42K star!替掉item2,好看又好用的跨平台终端工具:Hyper
作为一个IT工作者,命令终端可以说每天都要用到,那么你的电脑上都在用哪一款呢?Xshell、secureCRT、Item2等等,有收费的,有免费的,选择确实非常多。Item2是不是有点用腻了,笔者最近刚刚换了一款新的开源命令行终端工具,也推荐给大家。
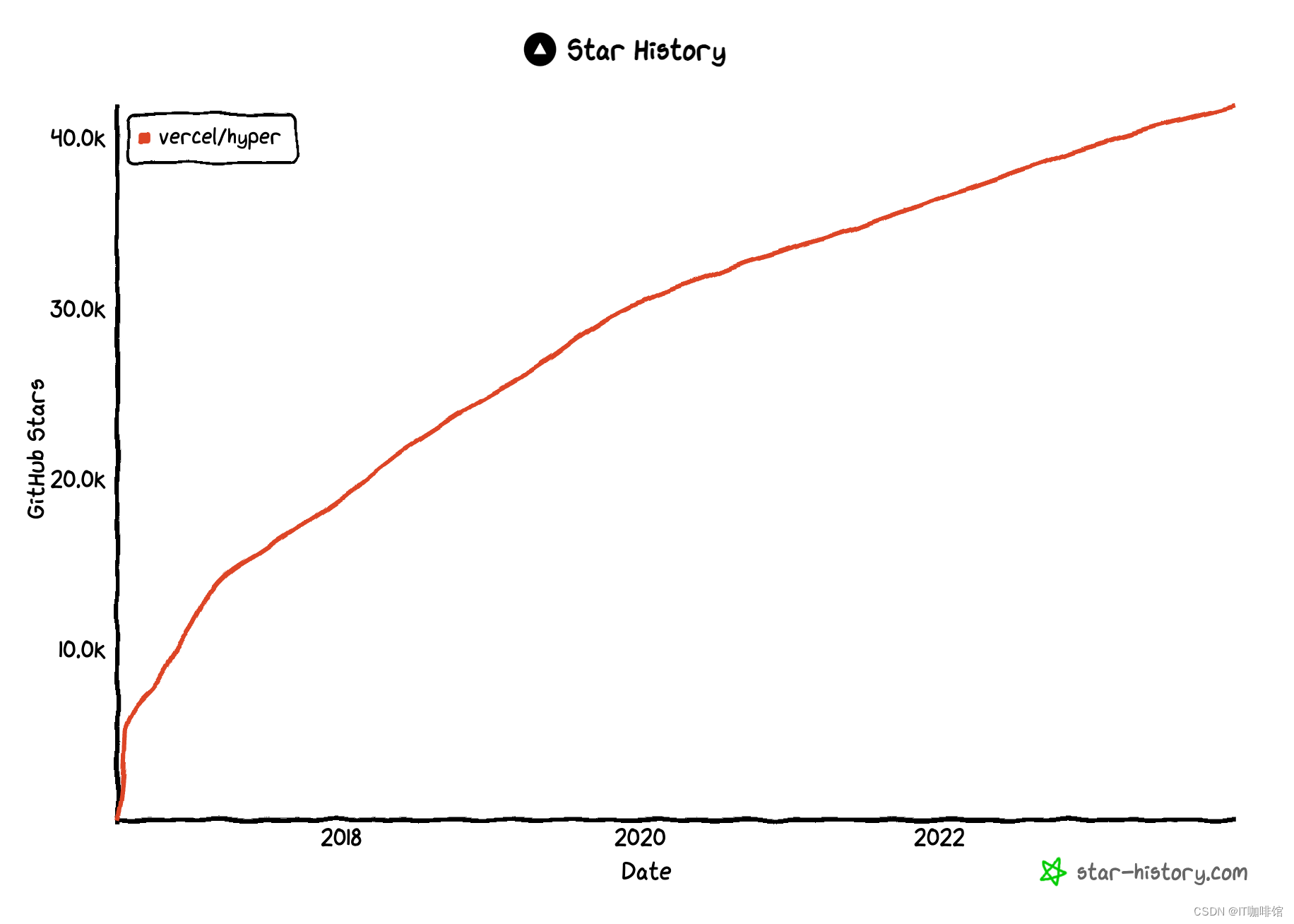
今天我们推荐的是开源项目是使用Web技术构建的新一代终端工具:Hyper, 目前在GitHub已超过42K Star。

