14个强大的JS库
文章目录
- 一、前言
- 二、`Handsontable`:高效的数据网格处理库
- 三、`Calendar`:全功能可定制日历库
- 四、`Novu`:简化多渠道通信的通知系统库
- 五、`Intro.js`:轻量级逐步引导和提示库
- 六、`Three.js`:创建`3D`图形的跨浏览器库
- 七、`DOMPurify`:清洁`HTML`以防止`XSS`攻击的库
- 八、`Validator`:字符串数据验证和清洁库
- 九、`Hls.js`:播放`HTTP`直播流视频的库
- 十、``Driver.js``:页面覆盖层和交互指引库
- 十一、`Barba.js`:创建平滑网页过渡的轻量级库
- 十二、`Swiper`:现代移动触摸滑块库
- 十三、``Fuse.js``:轻量级模糊搜索库
- 十四、``Zdog``:简单轻量的`3D`图形库
- 十五、`Tippy.js`:全面的Web工具提示和弹出层库
- 十六、最后
- 十六、最后
一、前言
在软件开发领域有一句谚语:“不必重新发明轮子”。这正说明了库(library)的重要性。它们是开发者的好朋友和救星。我认为,一个好的项目会使用一些最优秀的库。挑选库时,人们通常会首先看GitHub上的星标数,因为这代表了库的受欢迎程度和实用性。
下面,我将为您介绍2024年最受欢迎的14款JavaScript库,这些库肯定会在您的开发旅程中提供帮助。
二、Handsontable:高效的数据网格处理库

https://github.com/handsontable/handsontable
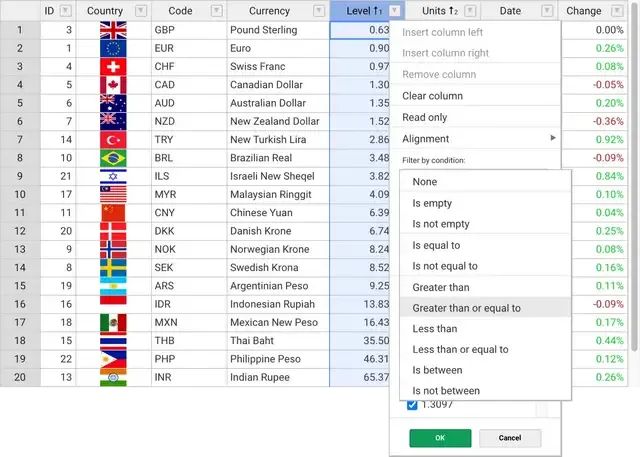
Handsontable是一款结合数据网格功能与电子表格用户体验的JavaScript库。如果您需要处理数据网格,Handsontable无疑是一个极佳的选择。它不仅提供了数据绑定、数据验证、过滤、排序等基本功能,还支持CRUD(创建、读取、更新、删除)操作,使得数据管理变得简单高效。
2.1、数据绑定和验证
Handsontable能够确保数据的一致性和准确性,提供强大的数据验证功能。
2.2、过滤和排序
它支持多列排序、非连续选择等高级功能,使得数据操作更加灵活。
2.3、文件导出
可以将数据导出为文件,方便数据的分享和存储。
2.4、多框架兼容性
与流行的前端框架如React、Angular和Vue兼容,便于集成到各种现代Web应用中。
2.5、丰富的附加功能
包括但不限于多列排序、非连续选择、数据过滤等,使得Handsontable成为处理复杂数据网格的强大工具。
2.6、GitHub受欢迎程度
在GitHub上,Handsontable拥有超过18,000颗星标,这证明了其广泛的认可度和实用性。
三、Calendar:全功能可定制日历库

