Vue : Object.defineProperty()
2023-12-28 20:38:47
给对象添加属性:
<script>
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18
})
console.log(person)
</script>控制台查看:

但是添加的属性是不能被遍历的:

但是如果你想又使用defineProperty添加属性, 又想遍历, 那么就在这个defineProperty的第三个参数中添加字段: enumerable (是否可以枚举)
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18,
enumerable : true
})
console.log(person)
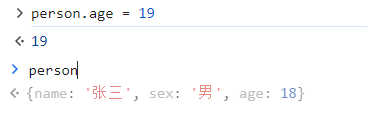
但是这个又会引来另外一个问题, 这个添加的字段虽然可以被遍历, 但是不能被修改:

这个时候又需要添加另外一个参数:
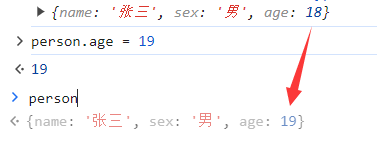
writable: true
let person = {
name : '张三',
sex : '男'
}
Object.defineProperty(person,'age',{
value : 18,
enumerable : true,
writable : true
})
console.log(person)
? ? ? ? 同时想要让这个数据可以被正常删除, 就需要添加?configurable键值对
如果是configurable : true则表示可以删除, 反之不能删除
文章来源:https://blog.csdn.net/niceffking/article/details/135267367
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!