Hyper是什么?
Hyper 是一个基于 Web 技术、基于 JavaScript、HTML 和 CSS 构建的高度可定制的终端工具,使用Electron构建(与Atom、Slack和Brave相同的平台)。Hyper 支持多平台运行,你可以在Mac,Windows,Linux上使用 Hyper 作为你的终端工具。
Hyper你可能没有听过,但是Hyper背后的公司你一定知道,那就是大名鼎鼎的vercel。它开源的诸多知名项目很多,比如NextJS,另外它所提供的web部署服务也非常的好用。
可以看到从Hyper发布以来,一直保持着稳定的增长趋势。

为什么喜欢Hyper
外观样式:
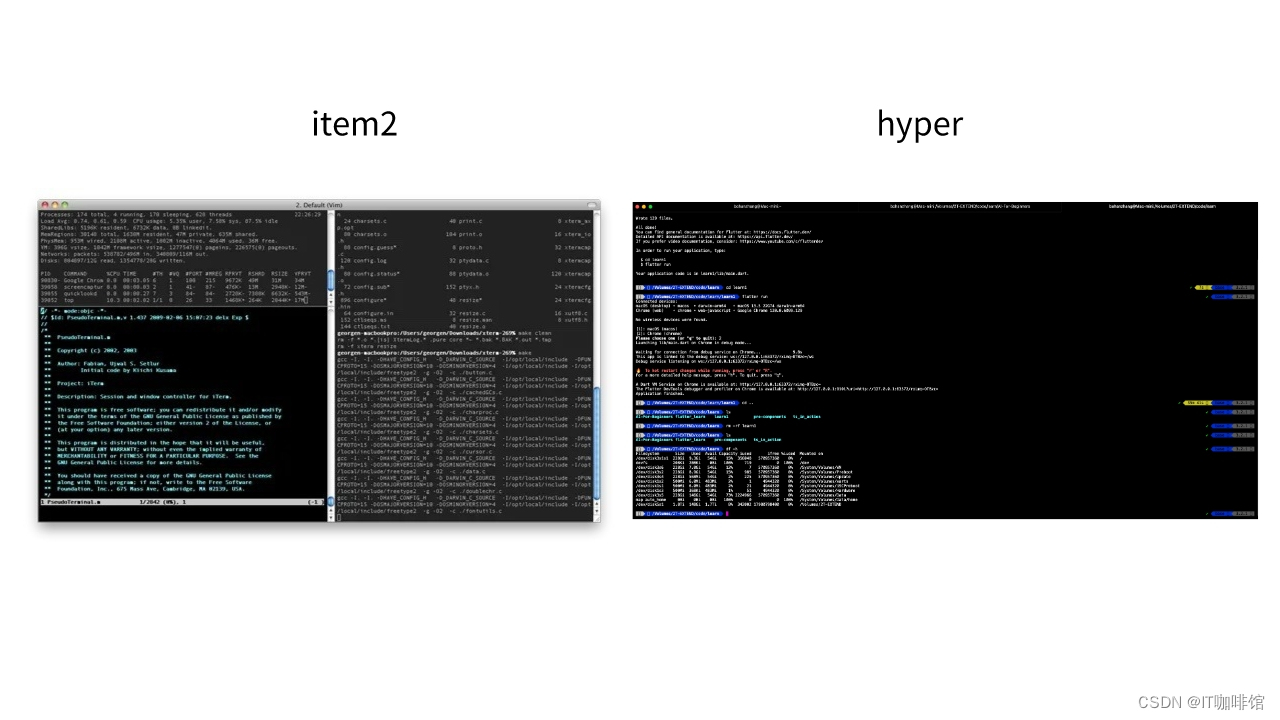
首先,在默认的配置下,hyper已经做到非常好看了。我们来对比下默认配置下的item2 和 Hyper,如下图:

无缝性窗户顶栏以及默认的配色方案,都已经有很不错的变现了,对于一个使用率极高的工作用具,美观的视觉是非常提升体验的。
除了默认的外观外,Hyper提供非常灵活的样式配置,想想它的开发基础Web技术体系,那外观自然是必备的了。这里有大把的样式可以自由选择:

插件:
插件也是Hyper的核心机制之一,它让Hyper有了非常强的可玩性,同时这也是让你的Hyper更加顺手和好用的根本。自定义 Hyper是非常简单的,将插件名称添加到配置文件 (~/.hyper.js) 即可,是不是很简单。
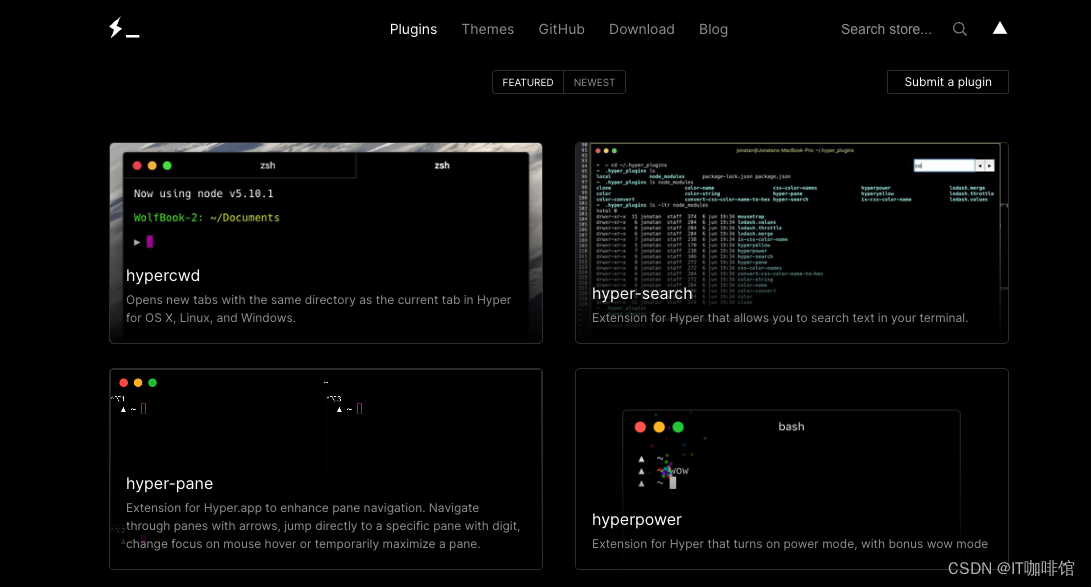
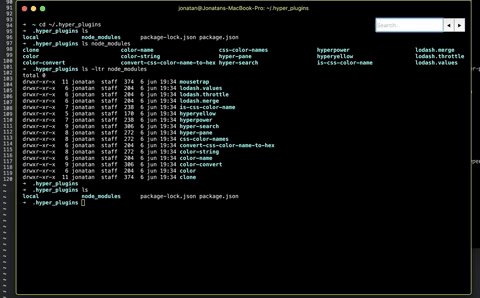
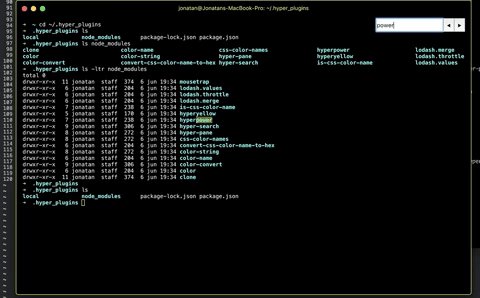
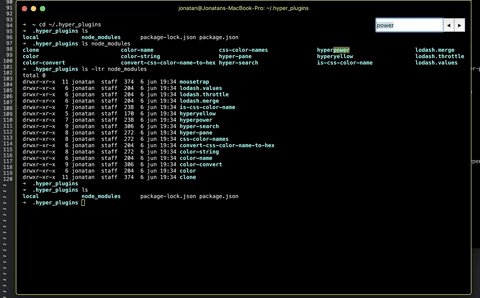
同样,在Hyper的官网,就有插件的列表,可以筛选自己的需要的插件。

