jsp原理及常见使用
系列文章目录
文章目录
jsp是什么?与servlet有什么关系?
Java Servler pages: java服务器端页面,和servlet一样,用于动态web技术。
最大的特点:
- 写jsp就像写html。
- 区别:
- html只给用户提高静态的数据。
- jsp页面可以嵌入java代码,为用户提高动态的数据。
一、jsp源码刨析
(1)jsp原理。
jsp是怎么执行的?
服务器的内部工作:
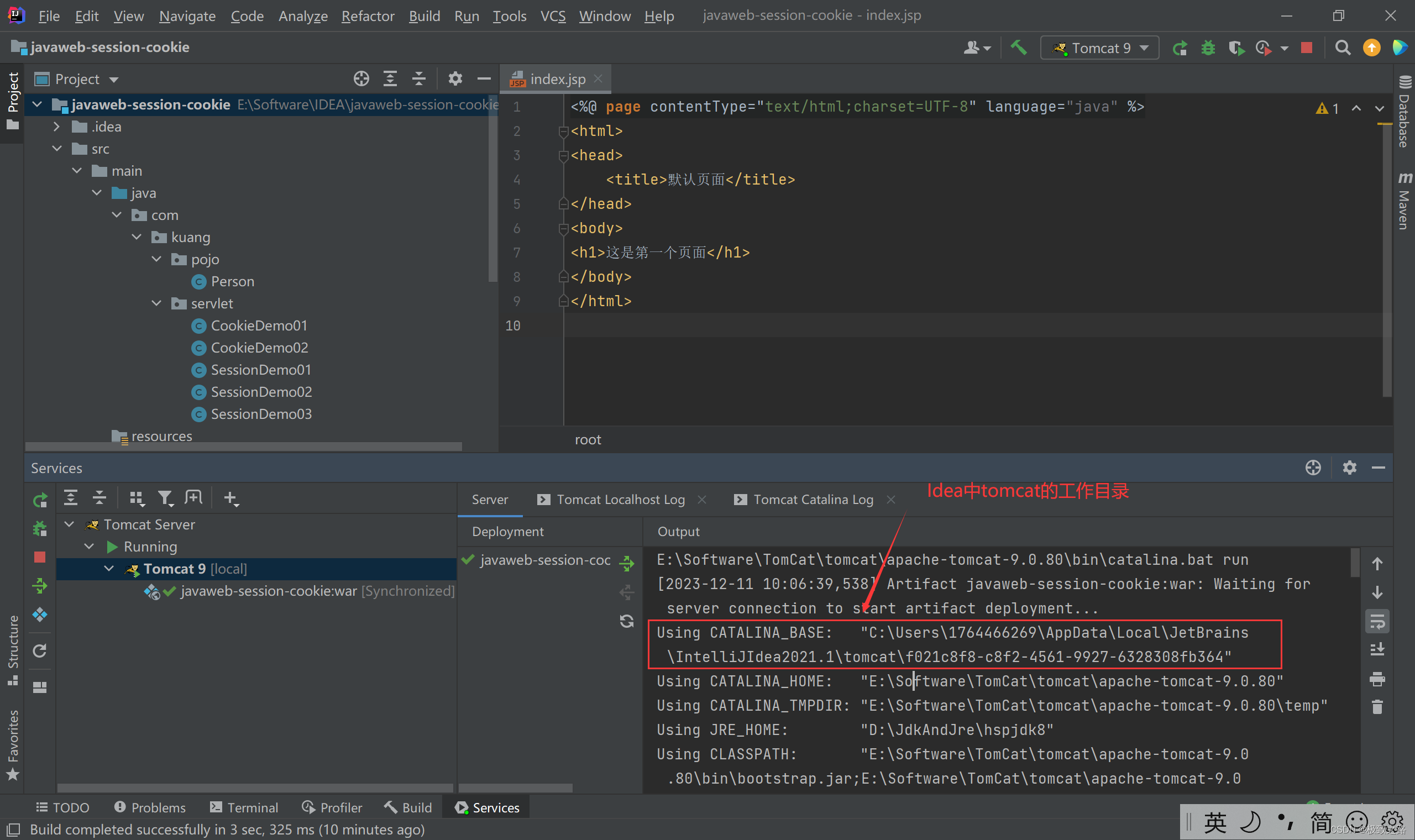
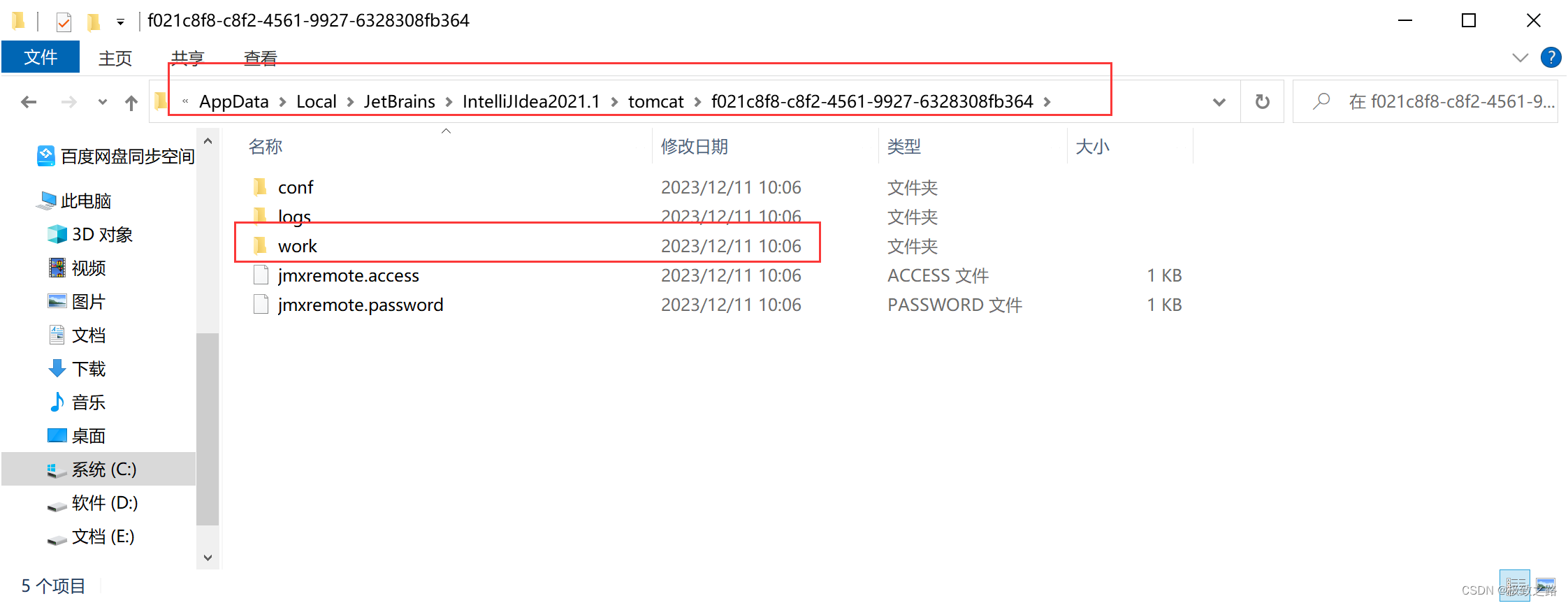
- 在tomcat中有一个work目录;
- 每次IDEA使用tomcat,就会在tomcat中重新生成一个work目录,最终发现jsp页面转换成了java页面。





