Qt6.5类库详解:QComboBox
1. QComboBox介绍
QComboBox是一个下拉列表框组件类,它提供了一个下拉列表供用户选择,也可以直接当作一个QLineEdit用作输入。
QComboBox除了显示可见下拉列表外,每个项(item,或称列表项)还可以关联一个QVariant类型的变量,用于存储一些不可见数据。此外,QComboBox提供了以占用最小屏幕空间的方式向用户显示选项列表的方法,它可以选择可编辑,允许用户修改列表中的每个项目,但不会影响到预先设置的项目。
-
QComboBox的主要功能和特点:
- 可编辑性:用户可以手动输入文本,不仅可以从下拉列表中选择,还可以直接输入符合要求的文本。
- 多选项:下拉列表可以包含多个选项,用户可以从中选择一个或多个选项。
- 信号与槽机制:QComboBox可以发出信号来响应用户的选择或编辑操作,通过连接相应的槽函数,可以在用户选择某个选项或编辑文本时执行自定义的逻辑。
- 样式定制:可以根据需求自定义QComboBox的外观样式,包括下拉按钮的图标、颜色、边框等。
- 关联变量:每个QComboBox项(item,或称列表项)可以关联一个QVariant类型的变量,用于存储一些不可见数据。
-
如何使用QComboBox:
头文件:#include <QComboBox>
cmake:find_package(Qt6 REQUIRED COMPONENTS Widgets)
? ? ? ? ? ? ? target_link_libraries(mytarget PRIVATE Qt6::Widgets)
qmake:QT += widgets
继承于:QWidget
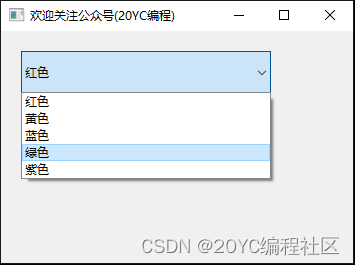
2. QComboBox默认风格显示例子
#include <QComboBox>
m_pComboBox = new QComboBox(this);
m_pComboBox->setGeometry(20, 20, 250, 42);
m_pComboBox->addItem("红色");
m_pComboBox->addItem("黄色");
m_pComboBox->addItem("蓝色");
m_pComboBox->addItem("绿色");
m_pComboBox->addItem("紫色");
3. QComboBox主要信号
// 当编辑框文本改变时,发射该信号。
void editTextChanged(const QString &text)
// 当选定某一项时,发射该信号 。参数 index 是序号。
void activated(int index)
// 当选定某一项时,发射该信号 。参数 text 是文本。
void activated(const QString &text)
// 当鼠标移动某一项显示高亮时,发射该信号。参数 index 是序号。
void highlighted(int index)
// 当鼠标移动某一项显示高亮时,发射该信号。参数 text 是文本。
void highlighted(const QString &text)
// 当前选择序号改变时,发射该信号 。参数 index 是序号。
void currentIndexChanged(int index)
// 当前选择序号改变时,发射该信号 。参数 text 是文本。
void currentIndexChanged(const QString &text)
// 当前文本改变时,发射该信号。
void currentTextChanged(const QString &text)4. QComboBox常用属性
-
maxVisibleItems下拉列表框最大显示项:
默认 10。
// 访问函数
int maxVisibleItems() const
void setMaxVisibleItems(int maxItems)
/**** 例子: ****/
m_pComboBox->setMaxVisibleItems(15);-
maxCount下拉列表框最大添加项:
默认 2147483647。
// 访问函数
void setMaxCount(int max)
int maxCount() const
/**** 例子: ****/
m_pComboBox->setMaxCount(100);-
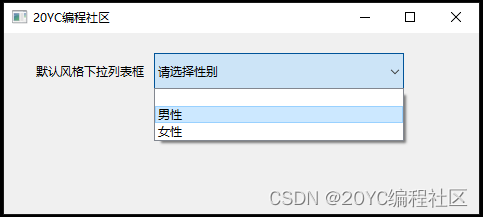
placeholderText占位符文本:
placeholderText占位符文本用于下拉列表框没有选择某一项时,默认提示用户的文本。
// 访问函数
void setPlaceholderText(const QString &placeholderText)
QString placeholderText() const
/**** 例子: ****/
m_pComboBox = new QComboBox(this);
m_pComboBox->setPlaceholderText("请选择性别");
m_pComboBox->addItem("");
m_pComboBox->addItem("男性");
m_pComboBox->addItem("女性");
-
duplicatesEnabled是否允许重复项:
true:表示当isEditable为true启用编辑功能,用户输入文本回车时,是否允许添加重复项。
false:不允许添加重复项。(默认)
// 访问函数
bool duplicatesEnabled() const
void setDuplicatesEnabled(bool enable)
/**** 例子:支持添加重复项 ****/
m_pComboBox->setDuplicatesEnabled(true);-
insertPolicy插入文本策略:
insertPolicy用于决定当isEditable为true启用编辑功能时,回车后是否新增内容项,和将内容项插入到下拉列表框的位置。
isEditable==true 有效,默认是QComboBox::InsertAtBottom添加到最后。
QComboBox::InsertPolicy宏定义如下:
QComboBox::NoInsert 0 不新增内容项。
