P2 Qt Creator创建第一个Qt程序
?前言
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
🎬 个人主页:@ChenPi
🐻推荐专栏1: 《C++_@ChenPi的博客-CSDN博客》????
🔥 推荐专栏2: 《LLinux C应用编程(概念类)_@ChenPi的博客-CSDN博客》???
🌺本篇简介? :这一章我们学一下Qt这个软件如何使用以及创建我们第一个Qt程序
Qt 是一个跨平台的 C++开发库
主要用来开发图形用户界面(Graphical User Interface,简 称 GUI)程序
Qt 虽然经常被当做一个 GUI 库,用来开发图形界面应用程序,但这并不是 Qt 的全部
Qt 除了可以绘制漂亮的界面(包括控件、布局、交互),还包含很多其它功能
比如多线程、 访问数据库、图像处理、音频视频处理、网络通信、文件操作等
所以如果学嵌入式,那么Qt就是其中一个大方向了
本专栏的使用的
- Linux操作系统是Ubuntu18.4?
- Qt的版本是Qt5.12.9
01新建一个qt项目
在 Ubuntu18 里打开 Qt Creator,也就是左下角软件中心处点击后,
找到 Qt Creator 的图标 后点击打开。
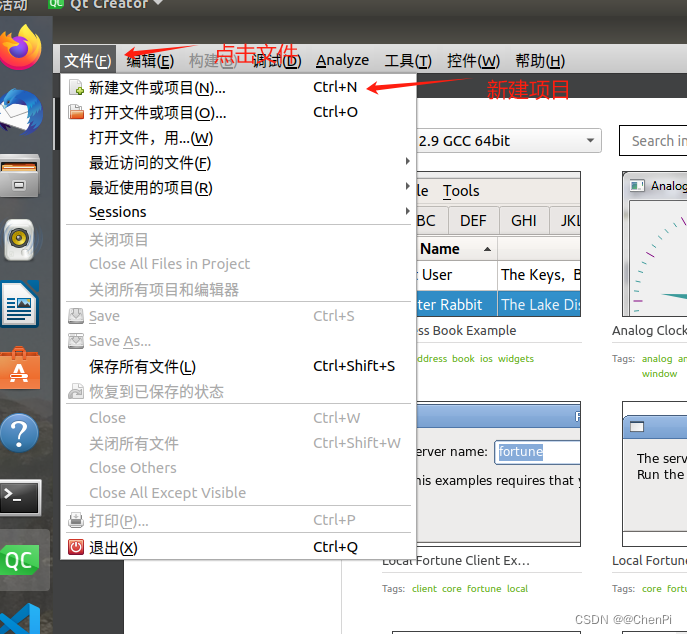
单击文件 Qt Creator 的文件,选择新建文件或者项目。
注意快捷键 Ctrl + N也可以新建项目


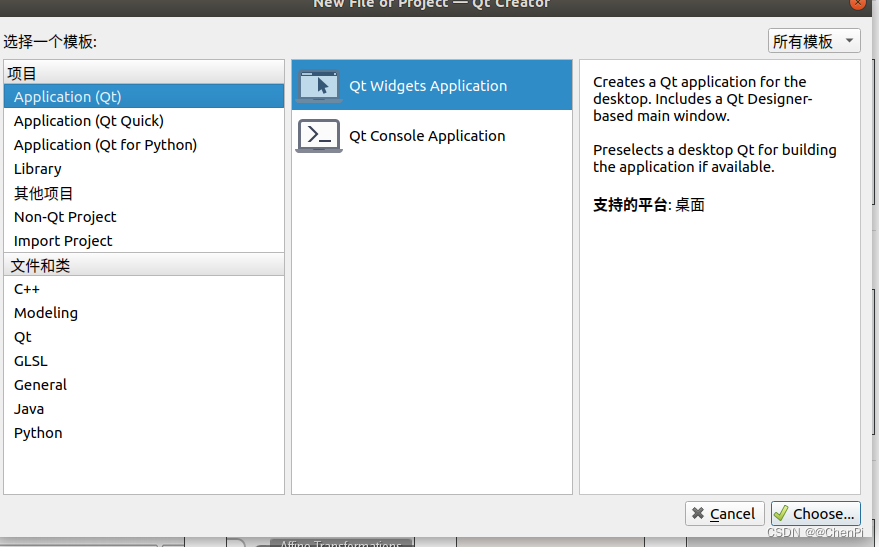
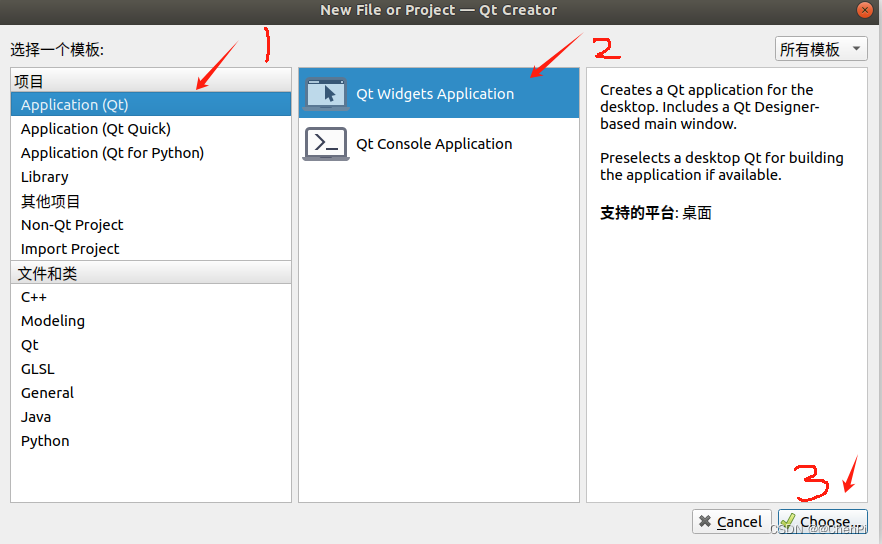
?弹出的新建项目如上图
这里我们可以看到有很多模板(包括项目模板和文件和类模板) 可以使用,
包括 Qt,Qt Quick,Qt for Python,…,C++等等。
作为初学者我们选择第一个 Application(Qt)和 Qt Widgets Application,
所谓的模板就是 Qt 为了方便开发程序,在新建工程 时可以让用户基于一种模板来编写程序,
包括 cpp 文件,ui 文件都已经快速的创建,而不用用 户手动创建这些文件。
这样对用户的开发带来极大的便捷。
当然我们也可以自己手动创建项 目,一个一个往里面加也是可以的。

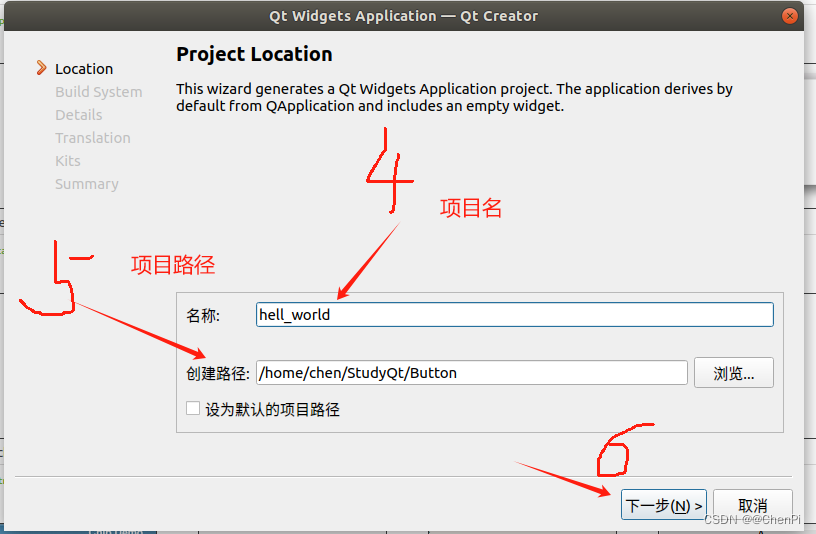
称处输入项目为“hello_world”
这里的项目路径为我的个人配置的目录,你们按需配置即可?
