Django回顾 - 6 Ajax
2023-12-13 19:48:16
【1】Ajax
定义:
? ? ? ? 异步Javscript和XML
?
作用:
????????Javascript语言与服务器(django)进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)
?
同步交互和异步交互:
? ? ? ? 1、同步交互:js发送出请求---》直到请求回来---》页面不能操作,不能点击
? ? ? ? 2、异步交互:js发出请求---》等待请求回来的过程中--->页面可以随意继续操作
? ? ? ? 【1.1】Ajax使用
4 、使用:使用了jquery帮咱们封装的方法 ?ajax ,名字跟ajax相同 -------- $.ajax
?
5、真正的ajax原生,需要使用js操作,jq的ajax方法是对原生js的封装,方便咱们使用
?? ?-前后端混合项目中,我们通常使用jquery的ajax实现 js和后端异步交互
? ? ?? ?-jquery操作DOM
? ? ? ? -jquery发ajax请求
? ? -前后端分离项目中,我们会使用另一个第三方库(axios),实现 js和后端异步交互
? ? ?? ?-只想发送ajax请求---》只用来发ajax请求的库
? ? ? ? 【1.2】编码格式
- 默认编码格式
- urlencode
- 文件上传编码格式
- form-data
- json编码格式
- application/json
? ? ? ? 【1.3】Ajax上传文件
<input type='file' name='my_file' id="files">
<button id="id_btn">提交</button>
$('#id_btn').click(function(){
var formdata = new FormData()
formdata.append('files',$('#files')[0].files[0])
$.ajax({
url:'',
type:'post',
data:formdata,
contentType:false, //告诉jQuery不要去处理发送的数据
processData:false, // 告诉jQuery不要去设置Content-Type请求头
success:function(){
}
})
})
'''
Ajax上传文件格式的数据必须使用FormData函数,因为文件上传的编码格式为form-data
contentType设置为false
processData设置为false
'''? ? ? ? 【1.4】Ajax上传json格式的数据
$.ajax({
url: '/demo01/',
method: 'post',
contentType: 'application/json',
data: JSON.stringify({name: 'lqz', age: 19}), // 把对象转成字符串形式,json格式字符串
success: function (data) {
console.log(data)
}
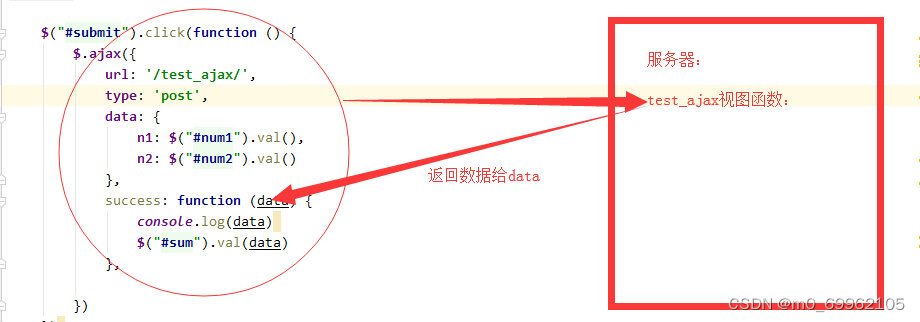
})? ? ? ? 【1.5】Ajax执行流程图

文章来源:https://blog.csdn.net/m0_69962105/article/details/134841396
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!