uniapp原生插件之安卓虹软人脸识别增值版原生插件
2023-12-13 21:42:44
插件介绍
虹软人脸识别增值版支持在线激活,离线激活,支持图片人脸识别(可识别网络图片),活体检测,离线识别,相机预览旋转,相机人脸识别,批量注册(支持网络图片)等,支持保存用户的id和名称
本插件是增值版插件,如果您想使用免费版插件请点击这里
插件地址
安卓虹软人脸识别增值版原生插件支持在线激活,离线激活,批量注册等 - DCloud 插件市场
超级福利
详细使用文档
激活
用法
在需要使用插件的页面加载以下代码
const module = uni.requireNativePlugin("leven-arcFacePro-ActiveModule");示例?
<template>
<view>
<uni-card title="激活">
<button type="primary" @click="activeOnline">在线激活</button>
<button type="primary" @click="getDeviceFinger">获取设备指纹信息</button>
<button type="primary" @click="activeOffline">离线激活</button>
</uni-card>
</view>
</template>
<script>
const module = uni.requireNativePlugin("leven-arcFacePro-ActiveModule");
export default {
data() {
return {
}
},
methods: {
// 在线激活
activeOnline() {
module.activeOnline({
activeKey: "85Q1-11MH-H13X-QK97",
appId: "BPeKN1LAULmr364FMisKF3Cds2U3cNaec8PYvxkiSdWm",
sdkKey: "8Hzo8nFpMj8DWgAaTsQySH2QJoQ1YKUDEAX4w2RL24BU"
}, res => {
this.showToast(JSON.stringify(res))
})
},
// 获取设备指纹信息
getDeviceFinger() {
module.getDeviceFinger(res => {
this.showToast(JSON.stringify(res))
})
},
// 离线激活
activeOffline() {
module.activeOffline({
path: "/storage/emulated/0/Download/WeiXin/85Q111L6B11R1WNE.dat"
}, res => {
this.showToast(JSON.stringify(res))
})
},
showToast(content) {
console.log(content)
// uni.showToast({
// icon: "none",
// title: content
// })
}
}
}
</script>
<style>
</style>人脸管理
用法
在需要使用插件的页面添加以下代码
const module = uni.requireNativePlugin("leven-arcFacePro-FaceManagerModule");示例
<template>
<view>
<uni-card title="人脸管理">
<button type="primary" @click="init">初始化</button>
<button type="primary" @click="getImageFace">获取图片人脸信息</button>
<button type="primary" @click="imageFaceRegister">图片注册人脸</button>
<button type="primary" @click="clearFace">清空人脸库</button>
<button type="primary" @click="deleteFace">删除人脸</button>
<button type="primary" @click="getFace">获取人脸</button>
<button type="primary" @click="getAllFace">获取所有人脸信息</button>
<button type="primary" @click="batchRegister">批量注册</button>
<button type="primary" @click="getFaceCount">获取注册的人脸数量</button>
</uni-card>
<!-- 注册进度弹窗 -->
<process ref="refProcess" :processTitle="batchRegisterProcess.processTitle" :process="batchRegisterProcess.process"
:successCount="batchRegisterProcess.successCount" :failedCount="batchRegisterProcess.failedCount" :totalCount="batchRegisterProcess.totalCount">
</process>
</view>
</template>
<script>
// 批量注册人脸的文件
import {
faceList
} from "@/utils/face.js"
//加载组件
import process from "./process.nvue"
const module = uni.requireNativePlugin("leven-arcFacePro-FaceManagerModule");
export default {
components: {
process
},
data() {
return {
//批量注册进度
batchRegisterProcess: {
//进度描述
processTitle: "0",
//当前进度
process: 0,
// 成功数量
successCount: 0,
//失败数量
failedCount: 0,
//注册总数量
totalCount: 0
}
}
},
methods: {
// 初始化
init() {
module.init(res => {
this.showToast(JSON.stringify(res))
})
},
// 获取图片人脸信息
getImageFace() {
module.getImageFace({
//本地或网络url地址
url: "/sdcard/DCIM/Camera/IMG_20230225_175710.jpg",
}, res => {
this.showToast(JSON.stringify(res))
})
},
// 图片注册人脸
imageFaceRegister() {
module.imageFaceRegister({
//本地或网络url地址