勾选设为默认的项目路径
这样以后做项目实验时都是默认选择这个目录作为项目路径而 不用自己手动选择路径了。
选择下一步。 ?

默认已经是选择 qmake 编译,主要用 qmake 生成 Makefile 用于项目的编译。点击下一步即 可。  ?
?

?这里默认选择的基类为 QMainWindow。
在 Base class 一项中我们还可以看到还有 QWidget 和 QWialog 这样的基类可以选择。
在 C++中学习什么叫基类,简单的来说,
我们创建 的这个项目是基于 QMainWindow 类去开发的。
默认勾选“Generate form”,意思是生成 ui 窗体 文件 mainwindow.ui。
为了学习方便,我们统一默认基类为 QMainWindow,
但是注意,在嵌入 式里一般不需要标题栏,状态栏等,所以常用的是 QWidget 基类。?
- QMainWindow:主窗口类,主窗口具有主菜单栏、工具栏和状态栏。类似于一般的应用程 序的主窗口。如果您想做个嵌套的窗口程序开发的软件,不妨选择这个 QMainWindow。
- ?QWidget:是可视界面类的基类,也就是说QMainWindow类也是由QWidget继承封装而来。 所以 QWidget 要比 QMainWindow 功能少一些。?
- QDialog:对话框类,建立一个对话框界面。比较少使用此项作为基类。一般以 QMainWindow 和 QWidget 作为基类的居多。
因为 QWidget 不带窗口标题栏等,嵌入式里最好 QWidget。



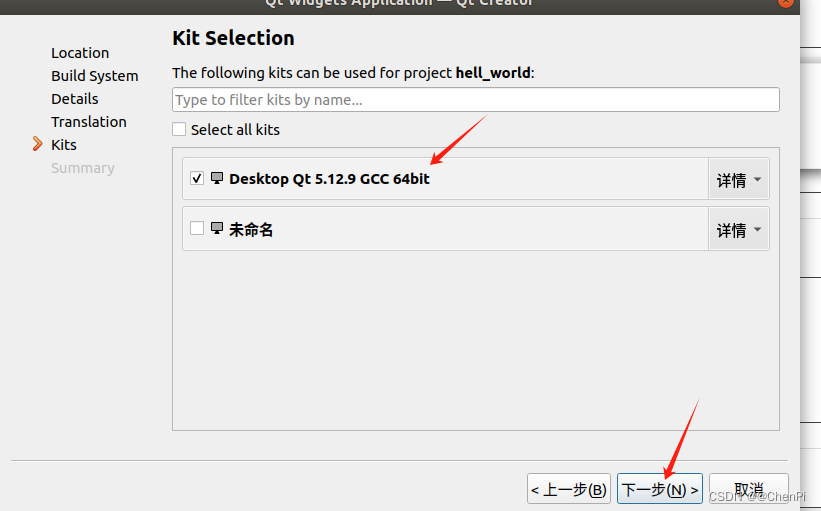
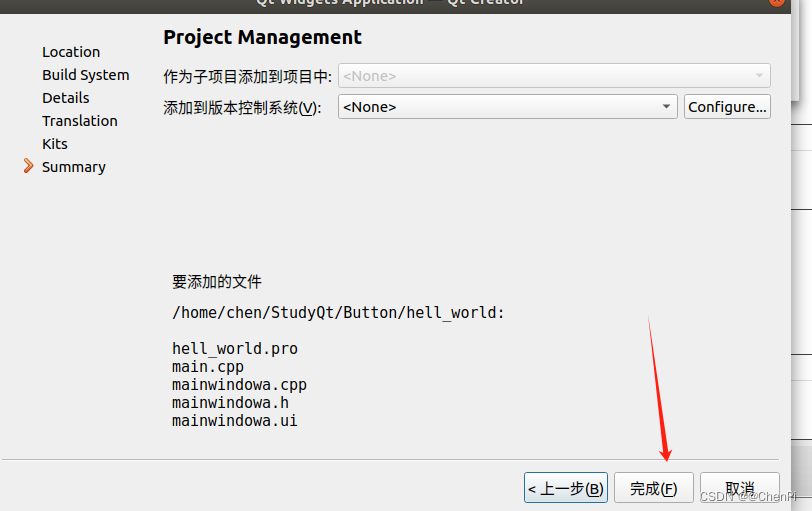
后面基本一直下一步就可以了,最后点击完成
02 项目文件介绍
?
