十年磨一剑
随着不停的优化和改进,JRT开发已经接近尾声,计划过年时候低调发布JRT1.0,框架目标:只做信创下的医疗龙头而不是信创下的苟活着。
十年前,我从南京踏上去沈阳的火车,去东北参加三方协议的启航计划,为啥从南京跑东北呢?因为没有识货的人,投简历的公司都是一些自大的人力,石沉大海。此时我的知识都在winform上和数据库。winform的水平到了下图:





没办法,参加启航计划自带培训也不错,一路向北到了沈阳新秀街,住着宿舍。在这里第一次接触到架构的思想,在此之前都是手撸连库、手撸坦克大战和电路绘图那些。虽然也用到面向对象那些,但是还没形成系统的架构思想,从微软金牌讲师占法权那里接触了设计模式、Spring.net那些,从此打开了大门、立志要做架构师。虽然当时培训成绩优秀,但是也没给入职和转正加分,工资一样,转正也不涨。于是决心离职,不带一点商量。实习的半年成果有:雪花屏保、轮子控件屏保、全面深入Spring.net和C#高级特性、手撸Spring.net容器和AOP功能,CS基础接近顶峰。



离职之后办理离职受阻,在宿舍蜗居了一个月手撸Spring类型架构GreenFram,达到Spring基础效果。然后构造了当前LIS用的架构里的Spring.Net的雏形。同时学习了HTML基础知识,因为当时看Winform没什么前途了,要搞还得转型BS,奈何没经验,好多招BS开发的都要开发经验。然后就冥冥中搭上了检验、冥冥中来了长沙。只能说领导特别好、不像市面上普遍只想捡现成的人用,领导愿意给你成长机会和时间及空间,只要你自己愿意,领导并不会干涉。应了那句话,员工能不能留住和直属领导关系很大。
得益于领导给的发展空间和Cache本身市面上没什么方案的档口,之前的储备得到快速释放转换为经验。先后得到:jQuery、easyui、css、ajax、ashx、jsxgraphcore、码表、Cache、M、Query、Mac、ORM、Webservice、打印、导出Excel、导入Excel、websocket、读写PDF、摄像头、读写文件、odbc、IISWeb服务运维、模板设计器、TCP连设备、画各种图、wcf、tcp和串口转换、FTP操作、文件服务、18年之前主要停留在C#和前端上。18年之后因为C#层基本稳定了,精力转向M,开始了M大爆发,得到M绘图、M发布和调用Webservice、M操作第三方库、M导入导出代码、M死循环避免、M发送Post、M通过tcp实现http协议、基于http协议实现类似CSP效果、M连设备。19年之后接触Linux之后跟打通任督二脉一样不可收拾了,得到DotNetCore脚本化、Linux操作、Linux上C开发、Linux运行、Linux常用开源软件编译和使用,shell+dotnet+c多方各取所长的运维模式。同时延升到嵌入式操作系统和Linux早期内核,用单片机实现到FreeRTOS进程调度部分,对OS调度和并发理解达到新高度、以前模糊的软件和硬件交互边界不再疑惑。22年以后发展到PDF按边框切图、Linux一键部署、得到docker制作和发布、得到Ubuntu、CentOS、Deepin、OpenKylin桌面端经验,把客户端浏览器和打印导出推进到Linux桌面端。本以为客户端可以完全Linux桌面已经到头了,22年底实现的Linux客户端部分就是寻思毕其功于一役来奠定检验上10年基础的,因为服务器和客户端都可以Linux了。
大厦的崩塌就是这么快,没想到开发语言还有国界,信创要求java,之前的努力白费了,上十年的奠定白费了。我有一个月研究了编译DotNetCore运行时(也成功了),打算用自编译运行时来达到信创要求,然而并不是。痛定思痛、半个月后决定不在安逸、跳出安逸圈、发起JRT计划、用java把以前优秀的设计再实现一遍,同时剔除一路兼容过来的屎山代码,借助新设计的优势一举解决痛点问题。从而不做信创的苟活者,产品他垃圾看的自己难受也没什么成就感,要做就做信创的顶级。由于没java经验,所以开始定的目标是过年时候实现Web端java、用3-5年实现客户端打印的替代。开始写的前面几天确实很痛苦、步步都是难题,有那么一瞬间我都想放弃了。过了前两周的坎之后就越来越顺了,没想到两个多月的时间把客户端都实现了,速度大大超出预期。



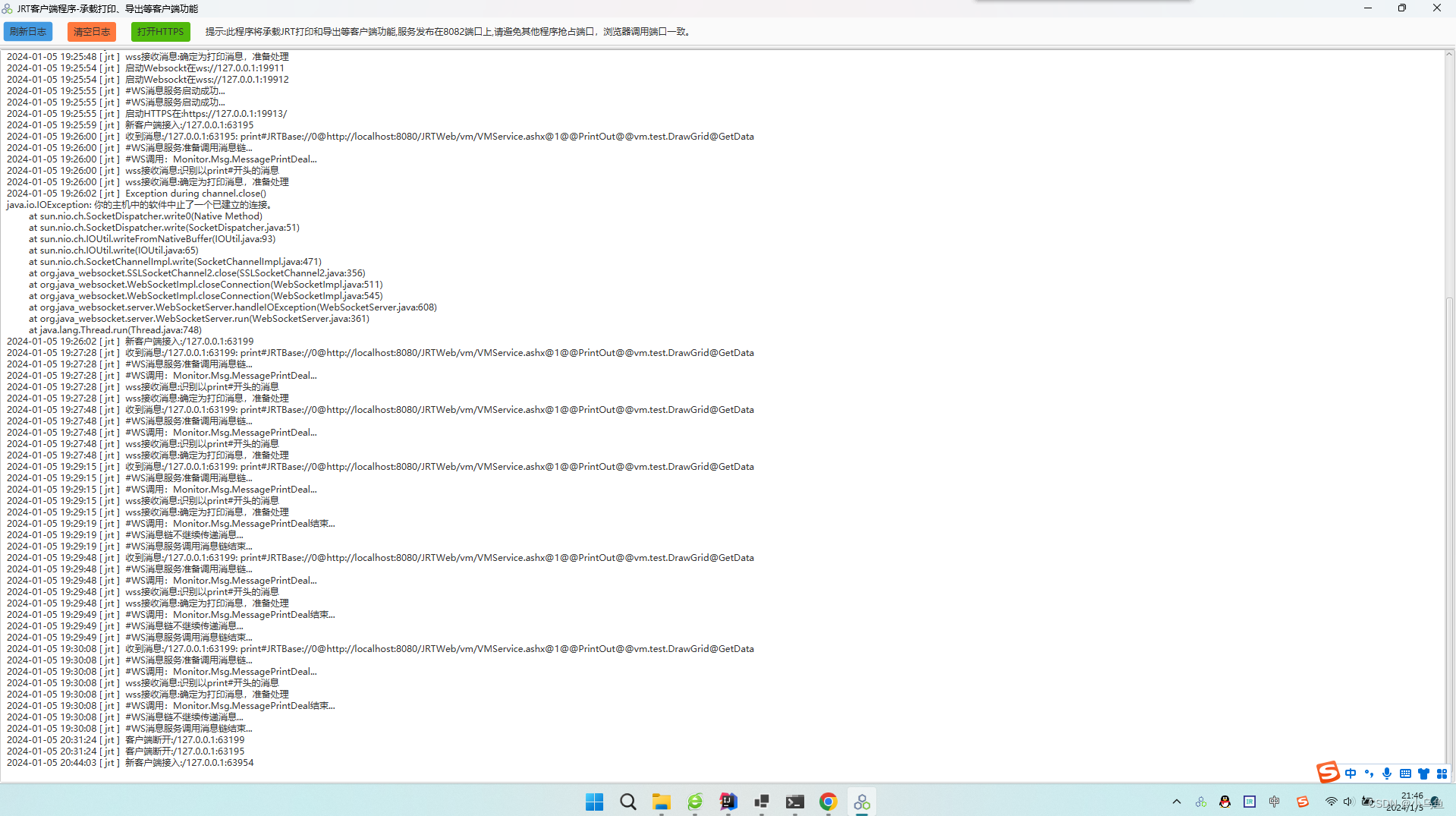
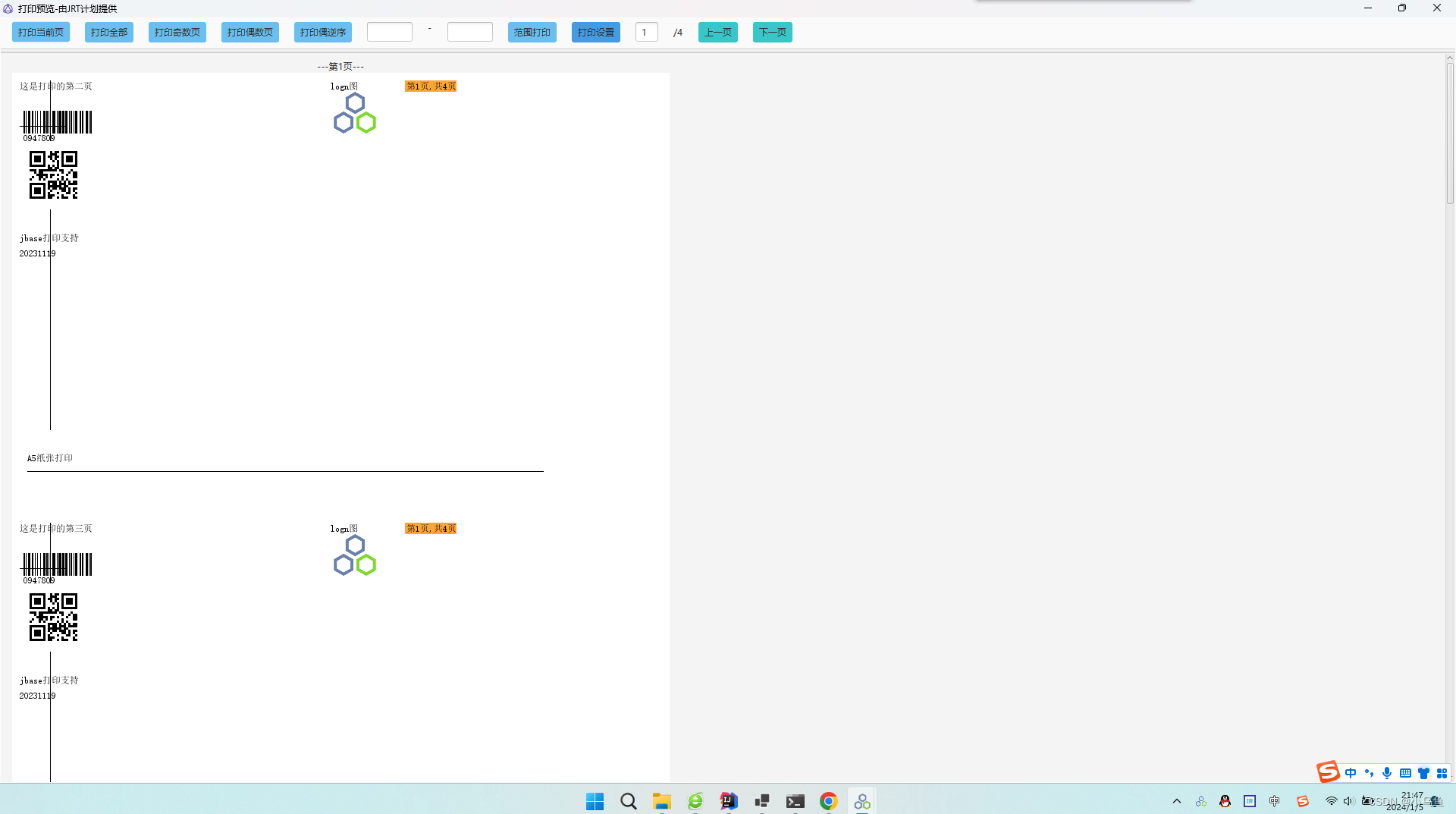
两个月内披荆斩棘,直接把上十年的路走过了,同时吸收了上十年的经验。先后得到javaWeb、反射、jdbc、类加载器、idea引用和工程大家、jar包打包、servlet、tomcat、控制台、驱动cmd、javafx、自动编译、绘图、打印、导出Excel、https、下载上传文件、Post、生成PDF、打印PDF、Base64、Webservice、tomcat启动执行初始化、定时器、线程、tcp、常见数据结构、文件读写、Linux下cs生成、log4j、log4j2、fastjson、jackjson、websocket、javafx发布https、托盘。再次站到C#的高度,并且完成了超越。
看医疗信创
一直以来市面常见的医疗软件公司都没有真正意义的架构师,我知道的很多搞法都还是小作坊模式,医疗软件缺乏系统的设计和规划,很多还是CS的程序。现在提倡安全可控和信创了,做CS的肯定就不用想了,基本脱离不了Win。而很多传统医疗IT公司又没BS经验,临时抱佛脚,搞来互联网的java架构使用。千篇一律的Spring+mybats等等。
然而忽视了一个问题。架构是为了什么?
远古时期做软件是没讲究架构的,也没衍生这么多思想。也是随着软件复杂度增加和实践才引入架构的。架构就是为了解决问题引入的,现在的现象是为了架构而架构。那么就得问一句了。为了信创搞BS选java,那么java的互联网模式玩法真的适合传统软件服务的医院ERP吗?
医院ERP式服务有什么特点呢?
1.不同医院流程不同,而且谁也说服不了谁,更极端的一个组的不同用户习惯不同,而且谁也说服不了谁。
2.紧急问题要实时改,很多问题要求马上就要改了使用,所有的需求都能拖到下次打包发布时刻吗。
3.每个用户都是几百上千的定制化,为数十个数百上千个机构维护定制化的难度是多少,可行性是多少。
4.医院的运维比不了互联网运维团队,发布、部署等结构搞那么复杂真的能运维下去吗?
5.打印单据是重点功能,依赖开源的或者普通互联网那种打印能满足单据要求吗。
6.开发公司能按互联网那么配置人手吗?后端只写后端,运维只管运行,前端只做前端。
那么Spring解决了什么?
1.提供基础容器等和其他基础功能。
2.分工更细,可以给各个模块细分,专人专岗。
3.集群、大批量成千上万服务器发布的一致性。(单体机构有那么多服务器用得上那一系列工具么)
4.解决jsp、servlet时代原生搭建麻烦的问题。
再看互联网模式是否适合传统行业的网站程序来评判
那么单体机构有成千上万台服务器用的上互联网那全套的发布工具吗?
单体机构有专业运维团队来运维一系列工具链吗?
每个需求都能等到下一次的打包时刻吗?
软件公司能支撑起那么些细化的岗位吗?
软件公司能维护起上百上千个定制的客户吗?
软件功能能做为需求主导者吗?
如果一个架构的引入仅仅是别人都用,市面上用的多这个理由。那么引入的不是框架,而是引入问题,严重违背了框架初心,也注定了失败。因为技术和科学可不符合一把手理论,只要一把手重视就能搞好。
这正是一次机会,所有的软件都需要重新洗牌,虽然目前大家都盯着Spring不撞南墙不回头,正好借着这个空档完善和壮大JRT,JRT主打Java业务层脚本化,提供打印模板设计器、通用码表、代码生成器、连仪器方案、打印客户端、Excel模板导出客户端、Web打印在线预览、打印PDF、文件服务、文件服务API、运行命令,提供超简单的开发、部署和运维模式,所有开发用的工具和客户用的程序都实现百分百符合信创。
