1.vue学习(1-7)
1.学习资源
b站:https://www.bilibili.com/video/BV1Zy4y1K7SH/?p=2&vd_source=ed09a620bf87401694f763818a31c91e
官网:https://v2.cn.vuejs.org/v2/guide/index.html
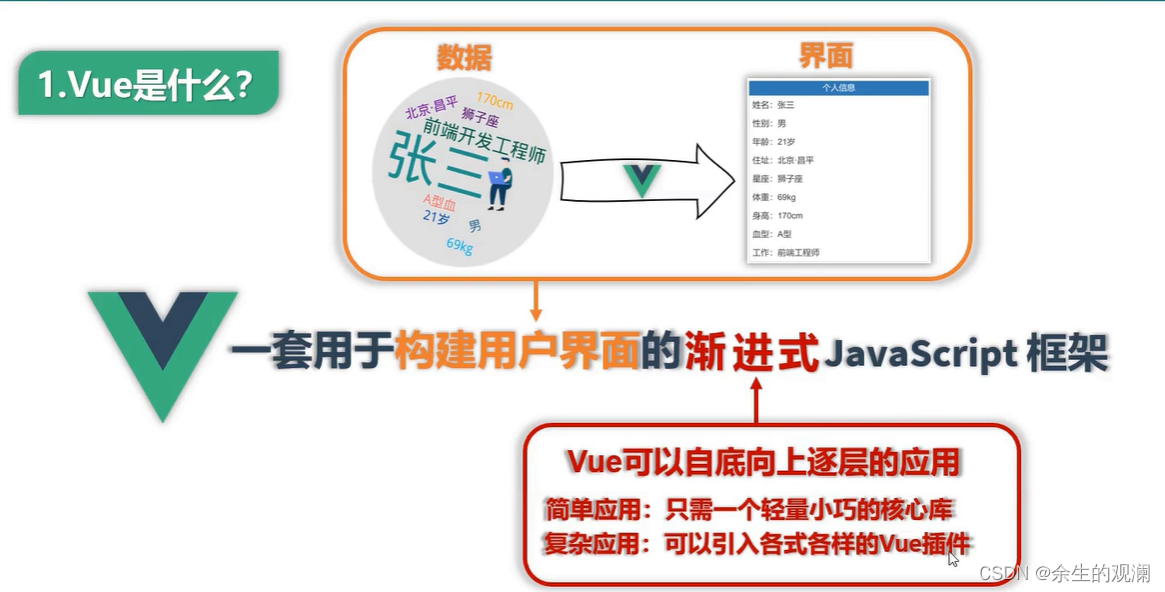
2.vue技术简介

vue关注的事情是得到数据之后,怎么构建界面这个核心问题。可以从简单应用到负责应用都进行方便的应用。



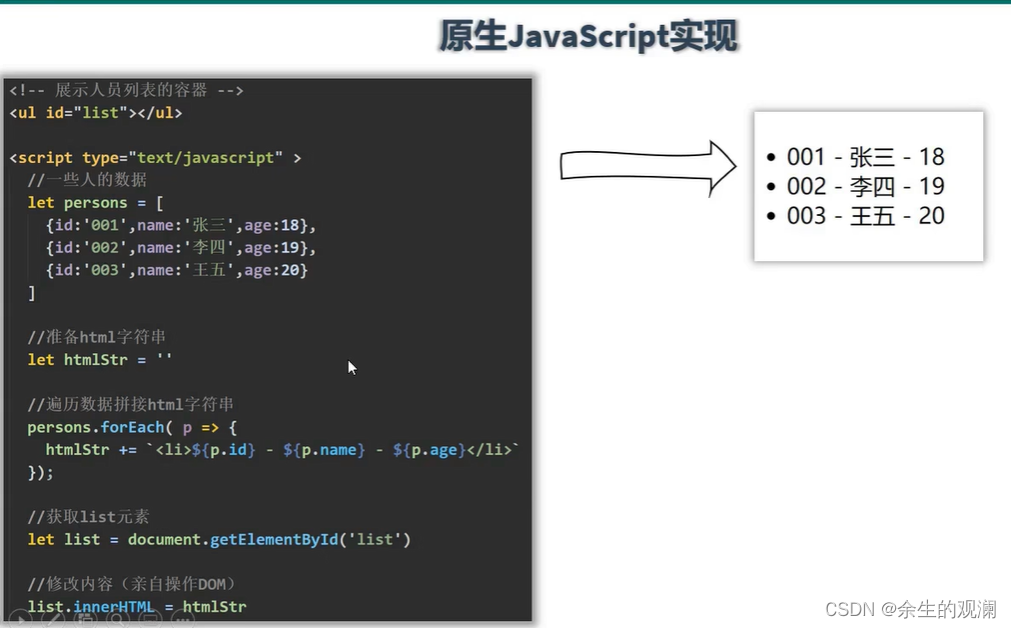
需求:将list放入ul列表中:

