案例096:基于微信小程序的社区团购系统
文末获取源码
开发语言:Java
框架:Spring Boot
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个会员的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
本文从管理员、商家、会员的功能要求出发,社区团购系统中的功能模块主要是实现管理员服务端;首页、个人中心、会员管理、商家管理、商品信息管理、商品分类管理、购买订单管理、退货退款管理、商品评价管理、系统管理,商家服务端:首页、个人中心、商品信息管理、购买订单管理、退货退款管理、商品评价管理;会员客户端:首页、商品信息、我的(会员信息、商品信息、购买订单、退货退款、商品评价、用户充值、购物车、我的订单)。
本人经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与社区团购系统实现的实际需求相结合,讨论了微信开发者技术与后台结合java语言和mysql数据库开发社区团购系统的使用。
系统展示
管理员服务端功能模块
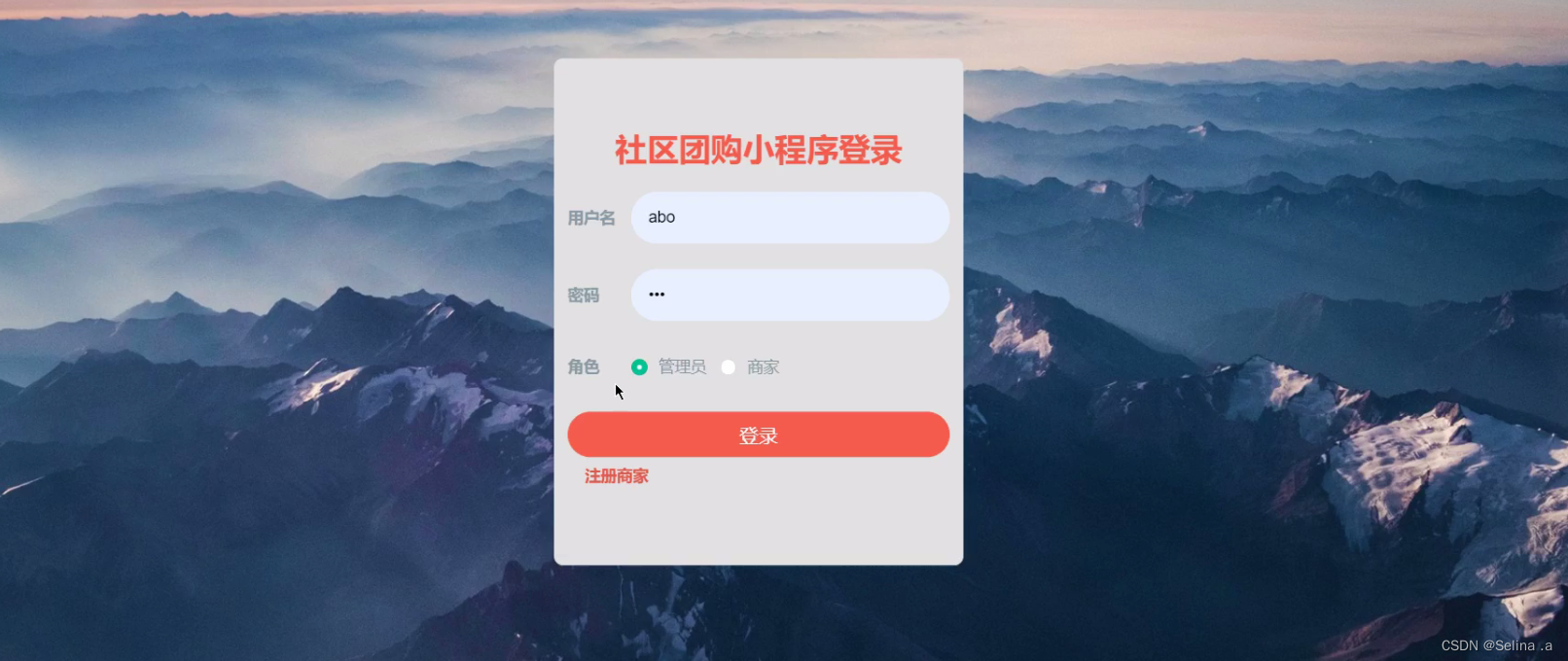
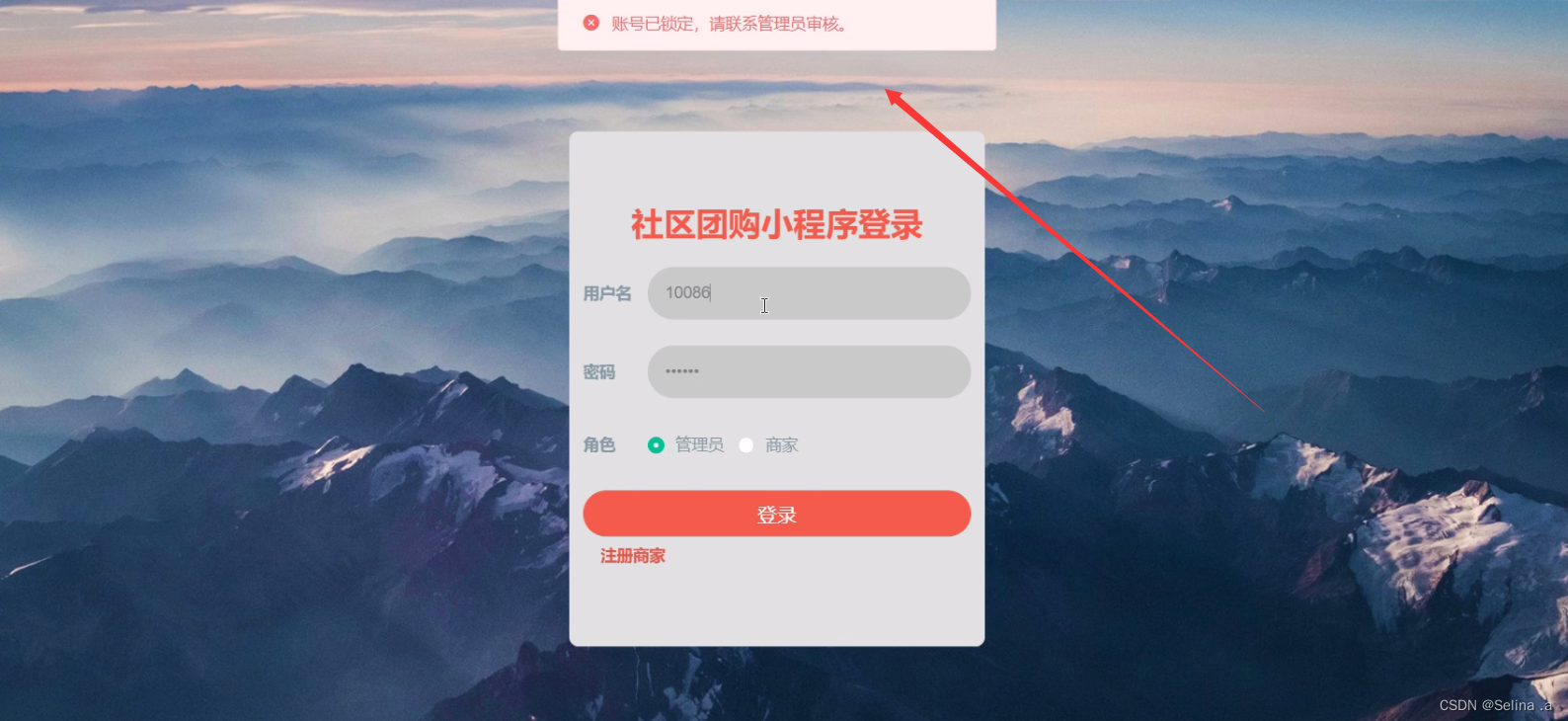