https://github.com/nhn/tui.calendar
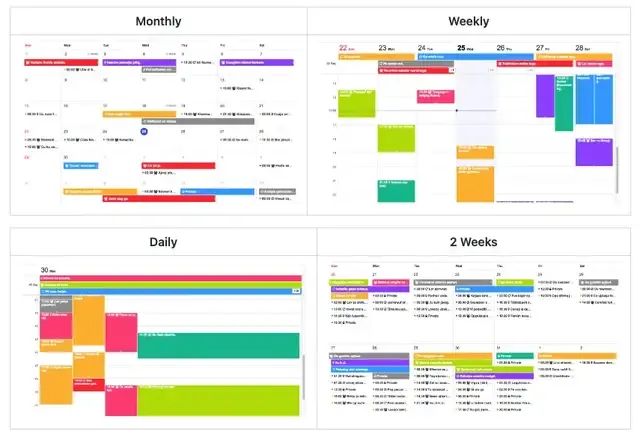
Calendar是一款功能全面、高度可定制的日历JavaScript库。如果您的项目涉及到日历的使用,那么Calendar无疑是一个很好的选择。它提供了多种视图类型以及有效的里程碑和任务日程管理功能,用户体验友好且操作直观。在GitHub上,这个库已经获得了超过11,000颗星标,显示了其受欢迎程度和实用性。
3.1、多种视图类型
支持日视图、周视图、月视图(包括6周、2周、3周的选项),以满足不同的展示需求。
3.2、任务和里程碑管理
高效管理重要日期和任务进度,有助于项目管理和时间规划。
3.3、鼠标拖拽调整日程
通过直观的拖拽操作快速调整日程安排,提高了用户交互体验。
3.4、完全可定制
提供了丰富的配置选项和样式自定义能力,可以轻松地与各种网页设计风格相融合。
3.5、使用场景
Calendar适用于需要日历显示和管理的多种场景,如办公自动化系统、个人时间管理工具、会议室预定系统等。其灵活的配置和多样的视图选择使其成为处理日期和时间数据的强大工具。
四、Novu:简化多渠道通信的通知系统库

https://github.com/novuhq/novu
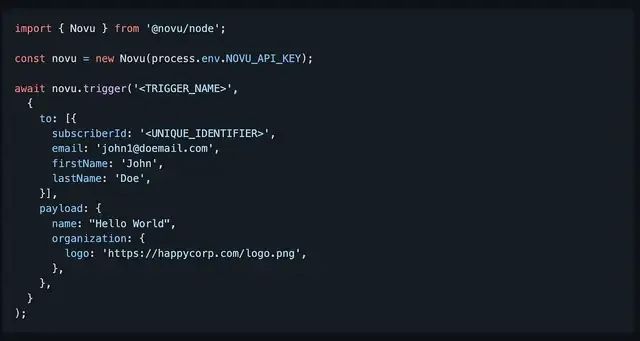
Novu 是一个专为构建多渠道通知系统设计的JavaScript库。在现代的应用开发中,仅仅发送电子邮件已远远不够,用户期望通过电子邮件、短信、推送通知、聊天等多种渠道接收通知。Novu正是为了简化这一流程而生,提供了一系列工具,帮助开发者在系统与用户之间建立有意义的通信。在GitHub上,这个库已经获得了超过31,000颗星标,体现了其在开发者社区的受欢迎程度和实用性。
4.1、多渠道支持
支持电子邮件、短信、推送通知、聊天等多种通信渠道,满足不同用户的需求。
4.2、通知简化
提供了简单易用的接口,使得发送和管理通知变得更加轻松。
4.3、用户体验优化
通过多渠道通信,增强了用户体验,提高了用户参与度和满意度。
4.4、易于集成
可以轻松地集成到现有的系统中,无论是新建项目还是改进现有项目都非常方便。
4.5、使用场景
Novu特别适合于需要构建复杂通知系统的应用,如电子商务网站、在线服务平台、社交媒体应用等。它可以帮助这些应用更有效地与用户进行沟通,无论是订单通知、活动提醒还是实时消息,都可以轻松处理。
五、Intro.js:轻量级逐步引导和提示库