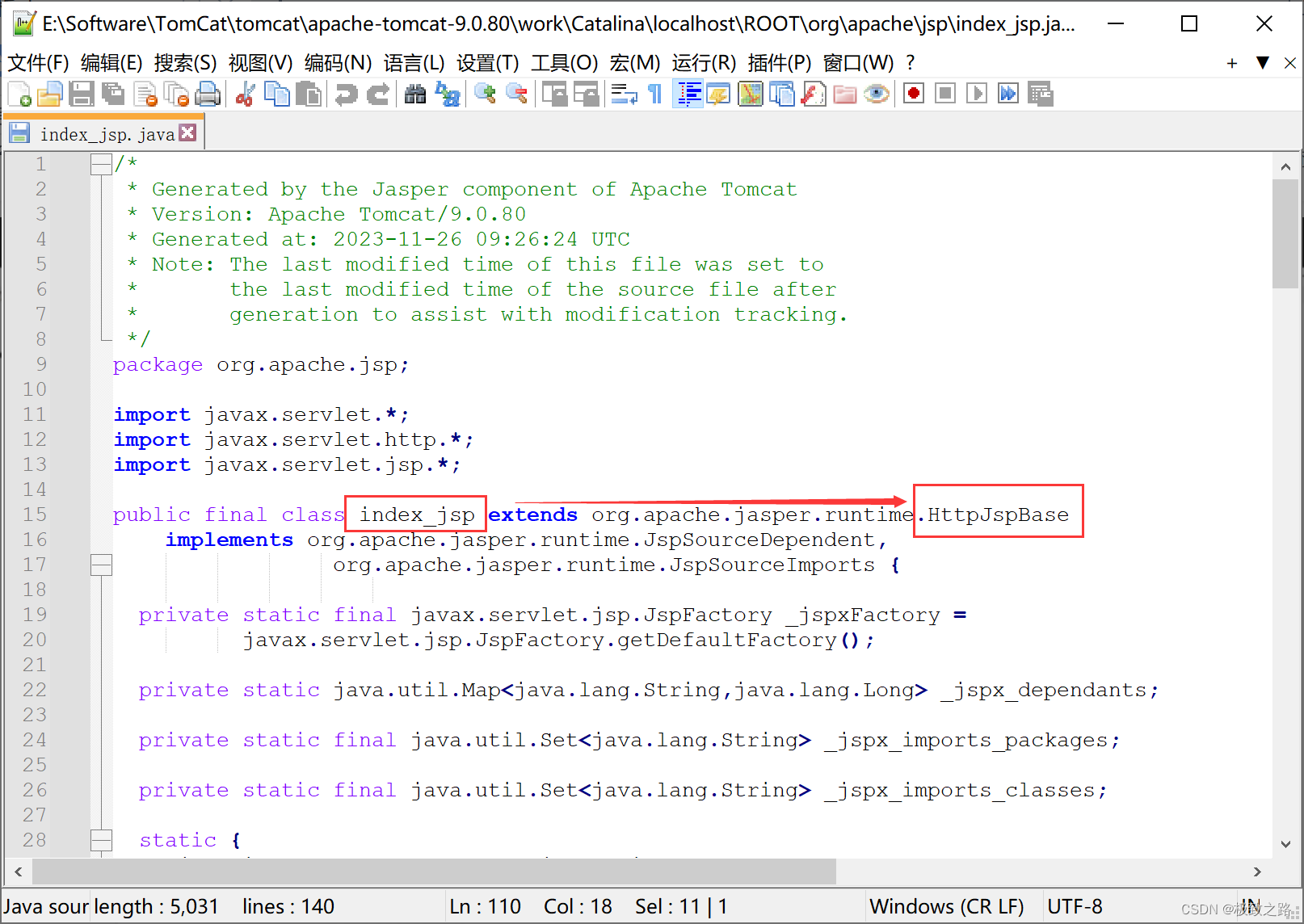
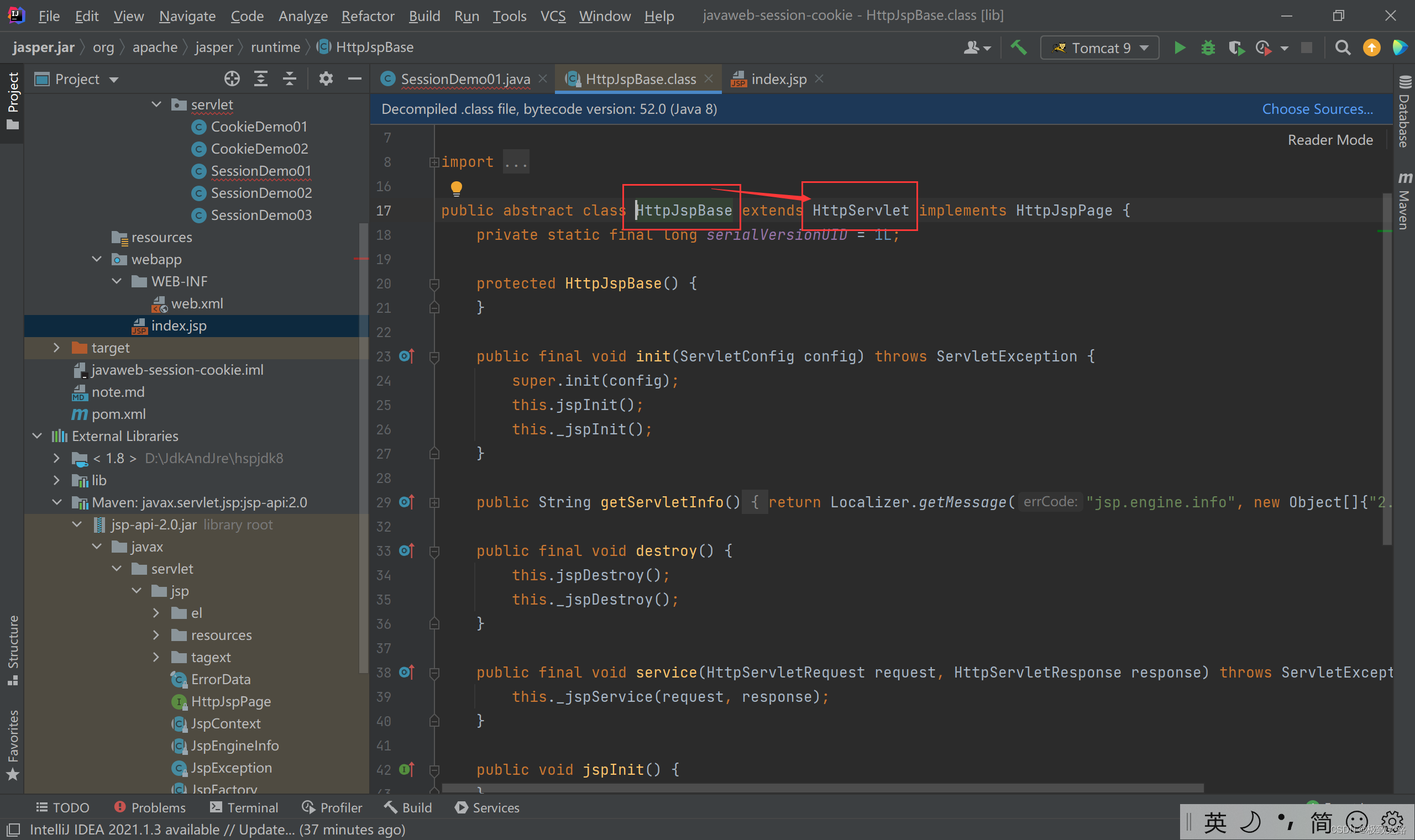
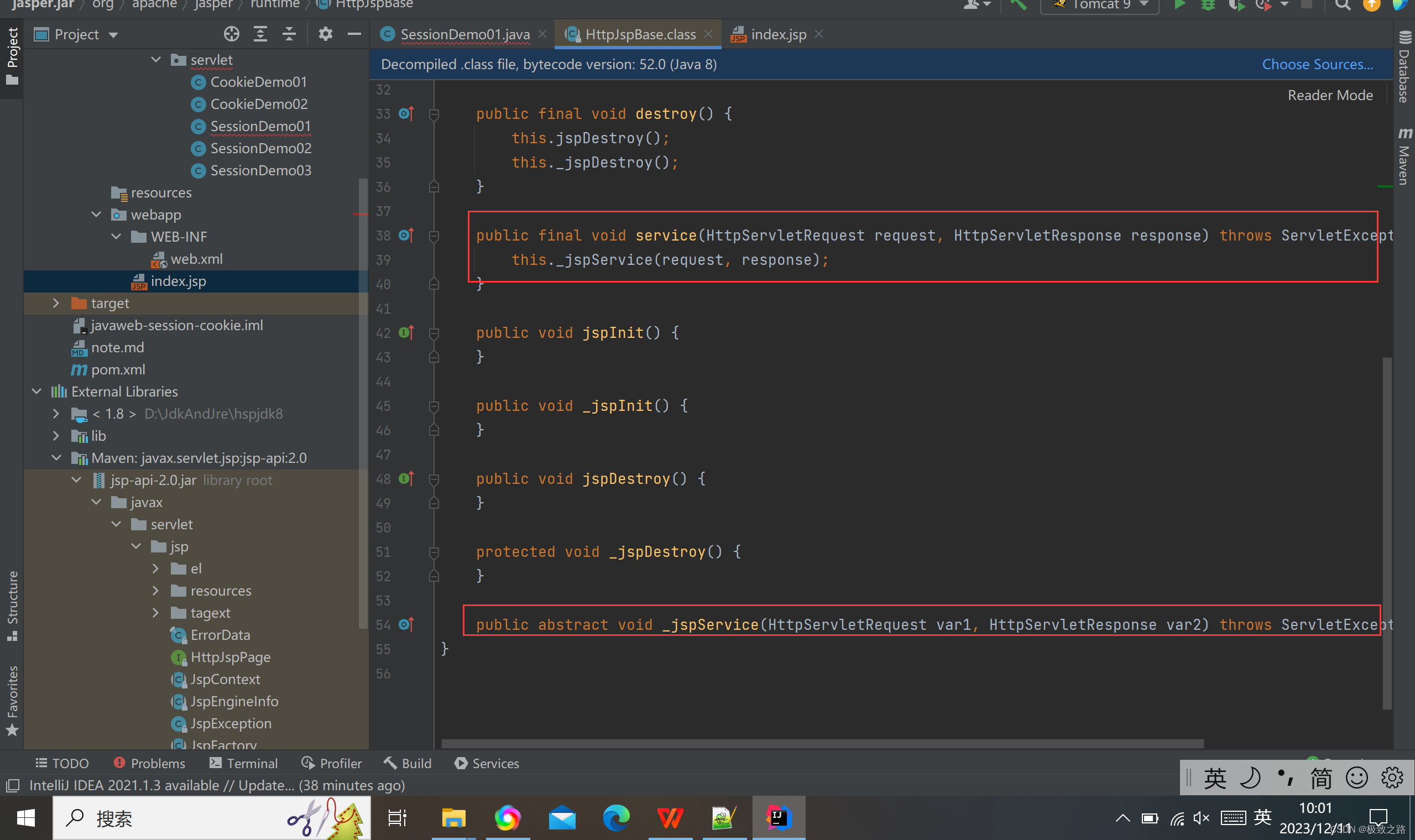
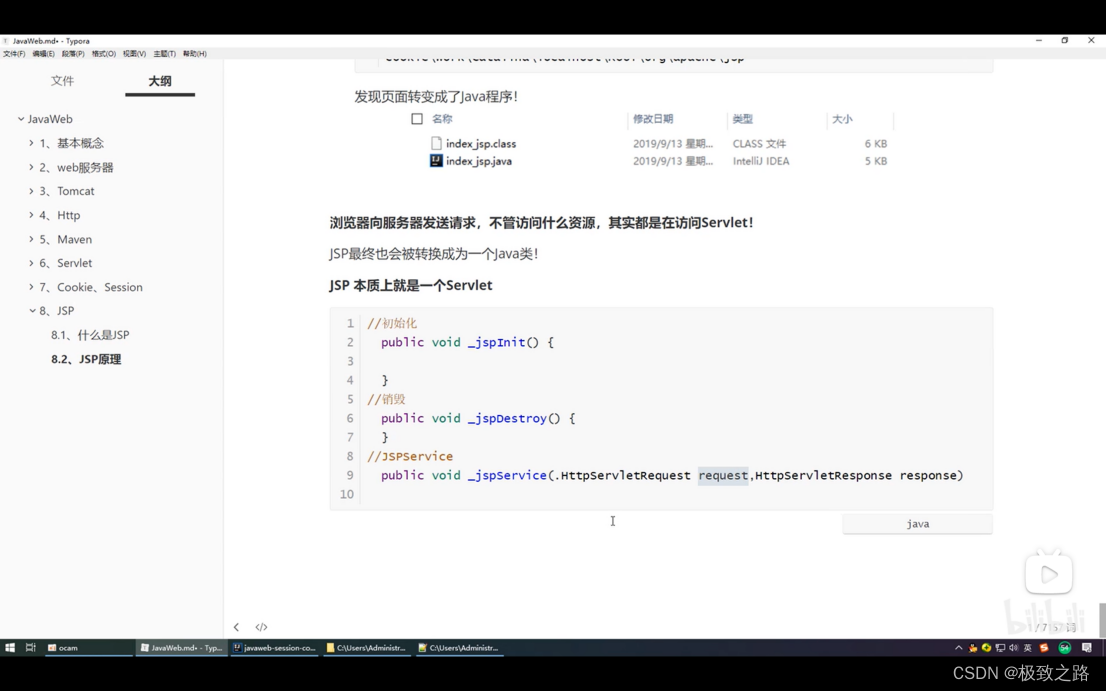
通过观察源码,发现Jsp页面本质上还是Servlet。
浏览器向服务器发送请求,不管访问什么资源,其实都是在访问Servlet。
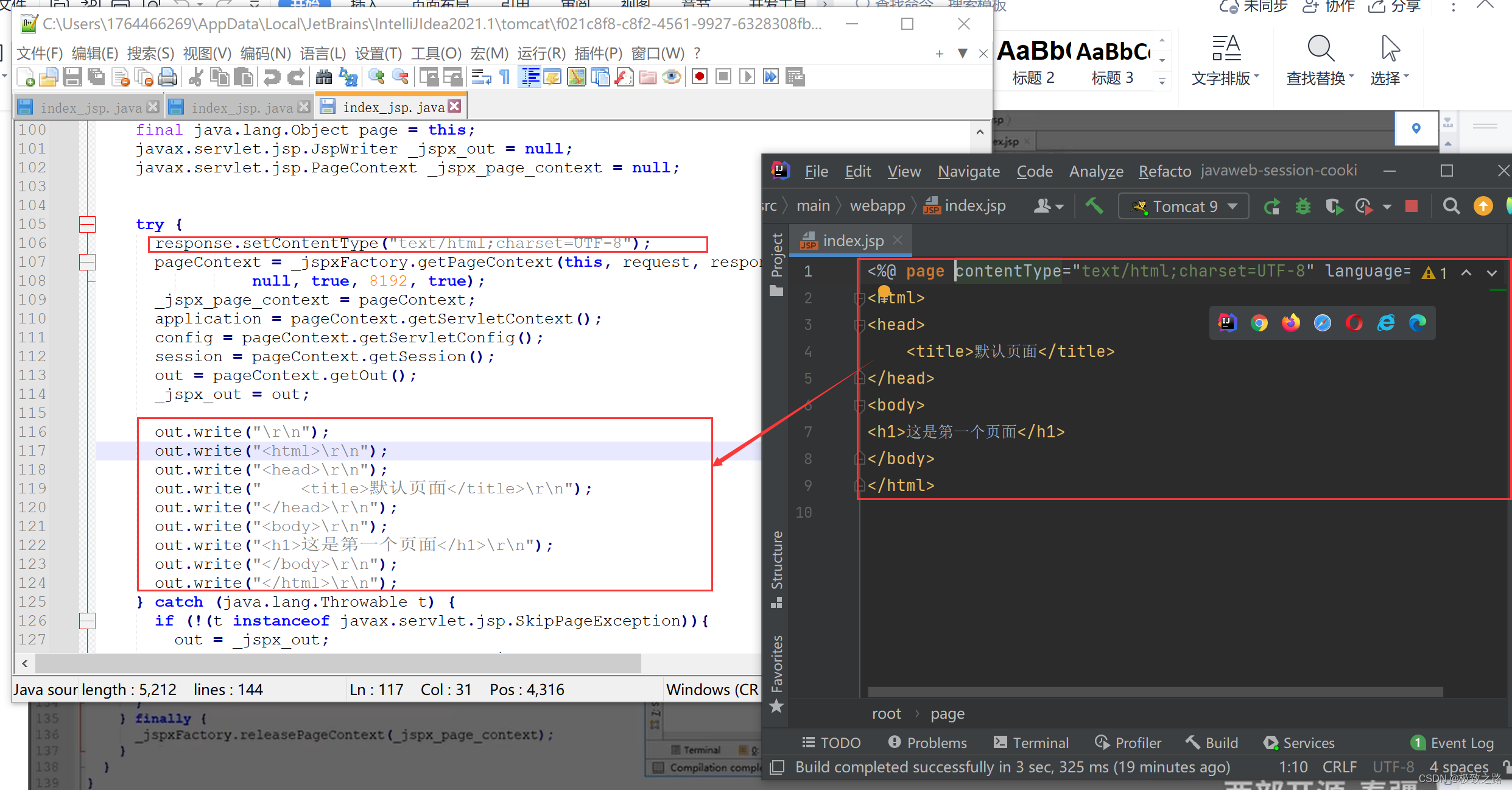
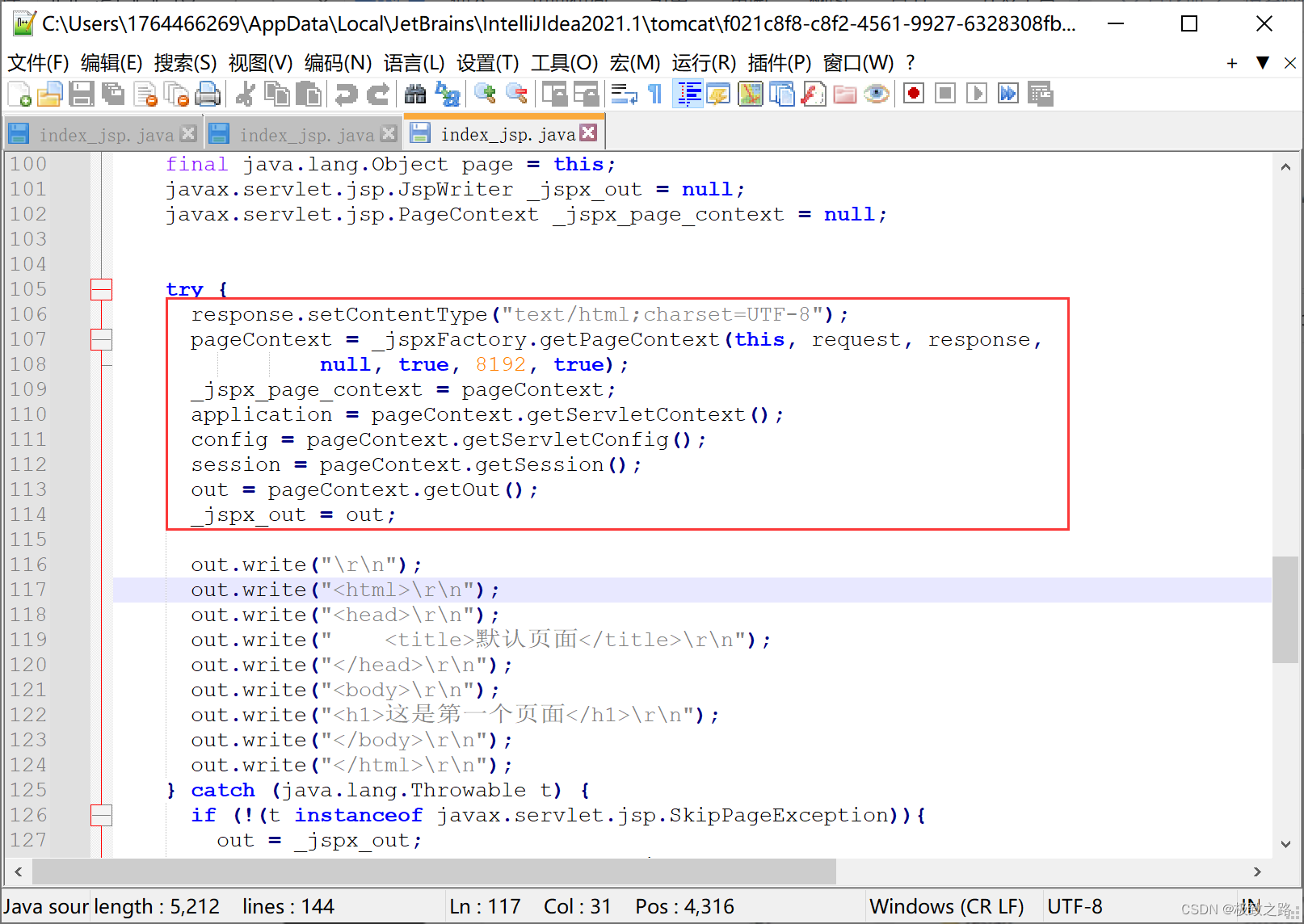
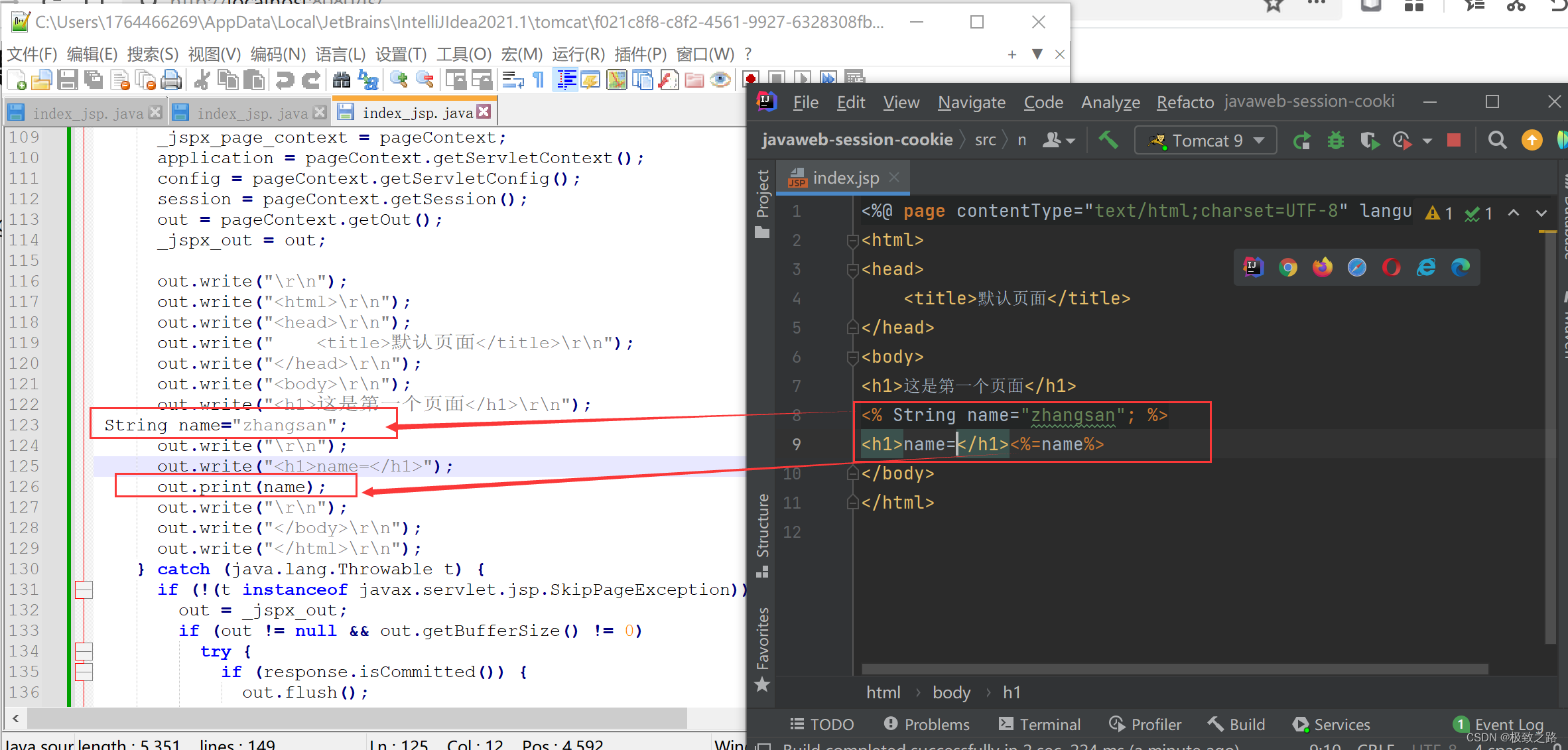
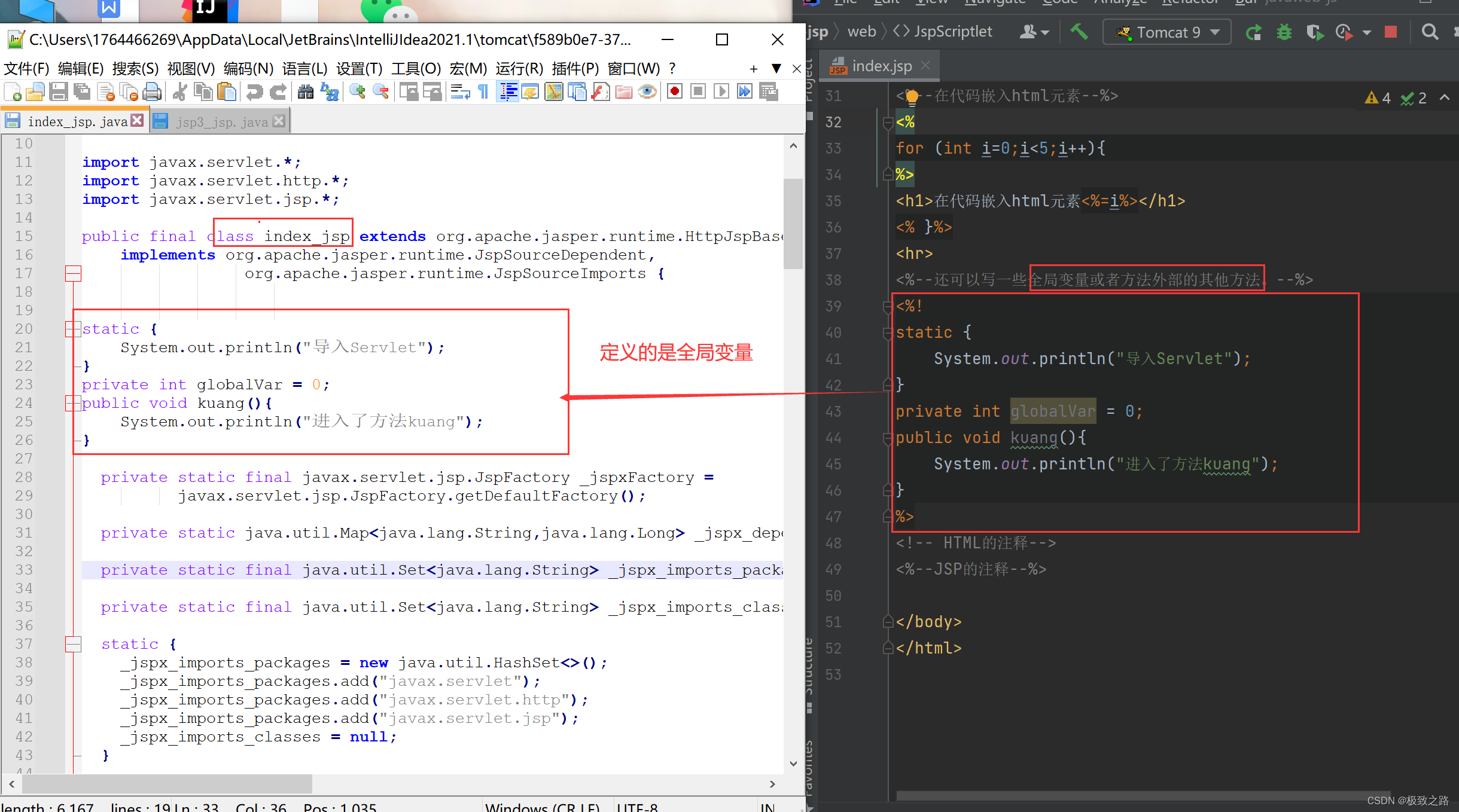
(2)index_jsp页面解读