管理员通过点击后台管理,进入页面可以输入用户名、密码、角色进行登录相对应操作
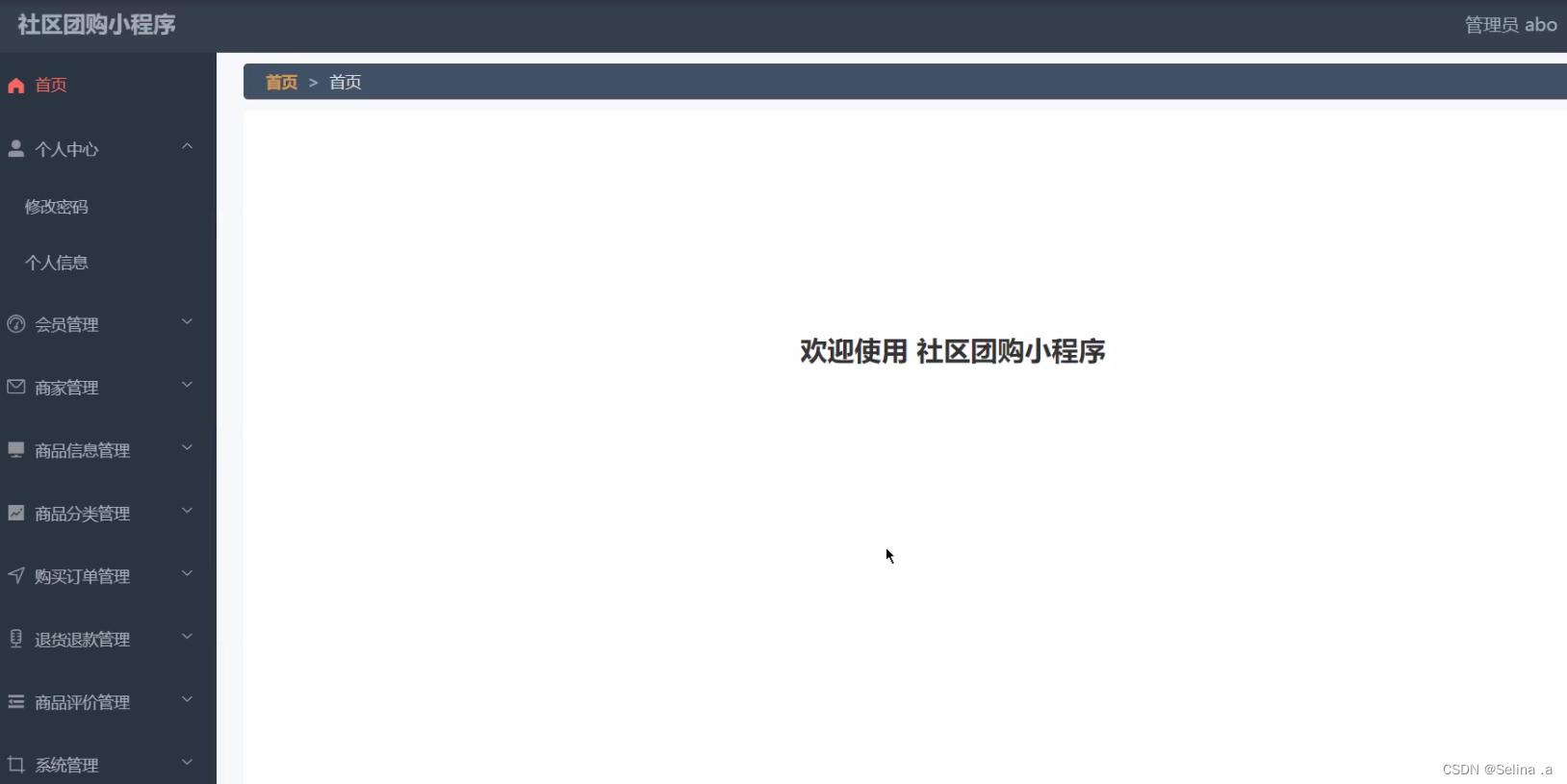
 ?管理员通过点击后台管理,进入页面可以查看首页、个人中心、会员管理、商家管理、商品信息管理、商品分类管理、购买订单管理、退货退款管理、商品评价管理、系统管理等功能模块,进行相对应操作
?管理员通过点击后台管理,进入页面可以查看首页、个人中心、会员管理、商家管理、商品信息管理、商品分类管理、购买订单管理、退货退款管理、商品评价管理、系统管理等功能模块,进行相对应操作
 ?
?
