Vue2&Element-ui编写可复用增删改查列表思路及实现方式
2023-12-31 20:41:11
前提:堂弟在学校学计算机,有一个期末作业,需要做一个简单的UI界面
先看下基本效果
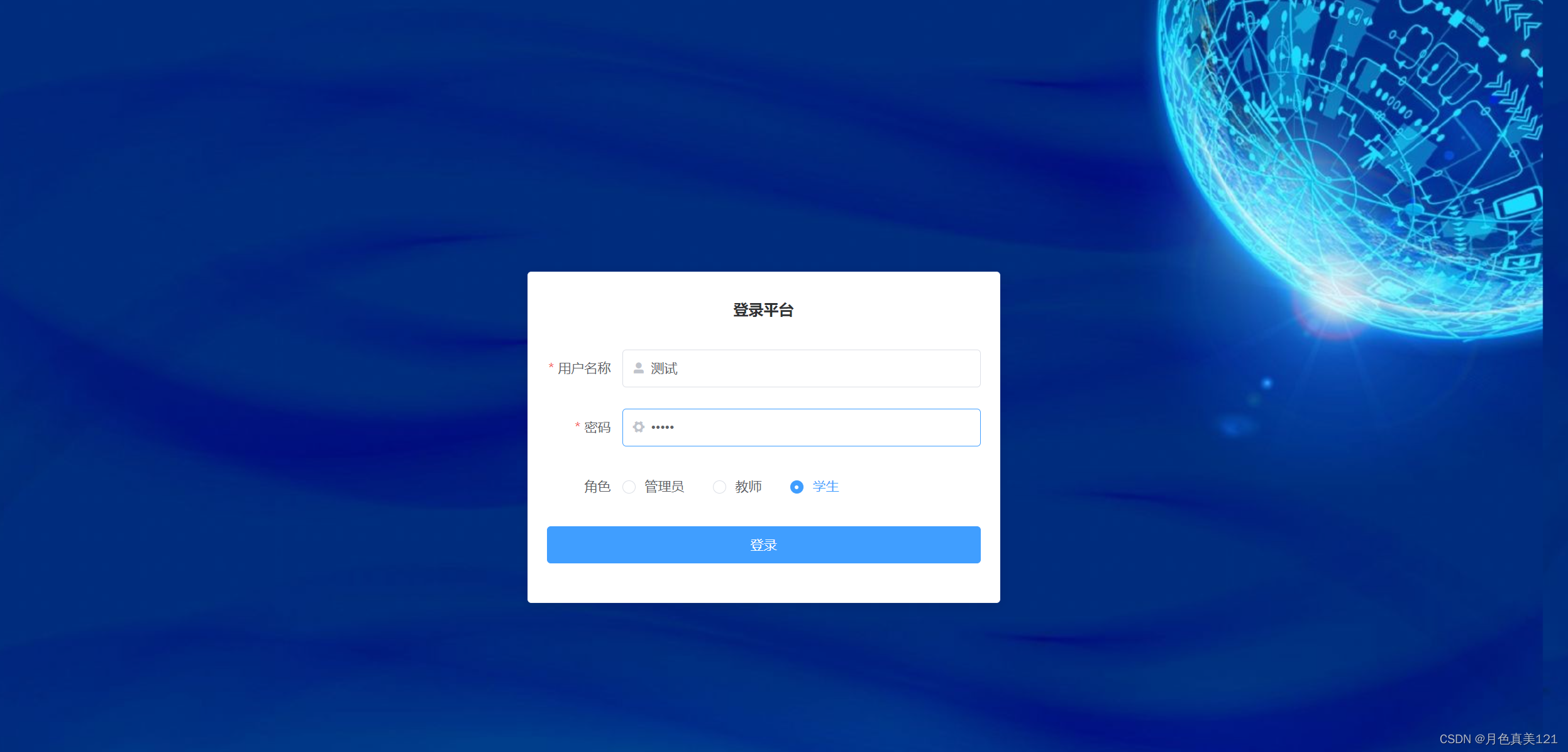
登录页面包含基本信息校验及登录和保存用户信息

登录之后的列表页面显示 由于是多个tab中午没有太多时间就直接复用数据模式
整体代码在270多行左右
列表

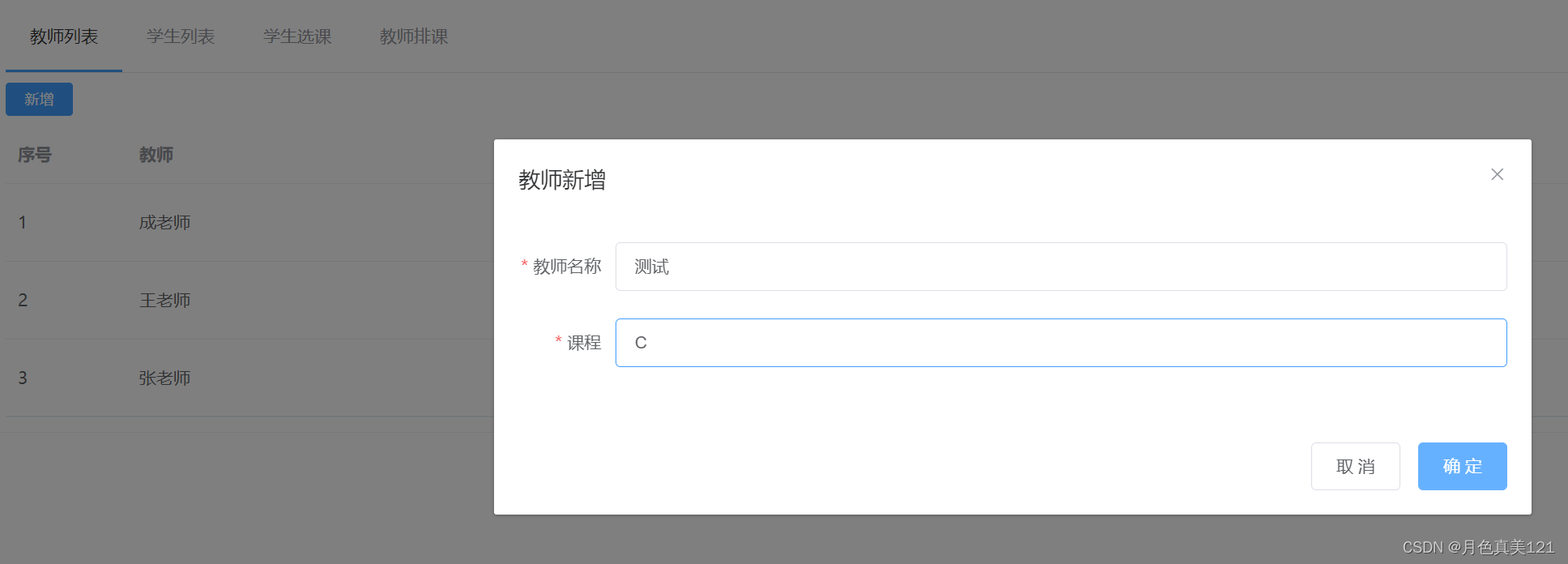
新增弹窗

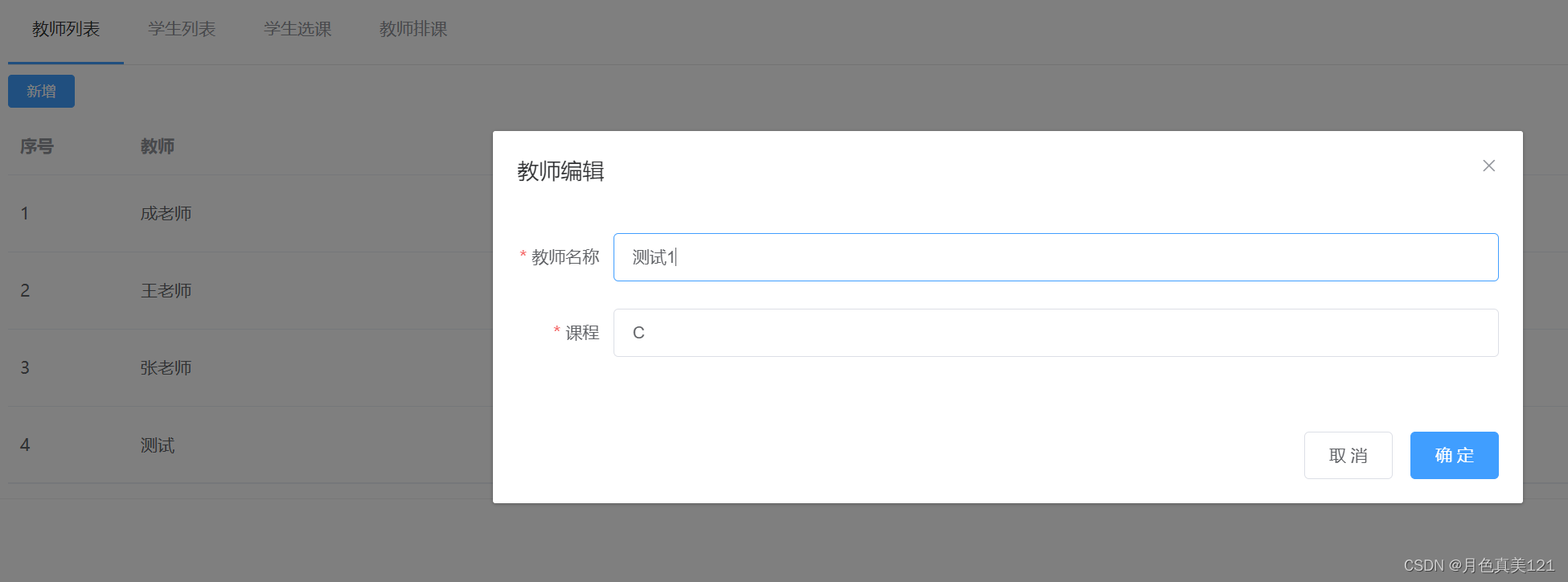
修改弹窗

删除

其实这里的新增和编辑是公用的一个弹窗 包括另外三个Tab的列表也是公用的一个列表和弹窗 这个只是基于功能的差异大小 设计的一种编码实现方式 tab可以是菜单。
列表的HTML结构代码&核心JS处理&数据枚举值
最后祝大家新年快乐,身体健康,心想事成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>登录平台</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.table_list {
width: 100%;
}
.main {
margin: 12px;
border: 1px solid #eee;
padding: 12px;
position: relative;
}
.m8 {
margin: 8px 0;
}
.userInfo {
position: absolute;
right: 30px;
top: 20px;
}
.userInfo span {
color: #666;
font-size: 12px;
}
.icon_title {
margin-left: 12px;
}
</style>
</head>
<body>
<div id="app">
<div class="main">
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">教师列表</el-menu-item>
<el-menu-item index="2">学生列表</el-menu-item>
<el-menu-item index="3">学生选课</el-menu-item>
<el-menu-item index="4">教师排课</el-menu-item>
</el-menu>
<div class="userInfo">
<el-dropdown>
<span class="el-dropdown-link">
{{this.infoUser.userName}}<i class="el-icon-arrow-down icon_title el-icon-s-tools"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-button type="text" @click="clickOut">退出登录</el-button>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div class="table_list">
<el-button type="primary" class="m8" @click="addData" size="mini">新增</el-button>
<el-table :data="listObj[activeIndex].dataList" style="width: 100%;">