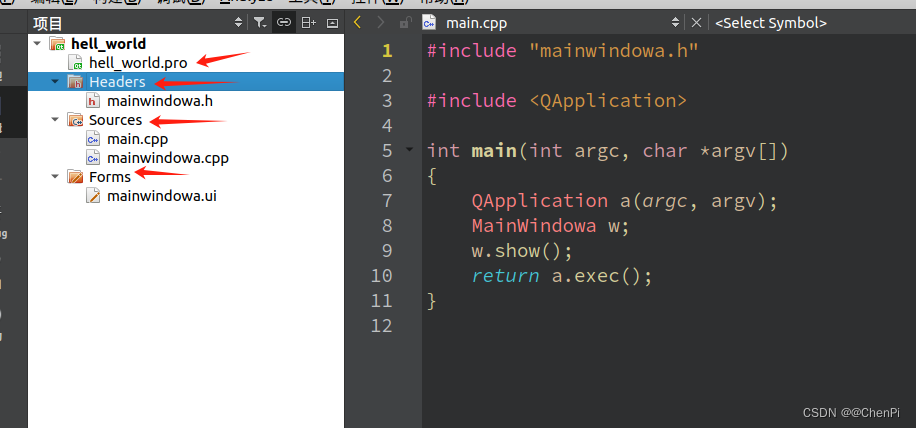
?Qt Creator 和其他 IDE 开发软件一样。都是分组管理项目内的各种源文件,
下面是项目内 的文件简介。
- 01_hello_world.pro 是项目管理文件,这个项目管理文件十分重要,当您加入了文件或者删 除了文件,Qt Creator 会自动修改这个*.pro 文件。有时候需要打开这个*.pro 文件添加我们 的设置项。
- Header 分组,这个节点下存放的是项目内所有的头文件*.h。
- Source 分组,这个节点下存放的是项目内的所有 C++源码文件*.cpp。
- Forms 分组,这个节点下是存放项目内所有界面文件*.ui。*.ui 文件由 XML 语言描述组成, 编译时会生成相应的 cpp 文件,这样交叉编译器就可以编译它了。
注意,有时候.pro文件不一定能给你自动修改,需要自己配置,如果编译不了,找不到错误,可以到pro文件看看文件路径啥的对不对
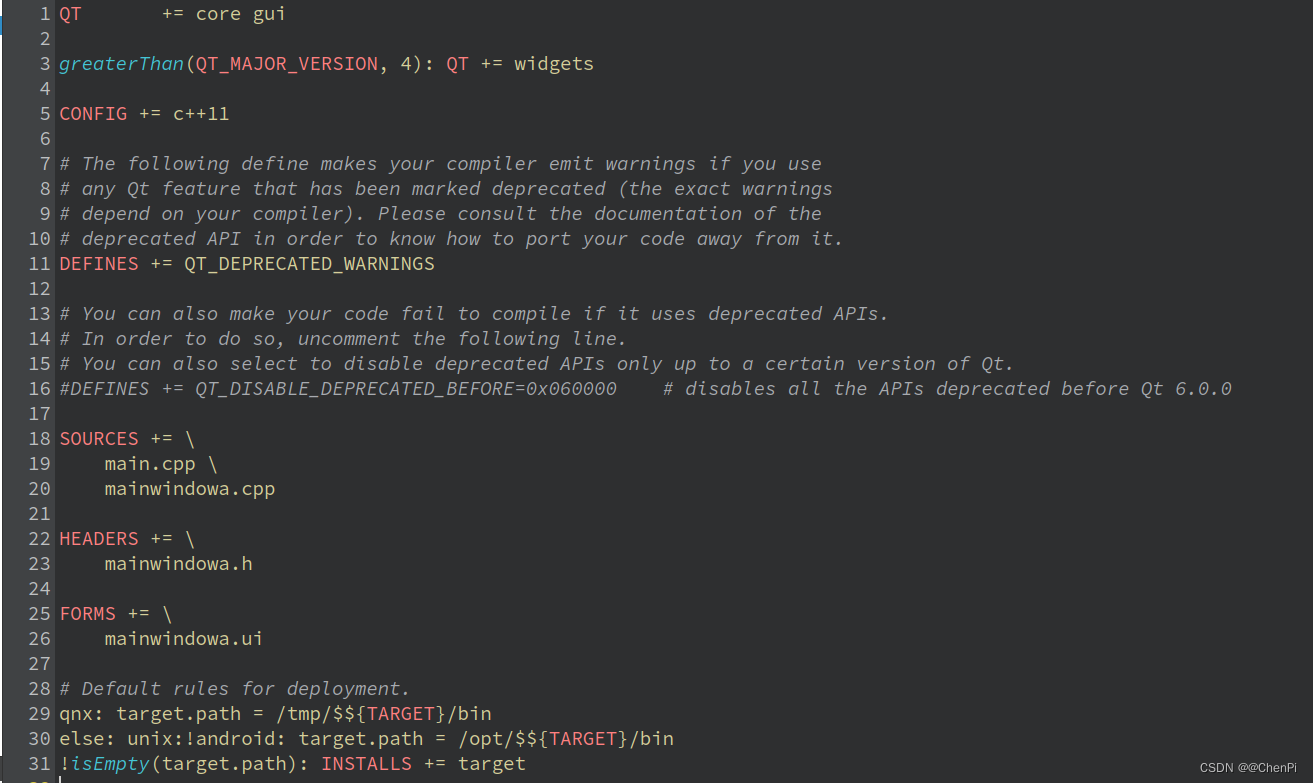
?我们来看一下pro文件吧,刚开始可能不知道这是干嘛的,没事,我们来讲解一下

第 1 行,添加了 Qt 的支持的模块,core 与 gui 库是 Qt 的默认设置。
第 3 行,比较 Qt5 版本,如果是 Qt5 版本,在 main.cpp 中 application 是在 QtWidgets 中的, 因此要包含这个库。
第 5 行和第 11 行,分别配置的是使用 c++11 和添加 QT_DEPRECATED_WARNINGS 定义。
第 18 行,SOURCES 下的是源文件。
第 22 行,HEADERS 下是头文件。
第 25 行,FORMS 下是 ui 界面文件。
第 28 行,部署默认的规则。
第 29 行,qnx:判断是不是 qnx 操作系统,赋值 target.path = /temp/$${TARGET}/bin。
第 30 行,如果是 unix 系统但不是安卓,赋值 target.path = /opt/$${TARGET}/bin。
第 31 行,如果 target.path 为空目录,赋值 INSTALLS += target。
如果需要修改生成目标的可执行程序名字,可赋值 TARGET = xxx。否则 TARGET 将默认 取值为项目的名字。 ?