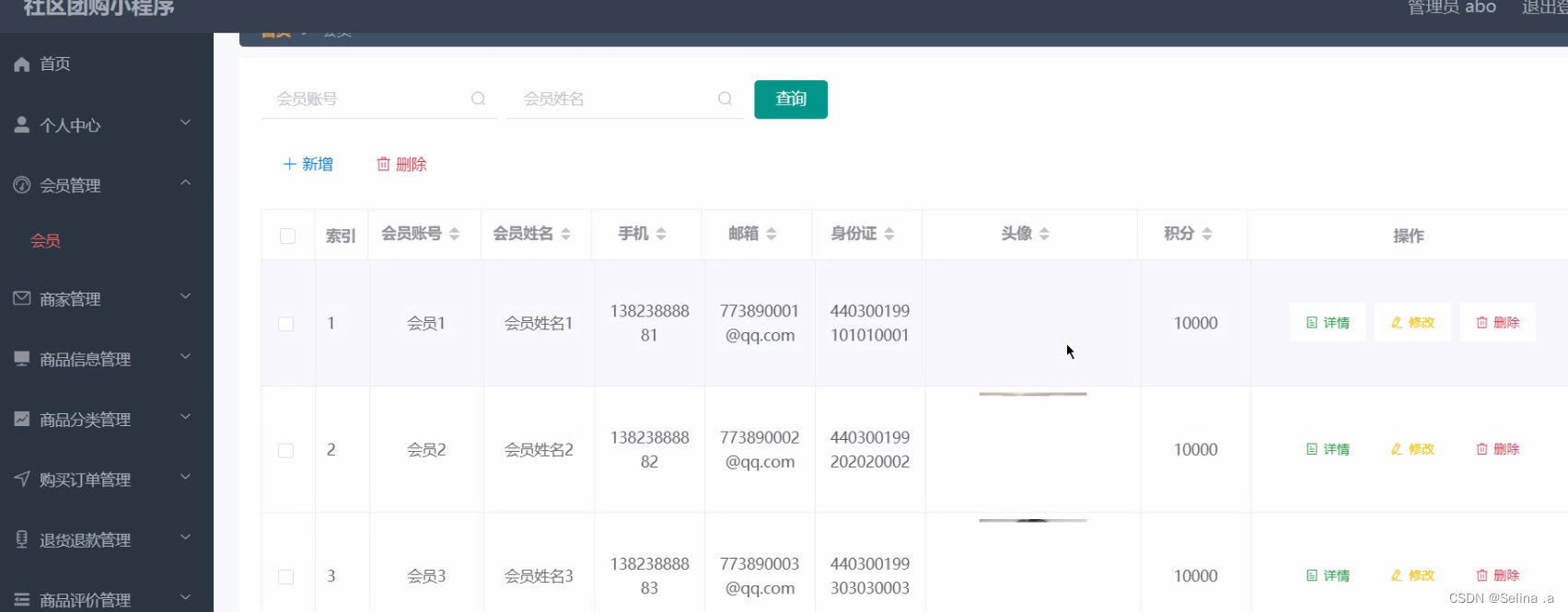
会员管理:管理员通过会员管理可以查看会员账号、会员姓名、手机、邮箱、身份证、头像、积分等并进行详情、删除、修改操作?
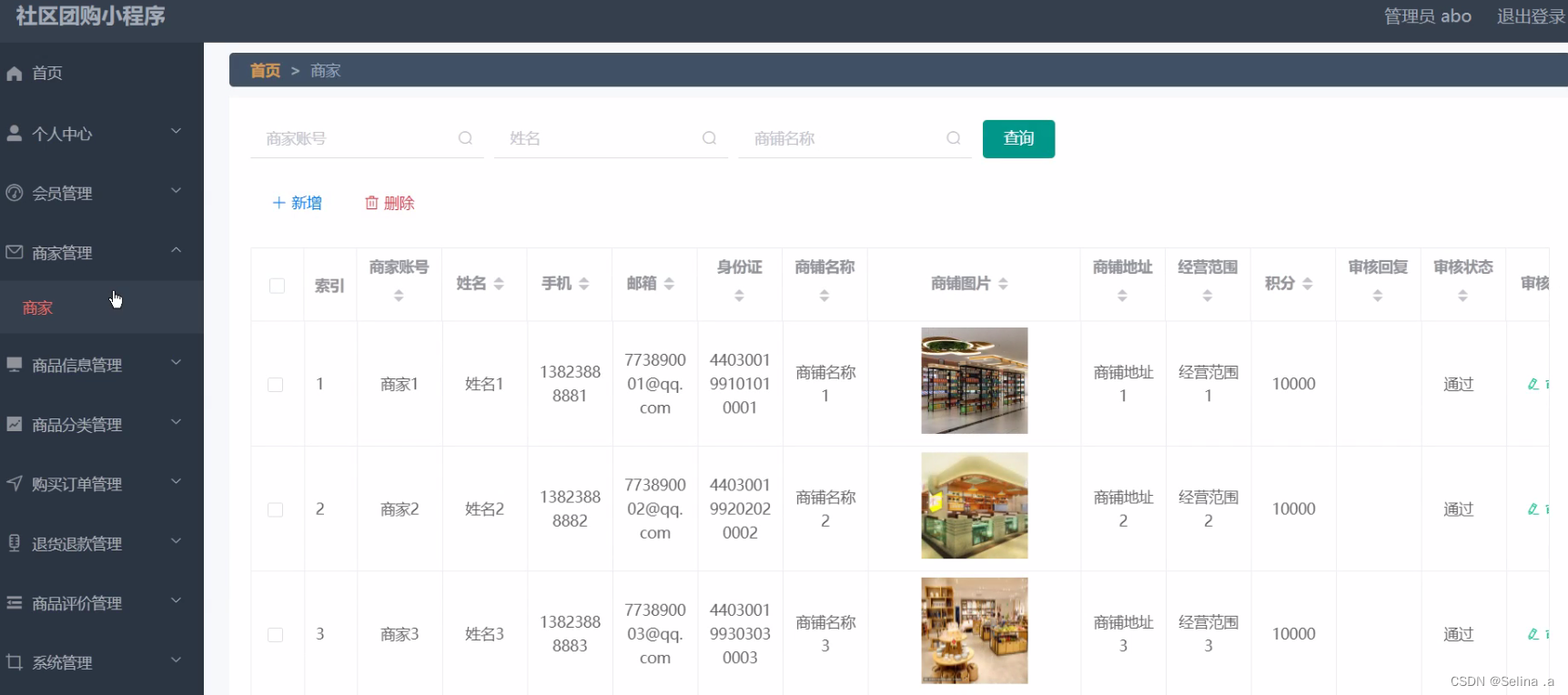
 ?商家管理:管理员通过列表可以查看商家账号、密码、姓名、手机、邮箱、身份证、商铺名称、商铺图片、商铺地址、经营范围、积分等信息,管理员审核商家后才能登陆,并进行详情、删除、修改操作