<el-table-column type="index" label="序号" width="100"></el-table-column>
<el-table-column :key="index" v-for="(item,index) in listObj[activeIndex].column " :prop="item.prop"
:label="item.title">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="deletes(scope.row)">删除</el-button>
<el-button type="text" @click="edit(scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
<el-dialog :title="objText[activeIndex][type]" :visible.sync="dialogFormVisible" @open="open">
<el-form :model="userInfo" :rules="rules" ref="userInfo">
<el-form-item :label="studentText[activeIndex]" :label-width="formLabelWidth"
:prop="props[activeIndex]">
<el-input v-model="userInfo[props[activeIndex]]" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="课程" :label-width="formLabelWidth" prop="course">
<el-input v-model="userInfo.course"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button v-if="type==='edit'" type="primary" @click="addSubmit">确 定</el-button>
<el-button v-else type="primary" @click="addDataItem">确 定</el-button>
</div>
</el-dialog>
</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data() {
return {
infoUser: {},
userInfo: {
course: '',
index: 1,
teacher: '',
student: ''
},
objText: {
1: {
'edit': '教师编辑',
'add': '教师新增'
},
2: {
'edit': '学生编辑',
'add': '学生新增'
},
3: {
'edit': '学生选课编辑',
'add': '学生选课新增'
},
4: {
'edit': '教师排课编辑',
'add': '教师排课新增'
}
},
studentText: {
1: '教师名称',
2: '学生名称',
3: '学生名称',
4: '教师名称'
},
props: {
1: 'teacher',
2: 'student',
3: 'student',
4: 'teacher'
},
formLabelWidth: '80px',
dialogFormVisible: false,