都是面向解决服务模式痛点设计的,JRT面向服务模式的软件不面向产品模式的软件。如果是软件服务提供商,那么JRT就适合你。如果是常规互联网模式,那么还是用大家都用的Spring体系。使用JRT能够降本增效、开发和维护都减少人员就是降低成本。脚本效果的业务层开发效率高维护效率也高就是增效。虽然业务是脚本效果,但是只要你不修改业务代码、业务代码的运行还是jar包,不会带来性能下降、删了业务代码也不会导致程序不能运行。只是没代码来修改程序得到新的jar。设计理念和Spring差不多,也有微型容器等。只是Spring搞MVC、Controller、路由那些。JRT业务代码按存放路径直接定死访问路径,不需要用nginx代理前后端解决跨域,不用专门编译发布业务逻辑。底层的设计结构基本大同小异,只是一个面向的是发布模式、一个面向的是服务模式。
十年磨一剑,危机里面有危也有机,只有提前准备好、等机会来的时候才能一把抓住、Spring模式卖软件服务维护不下去的那天就是JRT崛起的时候。
小乌鱼-Lite Gray Fish 新成型的 java+&信创架构师
使用此架构做业务需要关心的前端和后端的demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>JRTPrintTemplateEle供拷贝代码使用</title>
<link rel="shortcut icon" href="../../resource/common/images/favicon.ico" />
<script src="../../resource/common/js/JRTBSBase.js" type="text/javascript"></script>
<script src="../../jrtprint/js/JRTPrint.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
SYSPageCommonInfo.Init();
var BasePath = '';
var ResourcePath = '';
var WebServicAddress = SYSPageCommonInfo.Data.WebServicAddress;
var UserDR = SYSPageCommonInfo.Data.Sesssion.UserDR;
var WorkGroupDR = SYSPageCommonInfo.Data.Sesssion.WorkGroupDR;
var sysTheme = SYSPageCommonInfo.Data.Sesssion.Theme;
var SessionStr = SYSPageCommonInfo.Data.SessionStr;
</script>
<script type="text/javascript">
//全局变量
var me = {
actionUrl: '../ashx/ashJRTPrintTemplateEle.ashx'
};
//jquery入口
$(function () {
//导出Excel
$("#btnExportBTTestCode").click(function () {
var para = {};
var tempPath = DealExportExcelTMPName("打印元素.xls");
JRTBasePrint('Export@' + WebServicAddress + '@vm.test.QryPrintTemplateEle@QryPrintEle@' + JSON.stringify(para) + '@' + SessionStr + '@' + tempPath + '@0');
});
//导出Excel多模板
$("#btnExportBTTestCode1").click(function () {
var para = {};
var tempPath = DealExportExcelTMPName("打印元素多模板");
JRTBasePrint('Export@' + WebServicAddress + '@vm.test.QryPrintTemplateEle@QryPrintEle@' + JSON.stringify(para) + '@' + SessionStr + '@' + tempPath + '@0');
});
//导出Excel无模板
$("#btnExportBTTestCode0").click(function () {
var para = {};
var tempPath = "";
JRTBasePrint('Export@' + WebServicAddress + '@vm.test.QryPrintTemplateEle@QryPrintEle@' + JSON.stringify(para) + '@' + SessionStr + '@' + tempPath + '@0');
});
//打印预览
$("#btnPrintPreviewBTTestCode").click(function () {
//0:打印所有报告 1:循环打印每一份报告
var printFlag = "0";
var userCode = "";
//打印参数
var paramList = "";
//PrintOut:打印 PrintPreview打印预览
var printType = "PrintPreview";
var printPara = "1";
var Param = printFlag + "@" + WebServicAddress + "@" + printPara + "@" + userCode + "@" + printType + "@" + paramList + "@vm.test.PrintBarCodeTest@GetData";
JRTBasePrint(Param);
});
//打印表格
$("#btnPrintPreviewGrid").click(function () {
//0:打印所有报告 1:循环打印每一份报告
var printFlag = "0";
var userCode = "";
//打印参数
var paramList = "";
//PrintOut:打印 PrintPreview打印预览
var printType = "PrintOut";
var printPara = "1";
var Param = printFlag + "@" + WebServicAddress + "@" + printPara + "@" + userCode + "@" + printType + "@" + paramList + "@vm.test.DrawGrid@GetData";
JRTBasePrint(Param);
});
//在线预览
$("#btnPrintPreviewInlineBTTestCode").click(function () {
showwin("#winPrintPreview", "在线打印预览", '../../facade/form/frmJRTPrintDrawView.aspx?PrintDR=' + 1 + '&PrintClassName=vm.test.PrintBarCodeTest', 950, $(window).height() - 20, true, "10px");
});
//打印
$("#btnPrintBTTestCode").click(function () {
//0:打印所有报告 1:循环打印每一份报告
var printFlag = "0";
var userCode = "";
//打印参数
var paramList = "";
//PrintOut:打印 PrintPreview打印预览
var printType = "PrintOut";
var printPara = "1";
var Param = printFlag + "@" + WebServicAddress + "@" + printPara + "@" + userCode + "@" + printType + "@" + paramList + "@vm.test.PrintBarCodeTest@GetData";
JRTBasePrint(Param);
});
//PDF
$("#btnPDFBTTestCode").click(function () {
//0:打印所有报告 1:循环打印每一份报告