传统的命令式编码 vs 声明式编码

结论:节约了好多操作dom,遍历数据的js代码。想学好vue,这些声明式编码的指令得掌握好。

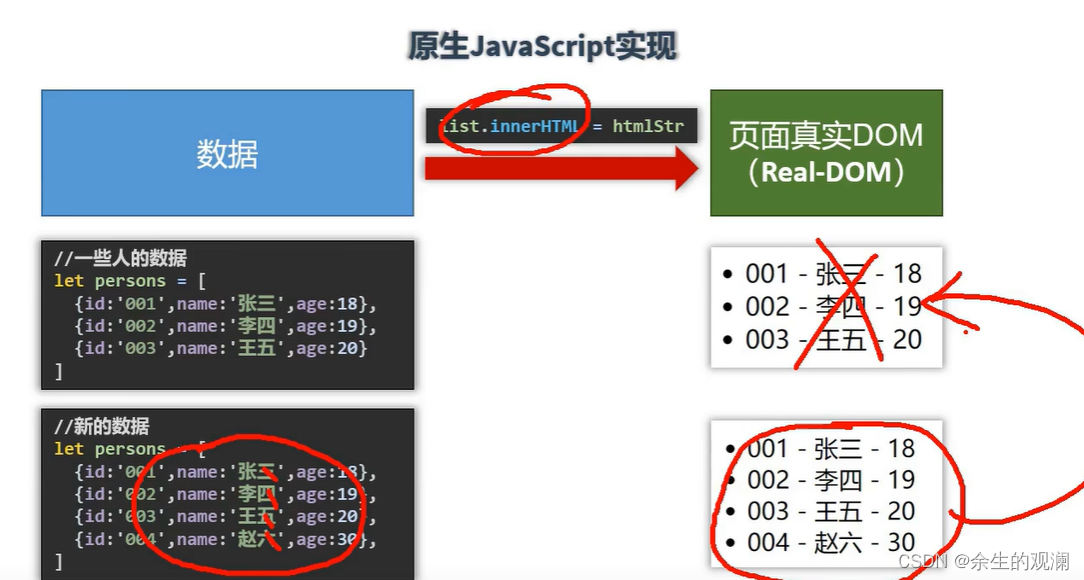
需求:list的中的数据发生变动,需要联动页面。
原始做法:

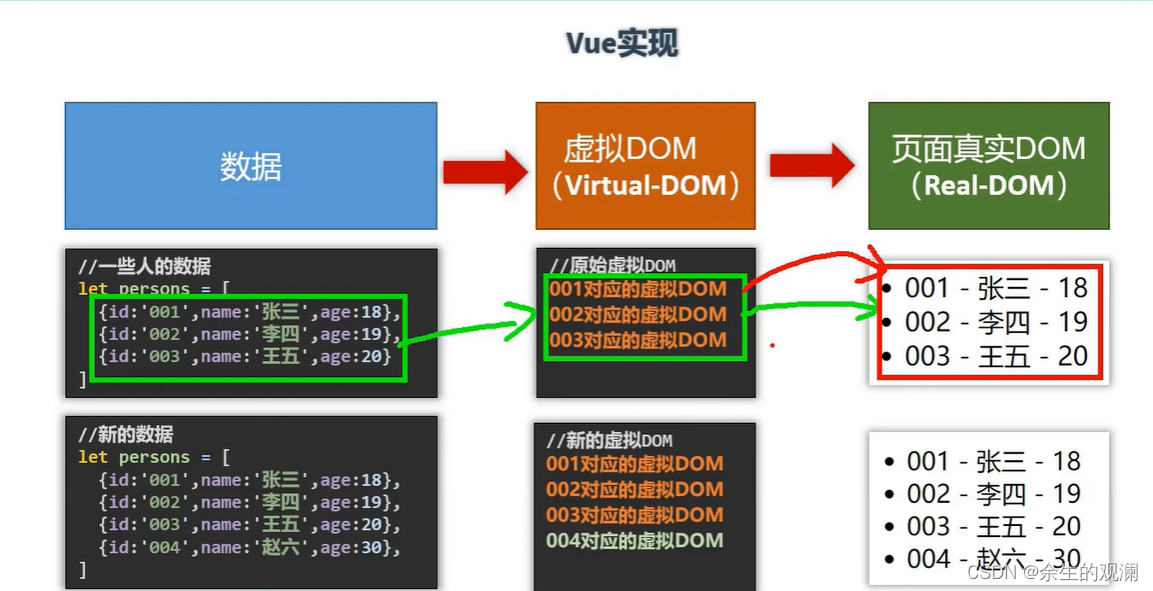
如果说数据发生变化,就得重新触发一遍上述的逻辑,然后替换掉页面上的元素,很傻(如下图),为啥不是追加呢?

