解决canvas清晰度问题devicePixelRatio
2023-12-13 07:05:28
视频教程
解决canvas清晰度的问题【渡一教育】_哔哩哔哩_bilibili
检测网页本身是否缩放 ,即缩放倍率
window.devicePixelRatio为了获得清晰图像,需要遵循以下公式
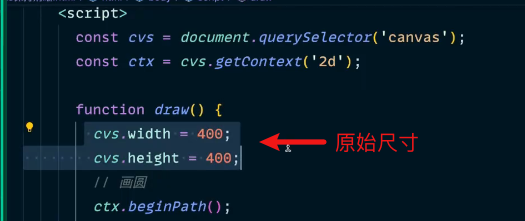
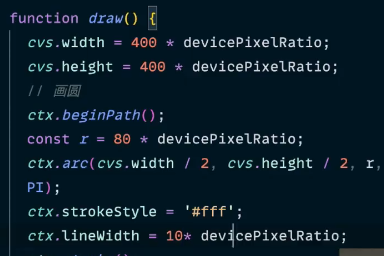
原始尺寸=样式尺寸*缩放倍率
在项目中,canvas里的原始尺寸一般与css中的样式尺寸一样,所以在写js代码时,涉及canvas的尺寸都需要加devicePixelRatio



文章来源:https://blog.csdn.net/aexwx/article/details/134949857
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!