var printFlag = "0";
var userCode = "";
//打印参数
var paramList = "";
//PrintOut:打印 PrintPreview打印预览
var printType = "PDF#-1";
var printPara = "1";
var Param = printFlag + "@" + WebServicAddress + "@" + printPara + "@" + userCode + "@" + printType + "@" + paramList + "@vm.test.PrintBarCodeTest@GetData";
JRTBasePrint(Param);
});
//PDF弹窗
$("#btnPDFSaveBTTestCode").click(function () {
//0:打印所有报告 1:循环打印每一份报告
var printFlag = "0";
var userCode = "";
//打印参数
var paramList = "";
//PrintOut:打印 PrintPreview打印预览
var printType = "PDF#0";
var printPara = "1";
var Param = printFlag + "@" + WebServicAddress + "@" + printPara + "@" + userCode + "@" + printType + "@" + paramList + "@vm.test.PrintBarCodeTest@GetData";
JRTBasePrint(Param);
});
//上传文件到文件服务
$("#btnUpfileBTTestCode").click(function () {
$("#file_upload").click();
});
//改名文件
$("#btnRenamefileBTTestCode").click(function () {
//往后台提交数据
$.ajax({
type: "post",
dataType: "json",
cache: false, //
async: true, //为true时,异步,不等待后台返回值,为false时强制等待;-asir
url: me.actionUrl + '?Method=ReNameImageFile',
success: function (data, status) {
$.messager.progress('close');
if (!FilterBackData(data)) {
return;
}
alert("成功");
}
});
});
//删除文件
$("#btnDeletefileBTTestCode").click(function () {
//往后台提交数据
$.ajax({
type: "post",
dataType: "json",
cache: false, //
async: true, //为true时,异步,不等待后台返回值,为false时强制等待;-asir
url: me.actionUrl + '?Method=DeleteImageFile',
success: function (data, status) {
$.messager.progress('close');
if (!FilterBackData(data)) {
return;
}
alert("成功");
}
});
});
//新增数据点击
$("#btnAddJRTPrintTemplateEle").click(function () {
$("#txtJRTPrintTemplateEleRowID").val("");
$('#winEditJRTPrintTemplateEle').window({
title: TranslateDataMTHD('Add Data', '新增数据', ''),
modal: true
});
});
//修改数据点击
$("#btnUpdateJRTPrintTemplateEle").click(function () {
UpdateJRTPrintTemplateEle();
});
//修改数据
function UpdateJRTPrintTemplateEle(row)
{
var selectRow = $('#dgJRTPrintTemplateEle').datagrid("getSelected");
if(row!=null)
{
selectRow=row;
}
if (selectRow == null) {
$.messager.alert(TranslateDataMTHD('Info', '提示', ''), TranslateDataMTHD('Please select the data to modify', '请选择要修改的数据!', ''), 'info');
return;
}
$("#formJRTPrintTemplateEle").form('load', selectRow);
$('#winEditJRTPrintTemplateEle').window({
title: TranslateDataMTHD('Update Data', '修改数据', ''),
modal: true
});
}
//删除数据点击
$("#btnDeleteJRTPrintTemplateEle").click(function () {
var checkRow = $('#dgJRTPrintTemplateEle').datagrid("getChecked");
var selectRow = $('#dgJRTPrintTemplateEle').datagrid("getSelected");
if ((checkRow == null || checkRow.length == 0)&&selectRow==null) {
$.messager.alert(TranslateDataMTHD('Info', '提示', ''), TranslateDataMTHD('Please select the data to delete', '请勾选要删除的数据!', ''), 'info');
return;
}
if ((checkRow == null || checkRow.length == 0)) {
checkRow=[selectRow];
}
var RowIDS = "";
for (var i = 0; i < checkRow.length; i++) {
if (i == 0) {
RowIDS = checkRow[i].RowID;
}
else {
RowIDS += "^" + checkRow[i].RowID;
}
}
$.messager.confirm(TranslateDataMTHD('Info', '提示', ''), TranslateDataMTHD('Do you want to delete the selected data', '是否要删除选择的数据?', '') , function (r) {
if (r) {
//开启等待
$.messager.progress({ text: TranslateDataMTHD("Deleting data","正在删除数据", ""), interval: 500 });
setTimeout(function () {
$.messager.progress('close');
}, 8000);
//往后台提交数据
$.ajax({
type: "post",
dataType: "json",
cache: false, //
async: true, //为true时,异步,不等待后台返回值,为false时强制等待;-asir
url: me.actionUrl + '?Method=DeleteJRTPrintTemplateEle',
data: { RowIDS: RowIDS },
success: function (data, status) {