html页面的内存在底层是用java代码去渲染的。
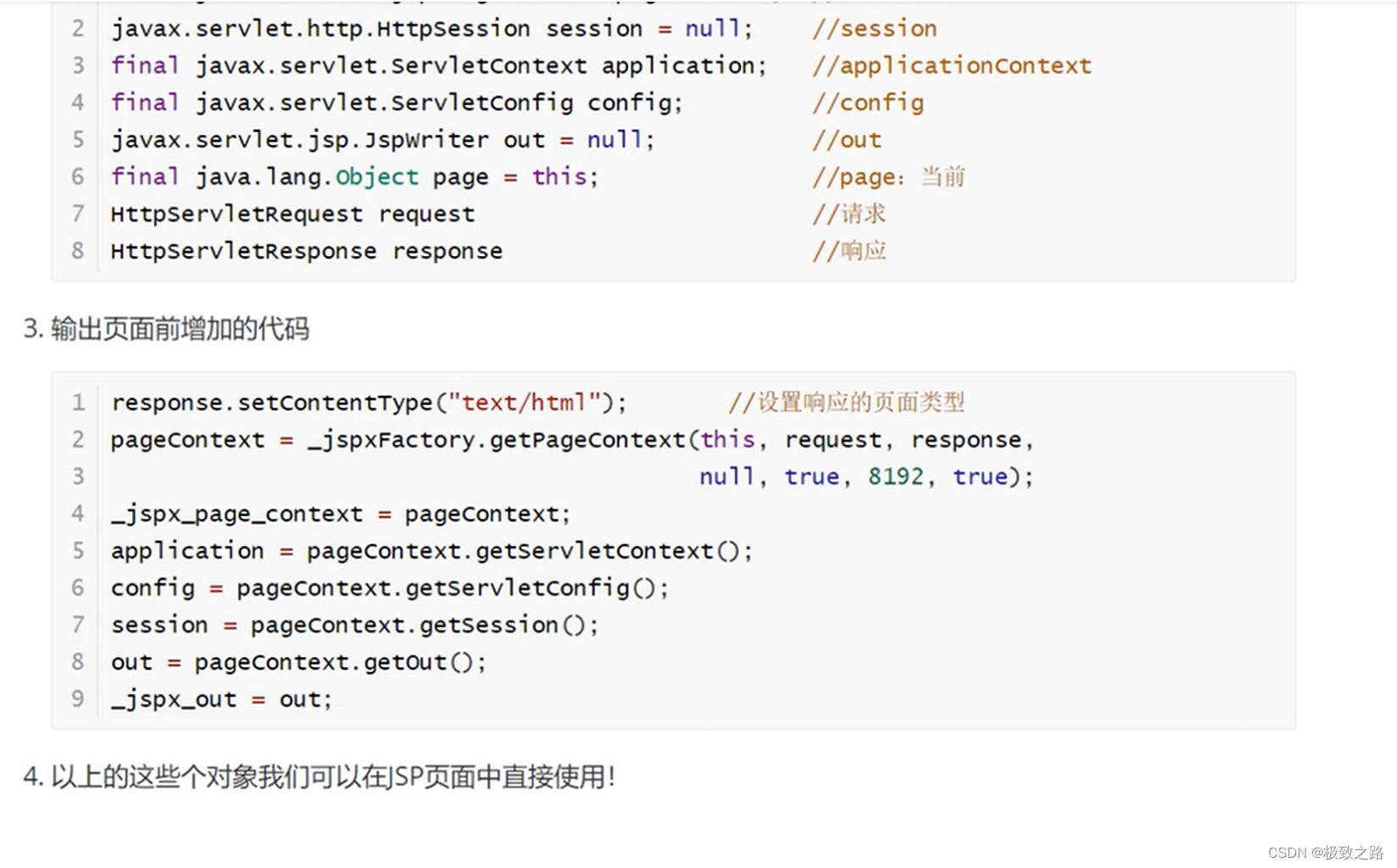
jsp本质上就是java中:
response.setContentType("text/html;charset=UTF-8");