?商家管理:管理员通过列表可以查看商家账号、密码、姓名、手机、邮箱、身份证、商铺名称、商铺图片、商铺地址、经营范围、积分等信息,管理员审核商家后才能登陆,并进行详情、删除、修改操作
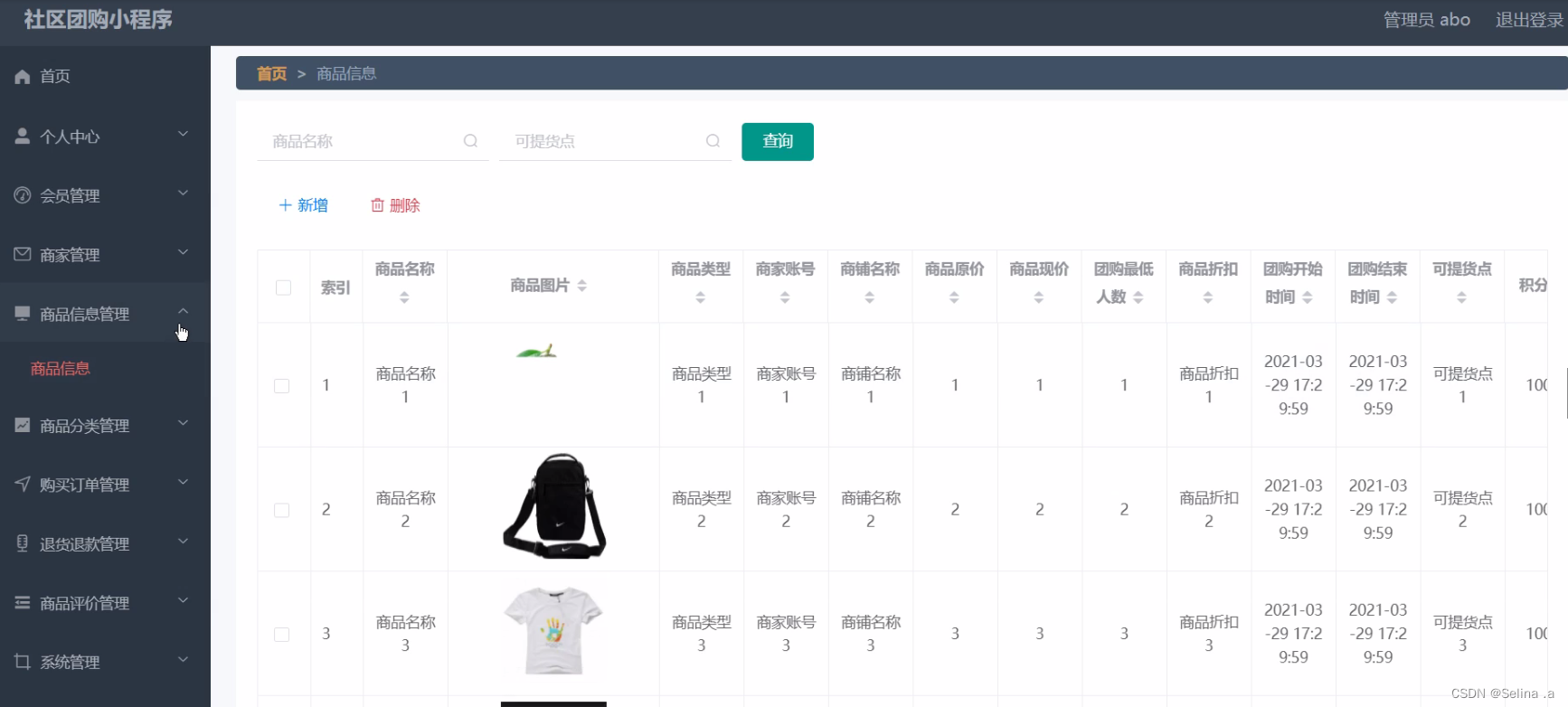
 ?商品信息管理:管理员通过商品信息管理可以查看商家账号、商铺名称、商商品原价、商品现价、团购最低人数、商品折扣、团购开始时间