$.messager.progress('close');
if (!FilterBackData(data)) {
return;
}
if (!data.IsOk) {
$.messager.alert(TranslateDataMTHD("Error message", "错误提示", ""), TranslateDataMTHD("failed to dalete data, error message:", "删除失败,错误信息:", "") + data.Message);
}
else {
QryJRTPrintTemplateEle();
$.messager.show({
title: TranslateDataMTHD("Info", "提示", ""),
msg: TranslateDataMTHD("Successfully deleted!", "删除成功!", ""),
timeout: 500,
showType: 'slide'
});
}
}
});
}
});
});
//保存数据
$("#btnSaveJRTPrintTemplateEle").click(function () {
var saveData = jQuery.parseJSON($("#formJRTPrintTemplateEle").serializeObject());
//开启等待
$.messager.progress({ text: TranslateDataMTHD("Saving data","正在保存数据", ""), interval: 500 });
setTimeout(function () {
$.messager.progress('close');
}, 8000);
//往后台提交数据
$.ajax({
type: "post",
dataType: "json",
cache: false, //
async: true, //为true时,异步,不等待后台返回值,为false时强制等待;-asir
url: me.actionUrl + '?Method=SaveJRTPrintTemplateEle',
data: saveData,
success: function (data, status) {
$.messager.progress('close');
if (!FilterBackData(data)) {
return;
}
if (!data.IsOk) {
$.messager.alert(TranslateDataMTHD("Error message", "错误提示", ""), TranslateDataMTHD("failed to dalete data, error message:", "删除失败,错误信息:", "") + data.Message);
}
else {
QryJRTPrintTemplateEle();
$.messager.show({
title: TranslateDataMTHD("Info", "提示", ""),
msg: TranslateDataMTHD("Successfully saveed!", "保存成功!", ""),
timeout: 500,
showType: 'slide'
});
$('#winEditJRTPrintTemplateEle').window("close");
}
}
});
});
//关闭窗口
$("#btnCloseJRTPrintTemplateEle").click(function () {
$('#winEditJRTPrintTemplateEle').window("close");
});
//构造查询事件
$("#txtFilterJRTPrintTemplateEle").searchbox({
searcher: function (value, name) {
QryJRTPrintTemplateEle();
},
prompt: TranslateDataMTHD('Enter query', '回车查询', '')
});
//模板下拉表格渲染
$('#txtJRTPrintTemplateElePrintTemplateDR').combogrid({
panelWidth: 350,
idField: 'RowID',
width: 205,
textField: 'CName',
url: me.actionUrl + '?Method=CommonQueryView&data='+JSON.stringify({ ModelName: "JRTPrintTemplate", Pram: [], IsDisplayCount: false, Joiner: [], Operators: [] }),
columns: [[
{ field: 'RowID', title: '主键', width: 60 },
{ field: 'CName', title: '名称', width: 260 }
]]
});
$('#txtJRTPrintTemplateElePrintTemplateDR').combogrid("showSelectWin");
//JRTPrintTemplateEle表格
$('#dgJRTPrintTemplateEle').datagrid({
remoteSort:false,
singleSelect: true,
toolbar: "#dgJRTPrintTemplateEleToolBar",
fit: true,
onSelect: function (index, row) {
//方便拷贝到子表查询用
var selectJRTPrintTemplateEle=$('#dgJRTPrintTemplateEle').datagrid("getSelected");
},
onDblClickRow: function (index, row) {
UpdateJRTPrintTemplateEle(row);
},
columns: [[
{ field: 'ChkFlag', title: TranslateDataMTHD('Check', '选择', ''), width: 20, sortable: true, align: 'center', checkbox: true },
{ field: 'RowID', title: TranslateDataMTHD('RowID', '主键', '') , width: 150, sortable: true },
{ field: 'PrintTemplateDRName', title: TranslateDataMTHD('PrintTemplateDRName', '模板', '') , width: 150, sortable: true },
{ field: 'PrintType', title: TranslateDataMTHD('PrintType', '元素类型', '') , width: 150, sortable: true },
{ field: 'PrintX', title: TranslateDataMTHD('PrintX', 'X坐标', '') , width: 150, sortable: true },
{ field: 'PrintY', title: TranslateDataMTHD('PrintY', 'Y坐标', '') , width: 150, sortable: true },
{ field: 'PrintFont', title: TranslateDataMTHD('PrintFont', '打印字体', '') , width: 150, sortable: true },
{ field: 'PrintFontSize', title: TranslateDataMTHD('PrintFontSize', '打印字体大小', '') , width: 150, sortable: true },