<%%>会直接就是java代码。
<%= %>会print到页面上。

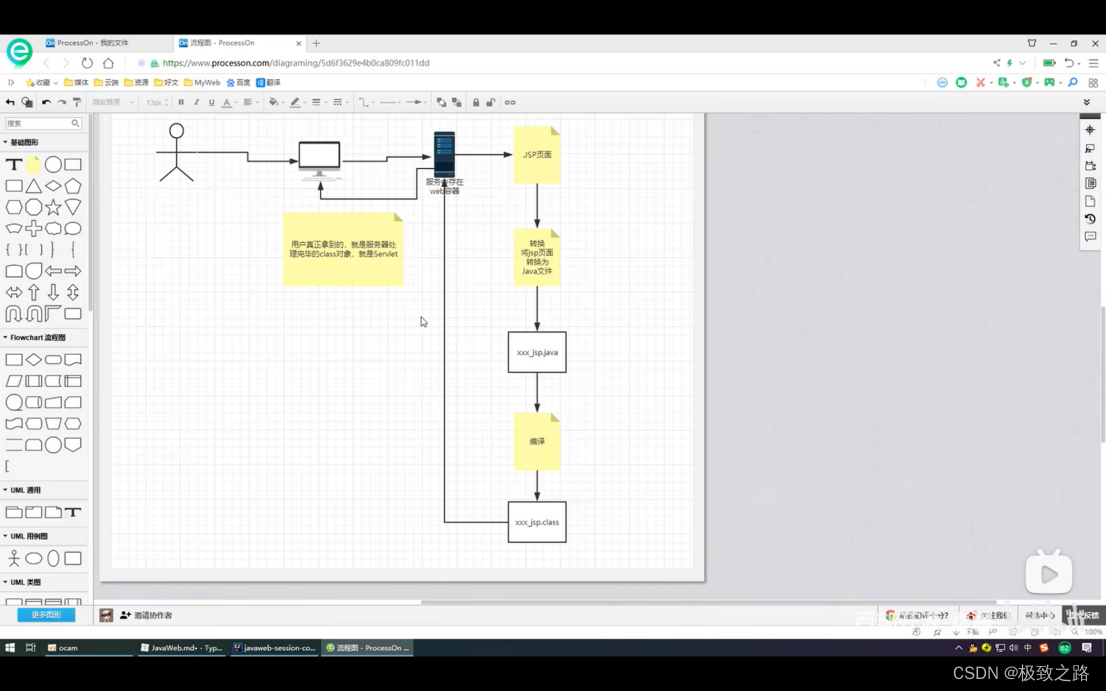
(3)jsp页面工作的流程图

客户端向服务器请求jsp资源,服务器会在work工作目录中生成jsp对应的java文件,将jsp页面转化为java页面,再编译成class文件,返回给客户端。
二、jsp基础语法和指令
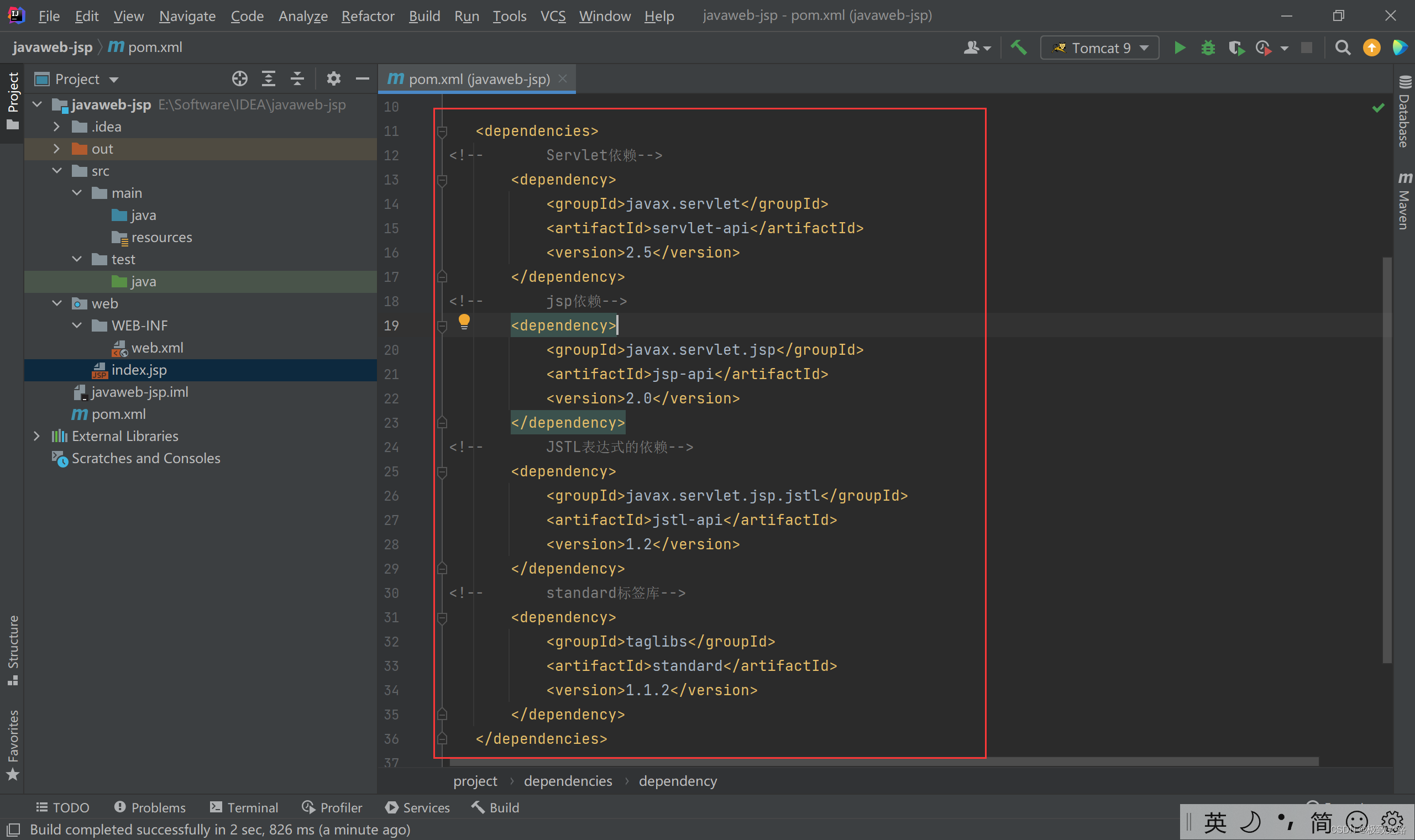
(1)jsp相关的依赖:

<dependencies>
<!-- Servlet依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<!-- jsp依赖-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
</dependency>
<!-- JSTL表达式的依赖-->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!-- standard标签库-->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
(2)jsp表达式
- 1.jsp表达式:
- <%=变量或表达式%>
- 作用:输出变量或表达式的值。
- 2.jsp脚本片段:
- <% %>
- 作用:嵌入java代码。
- 3.在java代码中嵌入html元素。
- 4.一些全局变量或者方法外部的其他方法:
- <%! %>
- 5.jsp和html的注释。

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<hr>
<%--1.JSP表达式
作用:用来将程序的输出,输出到客户端
<%= 变量或表达式%>
--%>
<%= new java.util.Date()%>
<%--2.jsp脚本片段--%>
<%
int sum = 0;
for (int i = 0; i < 100; i++) {
sum += i;
}
out.print("<h1>Sum="+sum+"</h1>");
%>
<%--上一个代码片段中定义的变量,下面的代码片段仍然可以使用。--%>
<%
int x=10;
out.println(x);
%>
<p>这是一个jsp文档</p>
<% out.println(x); %>
<hr>
<%--3.在代码嵌入html元素--%>
<%
for (int i=0;i<5;i++){
%>
<h1>在代码嵌入html元素<%=i%></h1>
<% }%>
<hr>
<%--4.还可以写一些全局变量或者方法外部的其他方法。(JSP声明)--%>
<%!
static {
System.out.println("导入Servlet");
}
private int globalVar = 0;
public void kuang(){
System.out.println("进入了方法kuang");
}
%>
<!--5. HTML的注释-->
<%--JSP的注释--%>
</body>
</html>