、团购结束时间、可提货点、积分、价格、积分等信息并进行详情、删除、修改操作
?商品信息管理:管理员通过商品信息管理可以查看商家账号、商铺名称、商商品原价、商品现价、团购最低人数、商品折扣、团购开始时间、团购结束时间、可提货点、积分、价格、积分等信息并进行详情、删除、修改操作
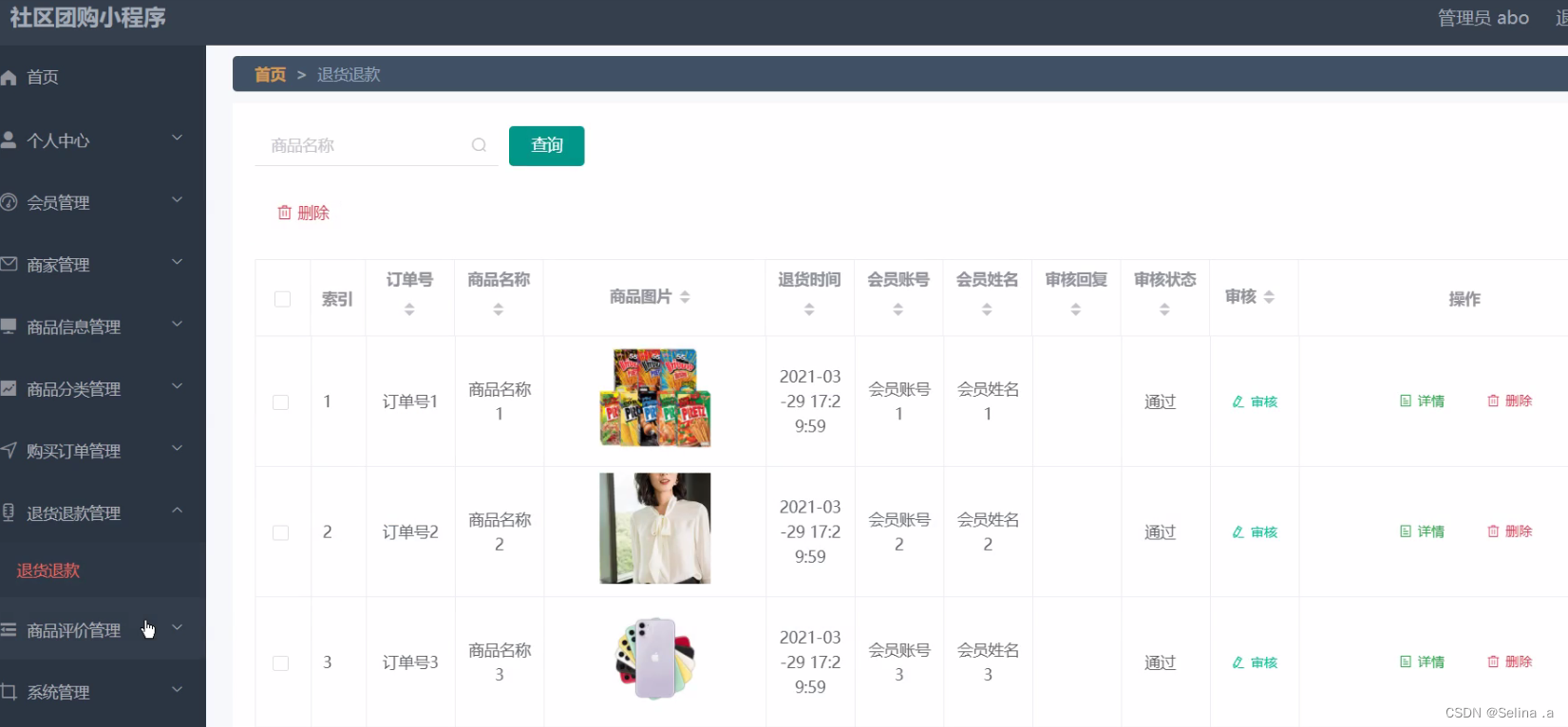
 ?退货退款管理:管理员通过退货退款管理列表可以并进行审核、回复查看详情、删除操作