{ field: 'PrintFontStyle', title: TranslateDataMTHD('PrintFontStyle', '打印字体样式', '') , width: 150, sortable: true },
{ field: 'PrintLength', title: TranslateDataMTHD('PrintLength', '打印长度', '') , width: 150, sortable: true },
{ field: 'PrintWidth', title: TranslateDataMTHD('PrintWidth', '元素宽度', '') , width: 150, sortable: true },
{ field: 'PrintHeight', title: TranslateDataMTHD('PrintHeight', '元素高度', '') , width: 150, sortable: true },
{ field: 'PrintText', title: TranslateDataMTHD('PrintText', '元素文本', '') , width: 150, sortable: true },
{ field: 'DataField', title: TranslateDataMTHD('DataField', '绑定属性', '') , width: 150, sortable: true },
{ field: 'PrintFlag', title: TranslateDataMTHD('PrintFlag', '特殊标志', '') , width: 150, sortable: true },
{ field: 'PrintAlignment', title: TranslateDataMTHD('PrintAlignment', '停靠方向', '') , width: 150, sortable: true },
{ field: 'LayOut', title: TranslateDataMTHD('LayOut', '布局方式', '') , width: 150, sortable: true },
{ field: 'Angle', title: TranslateDataMTHD('Angle', '旋转角度', '') , width: 150, sortable: true },
{ field: 'IsVShow', title: TranslateDataMTHD('IsVShow', '是否垂直显示', '') , width: 150, sortable: true },
{ field: 'Color', title: TranslateDataMTHD('Color', '颜色', '') , width: 150, sortable: true },
{ field: 'FixedReport', title: TranslateDataMTHD('FixedReport', '固定元素', '') , width: 150, sortable: true }
]]
});
//查询JRTPrintTemplateEle
function QryJRTPrintTemplateEle() {
var Filter = $("#txtFilterJRTPrintTemplateEle").searchbox("getValue");
//开启等待,默认注释,在单击事件调用的逻辑启用等待会冲掉双击事件,按需要开启
//$.messager.progress({ text: TranslateDataMTHD("Querying data","正在查询数据", ""), interval: 500 });
//setTimeout(function () {
//$.messager.progress('close');
//}, 8000);
$.ajax({
type: "post",
dataType: "json",
cache: false, //
async: true, //为true时,异步,不等待后台返回值,为false时强制等待;-asir
url: me.actionUrl + '?Method=QryJRTPrintTemplateEle',
data: { Filter: Filter },
success: function (data, status) {
//结束等待
//$.messager.progress('close');
if (!FilterBackData(data)) {
return;
}
$('#dgJRTPrintTemplateEle').datagrid("loadData", data);
}
});
};
//执行查询数据
QryJRTPrintTemplateEle();
});
</script>
</head>
<body>
<div class="easyui-layout" fit="true" style="border: none;">
<div data-options="region:'center',title:''" style="border: none;">
<div id="dgJRTPrintTemplateEleToolBar" style="padding: 3px 0px 3px 10px;">
<a id="btnAddJRTPrintTemplateEle" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'" plain="true" listranslate="html~Add">新增</a>
<a id="btnUpdateJRTPrintTemplateEle" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-write-order'" plain="true" listranslate="html~Mod">修改</a>
<a id="btnDeleteJRTPrintTemplateEle" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" plain="true" listranslate="html~Del">删除</a>
<input id="txtFilterJRTPrintTemplateEle" style="margin-left: 14px; width: 240px;"></input>
<a id="btnExportBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-excel'" plain="true" listranslate="html~Export">导出</a>
<a id="btnExportBTTestCode1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-excel'" plain="true" listranslate="html~Export">导出多模板</a>
<a id="btnExportBTTestCode0" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-excel'" plain="true" listranslate="html~Export">导出无模板</a>
<a id="btnPrintPreviewBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" plain="true" listranslate="html~PrintPreview">打印预览</a>
<a id="btnPrintPreviewInlineBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" plain="true" listranslate="html~PrintPreview">在线预览</a>