// url: "/storage/emulated/0/Pictures/WeiXin/mmexport1701242375957.jpg",
url: "http://www.yeyuboke.com/svga/4.jpg",
// 保存的id(可以不传该参数,默认时间戳)
id: 123,
//保存的姓名(可以不传该参数,默认时间戳)
name: "leven",
// 同一人是否可以多次注册,默认true
registerMultiple: false
}, res => {
this.showToast(JSON.stringify(res))
})
},
// 清空人脸库
clearFace() {
module.clearFace(res => {
this.showToast(JSON.stringify(res))
})
},
// 删除人脸
deleteFace() {
module.deleteFace({
id: "123"
}, res => {
this.showToast(JSON.stringify(res))
})
},
// 获取人脸
getFace() {
module.getFace({
id: "123"
}, res => {
this.showToast(JSON.stringify(res))
})
},
// 批量注册
batchRegister() {
if (this.$refs.refProcess) {
this.$refs.refProcess.open();
}
let list = [];
faceList.map(item => {
let obj = {
id: item._id,
name: item.name,
url: item.pic
}
list.push(obj)
})
this.batchRegisterProcess.totalCount = list.length;
module.batchRegister({
// 同一人是否可以多次注册,默认true
registerMultiple: false,
list: list
}, res => {
// console.log(res);
if (res.code == 0) {
let data = res.data || {};
let status = data.status;
if (status == "registerFinish") {
//注册完成
if (this.$refs.refProcess) {
this.$refs.refProcess.close();
}
uni.$lv.func.toast("注册结束");
} else if (status == "registering") {
//注册中
let successCount = data.successCount || 0;
let failedCount = data.failedCount || 0;
let progress = data.progress || 0;
let progressValue = progress.toFixed(4);
//高精度乘法
progressValue = uni.$lv.number.mul(progressValue, 100);
this.batchRegisterProcess.failedCount = failedCount;
this.batchRegisterProcess.process = Math.floor(progressValue);
this.batchRegisterProcess.processTitle = progressValue + "";
this.batchRegisterProcess.successCount = successCount;
}
}
})
},
// 获取所有人脸信息
getAllFace() {
module.getAllFace(res => {
this.showToast(JSON.stringify(res))
})
},
// 获取注册的人脸数量
getFaceCount() {
module.getFaceCount(res => {
this.showToast(JSON.stringify(res))
})
},
showToast(content) {
uni.showToast({
icon: "none",
title: content
})
}
}
}
</script>
<style>
</style>?人脸识别
用法
在需要使用插件的页面添加以下代码
<leven-arcFacePro ref="refLevenArcFacePro" style="flex:1; height: 500px;" :camera="camera" :video="video" @onError="onError"
@onCameraOpened="onCameraOpened" @onCameraClosed="onCameraClosed" @onFaceResult="onFaceResult">
</leven-arcFacePro>示例
<template>
<view>
<uni-card title="人脸识别">
<view style="flex:1; height: 500px; position: relative;">
<leven-arcFacePro ref="refLevenArcFacePro" style="flex:1; height: 500px;" :camera="camera" :video="video" @onError="onError"
@onCameraOpened="onCameraOpened" @onCameraClosed="onCameraClosed" @onFaceResult="onFaceResult">
</leven-arcFacePro>
<!-- 组件内部自定义内容 -->
<!-- <cover-view style="position: absolute; right: 0; bottom: 0;">
<view><text>这里是自定义文字内容</text></view>
</cover-view> -->
</view>
<view>
<button type="primary" @click="register">注册人脸</button>
<button type="primary" @click="switchCamera">切换相机</button>
<button type="primary" @click="stop">关闭预览</button>
<button type="primary" @click="start">开启预览</button>
<button type="primary" @click="closeFace">关闭人脸检测</button>
<button type="primary" @click="openFace">开启人脸检测</button>
<button type="primary" @click="setCamera">更新摄像机属性</button>