https://github.com/usablica/intro.js
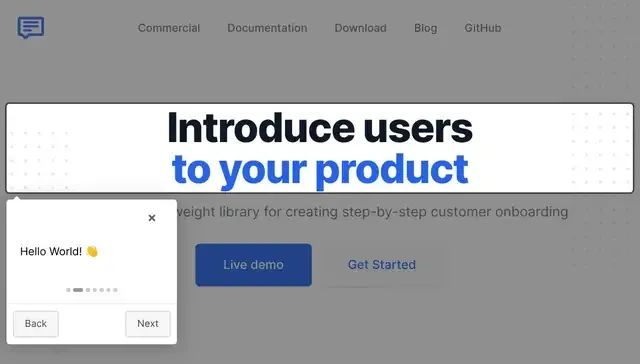
Intro.js 是一个用于添加逐步介绍或提示的JavaScript库,特别适合于产品的新手引导和操作指南。这个库以其API的简洁性而著称,可以帮助开发者快速实现产品的高级引导流程。它的体积轻巧(只有10kB)且没有外部依赖,非常适合对性能有严格要求的项目。在GitHub上,Intro.js已经获得了超过22,000颗星标,显示了其在开发社区的受欢迎程度。
5.1、轻量级和无依赖
Intro.js的体积小巧,不依赖任何其他库,保证了高性能和快速加载。
5.2、简单易用的API
API设计简洁直观,即使是初级开发者也能快速上手。
5.3、适用于新手引导
提供了逐步引导的功能,非常适合于产品功能介绍和操作教学。
5.4、易于定制和扩展
提供了丰富的配置选项,可以轻松定制引导流程和样式,以适应不同的设计需求。
5.5、使用场景
Intro.js非常适合于那些需要向用户展示产品功能或引导用户完成特定任务的应用。无论是复杂的企业软件、在线服务平台还是移动应用,Intro.js都能提供直观、友好的用户引导体验。
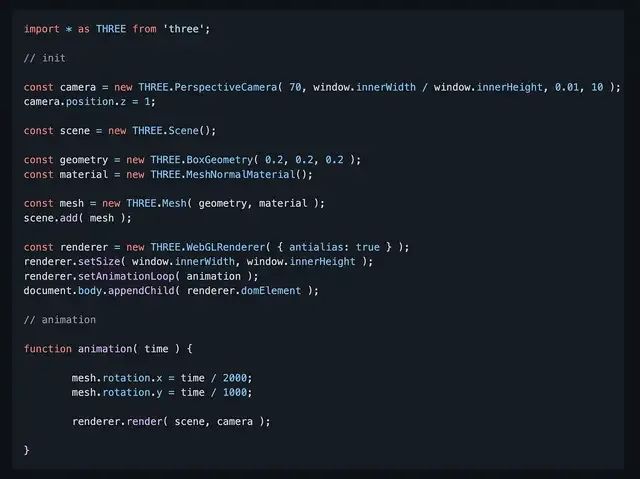
六、Three.js:创建3D图形的跨浏览器库

https://github.com/mrdoob/three.js
Three.js 是一个用于在Web项目中创建和显示动态3D计算机图形的跨浏览器JavaScript库。如果您的项目需要3D图形元素,Three.js无疑是其中最佳的选择之一。它利用WebGL进行图形渲染,使得在桌面和移动设备上创建交互式3D体验成为可能。在GitHub上,Three.js已经获得了超过96,000颗星标,这表明了其在3D图形领域的领先地位和广泛的应用。
6.1、跨浏览器兼容
Three.js可以在各种主流浏览器上运行,保证了广泛的可访问性。
6.2、基于WebGL的渲染
利用WebGL技术进行高效的3D图形渲染,支持复杂和高质量的3D``场景。
6.3、适用于桌面和移动设备
优化了对不同设备的支持,无论是桌面还是移动端,都能流畅体验3D内容。
6.4、丰富的功能和灵活性
提供了丰富的API和工具,允许开发者创建各种风格和复杂度的3D图形和动画。
6.5、使用场景
Three.js适用于各种需要3D图形的Web项目,如在线游戏、数据可视化、虚拟现实体验、艺术作品展示等。它的高度灵活性和强大功能使得开发复杂的3D场景成为可能。
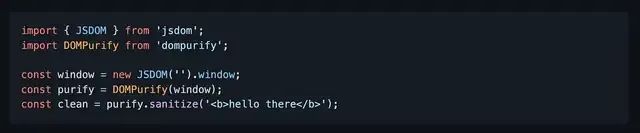
七、DOMPurify:清洁HTML以防止XSS攻击的库