<a id="btnPrintBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" plain="true" listranslate="html~Print">打印</a>
<a id="btnPDFBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" plain="true" listranslate="html~Print">PDF</a>
<a id="btnPDFSaveBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" plain="true" listranslate="html~Print">PDF弹</a>
<a id="btnPrintPreviewGrid" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" plain="true" listranslate="html~PrintPreview">打印表格</a>
<a id="btnUpfileBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-file'" plain="true" listranslate="html~File">上传文件</a>
<a id="btnRenamefileBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-file'" plain="true" listranslate="html~File">改名</a>
<a id="btnDeletefileBTTestCode" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-file'" plain="true" listranslate="html~File">删除</a>
</div>
<table id="dgJRTPrintTemplateEle" title="" iconcls="icon-paper" listranslate="title~JRTPrintTemplateEle"></table>
</div>
<div id="winEditJRTPrintTemplateEle" style="padding: 10px 0px 0px 10px;width:1140px;height:366.6666666666666667px;display: none;">
<form id="formJRTPrintTemplateEle" name="edit_form" method="post">
<input type="hidden" id="txtJRTPrintTemplateEleRowID" name="RowID" value="0" />
<table>
<tr>
<td class="lisar" jrttranslate="html~PrintTemplateDR">模板</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintTemplateDR" type="text" name="PrintTemplateDR" style="width:200px;"/></td>
<td class="lisar" jrttranslate="html~PrintType">元素类型</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintType" type="text" name="PrintType" style="width:200px;" class="easyui-validatebox" maxlength="20"/></td>
<td class="lisar" jrttranslate="html~PrintX">X坐标</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintX" type="text" name="PrintX" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
</tr>
<tr>
<td class="lisar" jrttranslate="html~PrintY">Y坐标</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintY" type="text" name="PrintY" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
<td class="lisar" jrttranslate="html~PrintFont">打印字体</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintFont" type="text" name="PrintFont" style="width:200px;" class="easyui-validatebox" maxlength="20"/></td>
<td class="lisar" jrttranslate="html~PrintFontSize">打印字体大小</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintFontSize" type="text" name="PrintFontSize" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
</tr>
<tr>
<td class="lisar" jrttranslate="html~PrintFontStyle">打印字体样式</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintFontStyle" type="text" name="PrintFontStyle" style="width:200px;" class="easyui-validatebox" maxlength="20"/></td>
<td class="lisar" jrttranslate="html~PrintLength">打印长度</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintLength" type="text" name="PrintLength" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
<td class="lisar" jrttranslate="html~PrintWidth">元素宽度</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintWidth" type="text" name="PrintWidth" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
</tr>
<tr>
<td class="lisar" jrttranslate="html~PrintHeight">元素高度</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintHeight" type="text" name="PrintHeight" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
<td class="lisar" jrttranslate="html~PrintText">元素文本</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintText" type="text" name="PrintText" style="width:200px;" class="easyui-validatebox" maxlength="2000"/></td>