来看几个比较有趣或有用的插件。
- hyper-search

- hypercwd

- hyper-opacity

跨平台:
Hyper 是支持多平台使用的,这样就可以保证在Mac或者windows上具有一致性的操作体验。这个从我个人来说还真挺难得的,之前Mac一直用item2,但是在Windows上,虽然只是偶尔用几下,但需要再单独找一个就很烦。
安装 Hyper
安装非常简单,可以下载安装包,主流的平台都有现成的包,并且x86和arm都支持:

另外也可以使用命令,比如Mac,就可以用 brew来安装,具体根据自己的喜好来吧。
brew update
brew install --cask hyper
使用 Hyper
使用Hyper最重要就是要配置样式和插件了。其实其他的终端也差不多了。现在版本的Hyper提供了CLI工具,建议直接添加到path,可以直接点击执行。

安装样式
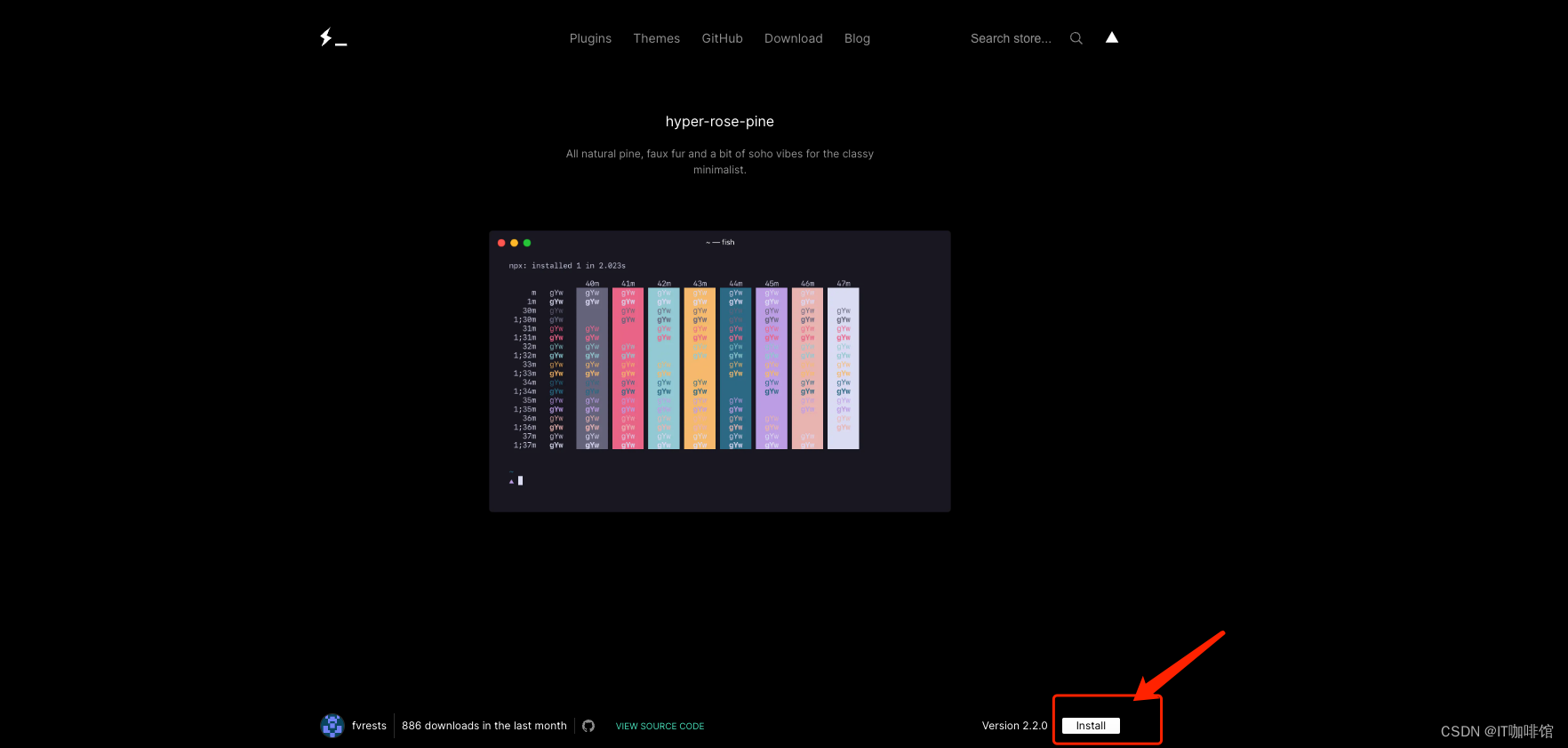
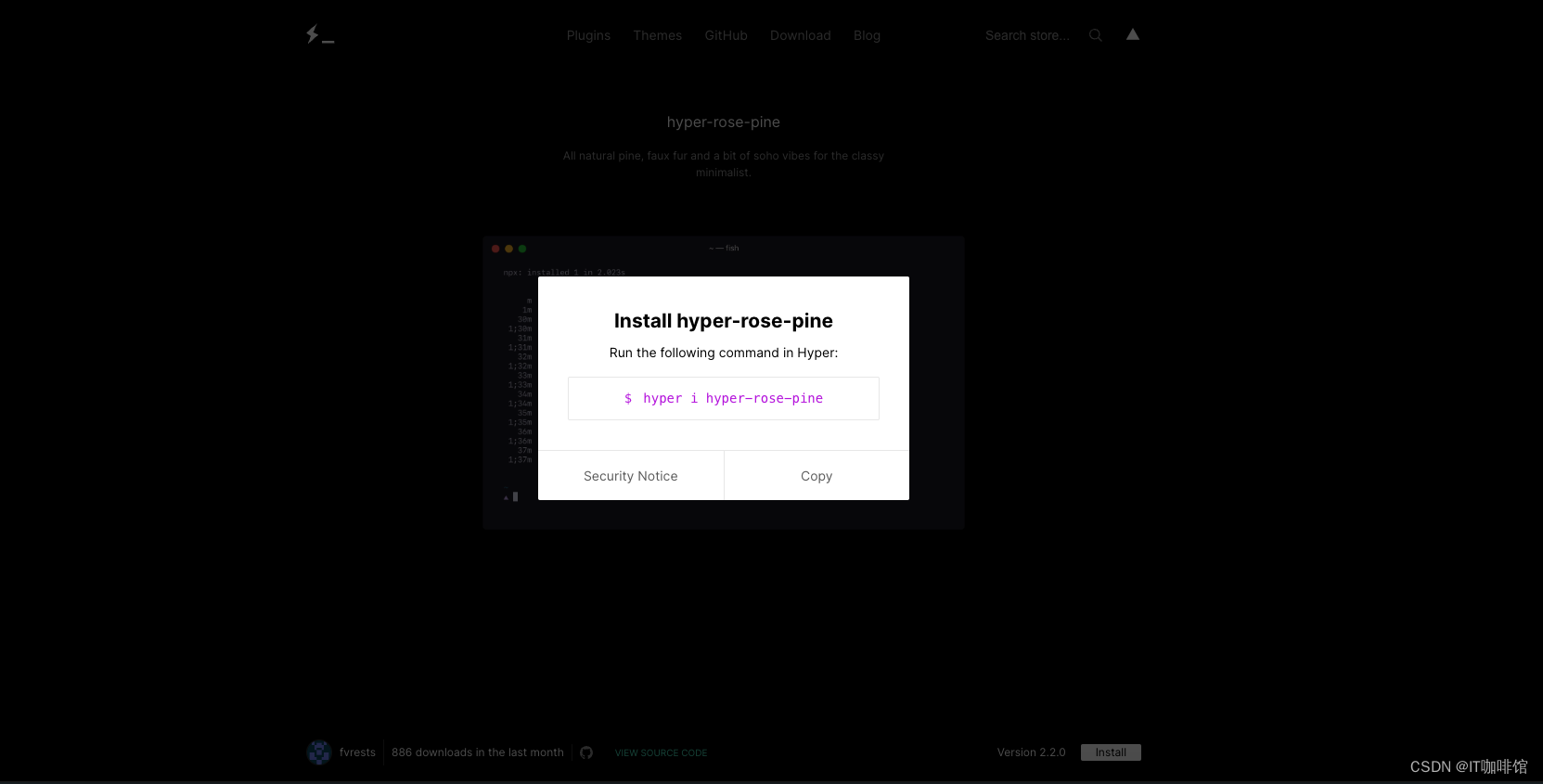
在官网上选择一个样式,我们就以 hyper-rose-pine 为例。打开后,点击下方的install按钮,会显示安装指令。