https://github.com/cure53/DOMPurify
DOMPurify 是一个专注于增强Web应用安全性的JavaScript库。它的主要功能是清洁HTML代码,以防止跨站脚本攻击(XSS)等安全威胁。通过输入“脏”HTML字符串,DOMPurify可以返回“干净”的HTML字符串(除非另有配置),从而有效地移除所有可能包含危险HTML代码的部分。在GitHub上,这个库已经获得了超过12,000颗星标,表明了其在Web安全领域的重要地位和广泛的应用。
7.1、XSS攻击防护
DOMPurify通过清洁HTML代码,有效地防止了XSS攻击,提高了应用的安全性。
7.2、灵活的清洁机制
可以根据需要配置清洁规则,确保应用既安全又能保持所需的功能。
7.3、轻量级且易于使用
作为一个轻量级的库,DOMPurify易于集成到任何Web项目中,并且使用简单。
7.4、广泛的适用性
适用于所有需要处理HTML内容的应用,尤其是那些允许用户输入内容的Web应用。
7.5、使用场景
DOMPurify特别适用于那些需要处理用户提交的HTML内容的Web应用,如内容管理系统(CMS)、论坛、博客等。它确保了用户输入的内容在展示前得到适当的清洁和消毒,防止恶意代码的执行。
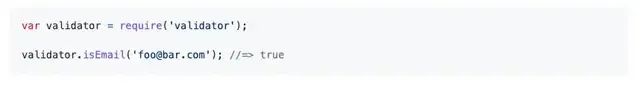
八、Validator:字符串数据验证和清洁库

https://github.com/validatorjs/validator.js
Validator.js 是一个专注于字符串数据验证和清洁的JavaScript库。它提供了广泛的验证规则,能够应对各种数据验证的需求,如检查空值、验证电子邮件地址、URL等。除了验证功能,Validator.js还提供了各种数据清洁规则,如去除空白字符、移除HTML标签等。这个库在GitHub上拥有超过22,000颗星标,显示了其在开发者社区中的受欢迎程度和实用性。
8.1、广泛的验证规则
支持各种常见的数据验证,包括但不限于邮箱、URL、电话号码等。
8.2、数据清洁功能
提供数据清洁功能,如去除空白、移除HTML标签,确保数据的准确性和安全性。
8.3、易于使用
API设计简洁,易于集成到各种Web项目中,便于开发者快速实现数据验证功能。
8.4、高度可定制
提供了灵活的配置选项,允许开发者根据项目需要定制验证规则。
8.5、使用场景
Validator.js适用于任何需要进行数据验证的Web应用场景,特别是那些涉及用户输入和数据处理的项目。无论是表单验证、用户注册、数据提交,还是其他需要数据准确性和安全性的场合,Validator.js都能提供强大的支持。
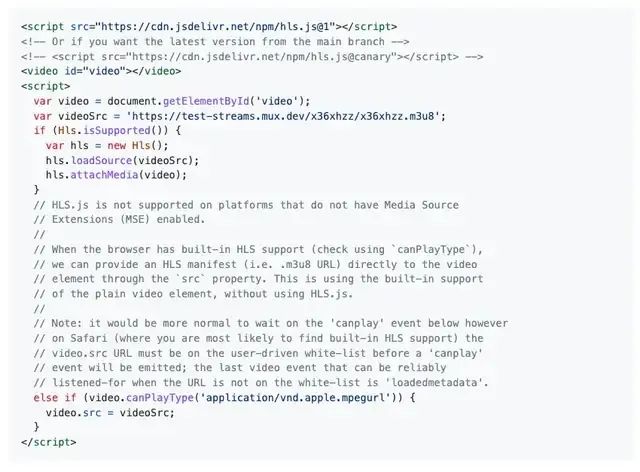
九、Hls.js:播放HTTP直播流视频的库