QComboBox::InsertAtTop 1 新增内容项到第一行。
QComboBox::InsertAtCurrent 2 替换当前选择行内容。
QComboBox::InsertAtBottom 3 新增内容项到最后一行。(默认)
QComboBox::InsertAfterCurrent 4 新增内容项到当前行后面。
QComboBox::InsertBeforeCurrent 5 新增内容项到当前行前面。
QComboBox::InsertAlphabetically 6 按照字符的排序新增内容项。
// 访问函数
QComboBox::InsertPolicy insertPolicy() const
void setInsertPolicy(QComboBox::InsertPolicy policy)-
isEditable是否启用编辑功能:
false:禁用编辑功能,编辑框不能输入内容,只能下拉选择。(默认)
true:启用编辑功能,编辑框可以输入内容,输入回车会根据insertPolicy属性决定,是否新增内容项,和将内容项插入到什么位置。
// 访问函数
bool isEditable() const
void setEditable(bool editable)
/**** 例子 ****/
m_pComboBox->setEditable(true);
-
lineEdit行文本编辑框控件:
isEditable==true 有效;当启用编辑功能时,lineEdit 返回一个默认QLineEdit控件。
可以直接访问QLineEdit控件属性和方法,也可以编写继承于QLineEdit类的自定义控件,实现特定功能。
// 访问函数
void setLineEdit(QLineEdit *edit)
QLineEdit *lineEdit() const
// 清空文本编辑框内容,isEditable为true启用编辑功能时有效。
void clearEditText()
// 设置文本编辑框内容,isEditable为true启用编辑功能时有效。
void setEditText(const QString &text)-
validator输入限制验证器:
可以利用validator输入限制验证器,实现类似限制输入整数,浮点数,或者某些特定的字符。详细内容可以参考 《Qt6.5类库详解:QLineEdit》文章。
isEditable==true 启用编辑功能时有效。
// 访问函数
void setValidator(const QValidator *v)
const QValidator *validator() const5. 下拉列表项数据管理
-
添加项到列表框结尾:
下拉列表框支持添加文本、图像、文本加图像项。
// 访问函数
void addItem(const QString &text, const QVariant &userData = QVariant())
void addItem(const QIcon &icon, const QString &text, const QVariant &userData = QVariant())
void addItems(const QStringList &texts)-
添加项到列表框指定位置:
// 访问函数
void insertItem(int index, const QString &text, const QVariant &userData = QVariant())
void insertItem(int index, const QIcon &icon, const QString &text, const QVariant &userData = QVariant())
void insertItems(int index, const QStringList &texts)
// 插入一个分隔条到 index 位置。
void insertSeparator(int index)-
当前项数据管理:
// 返回当前选择行序号。-1表示当前没有选择行。
int currentIndex() const
// 设置当前选择行序号。
void setCurrentIndex(int index)
// 返回当前选择行文本。
QString currentText() const
// 设置当前文本;isEditable为true时,更新文本框内容;isEditable为false时,需要匹配下拉框列表文本内容,匹配成功才更新文本框内容和currentIndex。
void setCurrentText(const QString &text)
// 返回当前选择行用户自定义数据,
QVariant currentData(int role = Qt::UserRole) const
/**** 例子: ****/
m_pComboBox->insertItem(0, "白色", 100);
m_pComboBox->setCurrentIndex(0);
m_pComboBox->currentIndex(); // 返回 0
m_pComboBox->currentText(); // 返回 "白色"
m_pComboBox->currentData().toInt(); // 返回 100-
指定项数据管理:
// 删除第 index 项。
void removeItem(int index)
// 返回第 index 项的文本。
QString itemText(int index) const
// 返回第 index 项的图标。
QIcon itemIcon(int index) const
// 返回第 index 项的用户自定义数据。
QVariant itemData(int index, int role = Qt::UserRole) const
/**** 例子: ****/
m_pComboBox->insertItem(0, "白色", 100);
m_pComboBox->itemText(0); // 返回 "白色"
m_pComboBox->itemData(0).toInt(); // 返回 100-
更新指定项数据:
// 访问函数