activeIndex: '1',
rules: {
teacher: [{ required: true, message: '请输入教师名称', trigger: 'blur' }],
student: [{ required: true, message: '请输入学生名称', trigger: 'blur' }],
course: [{ required: true, message: '请输入课程名称', trigger: 'blur' }],
},
listObj: {
1: {
column: [{ title: '教师', prop: 'teacher', }, { title: '课程', prop: 'course' }],
dataList: [{ index: 1, teacher: '成老师', course: '计算机' }, { index: 2, teacher: '王老师', course: 'JAVA程序设计' }, { index: 3, teacher: '张老师', course: 'C++面向对象' }]
},
2: {
column: [{ title: '学生', prop: 'student', }, { title: '上课表', prop: 'course' }],
dataList: [{ index: 1, student: '张同学', course: 'Web程序设计' }, { index: 2, student: '王同学', course: 'Java程序设计' }, { index: 3, student: '流同学', course: 'C++程序设计' },]
},
3: {
column: [{ title: '学生', prop: 'student', }, { title: '课程', prop: 'course' }],
dataList: [{ index: 1, student: '李同学', course: 'Rust语言' }, { index: 2, student: '王同学', course: 'Java程序设计' }, { index: 3, student: '流同学', course: 'C++程序设计' },]
},
4: {
column: [{ title: '教师', prop: 'teacher', }, { title: '课程表', prop: 'course' }],
dataList: [{ index: 1, teacher: '成老师', course: '计算机' }, { index: 2, teacher: '王老师', course: 'JAVA程序设计' }, { index: 3, teacher: '张老师', course: 'C++面向对象' }]
}
},
editId: 1,
type: 'add'
}
},
methods: {
handleSelect(index) {
this.activeIndex = index
},
// 删除
deletes(row) {
const { index } = row
const dataList = this.listObj[this.activeIndex].dataList
this.listObj[this.activeIndex].dataList = dataList.filter(item => {
return item.index !== index
})
this.$message.success('删除成功')
},
// 编辑
edit(row) {