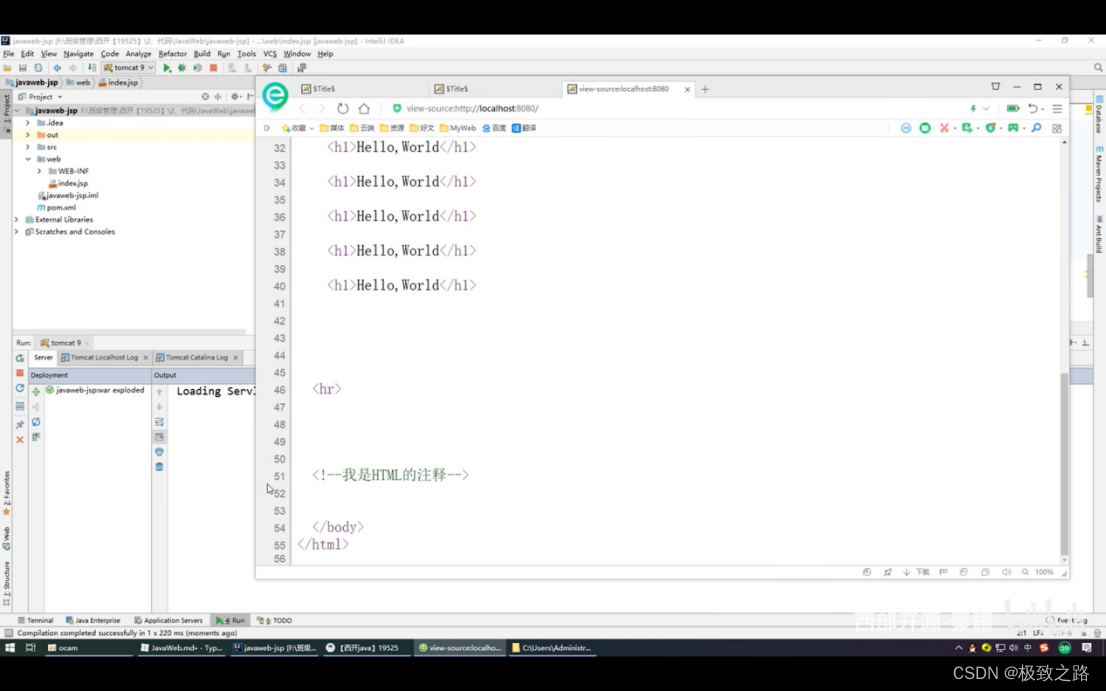
查看网页源代码后发现,html的注释依旧可以被查看,但jsp的注释没有了。
这样就可以把一些重要的信息放入jsp的注释中。安全性就高了。
(3)jsp语法
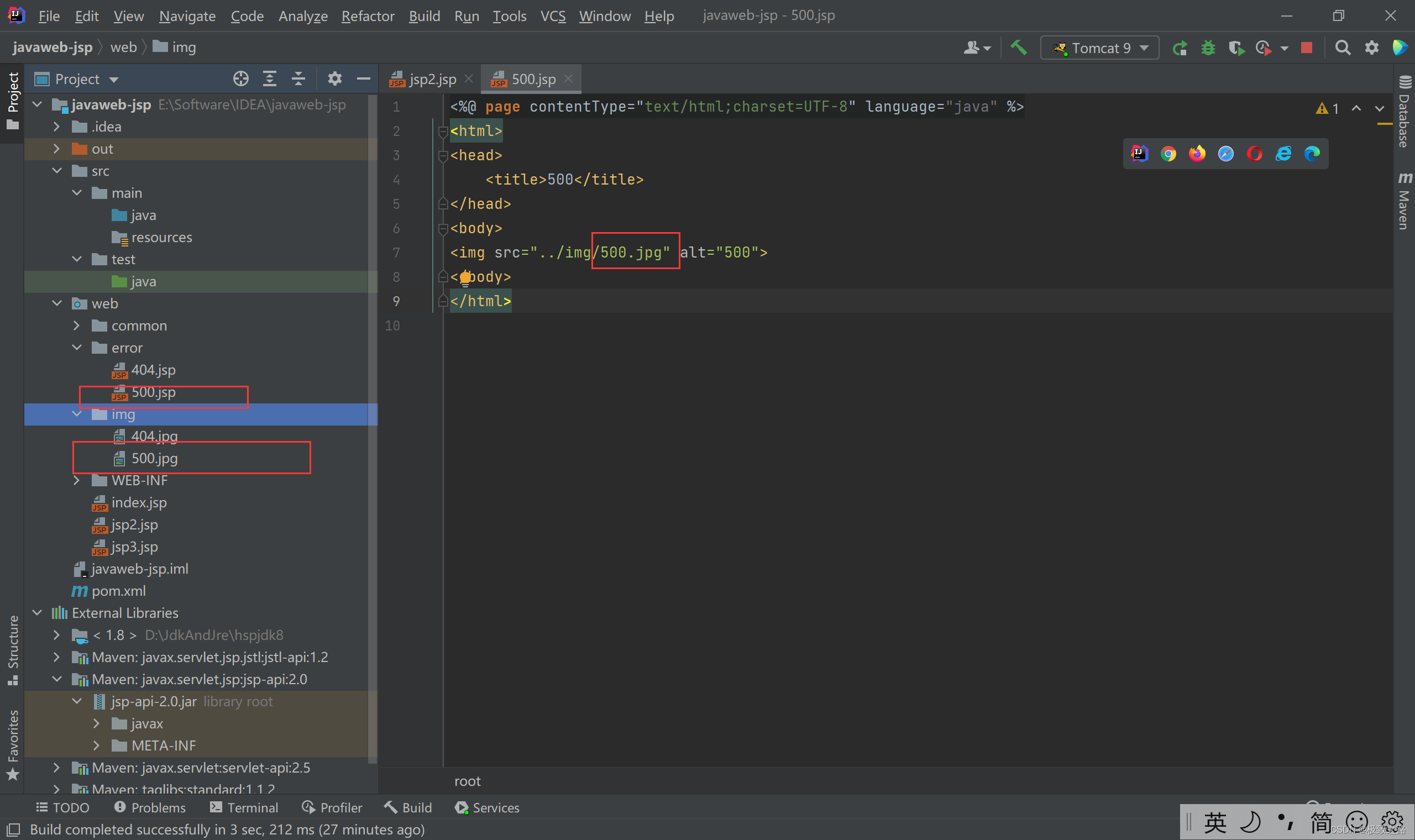
1.定制错误页面
1.<%@ page errorPage=“error/500.jsp” %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--定制错误页面--%>
<%--<%@ page errorPage="error/500.jsp" %>--%>
<%--导包--%>
<%@ page import="java.util.Date" %>
<html>
<head>
<title>jsp2</title>
</head>
<body>
<%
int x=1/0;
%>
<%=new Date()%>
</body>
</html>

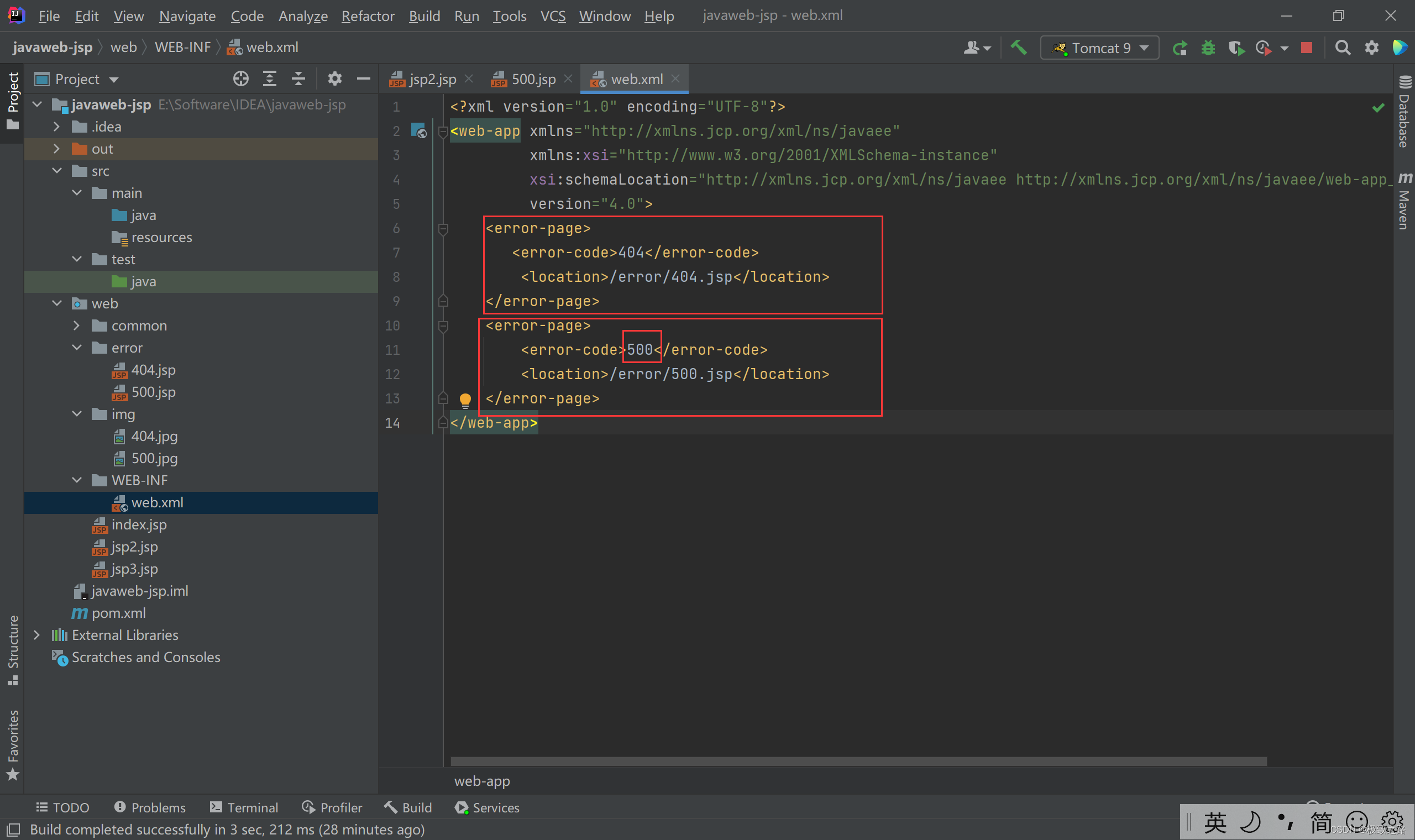
2.通过配置文件web.xml


2.提取公共页面:
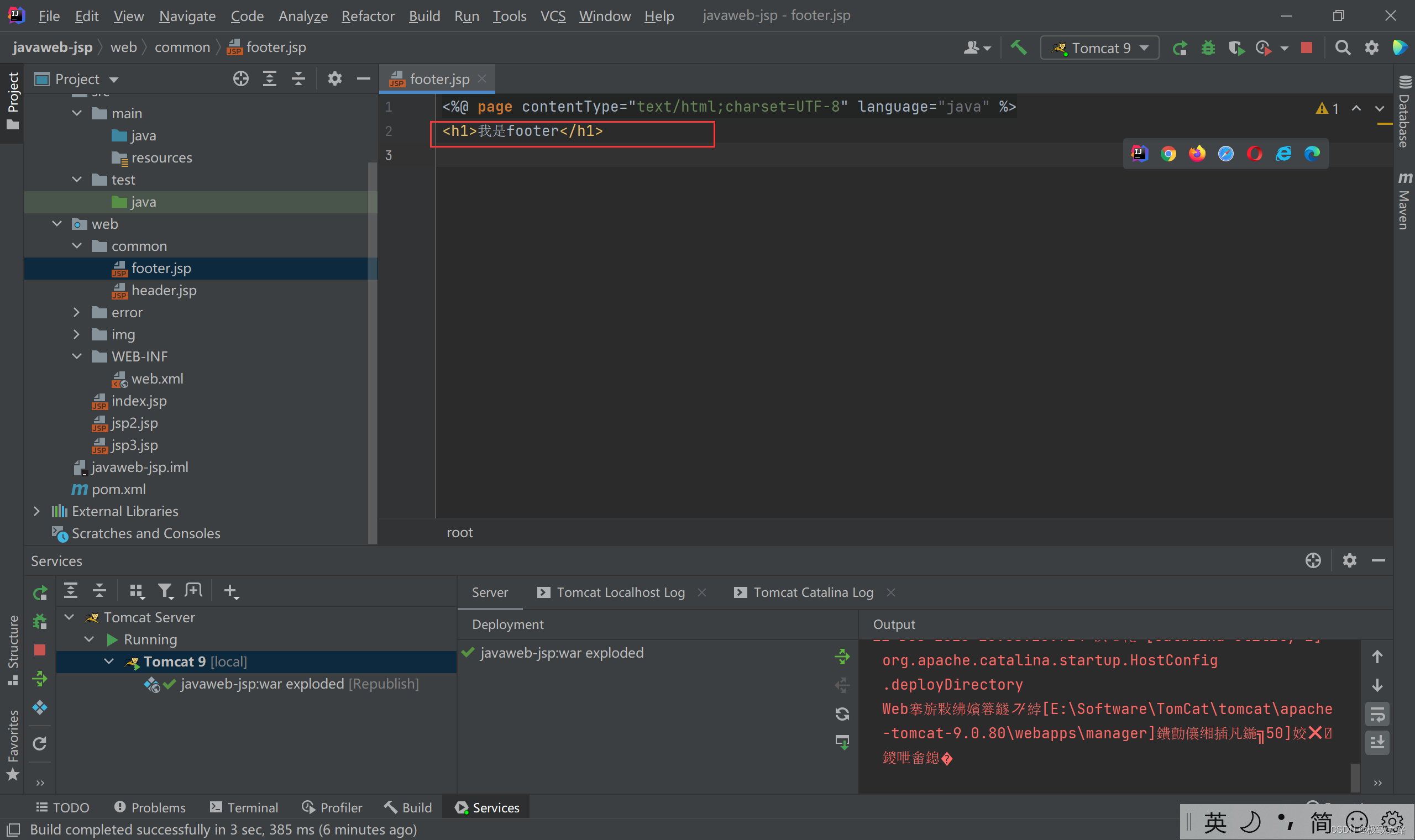
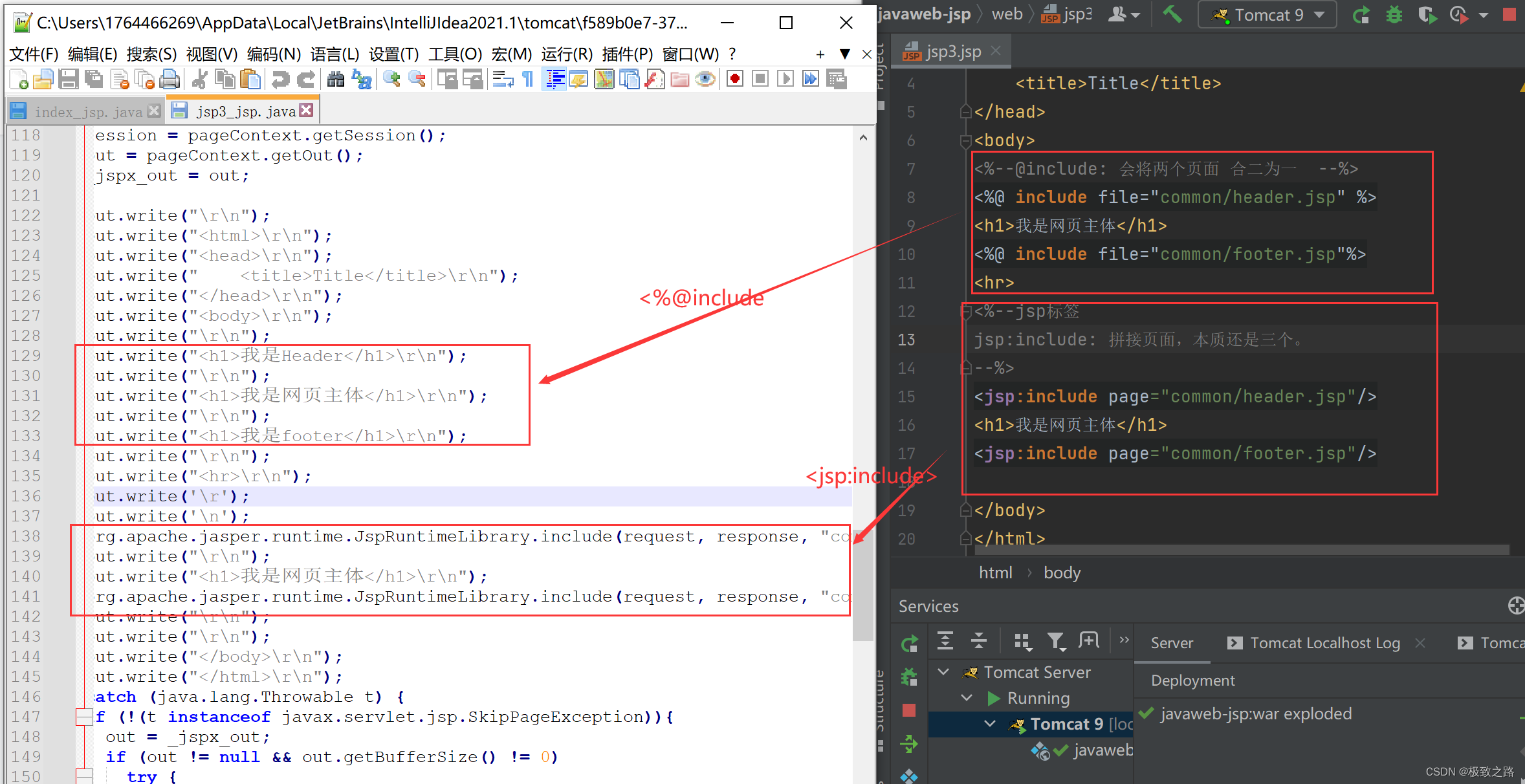
@include: 会将两个页面 合二为一
jsp:include: 拼接页面,本质还是三个。
比如点击头部的标签,下面的页面发送变化,但上面的头部信息都没有发生改变。

