QML —— Button按钮、FileDialog选择框示例(附完整源码)
2023-12-27 20:49:31
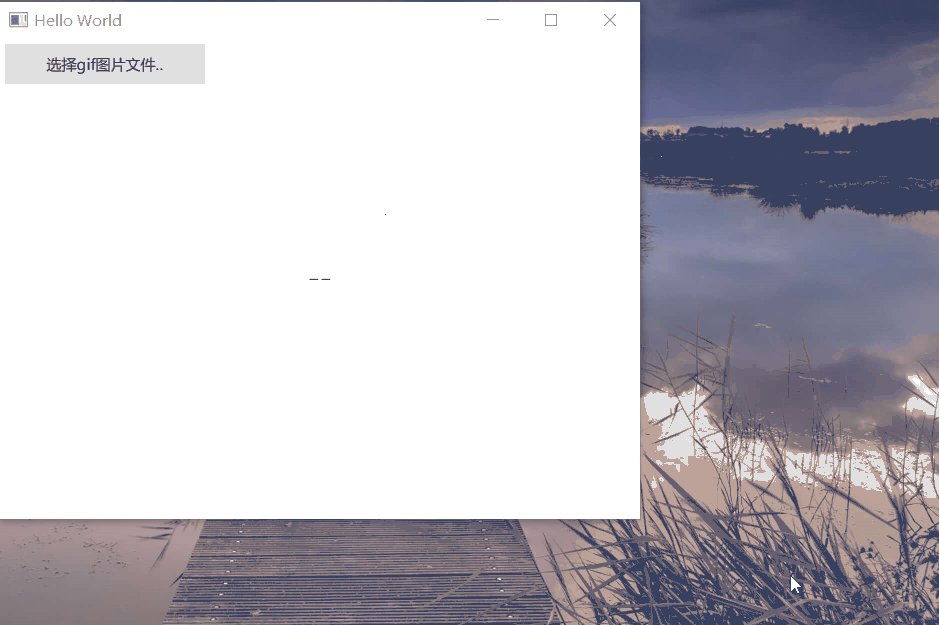
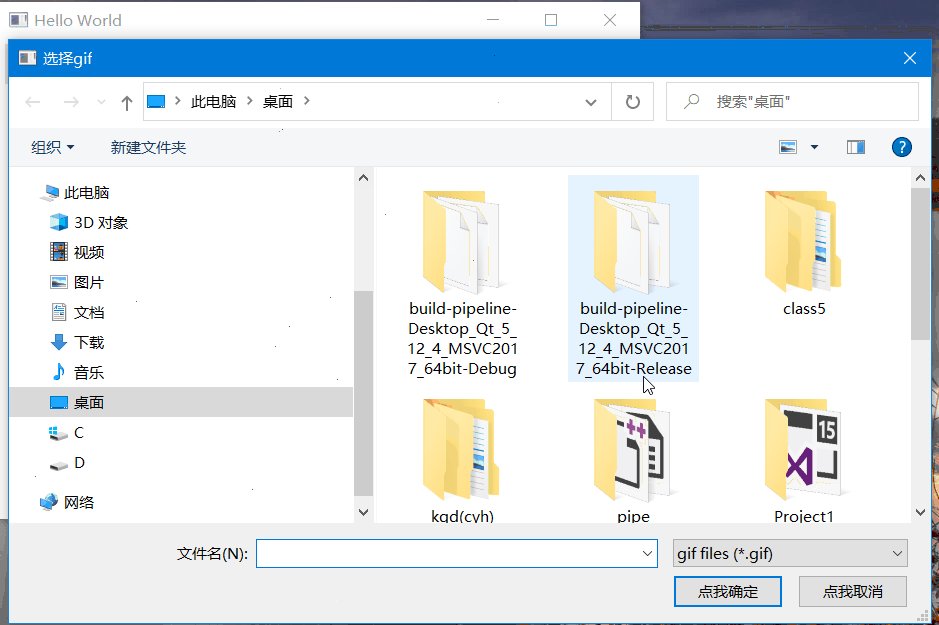
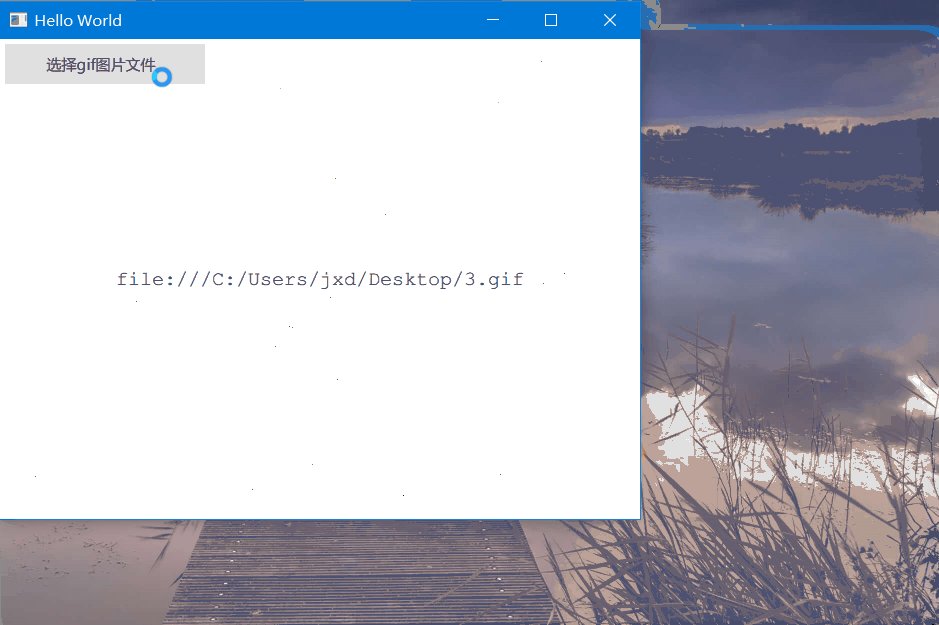
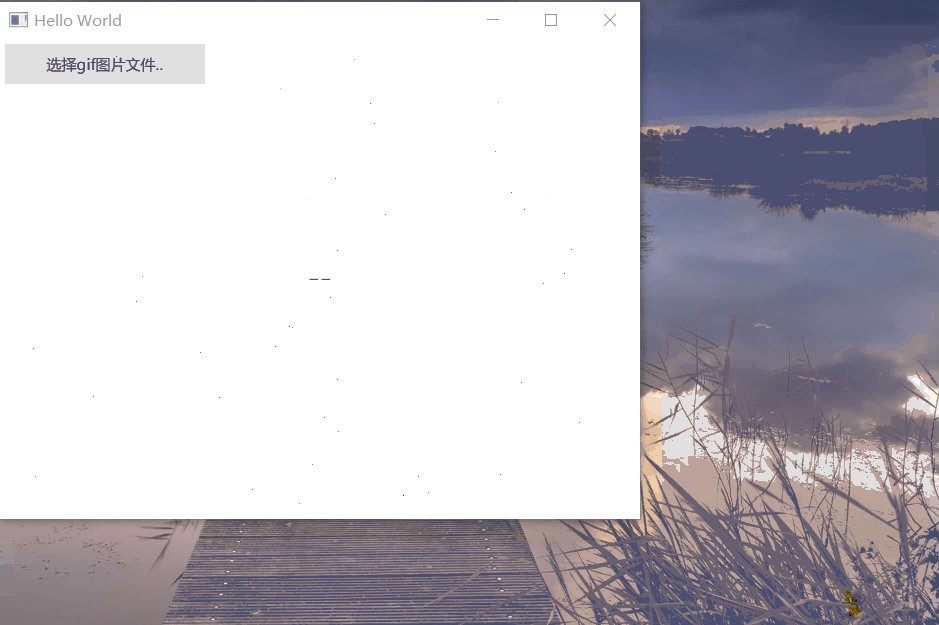
示例效果

?
相关对象
?????Button:按钮表示用户可以按下或点击的按钮控件。按钮通常用于执行操作或回答问题。典型的按钮有“确定”、“应用”、“取消”、“关闭”、“是”、“否”和“帮助”。按钮从AbstractButton继承其API。例如,您可以使用AbstractButton API设置文本、显示图标并对点击做出反应。
?????FileDialog:为本机平台文件对话框提供QML API。
?
源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
import Qt.labs.platform 1.1
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text
{
id: textID
text: qsTr("--")
anchors.centerIn: parent
font.pixelSize: 20
font.family: "Courier New"
}
Button
{
id: selectGifBtn
anchors.left: parent.left
anchors.leftMargin: 5
anchors.top: parent.top
anchors.topMargin: 5
width: 200
text: "选择gif图片文件.."
font.family: "微软雅黑"
onClicked:{userFileDialog.open()}
}
FileDialog
{
id: userFileDialog
title: "选择gif"
acceptLabel: "点我确定"
rejectLabel: "点我取消"
fileMode: FileDialog.OpenFile
nameFilters: ["gif files (*.gif)", "all files (*.*)"]
onAccepted:{textID.text = userFileDialog.file}
onRejected:{textID.text = "--"}
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135251119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!