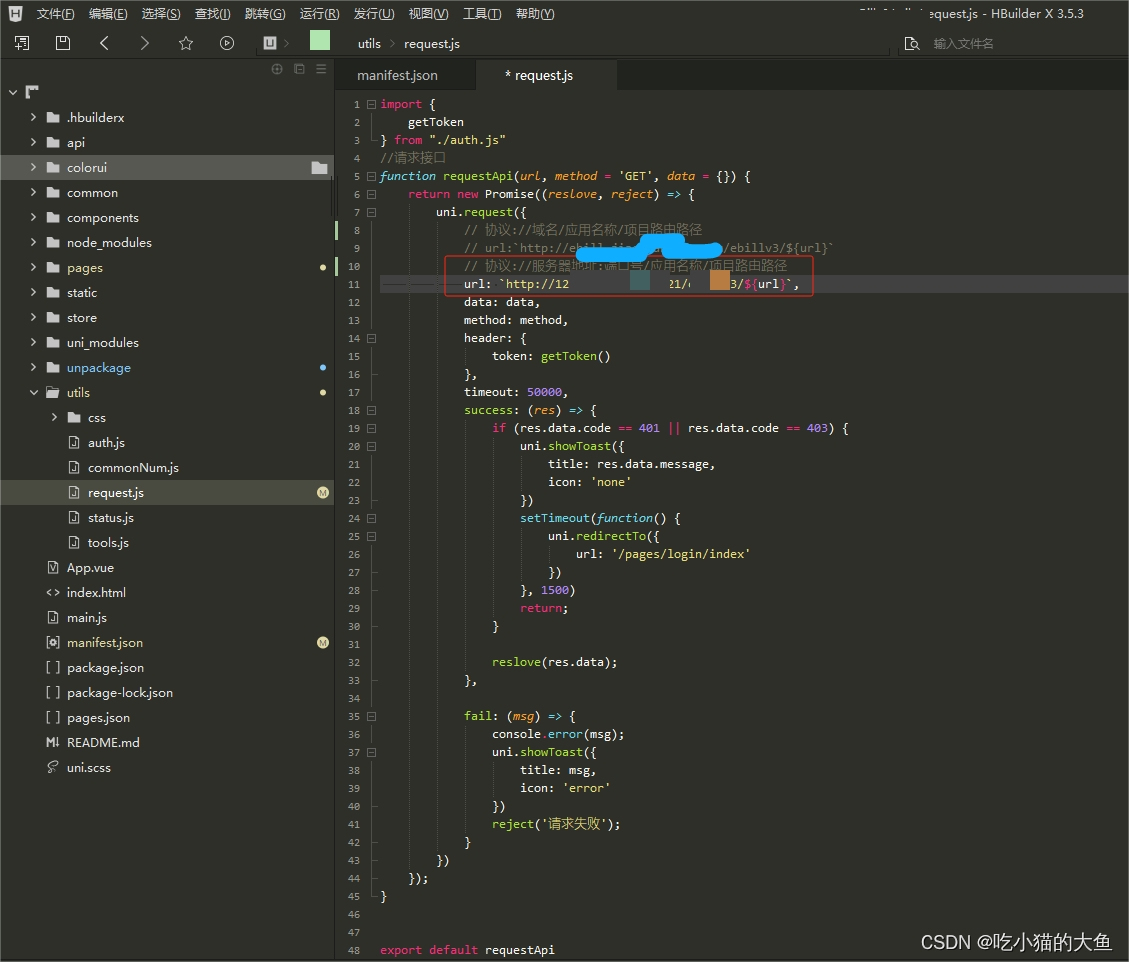
- 修改request.js的url路径,格式如下
(1) 协议://服务器地址:端口号/应用名称/项目路由路径
(2)协议://域名/应用名称/项目路由路径

二. 前端项目代码打包
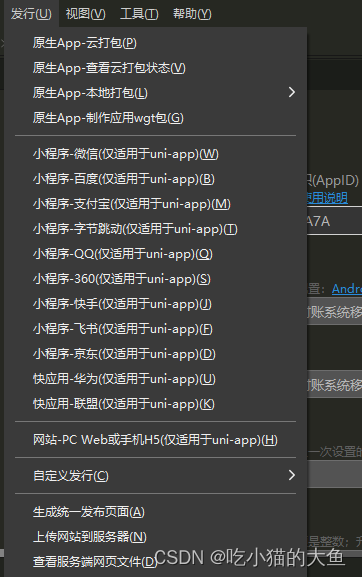
- 菜单栏 - 【发行】- 网站-PC Web或手机H5(仅适用于uni-app)(H)