<td class="lisar" jrttranslate="html~DataField">绑定属性</td>
<td class="lisal"><input id="txtJRTPrintTemplateEleDataField" type="text" name="DataField" style="width:200px;" class="easyui-validatebox" maxlength="500"/></td>
</tr>
<tr>
<td class="lisar" jrttranslate="html~PrintFlag">特殊标志</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintFlag" type="text" name="PrintFlag" style="width:200px;" class="easyui-validatebox" maxlength="50"/></td>
<td class="lisar" jrttranslate="html~PrintAlignment">停靠方向</td>
<td class="lisal"><input id="txtJRTPrintTemplateElePrintAlignment" type="text" name="PrintAlignment" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
<td class="lisar" jrttranslate="html~LayOut">布局方式</td>
<td class="lisal"><input id="txtJRTPrintTemplateEleLayOut" type="text" name="LayOut" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
</tr>
<tr>
<td class="lisar" jrttranslate="html~Angle">旋转角度</td>
<td class="lisal"><input id="txtJRTPrintTemplateEleAngle" type="text" name="Angle" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
<td class="lisar" jrttranslate="html~IsVShow">是否垂直显示</td>
<td class="lisal"><input id="txtJRTPrintTemplateEleIsVShow" type="text" name="IsVShow" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
<td class="lisar" jrttranslate="html~Color">颜色</td>
<td class="lisal"><input id="txtJRTPrintTemplateEleColor" type="text" name="Color" style="width:200px;" class="easyui-validatebox" maxlength="30"/></td>
</tr>
<tr>
<td class="lisar" jrttranslate="html~FixedReport">固定元素</td>
<td class="lisal"><input id="txtJRTPrintTemplateEleFixedReport" type="text" name="FixedReport" style="width:200px;" class="easyui-validatebox" maxlength="10"/></td>
</table>
<div region="south" border="fale" style="text-align: center; padding: 5px 0 0;">
<a id="btnSaveJRTPrintTemplateEle" href="#" class="easyui-linkbutton" plain="false" listranslate="html~Save">保存</a>
<span class="sp6"></span>
<a id="btnCloseJRTPrintTemplateEle" href="#" class="easyui-linkbutton" plain="false" listranslate="html~Cancel">取消</a>
</div>
</form>
</div>
</body>
</html>
import JRT.Core.MultiPlatform.FileCollection;
import JRT.Model.Bussiness.Parameters;
import JRTBLLBase.BaseHttpHandlerNoSession;
import JRTBLLBase.Helper;
import JRT.Core.Dto.HashParam;
import JRT.Core.Dto.ParamDto;
import JRT.Core.Dto.OutParam;
import JRT.Model.Entity.*;
import JRT.Core.Util.Convert;
import JRT.Core.MultiPlatform.JRTContext;
import java.util.ArrayList;
import java.util.List;
/**
*由代码生成器生成的后台代码
*/
public class ashJRTPrintTemplateEle extends BaseHttpHandlerNoSession {
/**
* 保存数据,前台按表的属性名提交
* @return 字符串
*/
public String SaveJRTPrintTemplateEle() throws Exception
{
JRTPrintTemplateEle dto=new JRTPrintTemplateEle();
//主键
dto.RowID=Helper.ValidParam(JRTContext.GetRequest(Request, "RowID"), dto.RowID);
//模板
dto.PrintTemplateDR=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintTemplateDR"), dto.PrintTemplateDR);
//元素类型
dto.PrintType=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintType"), dto.PrintType);
//X坐标
dto.PrintX=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintX"), dto.PrintX);
//Y坐标
dto.PrintY=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintY"), dto.PrintY);
//打印字体
dto.PrintFont=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintFont"), dto.PrintFont);
//打印字体大小
dto.PrintFontSize=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintFontSize"), dto.PrintFontSize);
//打印字体样式
dto.PrintFontStyle=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintFontStyle"), dto.PrintFontStyle);
