Axure的动态面板的使用
2023-12-15 14:58:41
目录
1.什么是动态面板?
动态面板是Axure的高级交互元件,由不同的状态面板组成,是我们制作交互过程中运用频率最高的元件,很多交互效果需要依赖动态面板实现。
动态面板的状态面板就像是一个容器,可以在里面放置任何东西,自由发挥设计创意,甚至是为面板中的设计元素添加交互事件,这一切就好像是在一个新的画布当中进行页面设计。
?2.使用动态面板
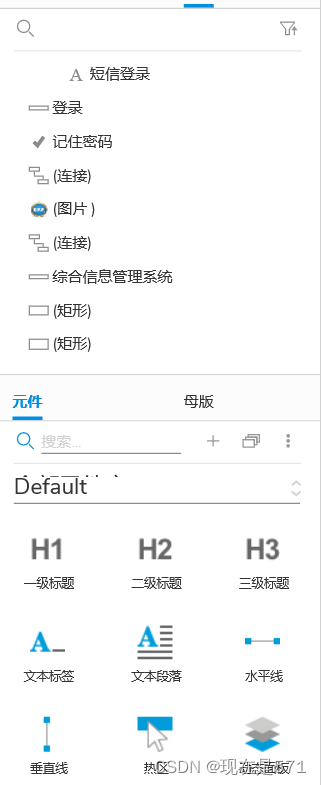
在元件库中找到动态面板
拉动动态面板,在动态面板中添加状态
列如:
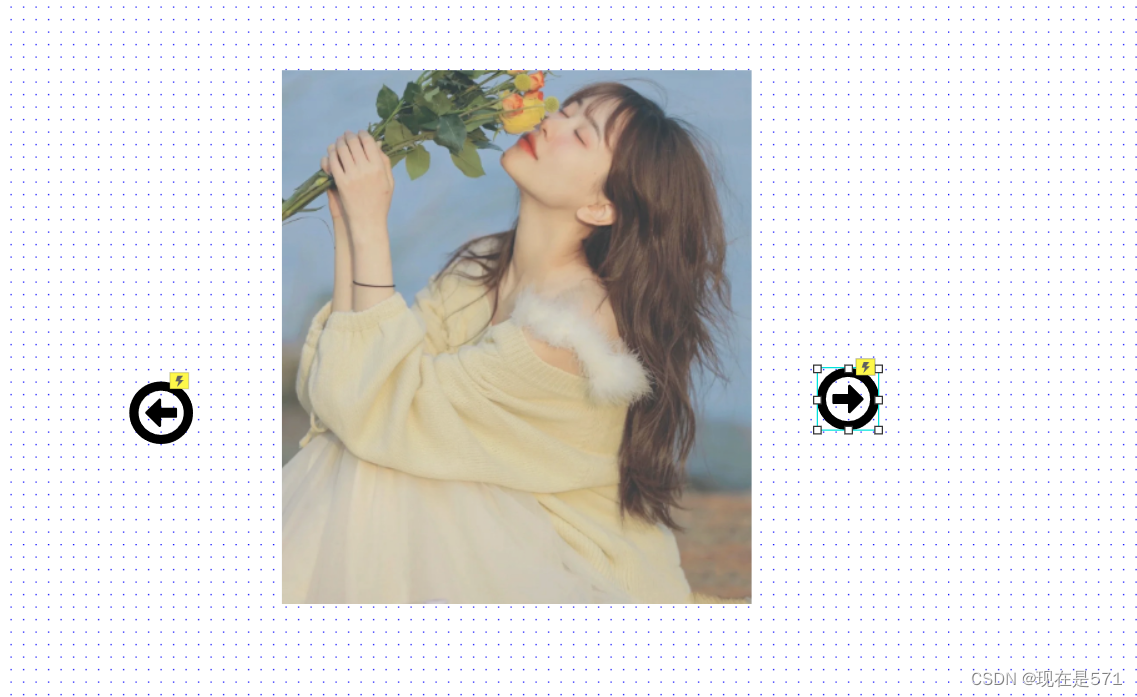
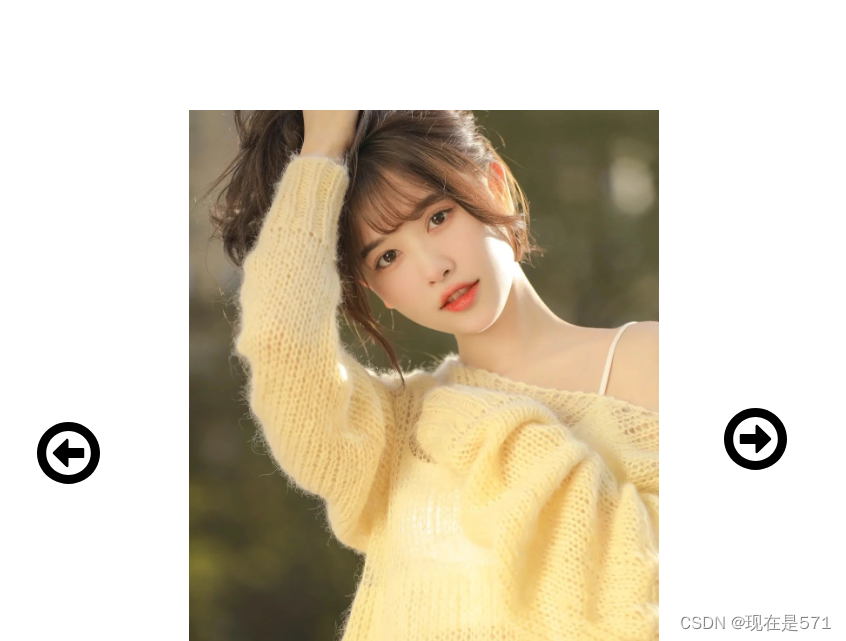
轮播图