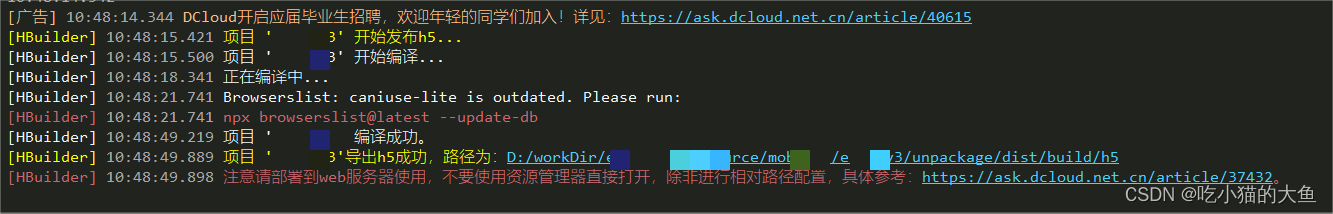
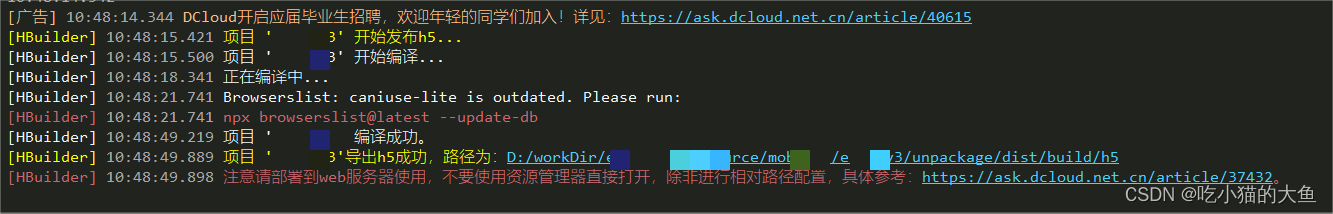
- 打包成功,如下显示导出 h5 成功路径,在部署程序时,将该文件放置到服务器中即可。若失败,执行步骤 3。

- 打包失败
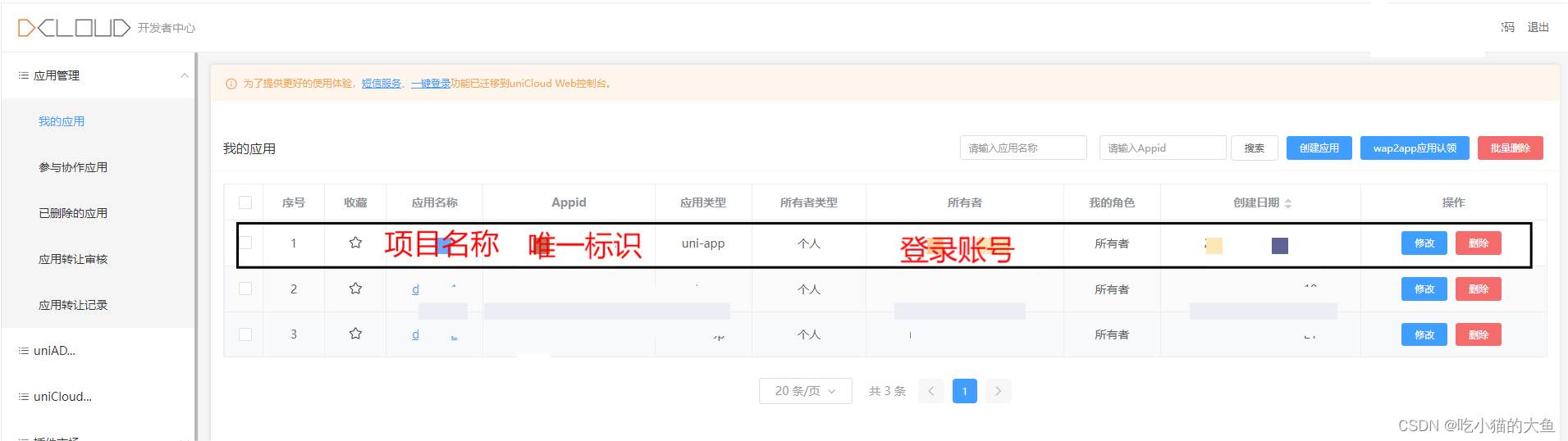
(1)先确保在DCLOUD开发者中心的【应用管理】-【我的应用】中是否添加了上述项目的相关信息。如下所示