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--@include: 会将两个页面 合二为一 --%>
<%@ include file="common/header.jsp" %>
<h1>我是网页主体</h1>
<%@ include file="common/footer.jsp"%>
<hr>
<%--jsp标签
jsp:include: 拼接页面,本质还是三个。
--%>
<jsp:include page="common/header.jsp"/>
<h1>我是网页主体</h1>
<jsp:include page="common/footer.jsp"/>
</body>
</html>
公共的页面一般会取一个文件夹,如common。

这两个页面不是完整的,但是可以嵌入到别的页面。


使用jsp:include更加的灵活。
三、jsp内置对象和作用域
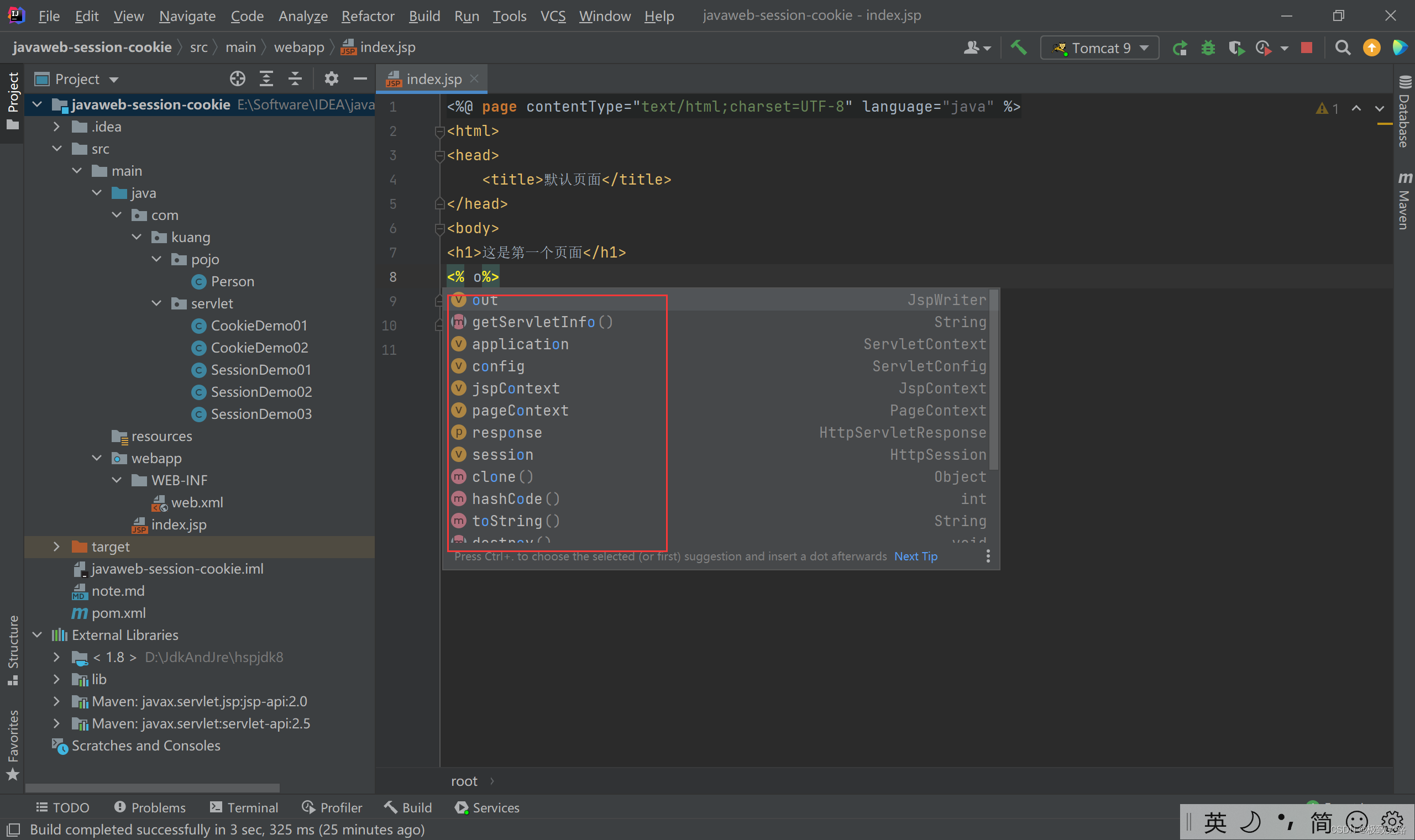
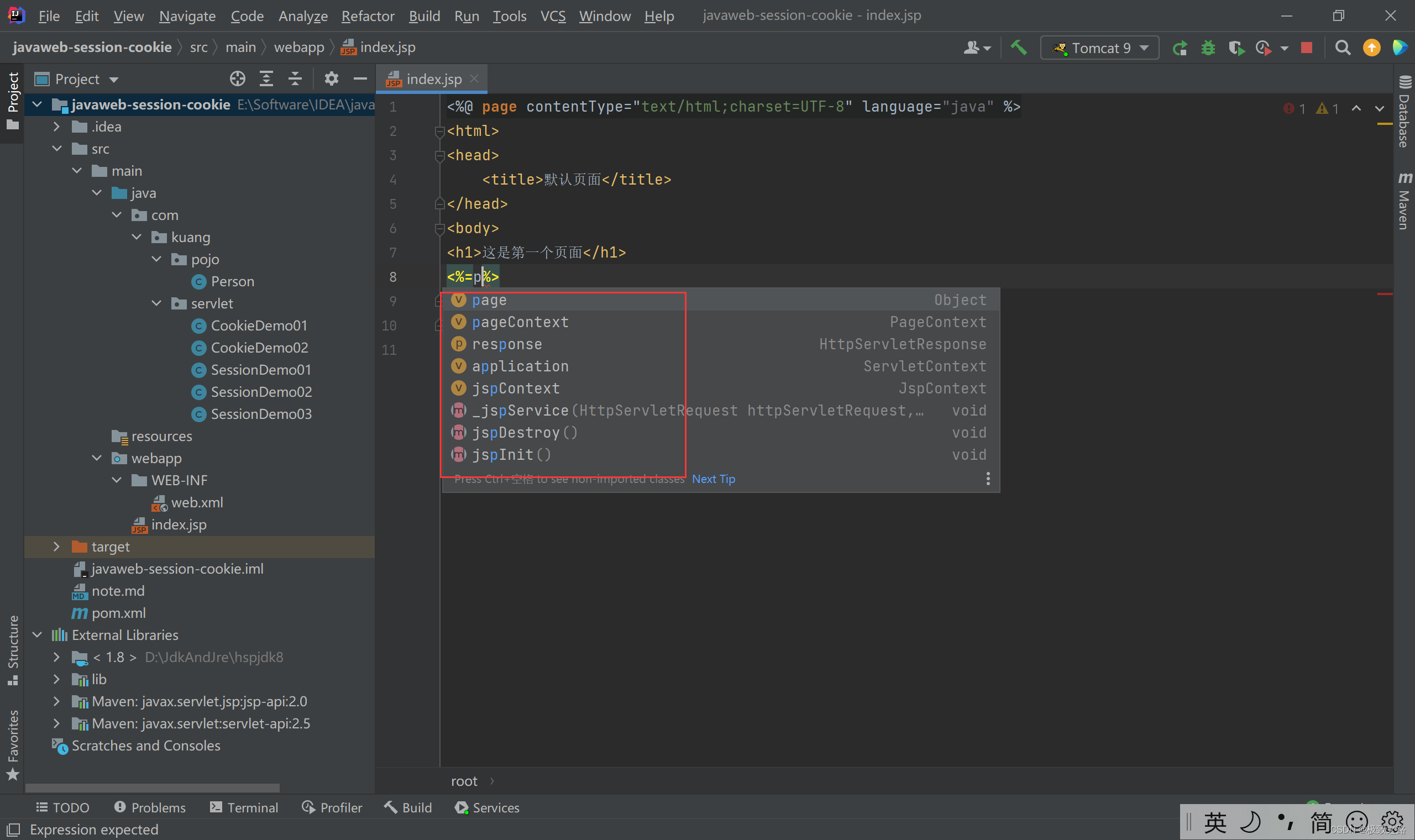
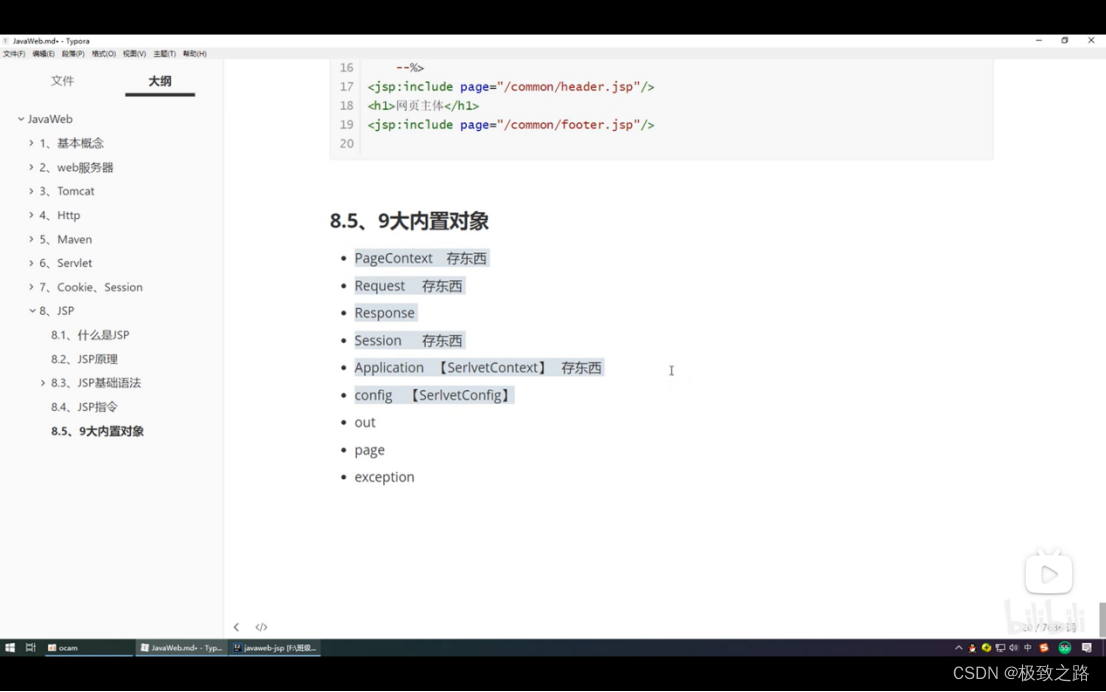
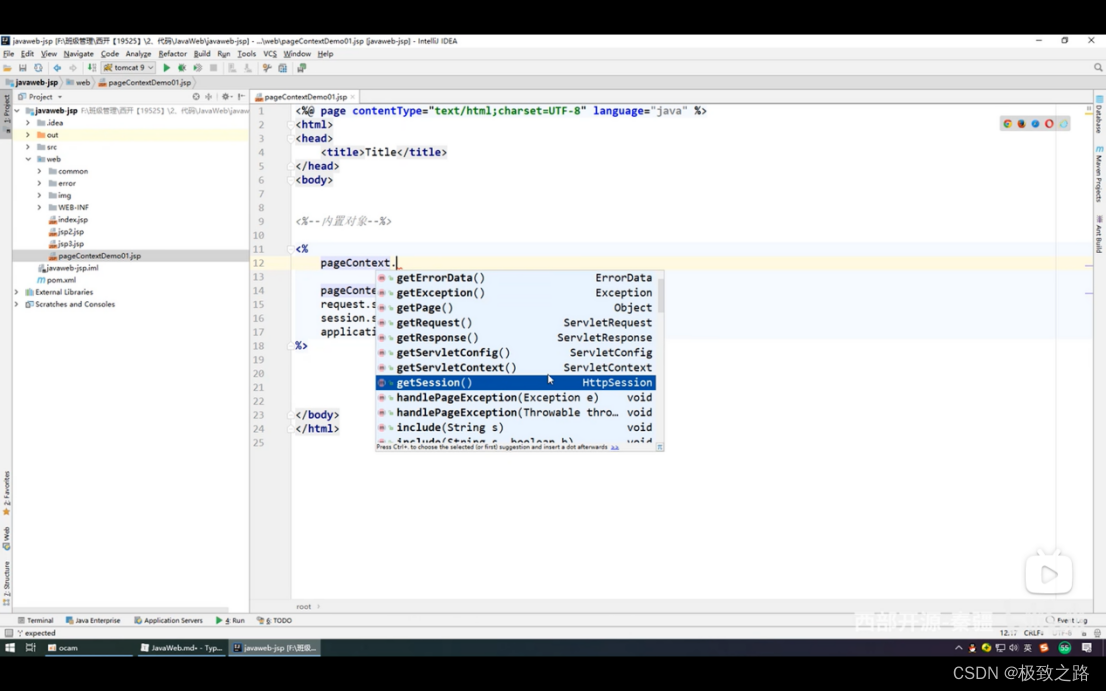
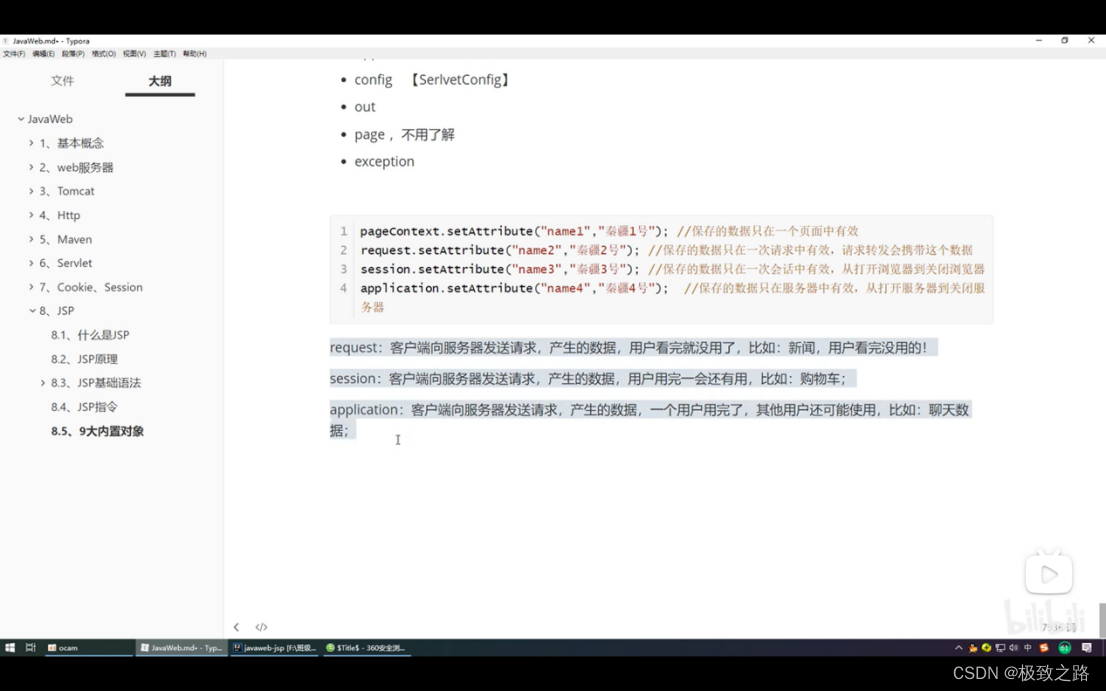
(1)九大内置对象