https://github.com/video-dev/hls.js
Hls.js 是一个用于在浏览器中播放HTTP直播流(HLS)视频的JavaScript库。它支持广泛的功能,如自适应比特率流媒体、直播、加密内容等,使其成为在Web应用中处理和播放视频的强大工具。此外,它还提供了各种处理视频数据的工具,例如加载视频文件、播放和暂停视频内容等。在GitHub上,这个库已经获得了超过13,000颗星标,表明了其在流媒体领域的受欢迎程度和实用性。
9.1、自适应比特率流媒体
支持根据网络条件自动调整视频质量,确保流畅的播放体验。
9.2、直播支持
能够处理和播放直播视频流,适用于各种直播场景。
9.3、加密内容播放
支持播放加密的HLS内容,保障视频内容的安全性。
9.4、易于使用的视频工具
提供了加载、播放、暂停等视频操作工具,便于集成和控制视频播放。
9.5、使用场景
Hls.js适用于需要在Web应用中播放HLS视频的场景,包括视频分享网站、在线教育平台、直播服务等。它的多功能性和易用性使得开发者能够轻松地在他们的项目中实现复杂的视频处理和播放功能。
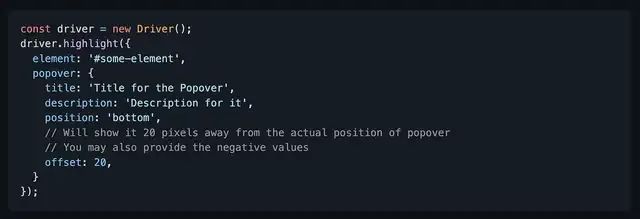
十、Driver.js:页面覆盖层和交互指引库

https://github.com/kamranahmedse/
Driver.js
Driver.js 是一个专为创建页面覆盖层和指引交互设计的JavaScript库。如果您需要在页面上添加某种覆盖效果,比如在用户与某个组件交互时暗化背景,Driver.js是一个理想的选择。这个库具有高度的可定制性,且无需依赖任何外部库。它提供了多种选项,允许您控制覆盖层的行为,并且提供了钩子函数,用于在元素被突出显示、即将被突出显示或取消选择时进行操作。在GitHub上,Driver.js已经获得了超过19,000颗星标,显示了其在开发社区中的受欢迎程度和实用性。
10.1、自定义页面覆盖层
Driver.js可用于创建各种覆盖效果,如暗化背景,以突出显示页面中的特定元素。
10.2、高度可定制性
提供了丰富的配置选项,使得开发者可以根据具体需求自定义覆盖层的样式和行为。
10.3、无外部依赖
作为一个独立的库,Driver.js不需要任何其他JavaScript库或框架的支持。
10.4、灵活的交互钩子
提供了钩子函数,让开发者可以在特定的交互时刻对元素进行操作和高亮显示。
10.5、使用场景
Driver.js非常适用于需要引导用户注意或与特定页面元素交互的场景。它可以用于新功能的介绍、操作步骤的指引、表单填写的引导等多种情况,有效提升用户体验。
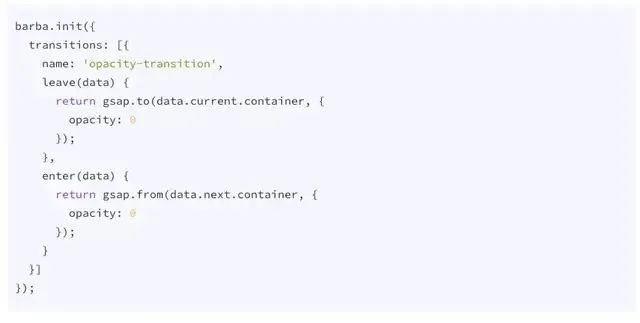
十一、Barba.js:创建平滑网页过渡的轻量级库