这里我拉取了一个动态面板,将动态面板放入图片,复制转态,修改图片,轮播图就做好了
效果:

例如:
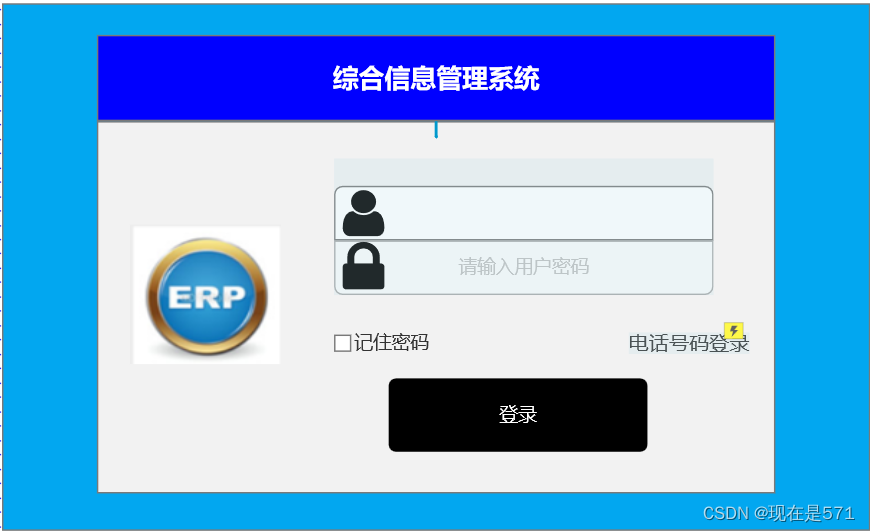
erp的登录系统

在这里我将要修改的地方放置动态面板
效果:
?
?当我点击电话号码登录时:

?erp侧边栏

效果:
在点击收缩时

文章来源:https://blog.csdn.net/weixin_72997875/article/details/135014746
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!