?退货退款管理:管理员通过退货退款管理列表可以并进行审核、回复查看详情、删除操作
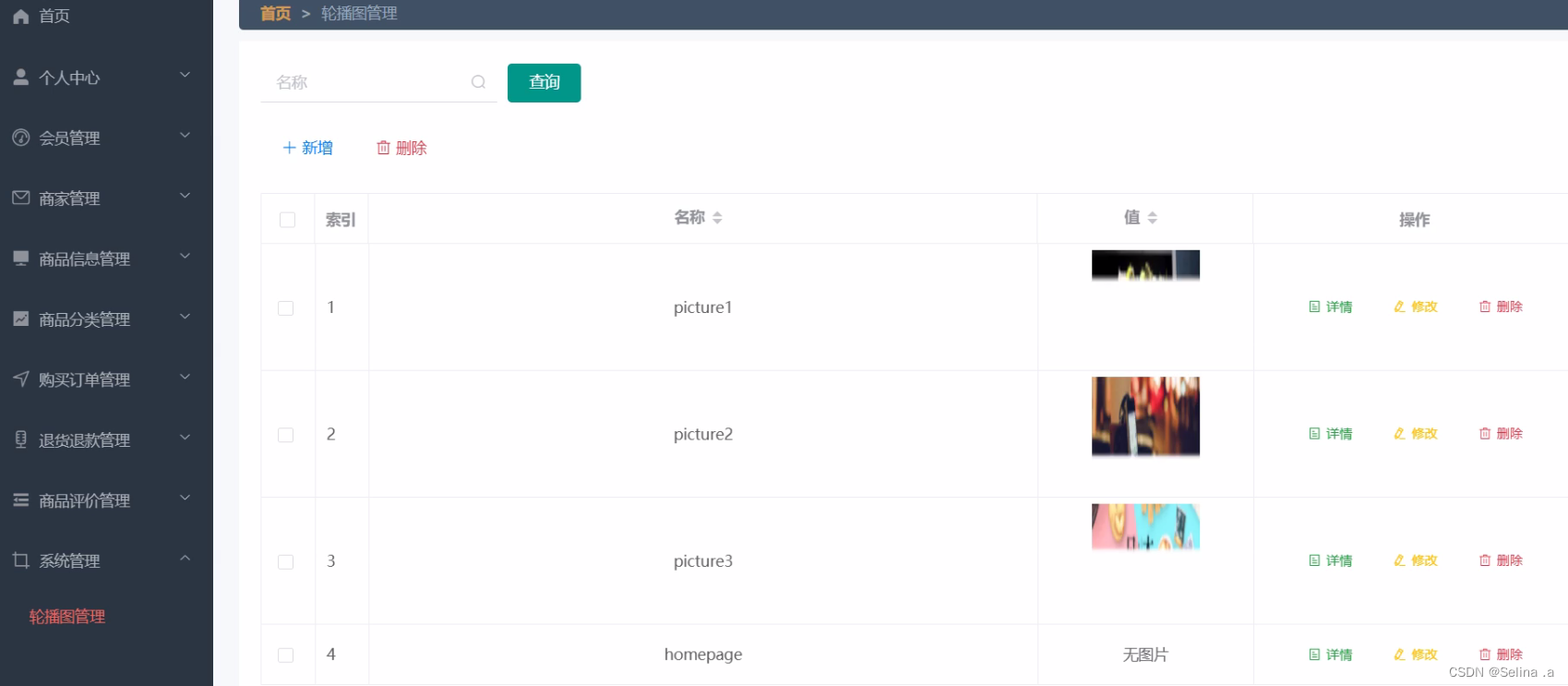
 ?系统管理;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
?系统管理;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
 ?