大概就是这样,到时候文件多了的时候,编译不通过,说找不到什么文件,但你明明有的话,你可以进入到此目录看下路径对不对
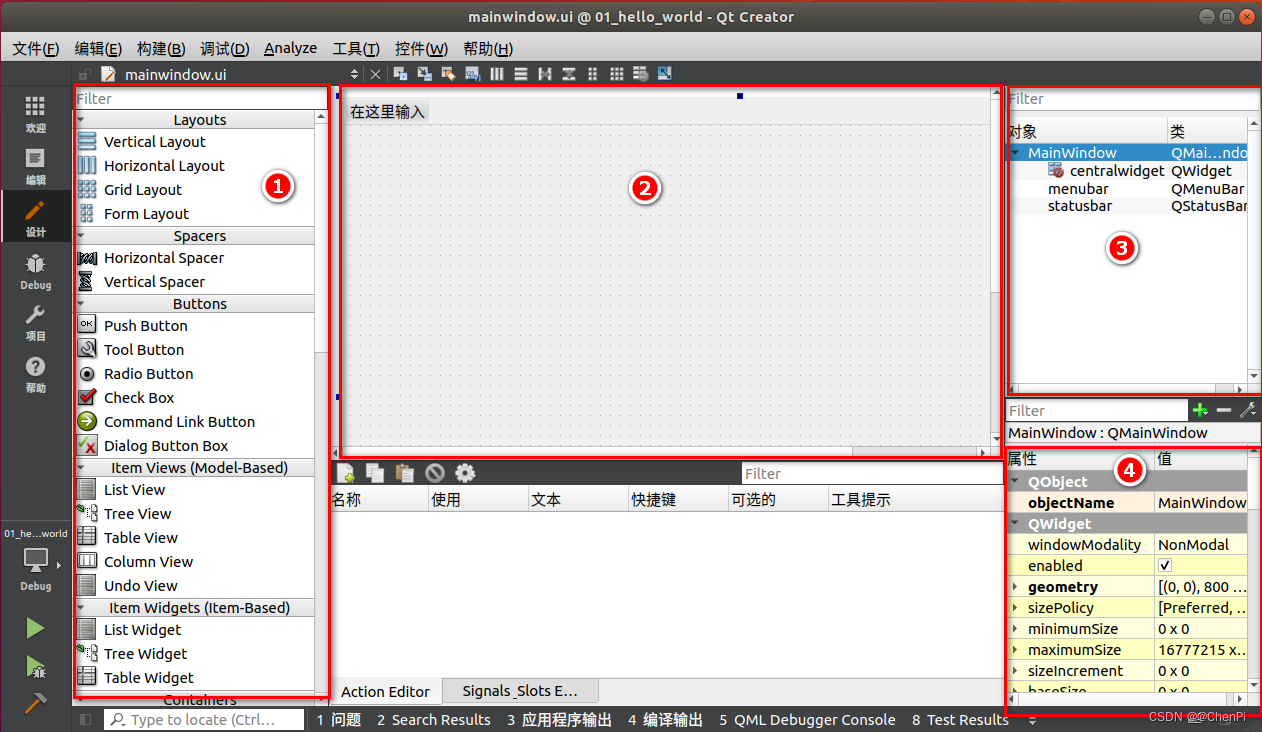
?再来我们看下UI界面吧

①是控件栏,有各种各样的控件,上方的 Filter 是过滤器,输入首写字母就可以快速定到 我们想要找的控件。
?②显示的是我们的窗口程序了,上面已经带有 MainWindow 对象及其几个子对象,默认 MainWindow 就带有菜单栏和状态栏。
③是对象栏,②处用到的对象都在③处显示。