void setItemText(int index, const QString &text)
void setItemIcon(int index, const QIcon &icon)
void setItemData(int index, const QVariant &userData, int role = Qt::UserRole)-
查找项:
// 通过下拉列表框文本查找项。
int findText(const QString &text, Qt::MatchFlags flags = static_cast<Qt::MatchFlags>(Qt::MatchExactly|Qt::MatchCaseSensitive)) const
// 通过下拉列表框用户自定义数据查找项。
int findData(const QVariant &data, int role = Qt::UserRole, Qt::MatchFlags flags = static_cast<Qt::MatchFlags>(Qt::MatchExactly|Qt::MatchCaseSensitive)) const
/**** 例子: ****/
#include <QComboBox>
QComboBox * p_combo_box = new QComboBox(this);
p_combo_box->addItem("red", 100);
p_combo_box->addItem("green", 200);
p_combo_box->addItem("blue", 300);
p_combo_box->addItem("yellow", 400);
p_combo_box->findText("blue"); // 返回 2。
p_combo_box->findData(200); // 返回 1。
p_combo_box->findData(500); // 返回 -1。-
其他常用函数:
// 返回列表框数量。
int count() const
// 清空下拉列表框所有项。
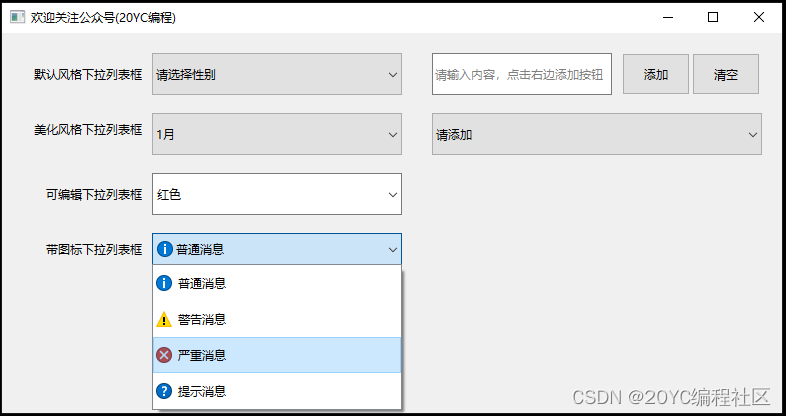
void clear()6. QComboBox完整示例
-
示例执行效果:

-
.h 头文件源码:
#ifndef COMBO_BOX_MAIN_WINDOW_H
#define COMBO_BOX_MAIN_WINDOW_H
#include <QMainWindow>
#include <QComboBox>
#include <QLineEdit>
class combo_box_main_window : public QMainWindow
{
Q_OBJECT
public:
combo_box_main_window(QWidget *parent = nullptr);
~combo_box_main_window();
private slots:
void slotCurrentTextChanged(const QString &text);
void slotPushButtonClickedAddItem(bool checked = false);
void slotPushButtonClickedClearItems(bool checked = false);
private:
QComboBox * m_pComboBox1{nullptr};
QComboBox * m_pComboBox2{nullptr};
QComboBox * m_pComboBox3{nullptr};
QComboBox * m_pComboBox4{nullptr};
QComboBox * m_pComboBox5{nullptr};
QLineEdit * m_pLineEditAdd{nullptr};
};
#endif // COMBO_BOX_MAIN_WINDOW_H
-
.cpp 源文件源码:
#include "combo_box_main_window.h"
#include <QListView>
#include <QLabel>
#include <QApplication>
#include <QStyle>
#include <QMessageBox>
#include <QLineEdit>
#include <QPushButton>
combo_box_main_window::combo_box_main_window(QWidget *parent)
: QMainWindow(parent)#include "combo_box_main_window.h"
#include <QListView>
#include <QLabel>
#include <QApplication>
#include <QStyle>
#include <QMessageBox>
#include <QLineEdit>
#include <QPushButton>
combo_box_main_window::combo_box_main_window(QWidget *parent)
: QMainWindow(parent)
{
this->setWindowTitle("欢迎关注公众号(20YC编程)");
this->setWindowFlags(Qt::CustomizeWindowHint|Qt::WindowMinMaxButtonsHint|Qt::WindowCloseButtonHint);
this->resize(780, 380);
QLabel * p_label1 = new QLabel("默认风格下拉列表框", this);
p_label1->setGeometry(20, 20, 120, 42);
p_label1->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 默认风格下拉表框
m_pComboBox1 = new QComboBox(this);
m_pComboBox1->setPlaceholderText("请选择性别");
m_pComboBox1->setGeometry(150, 20, 250, 42);
m_pComboBox1->addItem("");