//打印长度
dto.PrintLength=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintLength"), dto.PrintLength);
//元素宽度
dto.PrintWidth=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintWidth"), dto.PrintWidth);
//元素高度
dto.PrintHeight=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintHeight"), dto.PrintHeight);
//元素文本
dto.PrintText=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintText"), dto.PrintText);
//绑定属性
dto.DataField=Helper.ValidParam(JRTContext.GetRequest(Request, "DataField"), dto.DataField);
//特殊标志
dto.PrintFlag=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintFlag"), dto.PrintFlag);
//停靠方向
dto.PrintAlignment=Helper.ValidParam(JRTContext.GetRequest(Request, "PrintAlignment"), dto.PrintAlignment);
//布局方式
dto.LayOut=Helper.ValidParam(JRTContext.GetRequest(Request, "LayOut"), dto.LayOut);
//旋转角度
dto.Angle=Helper.ValidParam(JRTContext.GetRequest(Request, "Angle"), dto.Angle);
//是否垂直显示
dto.IsVShow=Helper.ValidParam(JRTContext.GetRequest(Request, "IsVShow"), dto.IsVShow);
//颜色
dto.Color=Helper.ValidParam(JRTContext.GetRequest(Request, "Color"), dto.Color);
//固定元素
dto.FixedReport=Helper.ValidParam(JRTContext.GetRequest(Request, "FixedReport"), dto.FixedReport);
OutParam out=new OutParam();
int ret=0;
//更新
if(dto.RowID>0)
{
ret=EntityManager().Update(dto,null, out, null, null, null);
}
//插入数据
else
{
ret=EntityManager().Save(dto,out);
}
if(ret==1)
{
return Helper.Success();
}
else
{
return Helper.Error(out);
}
}
/**
* 删除数据,多个RowID以上尖号分割
* @return 字符串
*/
public String DeleteJRTPrintTemplateEle() throws Exception
{
String RowIDS=Helper.ValidParam(JRTContext.GetRequest(Request, "RowIDS"), "");
if(RowIDS.isEmpty())
{
return Helper.Error("请传入要删除数据的RowID,多个以^分割!");
}
//分割主键
String [] arr=RowIDS.split("^");
//out参数
OutParam out=new OutParam();
//循环删除数据
for(int i=0;i<arr.length;i++)
{
int ret=EntityManager().RemoveById(JRTPrintTemplateEle.class,Convert.ToInt32(arr[i]),out);
if(ret!=1)
{
return Helper.Error(out);
}
}
return Helper.Success();
}
/**
* 查询数据,前台按表的属性名提交
* @return 字符串
*/
public String QryJRTPrintTemplateEle() throws Exception
{
//模糊查询
String Filter=Helper.ValidParam(JRTContext.GetRequest(Request, "Filter"), "");
Parameters para=new Parameters();
para.P0=Filter;
para.P1="1";
//调虚拟M查询数据,和导出共用逻辑
return Helper.GetVMData("vm.test.QryPrintTemplateEle","QryPrintEle",para,null,null);
}
/**
* 上传文件到文件服务
* @return
*/
public String UpImageFile() throws Exception
{
//得到文件
List<FileCollection> fileList=JRT.Core.MultiPlatform.JRTWebFile.GetFiles(Request);
if(fileList!=null&&fileList.size()>0)
{
JRT.Core.MultiPlatform.FileService fileService=new JRT.Core.MultiPlatform.FileService();
fileService.Upload("http://localhost:8080/JRTWeb/service/JRTUpFileService.ashx",fileList.get(0).GetInputStream(),fileList.get(0).GetFileName(),"/zlz");
}
return Helper.Success();
}
/**
* 改名文件
* @return
*/
public String ReNameImageFile() throws Exception
{
JRT.Core.MultiPlatform.FileService fileService=new JRT.Core.MultiPlatform.FileService();
fileService.ReName("http://localhost:8080/JRTWeb/FileService/","logo.png","logo1.png","zlz/");
return Helper.Success();
}
/**
* 删除文件
* @return
*/
public String DeleteImageFile() throws Exception
{
JRT.Core.MultiPlatform.FileService fileService=new JRT.Core.MultiPlatform.FileService();
fileService.Delete("http://localhost:8080/JRTWeb/FileService/zlz/logo.png");
fileService.Delete("http://localhost:8080/JRTWeb/FileService/zlz/logo1.png");
return Helper.Success();
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!