④是属性栏,点击③处对象栏的某个对象,就可以在④属性栏里编辑它的属性了。属性项 有很多,包括位置,大小,文字,颜色,字体等等。
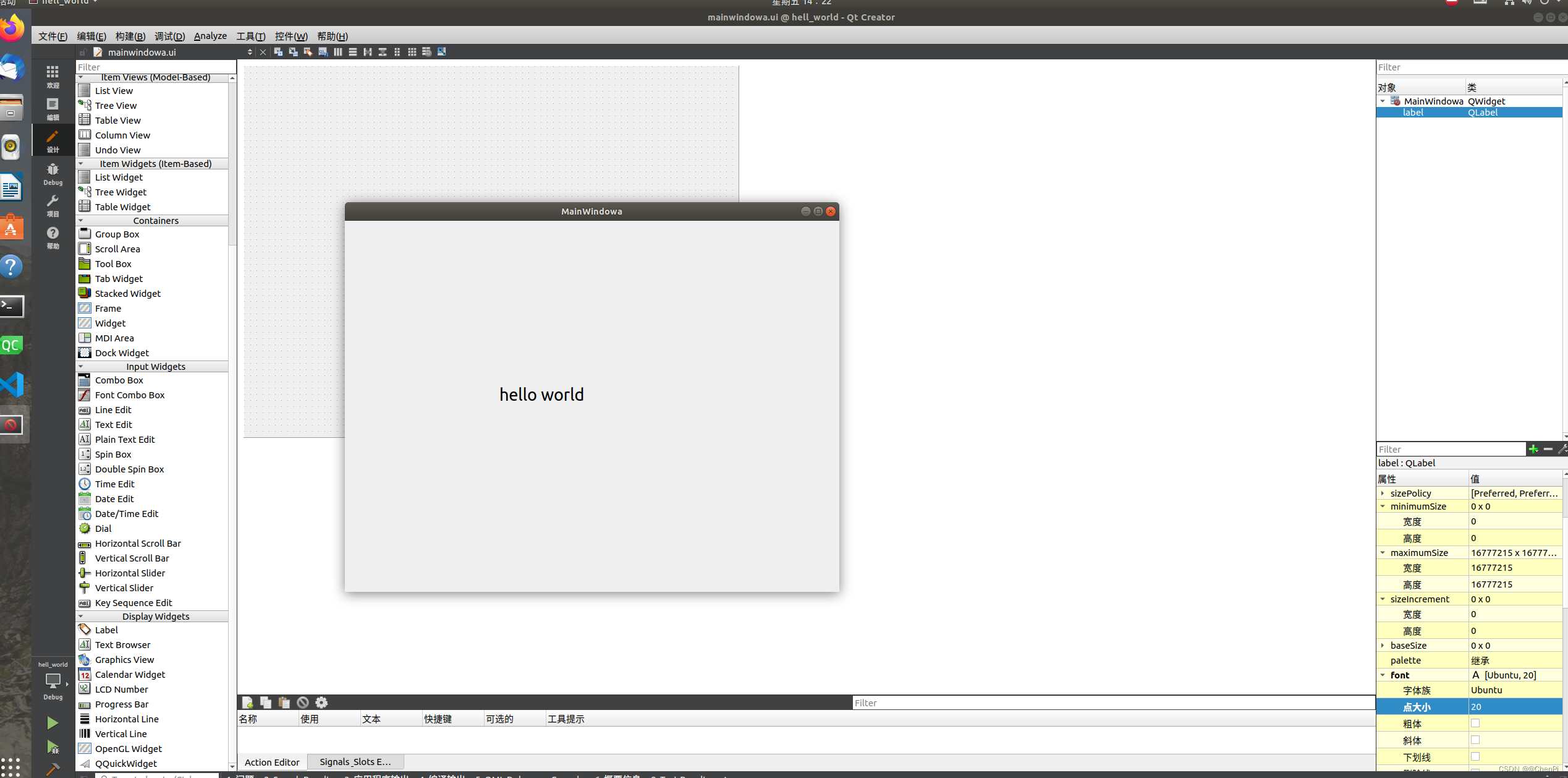
03 修改 ui 文件显示 hello world

直接通过拖拽的方法把Label放到Ui布局上?

字体大小在左下角可以修改
?
最后我们Ctrl+R就可以编译运行了?
这就是第一个Qt程序了,不过在后面的学习中,我们尽量使用代码编辑吧,这样逻辑性会好些
下章见,谢谢大家
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!