m_pComboBox1->addItem("男性", 101);
m_pComboBox1->addItem("女性", 102);
QLabel * p_label2 = new QLabel("美化风格下拉列表框", this);
p_label2->setGeometry(20, 80, 120, 32);
p_label2->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 美化风格下拉列表框
m_pComboBox2 = new QComboBox(this);
m_pComboBox2->setGeometry(150, 80, 250, 42);
m_pComboBox2->setView(new QListView());
m_pComboBox2->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox2->setMaxVisibleItems(12);
for (int i=1; i<=12; ++i)
{
m_pComboBox2->addItem(QString("%0月").arg(i), 200+i);
}
QLabel * p_label3 = new QLabel("可编辑下拉列表框", this);
p_label3->setGeometry(20, 140, 120, 42);
p_label3->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 可编辑下拉列表框
m_pComboBox3 = new QComboBox(this);
m_pComboBox3->setGeometry(150, 140, 250, 42);
m_pComboBox3->setEditable(true);
m_pComboBox3->setDuplicatesEnabled(true);
m_pComboBox3->setView(new QListView());
m_pComboBox3->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox3->addItem("红色", 301);
m_pComboBox3->addItem("黄色", 302);
m_pComboBox3->addItem("蓝色", 303);
m_pComboBox3->addItem("绿色", 304);
m_pComboBox3->addItem("紫色", 305);
QLabel * p_label4 = new QLabel("带图标下拉列表框", this);
p_label4->setGeometry(20, 200, 120, 32);
p_label4->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 带图标下拉列表框
m_pComboBox4 = new QComboBox(this);
m_pComboBox4->setGeometry(150, 200, 250, 32);
m_pComboBox4->setView(new QListView());
m_pComboBox4->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxInformation)), "普通消息", 401);
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxWarning)), "警告消息", 401);
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxCritical)), "严重消息", 401);
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxQuestion)), "提示消息", 401);
// 添加文本框和添加按钮
m_pLineEditAdd = new QLineEdit(this);
m_pLineEditAdd->setGeometry(430, 20, 180, 42);
m_pLineEditAdd->setPlaceholderText("请输入内容,点击右边添加按钮");
QPushButton * p_push_button1 = new QPushButton("添加", this);
p_push_button1->setGeometry(620, 20, 68, 42);
QPushButton * p_push_button2 = new QPushButton("清空", this);
p_push_button2->setGeometry(690, 20, 68, 42);
m_pComboBox5 = new QComboBox(this);
m_pComboBox5->setView(new QListView());
m_pComboBox5->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox5->setPlaceholderText("请添加");
m_pComboBox5->addItem("默认数据");
m_pComboBox5->setGeometry(430, 80, 330, 42);
connect(m_pComboBox1, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(m_pComboBox2, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(m_pComboBox3, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(m_pComboBox4, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(p_push_button1, &QPushButton::clicked, this, &combo_box_main_window::slotPushButtonClickedAddItem);