this.dialogFormVisible = true
this.userInfo = { ...row }
this.editId = row.index
this.type = 'edit'
},
// 确定修改
async addSubmit() {
let flag = await this.handelData()
if (!flag) return false
let dataList = this.listObj[this.activeIndex].dataList
let arrList = []
dataList.forEach(item => {
if (item.index === this.editId) {
arrList.push(this.userInfo)
} else {
arrList.push(item)
}
})
console.log(arrList, '数据')
this.listObj[this.activeIndex].dataList = arrList
this.$message.success('修改成功')
this.dialogFormVisible = false
},
handelData() {
let flag = false
this.$refs.userInfo.validate((valid) => {
if (valid) {
flag = valid
}
})
return flag
},
// 新增
addData() {
this.type = 'add'
this.dialogFormVisible = true
this.userInfo = {}
},
// 新增确定
async addDataItem() {
let flag = await this.handelData()
if (!flag) return false
let index = new Date().valueOf()
let data = { ...this.userInfo }
data.index = index
this.listObj[this.activeIndex].dataList.push(data)
this.$message.success('新增成功')
this.dialogFormVisible = false
},
open() {
this.$nextTick(() => {
this.$refs.userInfo.clearValidate()
})
},
close() {
this.$nextTick(() => {
this.$refs.userInfo.resetFields()
})
},
clickOut() {
localStorage.removeItem('userInfo')
this.$message.success('退出登录成功')
window.location.href = "./index.html"
}
},
mounted() {
let user = localStorage.getItem('userInfo') || {}
if (Object.keys(user).length) {
this.infoUser = JSON.parse(user)
}
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/qq_45410455/article/details/135311061
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!