除了这四个,其他都不经常用。
pageContext.setAttribute("name1", "张三1号");
request.setAttribute("name2", "张三2号");
session.setAttribute("name3", "张三3号");
application.setAttribute("name4", "张三4号");

pageContext的几个对象就对应下面几个对象,这些对象之间可以相互转换。
(2)四个内置对象的作用域
作用域从小到大:page->request->session->application
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--内置对象--%>
<%
pageContext.setAttribute("name1", "张三1号");
request.setAttribute("name2", "张三2号");
session.setAttribute("name3", "张三3号");
application.setAttribute("name4", "张三4号");
%>
<%--
脚本片段中的代码,会被原封不动的生成到jsp.java中
要求:这里面的代码,必须保证java语法的正确性。
--%>
<%--从pageContext中取出,通过寻找的方式来
从底层到高层(作用域):
--%>
<%
String name1 = (String) pageContext.findAttribute("name1");
String name2 = (String) pageContext.findAttribute("name2");
String name3 = (String) pageContext.findAttribute("name3");
String name4 = (String) pageContext.findAttribute("name4");
String name5 = (String) pageContext.findAttribute("name5");//不存在
String name6 = (String) pageContext.getAttribute("name6");//不存在
%>
<%--使用el表达式输出 ${}--%>
<h1>取出的值为:</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
<h3>${name5}</h3>
<h3>${name6}</h3>
</body>
</html>

发现5和6没有取出来。
使用el表达式和jsp表达式取值的区别。


这种是网站中不希望看到的,所以一般取值都用el表达式。
5和6没有拿到,因为5和6本来就不存在。
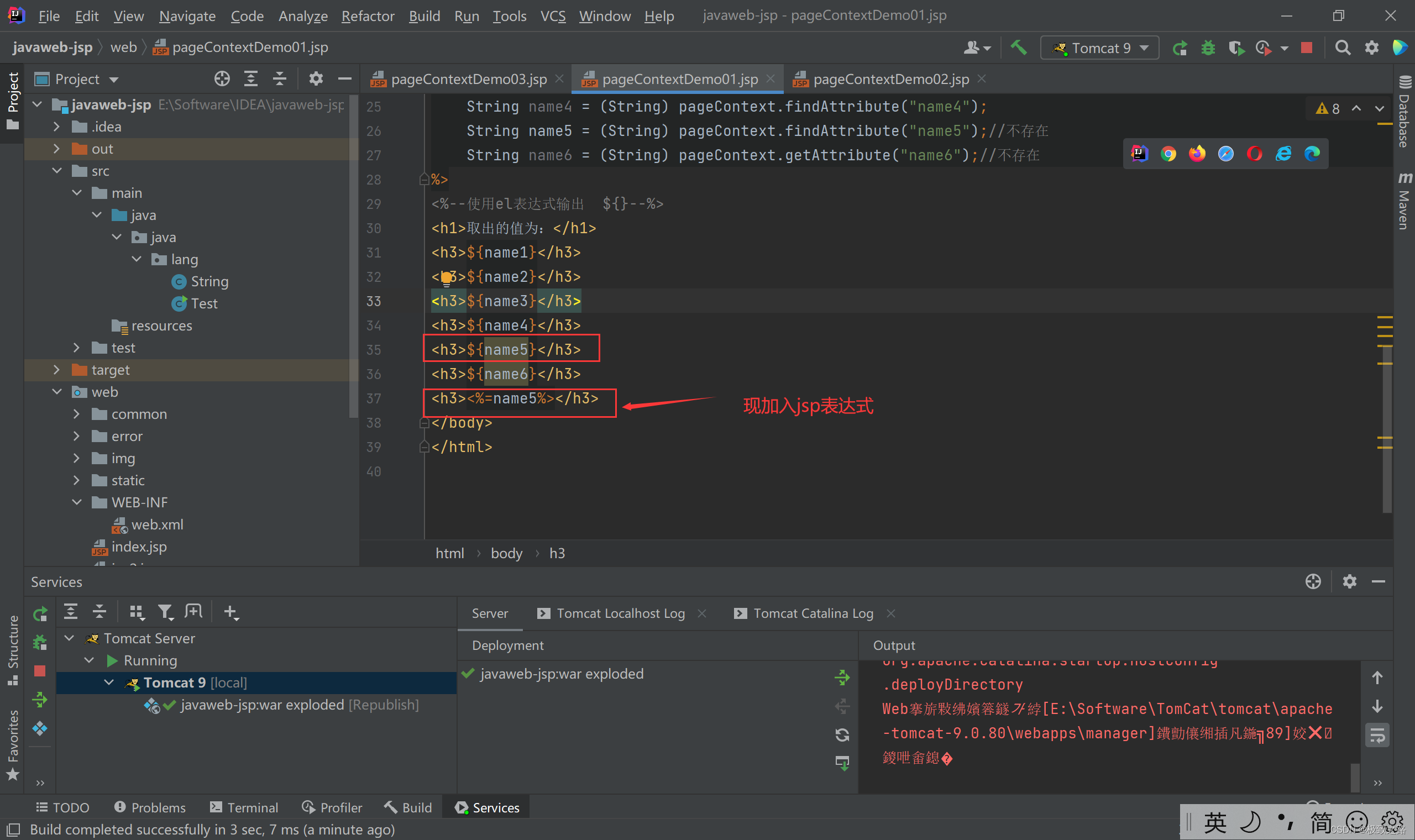
在另一个页面中去取:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>02</title>
</head>
<body>
<%
String name1 = (String) pageContext.findAttribute("name1");
String name2 = (String) pageContext.findAttribute("name2");
String name3 = (String) pageContext.findAttribute("name3");
String name4 = (String) pageContext.findAttribute("name4");
String name5 = (String) pageContext.findAttribute("name5");//不存在
String name6 = (String) pageContext.getAttribute("name6");//不存在
%>
<%--使用el表达式输出 ${}--%>
<h1>取出的值为:</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
<h3>${name5}</h3>
<h3>${name6}</h3>
<h3><%=name5%></h3>
</body>
</html>

发现1和2没有取到。
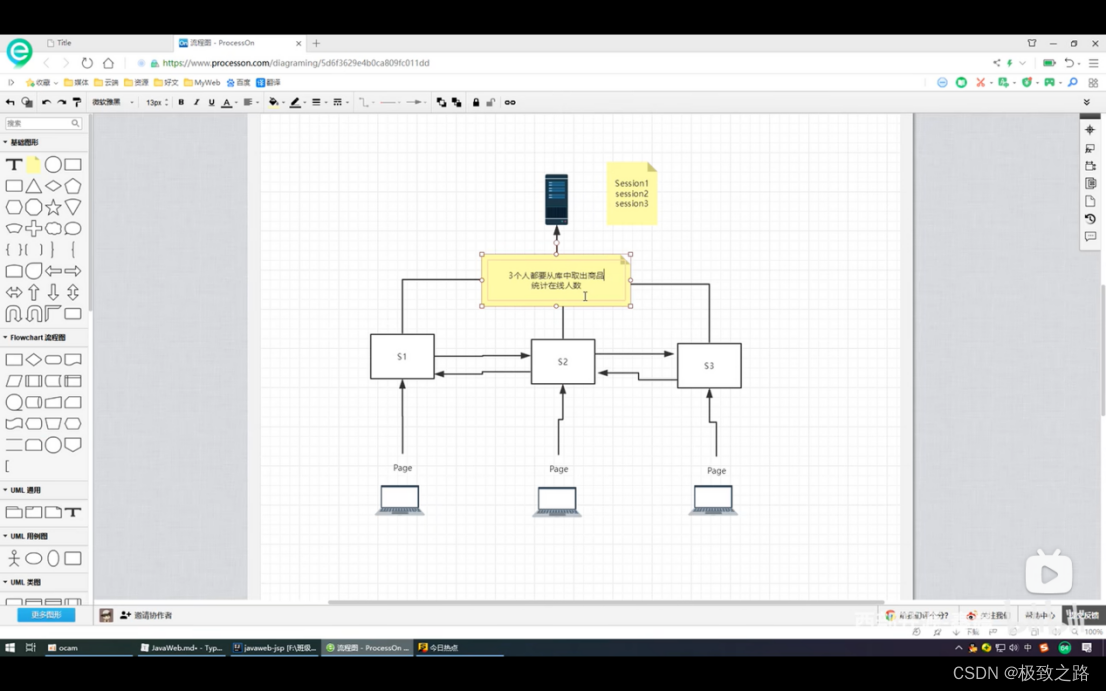
(3)四个作用域的应用
 每个用户在各自的session中存的东西在这三个请求中随便拿。
每个用户在各自的session中存的东西在这三个请求中随便拿。
如果3个用户都要取东西,由于session是为一个用户服务的,放在session里面肯定不行。
统计在线人数也需要在最外层application去拿。