(2)其次确保HBulider中,关于该项目的基础配置【manifest.json】是否填写成功。此处注意uni-app应用标识APPID要与(1)中的AppId对应

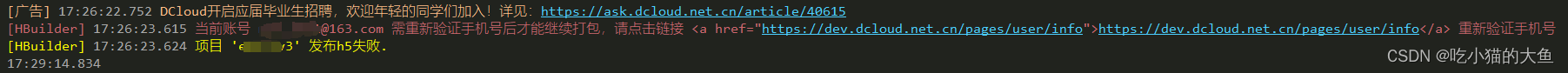
(3)若打包后报如下错误,则直接点击链接,打开DCLOUD开发者中心登录页(https://dev.dcloud.net.cn/)

? ? ① 登录页如下,需填写正确的邮箱和密码

(4) 进入DCLOUD开发者中心,在【个人中心】-【账户信息】-发送短信验证码。

(5) 发布成功,如下所示

三. 后端项目代码打包
- 先确认部署是打包成jar包还是war包。如下为jar包
(1)位置:pom.xml
(2)代码行:<packaging>包(此处为 jar 或 war)</packaging> - 打包:【Maven】-【package】

- 打包成功
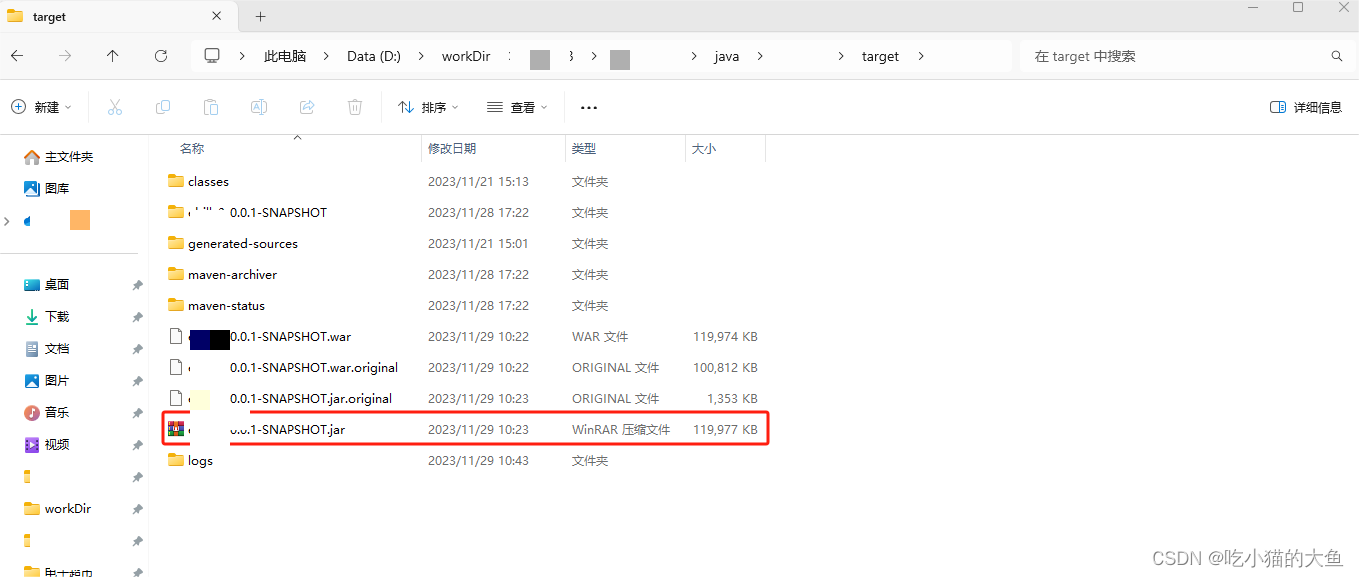
- jar / war 包路径。在部署程序时,将该文件放置到服务器中即可