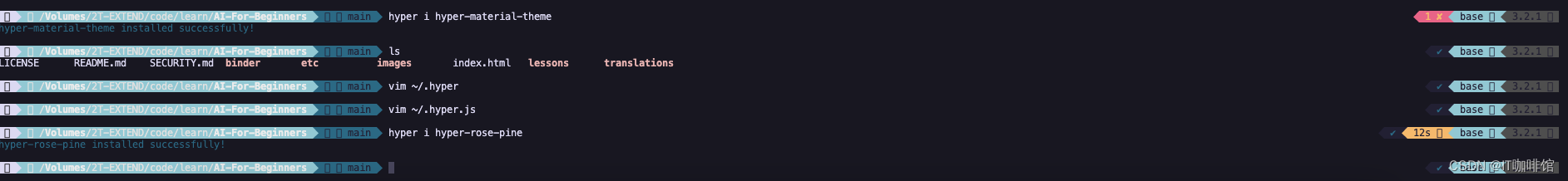
直接复制指令执行,就可以完成样式的安装和配置。

安装插件:
可以用和样式同样的方式,选择一个插件打开。执行命令后就可以安装成功,这里就不做过多介绍了。

配置文件
单击终端左上角的菜单图标,然后转到编辑>>首选项。编辑配置文件可以修改Hyper的全部配置。
配置文件的位置在 ~/.hyper.js
比如可以安装自定义插件,或者修改Keymap,都需要在这个文件中配置,详细的看一下文档说明,还挺简单的。
一番折腾下来,Hyper应该已经渐渐越来越符合你的预期了,那么剩下的就是自己探索啦。
awesome-hyper
与Hyper配套的还有一个开源项目,awesome-hyper 。
与其他的awesome项目一样,这个项目就是针对Hyper收集的各种资源,theme,plugin,开发等等,非常实用。这个项目目前也已经达到了10K+的star,想玩转Hyper这个项目也建议一并收藏。
地址如下:https://github.com/bnb/awesome-hyper

项目信息
- 项目名称:Hyper
- GitHub 链接:https://github.com/vercel/hyper
- Star 数:42K+
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!