?
商家服务端功能模块
商家注册、登录,商家在注册页面填写商家姓名、密码、姓名、手机、邮箱、身份证、商铺名称、商铺图片、商铺地址、经营范围进行注册,登陆填写商家账号、密码,商家需要登陆必须经过管理员审核
 ?
?
首页,商家登录到首页可以查看首页、个人中心、商品信息管理、购买订单管理、退货退款管理、商品评价管理等内容?
 ?商品信息,商家在商品信息页面可以查看商家账号、商铺名称、商商品原价、商品现价、团购最低人数、商品折扣、团购开始时间、团购结束时间、可提货点、积分、价格等信息,可进行添加、修改、删除操作
?商品信息,商家在商品信息页面可以查看商家账号、商铺名称、商商品原价、商品现价、团购最低人数、商品折扣、团购开始时间、团购结束时间、可提货点、积分、价格等信息,可进行添加、修改、删除操作
 ?购买订单管理,商家在购买订单管理页面可以查看订单编号、商品名称、商品图片、商品现价、购买时间、团购人数、会员账号、会员姓名、手机、地址,可进行查看会员支付状况,进行详情查看操作
?购买订单管理,商家在购买订单管理页面可以查看订单编号、商品名称、商品图片、商品现价、购买时间、团购人数、会员账号、会员姓名、手机、地址,可进行查看会员支付状况,进行详情查看操作
 ?商品评价管理,商家在商品评价可以进行信息回复操作
?商品评价管理,商家在商品评价可以进行信息回复操作
 ?
?
会员客户端功能模块
会员注册、登录,用户在注册页面填写会员账号、密码、会员姓名、手机、邮箱、身份证、、进行注册,信息无误进行登陆
 ?
?
 ?
?
首页,会员登录到首页可以查看首页、商品信息、我的等内容?
 ?
?
商品信息,会员在商品信息页面可以查看、加入购物车、立即订购、积分兑换等操作?
 ?
?
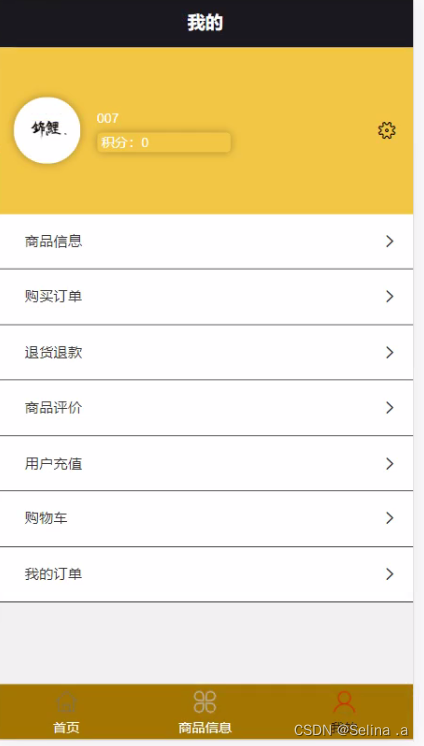
我的,会员在我的页面可以查看会员信息、商品信息、购买订单、退货退款、商品评价、用户充值、购物车、我的订单等信息?
 ?
?
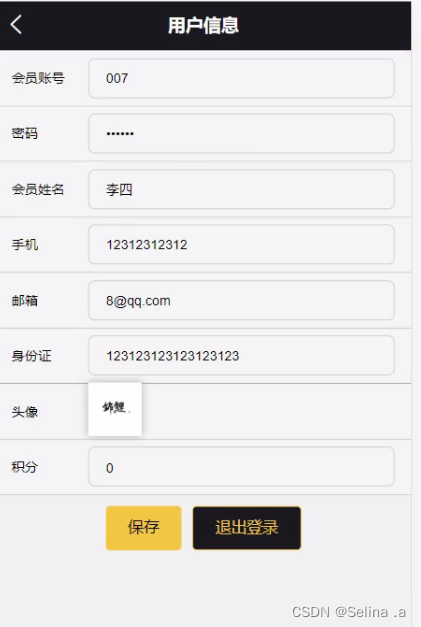
会员信息,会员在个人信息可以查看会员账号、会员姓名、手机、邮箱、身份证、头像、积分等信息,可进行添加、修改、删除操作?
 ?
?
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!