https://github.com/barbajs/barba
Barba.js 是一个小巧(压缩后只有7kb)且易于使用的JavaScript库,专门用于在网站页面之间创建流畅、平滑的过渡效果。它有助于减少页面之间的延迟,最小化浏览器的HTTP请求,并提升用户的Web浏览体验。在GitHub上,Barba.js已经获得了超过11,000颗星标,证明了其在提升网页交互体验方面的受欢迎程度和实用性。
11.1、轻量级
体积小巧(压缩后7kb),对网站性能影响微乎其微。
11.2、平滑的页面过渡
专为创建平滑的页面间切换效果设计,提升用户的浏览体验。
11.3、减少延迟和HTTP请求
有助于减少页面加载时间和浏览器的HTTP请求,提高网站的性能。
11.4、易于使用
API简单直观,容易集成和使用,适合各种规模的项目。
11.5、使用场景
Barba.js适合用于需要平滑页面切换效果的Web应用,如在线作品集、产品展示网站、单页应用等。它能够为用户提供无缝和流畅的浏览体验,尤其适用于追求视觉效果和用户体验的项目。
十二、Swiper:现代移动触摸滑块库

https://github.com/nolimits4web/swiper
Swiper 是一个现代化的移动触摸滑块JavaScript库,以其硬件加速的过渡效果和出色的原生行为而闻名。这个库主要用于移动网站、移动Web应用以及移动原生/混合应用。虽然Swiper不与所有平台兼容,但它作为一个现代触摸滑块,专注于为现代应用/平台提供最佳体验和简易性。在GitHub上,Swiper已经获得了超过37,000颗星标,证明了其在移动开发领域的受欢迎程度和实用性。
12.1、硬件加速过渡
提供流畅的硬件加速过渡效果,提升了滑动体验的流畅度和响应速度。
12.2、适用于移动设备
专为移动设备设计,优化了在手机和平板上的使用体验。
12.3、现代化的触摸滑块
针对现代应用进行了优化,确保了在最新平台上的最佳表现。
12.4、易于使用和高度可定制
API简单直观,提供了丰富的配置选项和自定义能力。
12.5、使用场景
Swiper非常适合于移动网站、移动Web应用和移动原生/混合应用,特别是在需要流畅的滑动交互体验的场合,如图片画廊、轮播广告、内容滑动导航等。
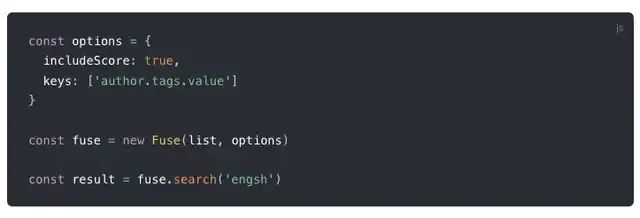
十三、Fuse.js:轻量级模糊搜索库

https://github.com/krisk/Fuse
Fuse.js 是一个功能强大且轻量级的模糊搜索(fuzzy-search)JavaScript库,且不依赖于任何其他库。模糊搜索,也被称为近似字符串匹配,是一种查找与给定模式大致相等的字符串的技术,而不是完全匹配。这对于处理用户输入的查询特别有用,尤其是在用户可能不完全记得精确的词汇或短语时。在GitHub上,Fuse.js已经获得了超过16,500颗星标,证明了其在开发者社区中的受欢迎程度和实用性。
13.1、轻量级且无依赖
Fuse.js体积小巧,不依赖任何其他JavaScript库,易于集成。
13.2、强大的模糊搜索能力
提供了高效的近似字符串匹配功能,能够找到与给定模式大致相等的字符串。
13.3、灵活且易于使用
API设计直观,易于配置和使用,适合各种规模的项目。
13.4、适用性广泛
可以应用于多种需要模糊搜索功能的场景,如搜索引擎、数据过滤、用户输入建议等。
13.5、使用场景
Fuse.js非常适合于需要提供模糊搜索功能的应用场景。它可以帮助用户即使在不确定或忘记确切关键词的情况下,也能找到相关的信息,如在电子商务网站上搜索产品,或在数据库中查找记录。
十四、Zdog:简单轻量的3D图形库