connect(p_push_button2, &QPushButton::clicked, this, &combo_box_main_window::slotPushButtonClickedClearItems);
}
combo_box_main_window::~combo_box_main_window()
{
}
void combo_box_main_window::slotCurrentTextChanged(const QString &text)
{
QComboBox * p_combo_box = (QComboBox*)sender();
const int i_user_data = (nullptr != p_combo_box) ? p_combo_box->currentData().toInt() : -1;
QString qstr_tip = QString("你当前选择的是:%0;用户自定义数据:%1").arg(text).arg(i_user_data);
QMessageBox::information(this, "20YC编程", qstr_tip);
}
void combo_box_main_window::slotPushButtonClickedAddItem(bool checked)
{
const auto qstr_text = m_pLineEditAdd->text();
if (qstr_text.isEmpty())
{
QMessageBox::information(this, "20YC编程", "添加项不能为空,请输入!");
m_pLineEditAdd->setFocus();
return;
}
m_pComboBox5->insertItem(0, qstr_text);
m_pComboBox5->setCurrentIndex(0);
}
void combo_box_main_window::slotPushButtonClickedClearItems(bool checked)
{
m_pComboBox5->clear();
}
{
this->setWindowTitle("欢迎关注公众号(20YC编程)");
this->setWindowFlags(Qt::CustomizeWindowHint|Qt::WindowMinMaxButtonsHint|Qt::WindowCloseButtonHint);
this->resize(780, 380);
QLabel * p_label1 = new QLabel("默认风格下拉列表框", this);
p_label1->setGeometry(20, 20, 120, 42);
p_label1->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 默认风格下拉表框
m_pComboBox1 = new QComboBox(this);
m_pComboBox1->setPlaceholderText("请选择性别");
m_pComboBox1->setGeometry(150, 20, 250, 42);
m_pComboBox1->addItem("");
m_pComboBox1->addItem("男性", 101);
m_pComboBox1->addItem("女性", 102);
QLabel * p_label2 = new QLabel("美化风格下拉列表框", this);
p_label2->setGeometry(20, 80, 120, 32);
p_label2->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 美化风格下拉列表框
m_pComboBox2 = new QComboBox(this);
m_pComboBox2->setGeometry(150, 80, 250, 42);
m_pComboBox2->setView(new QListView());
m_pComboBox2->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox2->setMaxVisibleItems(12);
for (int i=1; i<=12; ++i)
{
m_pComboBox2->addItem(QString("%0月").arg(i), 200+i);
}
QLabel * p_label3 = new QLabel("可编辑下拉列表框", this);
p_label3->setGeometry(20, 140, 120, 42);
p_label3->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 可编辑下拉列表框
m_pComboBox3 = new QComboBox(this);
m_pComboBox3->setGeometry(150, 140, 250, 42);
m_pComboBox3->setEditable(true);
m_pComboBox3->setDuplicatesEnabled(true);
m_pComboBox3->setView(new QListView());
m_pComboBox3->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox3->addItem("红色", 301);
m_pComboBox3->addItem("黄色", 302);
m_pComboBox3->addItem("黄色", 303);
m_pComboBox3->addItem("蓝色", 304);
m_pComboBox3->addItem("绿色", 305);
m_pComboBox3->addItem("紫色", 306);
QLabel * p_label4 = new QLabel("带图标下拉列表框", this);
p_label4->setGeometry(20, 200, 120, 32);
p_label4->setAlignment(Qt::AlignRight|Qt::AlignVCenter);
