新建vue3项目(项目新建完成)
2023-12-26 21:19:14
vite 官网
https://cn.vitejs.dev/
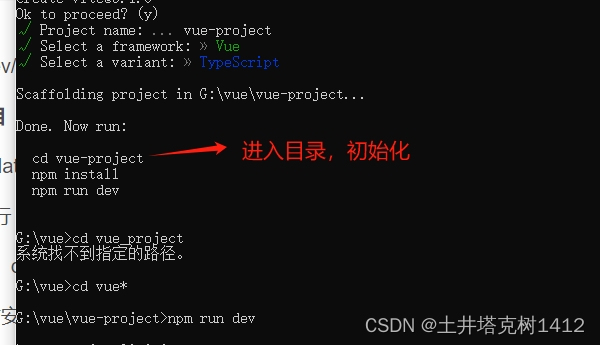
使用 vite 创建项目
npm create vite@latest
进入目录后 执行??npm install
运行程序 npm run ?dev
vscode? ?不要同时安装 vetur 和 volar
关于安装eslint
安装ESLINT? ? ? npm install eslint --save-dev
测试是否安装成功? ? ?npx eslint --version
自动生成配置文件
npm init ?@eslint/config
如果npm 没有安装上,可使用cnpm
-------------------------------------------------------------------------------------------------------------------------
vite添加Eslint?需要安装三个插件
1?
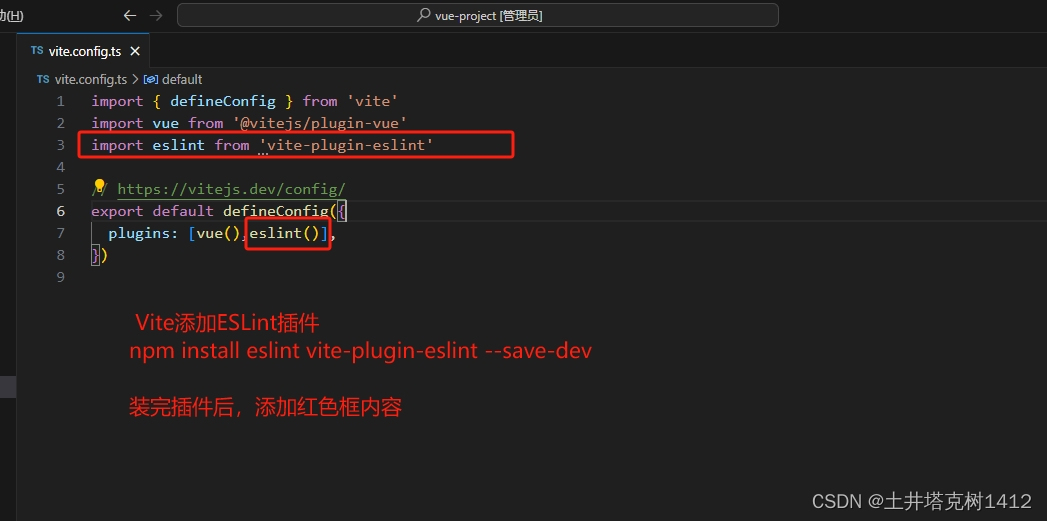
Vite添加ESLint插件
npm install eslint vite-plugin-eslint --save-dev
2
添加Vue 官方 的ESLint 插件
npm install --save-dev eslint-plugin-vue
3
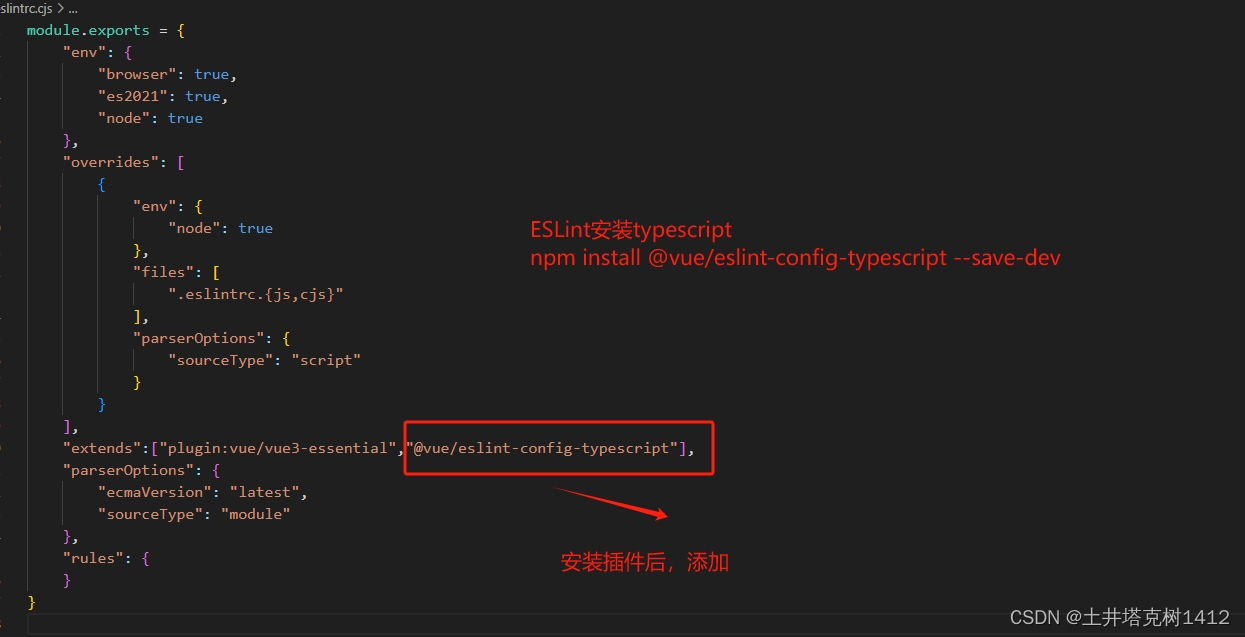
ESLint安装typescript
npm install @vue/eslint-config-typescript --save-dev
下图为新建项目?及安装插件过程









文章来源:https://blog.csdn.net/dallasnash/article/details/135187707
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!