<button type="primary" @click="setVideo">更新视频检测属性</button>
<button type="primary" @click="reInit">重载组件</button>
</view>
</uni-card>
</view>
</template>
<script>
export default {
data() {
return {
//相机属性,所有的参数都可以不传,不传则按默认的
camera: {
// 相机预览旋转角度
rotation: 0,
//相机模式,1.前置,0.后置(默认)
facing: 1,
// 摄像机预览圆角,默认:0
radius: 50,
//预览分辨率,默认:[1280,720]
size: [1280, 720],
},
// 视频检测配置,所有参数都可以不传,不传则按默认的
video: {
// 视频检测角度,可接收参数,0,90,180,270,360(默认)
orient: 360,
// 人脸框是否处于X反向状态,如果未设置该参数人脸框和人脸处于反向请将该参数设置为true
isContraryX: false,
// 人脸框是否处于Y反向状态,如果未设置该参数人脸框和人脸处于反向请将该参数设置为true
isContraryY: false,
// 识别阈值(默认:0.8)
similar: 0.9,
// 是否进行活体检测(默认为true)
liveness: true,
//识别是否展示面部信息(默认为true)
showFaceInfo: false
}
}
},
methods: {
// 注册人脸
register() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.register({
// 注册后保存的id(可以不传该参数,默认时间戳)
id: "123",
//注册后保存的名字(可以不传该参数,默认时间戳)
name: "leven",
//同一人脸是否可以多次注册
registerMultiple: false,
}, res => {
console.log(res)
});
}
},
// 切换相机
switchCamera() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.switchCamera(res => {
console.log(res)
});
}
},
// 关闭预览
stop() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.stop(res => {
console.log(res)
});
}
},
// 开启预览
start() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.start(res => {
console.log(res)
});
}
},
// 关闭人脸检测
closeFace() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.closeFace(res => {
console.log(res)
});
}
},
// 开启人脸检测
openFace() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.openFace(res => {
console.log(res)
});
}
},
// 设置摄像机属性,设置完属性后需调用一次重载组件方可生效
setCamera() {
if (this.$refs.refLevenArcFacePro) {
let params = JSON.parse(JSON.stringify(this.camera));
params.rotation = 90;
params.facing = 1;
params.radius = 10;
params.size = [800, 600];
this.$refs.refLevenArcFacePro.setCamera(params, res => {
console.log(res)
});
}
},
// 设置视频检测属性,设置完属性后需调用一次重载组件方可生效
setVideo() {
if (this.$refs.refLevenArcFacePro) {
let params = JSON.parse(JSON.stringify(this.video));
params.orient = 360;
params.liveness = false;
params.isContraryX = true;
params.isContraryY = true;
params.similar = 0.95;
params.showFaceInfo = true;
this.$refs.refLevenArcFacePro.setVideo(params, res => {
console.log(res)
});
}
},
// 重载组件
reInit() {
if (this.$refs.refLevenArcFacePro) {
this.$refs.refLevenArcFacePro.reInit(res => {
console.log(res)
});
}
},
// 错误事件
onError(e) {
console.log(e)
},
// 相机打开事件
onCameraOpened(e) {
console.log(e)
},
// 相机关闭事件
onCameraClosed(e) {
console.log(e)
},
// 相机配置改变事件
onCameraConfigurationChanged(e) {
console.log(e)
},
// 人脸识别结果
onFaceResult(e) {
console.log(e)
}
}
}
</script>
<style>
</style>插件方法
激活
- 在线激活
- 获取设备指纹信息
- 离线激活
人脸管理
- 初始化
- 获取图片人脸信息
- 图片注册人脸
- 清空人脸库
- 删除人脸
- 获取人脸
- 获取所有人脸信息
- 批量注册
- 获取注册的人脸数量
组件
- 组件方法
- 相机注册人脸
- 切换相机
- 关闭预览
- 开启预览
- 关闭人脸检测
- 开启人脸检测
- 设置摄像机属性
- 设置视频检测属性
- 组件属性
- 摄像机配置
- 视频检测配置
- 组件事件
- 错误事件
- 相机打开事件
- 相机关闭事件
- 相机配置改变事件
- 人脸识别结果
具体方法的使用请参考使用说明文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
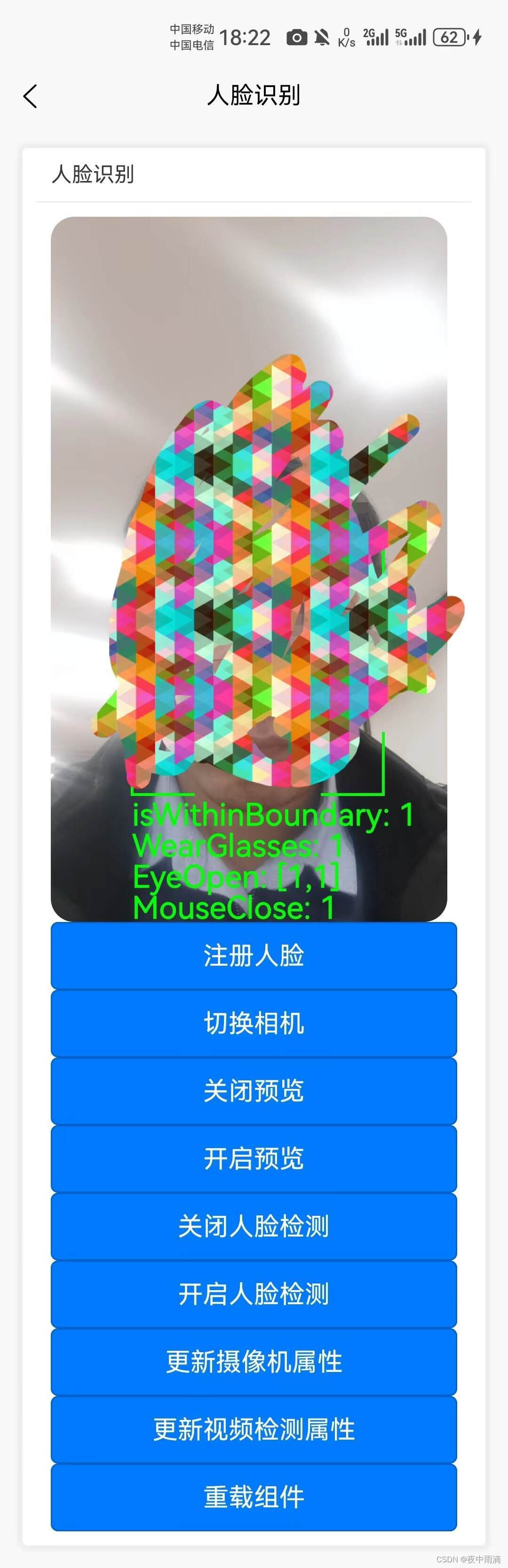
预览图片





?
文章来源:https://blog.csdn.net/lw0911/article/details/134980957
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!