// 带图标下拉列表框
m_pComboBox4 = new QComboBox(this);
m_pComboBox4->setGeometry(150, 200, 250, 32);
m_pComboBox4->setView(new QListView());
m_pComboBox4->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxInformation)), "普通消息", 401);
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxWarning)), "警告消息", 401);
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxCritical)), "严重消息", 401);
m_pComboBox4->addItem(QIcon(QApplication::style()->standardIcon(QStyle::SP_MessageBoxQuestion)), "提示消息", 401);
// 添加文本框和添加按钮
m_pLineEditAdd = new QLineEdit(this);
m_pLineEditAdd->setGeometry(430, 20, 180, 42);
m_pLineEditAdd->setPlaceholderText("请输入内容,点击右边添加按钮");
QPushButton * p_push_button1 = new QPushButton("添加", this);
p_push_button1->setGeometry(620, 20, 68, 42);
QPushButton * p_push_button2 = new QPushButton("清空", this);
p_push_button2->setGeometry(690, 20, 68, 42);
m_pComboBox5 = new QComboBox(this);
m_pComboBox5->setView(new QListView());
m_pComboBox5->setStyleSheet("QComboBox QAbstractItemView::item{min-height: 36px; min-width:60px; }");
m_pComboBox5->setPlaceholderText("请添加");
m_pComboBox5->addItem("默认数据");
m_pComboBox5->setGeometry(430, 80, 330, 42);
connect(m_pComboBox1, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(m_pComboBox2, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(m_pComboBox3, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(m_pComboBox4, &QComboBox::currentTextChanged, this, &combo_box_main_window::slotCurrentTextChanged);
connect(p_push_button1, &QPushButton::clicked, this, &combo_box_main_window::slotPushButtonClickedAddItem);
connect(p_push_button2, &QPushButton::clicked, this, &combo_box_main_window::slotPushButtonClickedClearItems);
}
combo_box_main_window::~combo_box_main_window()
{
}
void combo_box_main_window::slotCurrentTextChanged(const QString &text)
{
QComboBox * p_combo_box = (QComboBox*)sender();
const int i_user_data = (nullptr != p_combo_box) ? p_combo_box->currentData().toInt() : -1;
QString qstr_tip = QString("你当前选择的是:%0;用户自定义数据:%1").arg(text).arg(i_user_data);
QMessageBox::information(this, "20YC编程", qstr_tip);
}
void combo_box_main_window::slotPushButtonClickedAddItem(bool checked)
{
const auto qstr_text = m_pLineEditAdd->text();
if (qstr_text.isEmpty())
{
QMessageBox::information(this, "20YC编程", "添加项不能为空,请输入!");
m_pLineEditAdd->setFocus();
return;
}
m_pComboBox5->insertItem(0, qstr_text);
m_pComboBox5->setCurrentIndex(0);
}
void combo_box_main_window::slotPushButtonClickedClearItems(bool checked)
{
m_pComboBox5->clear();
}
-【End】-
哈喽,大家好!我是喜欢coding的小二,一枚“靓仔又不掉头发”的C++开发大头兵;欢迎围观公众号(20YC编程),定期会分享一些技术开发经验、行业资讯、业界动态等。期待您的关注,一起交流学习进步。

喜欢本文章,记得点赞、分享、关注哦~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!