四. XFtp
-
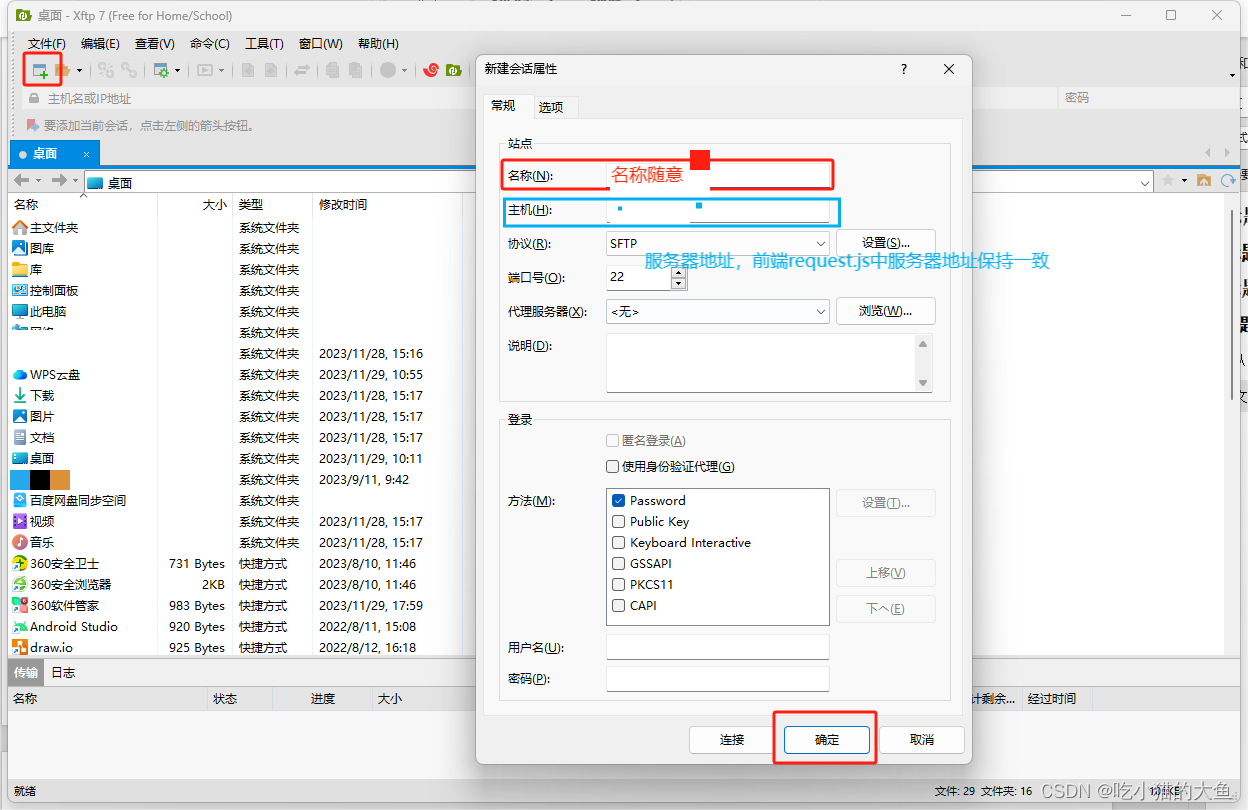
新建会话

-
在弹出的提示框中,输入【用户名】,若使用过,则执行 步骤 3
(1)用户名

(2)密码

-
之前已连接,如下,双击或点击“连接”即可

-
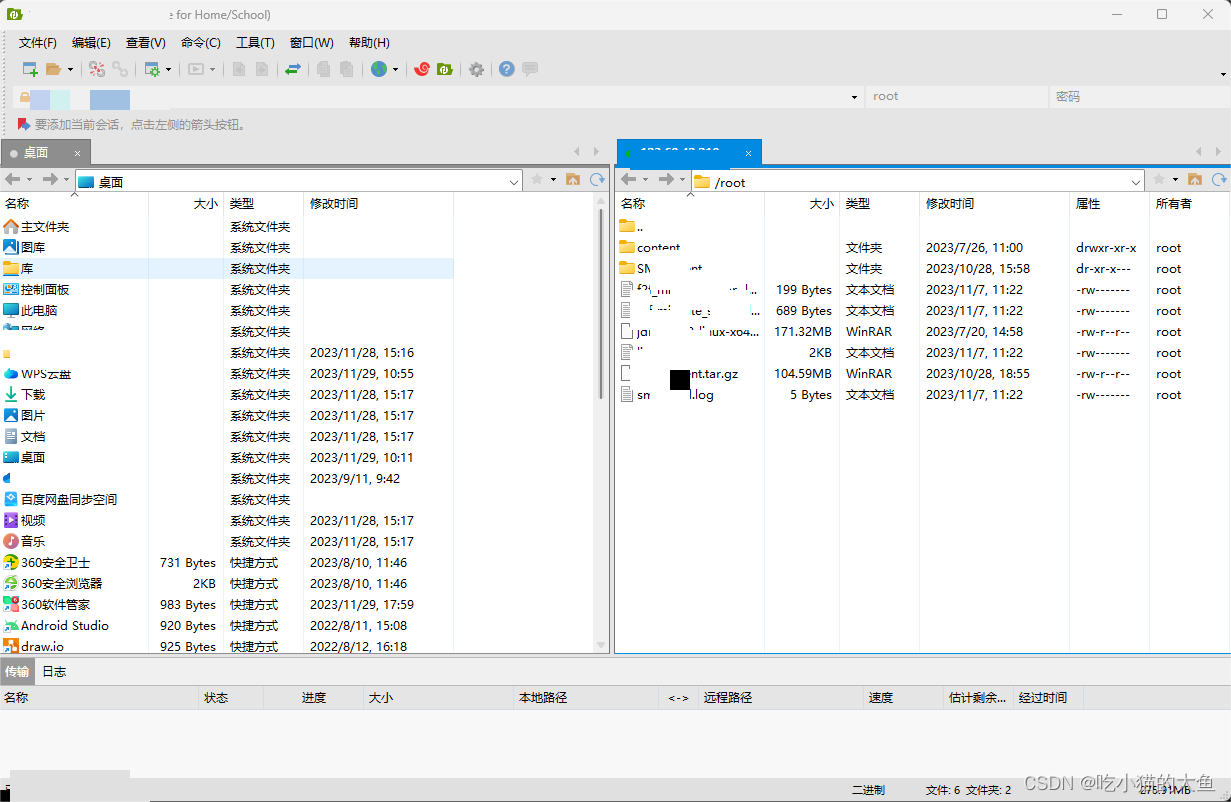
连接成功

-
此时,找到要上传的文件(前后端项目代码包),然后将其拖放到远程服务器的目标文件夹中
五. XShell
-
新建会话,填入【名称】为【服务器地址】,其余默认不变,然后点击【连接】

-
在弹出的对话框中输入用户名和密码
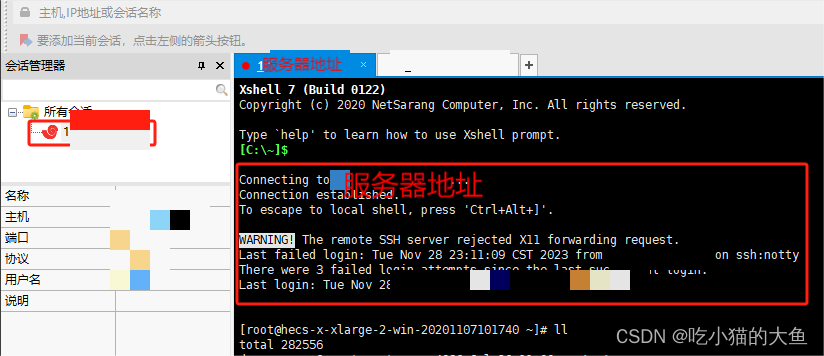
-
若使用过,则直接双击即可连接成功

-
此时,可以用命令行的方式访问服务器端的文件了
六. 常用命令
./命令
当前目录
..命令
上级目录
../命令
上级目录下的子目录
/命令
根目录
- ls 命令
①
ls: 仅显示当前文件名或目录名
②ls -l:等同于ll显示当前文件或目录的详细信息,包含创建时间、大小等
- cd 命令
从当前工作目录切换到【指定目录】
①cd /:根目录
② cd /usr/local/ :/usr/local
③cd xxx:xxx子目录
④cd ..:父级
⑤ cd …/…/ :上上级
- mkdir 命令
① mkdir demoFiles:创建名为“demoFiles的”文件夹
- rmdir 命令
① rmdir:删除空目录
② rmdir demoFiles:删除名为“demoFiles”的文件夹
- rm 命令
① rm demoFile:删除名为“demoFile”的文件
② rm -rf demoFile:删除demoFile目录以及它所包含的所有内容
- more/less 命令
① more/etc/passwd:查看/etc/passwd的内容
② less /etc/passwd:查看/etc/passwd的内容
文章来源:https://blog.csdn.net/weixin_47375144/article/details/134682329
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!