https://github.com/metafizzy/Zdog
Zdog 是一个用于创建简单且轻量级3D图形的JavaScript引擎,适用于 <canvas> 和 SVG。如果您希望在网页上设计和渲染简单的3D模型,Zdog提供了一个非常好的解决方案。它是一种伪3D引擎,其几何图形存在于3D空间中,但被渲染为平面形状。在GitHub上,Zdog已经获得了超过10,000颗星标,显示了其在轻量级3D图形领域的受欢迎程度和实用性。
14.1、简单轻量级
Zdog的设计旨在简化3D图形的创建和渲染,使其更加轻便和易于上手。
14.2、伪3D渲染
它提供了3D几何图形的创建,但渲染时转换为平面图形,适合于简单的3D效果。
14.3、兼容Canvas和SVG
支持在Canvas和SVG上渲染,增加了其使用的灵活性。
14.4、适用于简单3D设计
非常适合于需要简单3D效果而不是复杂3D模型的应用场景。
14.5、使用场景
Zdog特别适用于设计和实现简单的3D图形和动画,如网站的图形装饰、简单的游戏角色或图标等。它的简洁性和低资源消耗使得在不需要复杂3D渲染的场合中表现出色。
十五、Tippy.js:全面的Web工具提示和弹出层库

https://github.com/atomiks/tippyjs
Tippy.js 是一个用于Web的全面工具提示、弹出窗、下拉菜单和菜单解决方案的JavaScript库。它提供了元素“弹出”文档流并浮动在目标元素旁边的逻辑和可选样式。这个库包括许多特性,如兼容鼠标、键盘和触摸输入,功能细微调整,完全可用CSS样式化,支持TypeScript等。在GitHub上,Tippy.js已经获得了超过11,000颗星标,显示了其在提供复杂交互功能方面的受欢迎程度和实用性。
15.1、多种交互方式兼容
支持鼠标、键盘和触摸输入,确保在不同设备和场景下都有良好的用户体验。
15.2、高度可定制
提供了丰富的配置选项,使得功能可细微调整,并且可以完全通过CSS进行样式化。
15.3、支持TypeScript
提供了TypeScript支持,有利于在TypeScript项目中的集成和开发。
15.4、广泛的应用场景
适用于创建工具提示、弹出窗、下拉菜单和菜单等,非常适合于增强用户界面和交互体验的场景。
15.5、使用场景
Tippy.js非常适用于需要丰富用户界面交互的Web应用,如显示附加信息的工具提示、用户操作的弹出窗和下拉菜单等。它的灵活性和易用性使得开发者可以轻松实现复杂的交互功能。
十六、最后
提供复杂交互功能方面的受欢迎程度和实用性。
15.1、多种交互方式兼容
支持鼠标、键盘和触摸输入,确保在不同设备和场景下都有良好的用户体验。
15.2、高度可定制
提供了丰富的配置选项,使得功能可细微调整,并且可以完全通过CSS进行样式化。
15.3、支持TypeScript
提供了TypeScript支持,有利于在TypeScript项目中的集成和开发。
15.4、广泛的应用场景
适用于创建工具提示、弹出窗、下拉菜单和菜单等,非常适合于增强用户界面和交互体验的场景。
15.5、使用场景
Tippy.js非常适用于需要丰富用户界面交互的Web应用,如显示附加信息的工具提示、用户操作的弹出窗和下拉菜单等。它的灵活性和易用性使得开发者可以轻松实现复杂的交互功能。
十六、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注?,一起加油?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!