vue3学习 【2】vite起步和开发工具基本配置
2024-01-08 19:56:52
vite的简介
官方文档
刚起步学习,所以我们只需要按照官方文档的入门流程即可。推荐阅读一下官网的为什么使用vite
vite目前需要的node版本是18+,可以参考上一篇文章的安装nvm,用来进行多版本的node管理。
vite安装与使用
npm create vite@latest
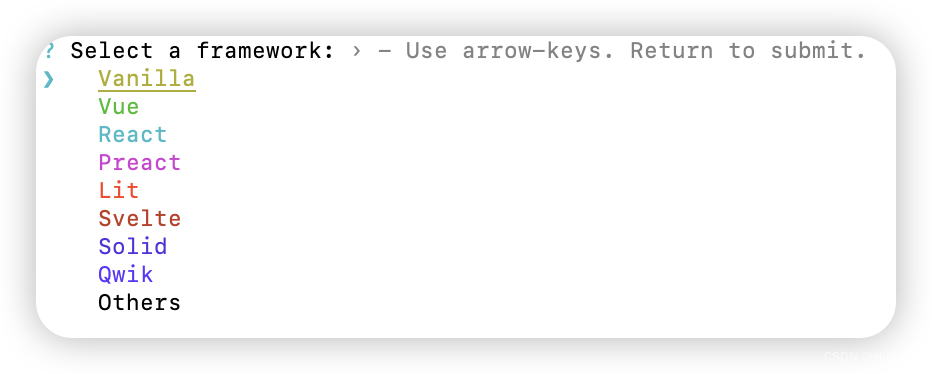
执行完成后,回车提示选择模板,这里选择vue然后回车:

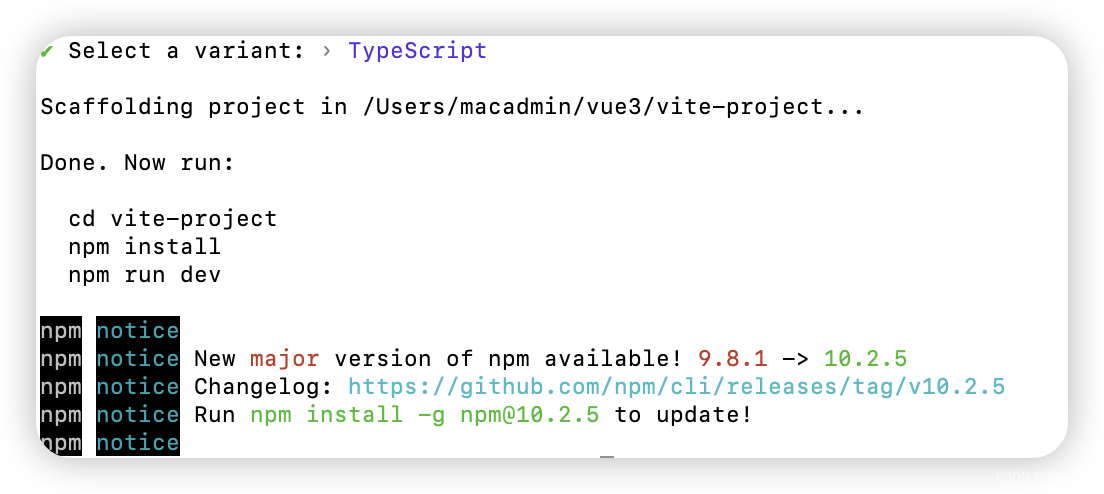
选择类型,推荐选择TypScript毕竟vue3一个特点就是对Ts的支持:

安装完成:(可能部分人会有额外步骤,按照选项执行即可)

cd vite-project
npm install
npm run dev
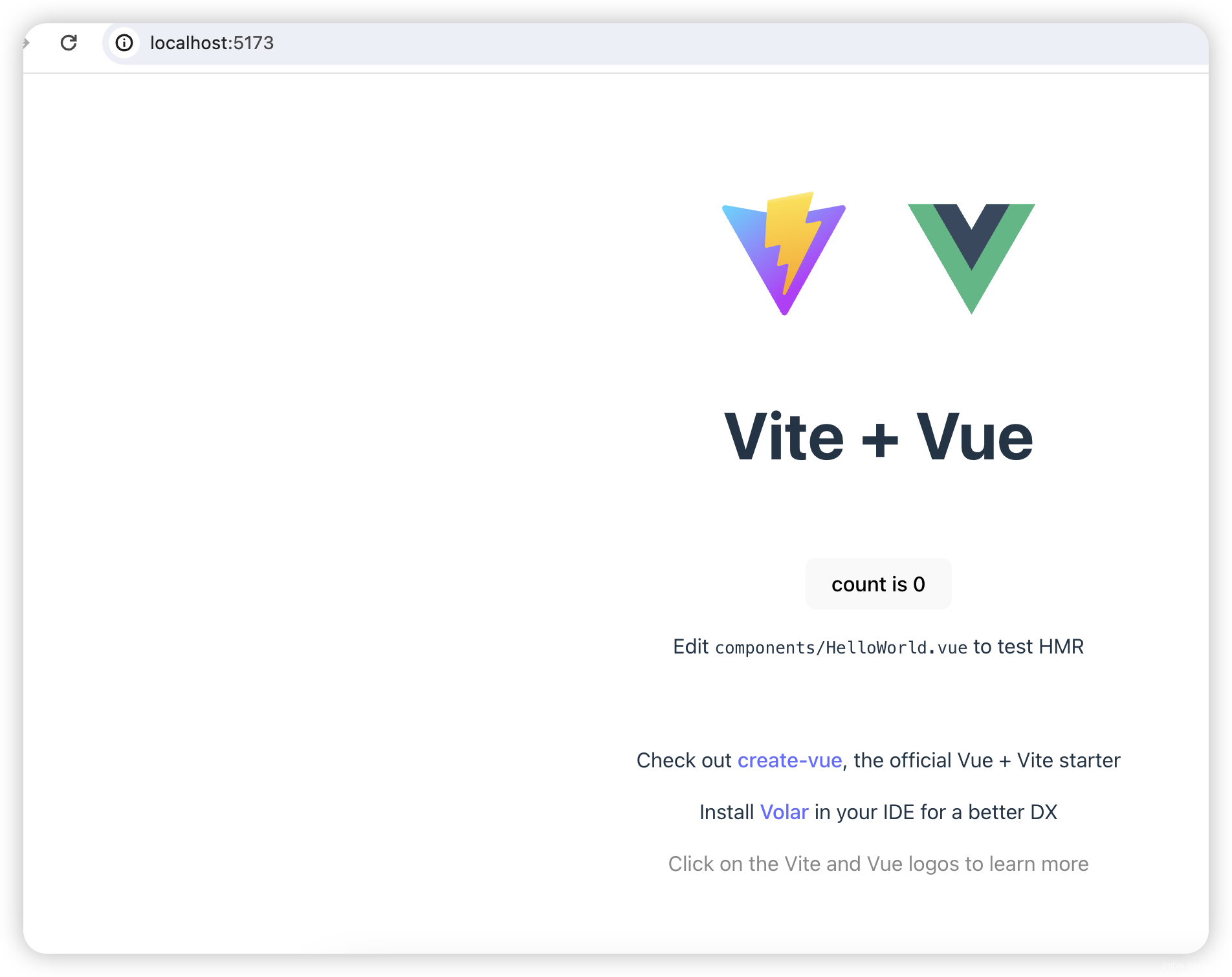
执行完上述命令 我们就启动了一个最基础的vue3项目;访问
http://localhost:5173
即可

vue模版介绍
vue官方推荐了很多模版,可以使用命令行执行,这样可以少一些回车操作,建议阅读官方文档
文章来源:https://blog.csdn.net/qq_23370345/article/details/135414477
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!