四.补充
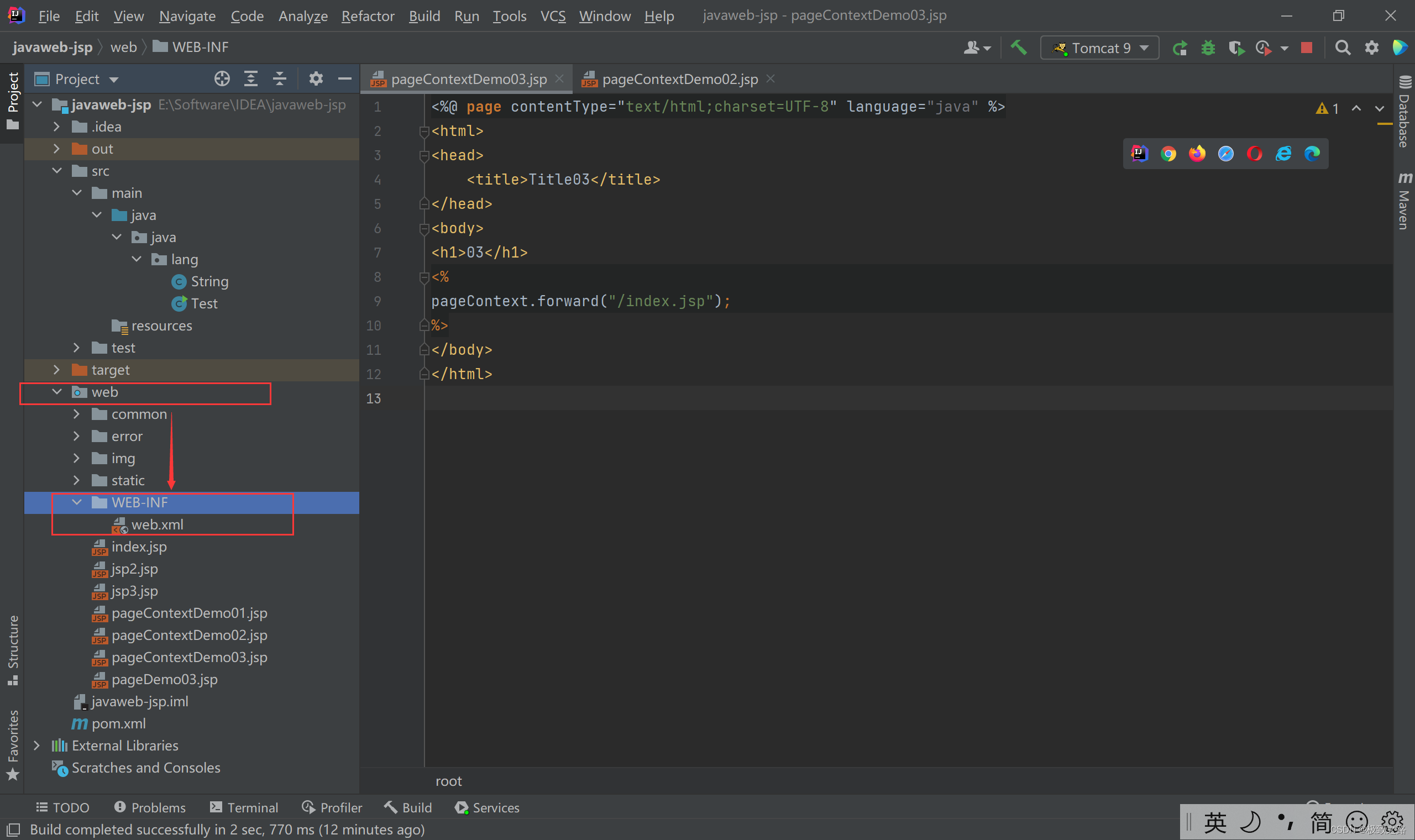
1. WEB-INF文件夹
WEB-INF里面也不建议去放东西。从客户端无法直接访问WEB-INF文件夹下面的所有东西。
因为WEB-INF文件夹下面的东西对用户不可见。一般一些机密或者重要的文件才放到该文件夹下面。

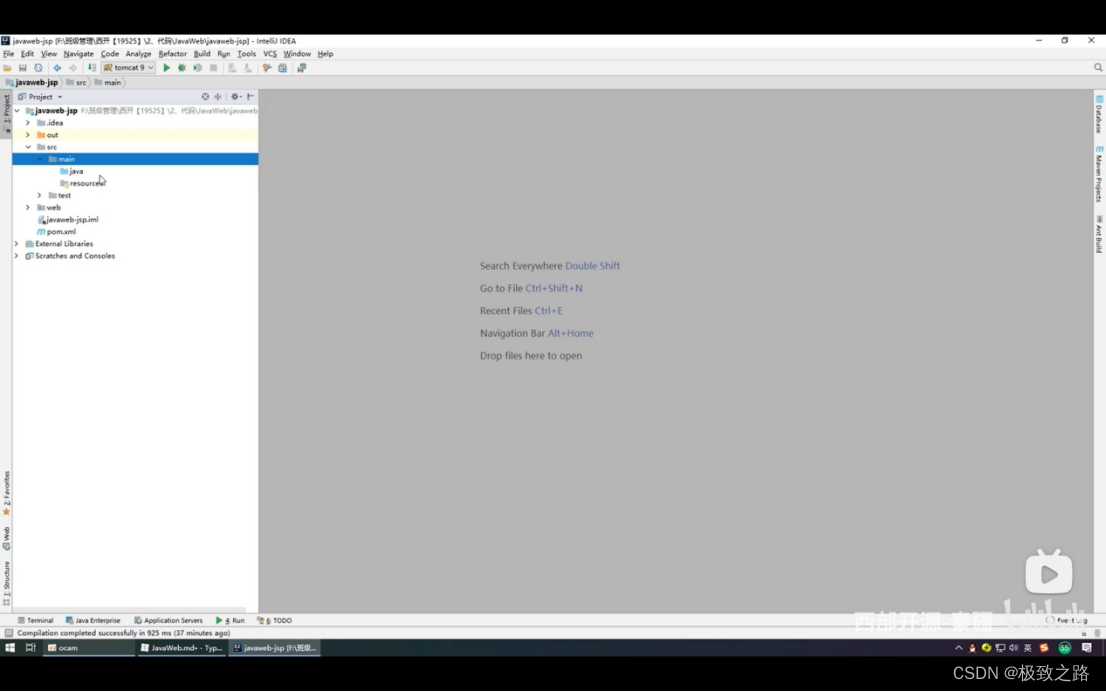
2.main文件夹

正常的main中就这两个文件夹。不要再建其他文件夹了。
Resource中的文件是给java去读的。
整个web里面的资源都放在web文件夹里面。
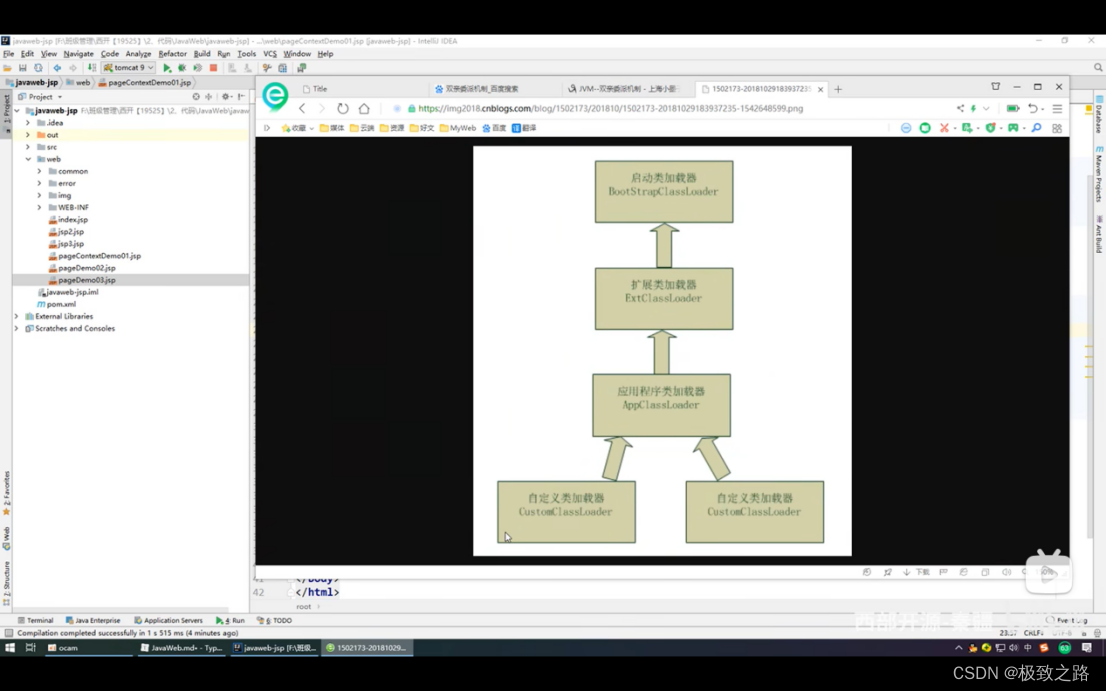
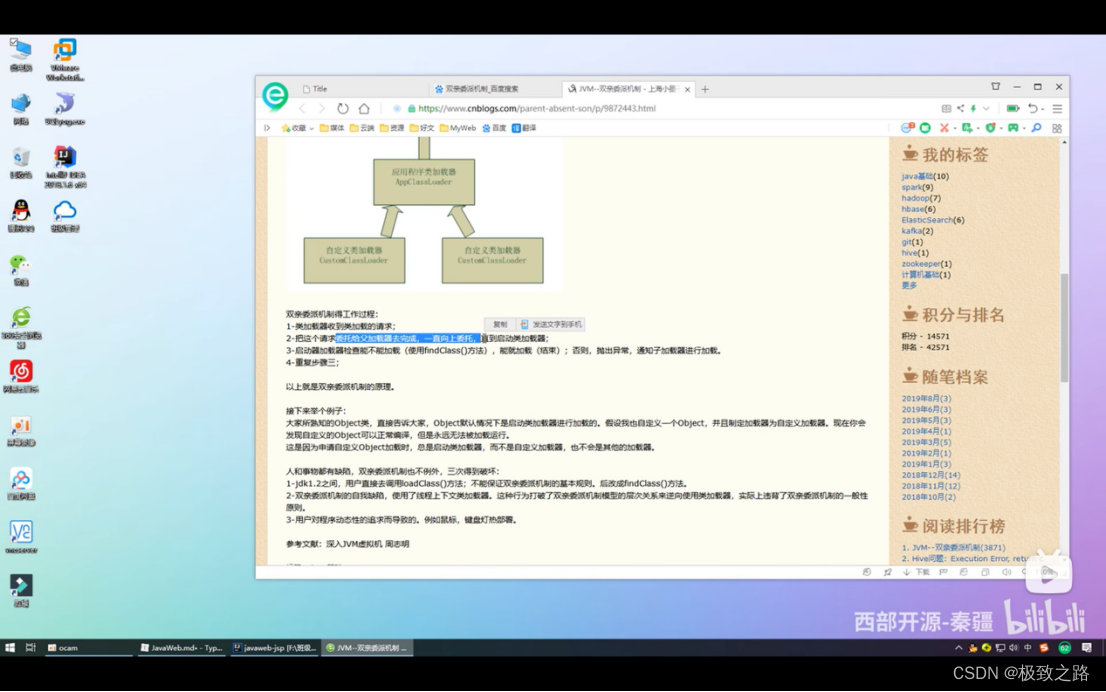
3.双亲委派机制

启动类加载器就是根加载器。
如果在根的加载包中没有找到,就会去ext文件夹下去找。
这个过程就叫双亲委派。
即一直向上委托父加载器,直至根加载器。


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!