如果做到了追加数据,不是完全替换,就是dom的复用。如下图,追加新数据,会增加虚拟dom,原来的虚拟dom不变。

如果说旧的虚拟dom有变化,就会用diff算法去比较,到底有啥变化。如下图。如果不变就复用,如果变了就更新。


2.vue官网使用指南

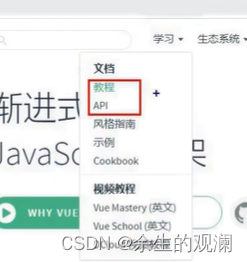
所有导航中最重要的2个,如下图。风格指南,如何让你的代码更优雅。cookbook,就是vue技巧。

查找vue的周边库,比如要做图表,做其它的ui效果,去哪里找资源,可以来这里看看:awesomevue。

3.搭建vue开发环境
学习vue的注意事项:

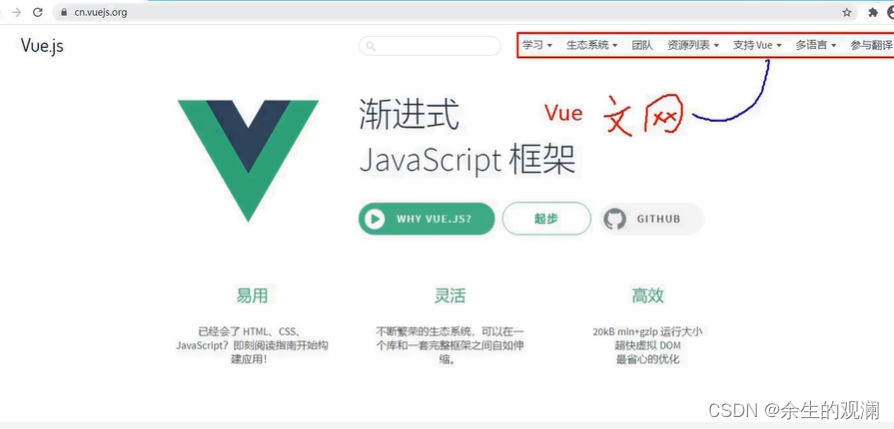
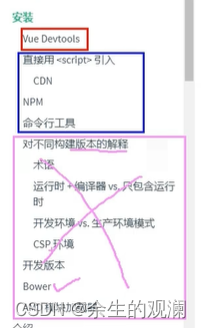
安装:红色框是vue开发工具,蓝色框是让你安装vue,粉色框里的不用关注。安装的时候,如果选npm安装,那么一般会配合cli脚手架。

开发的时候使用开发版本,部署的时候使用部署版本,区别是部署版本警告都去掉了。

对比jquery的话,引入jquery,前端就多了$对象,引入vue,同样会多一个vue对象。
1.$ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常都直接使用 $ 。
2.$ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
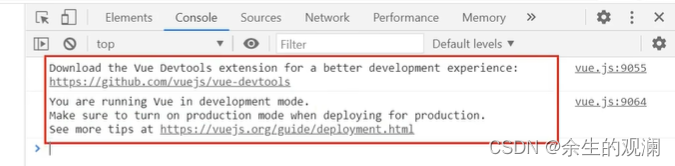
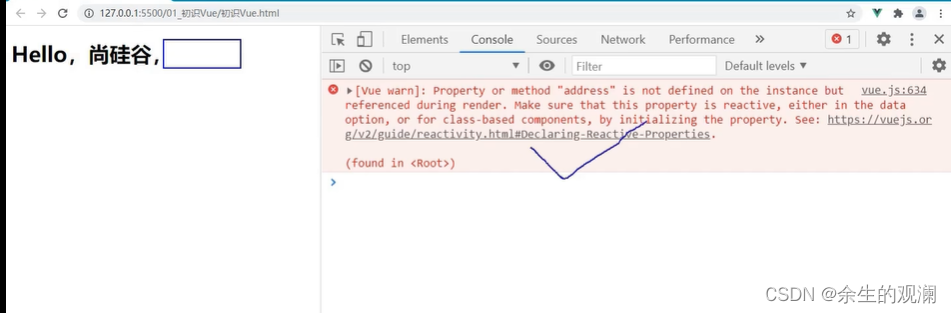
验证一下这个vue对象,打开vue的hello word应用,打开控制台。2个提示,1是建议你下载开发者工具,2是提示你部署的话用生产版本。

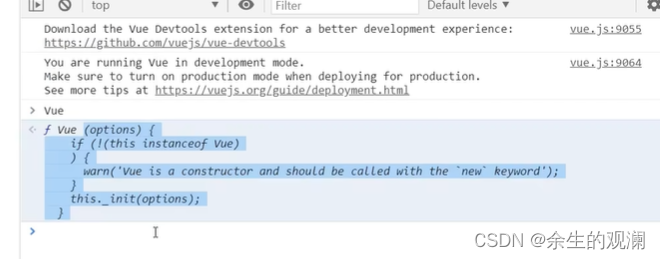
然后在控制台输入vue,就可以看到这个对象了,如下:

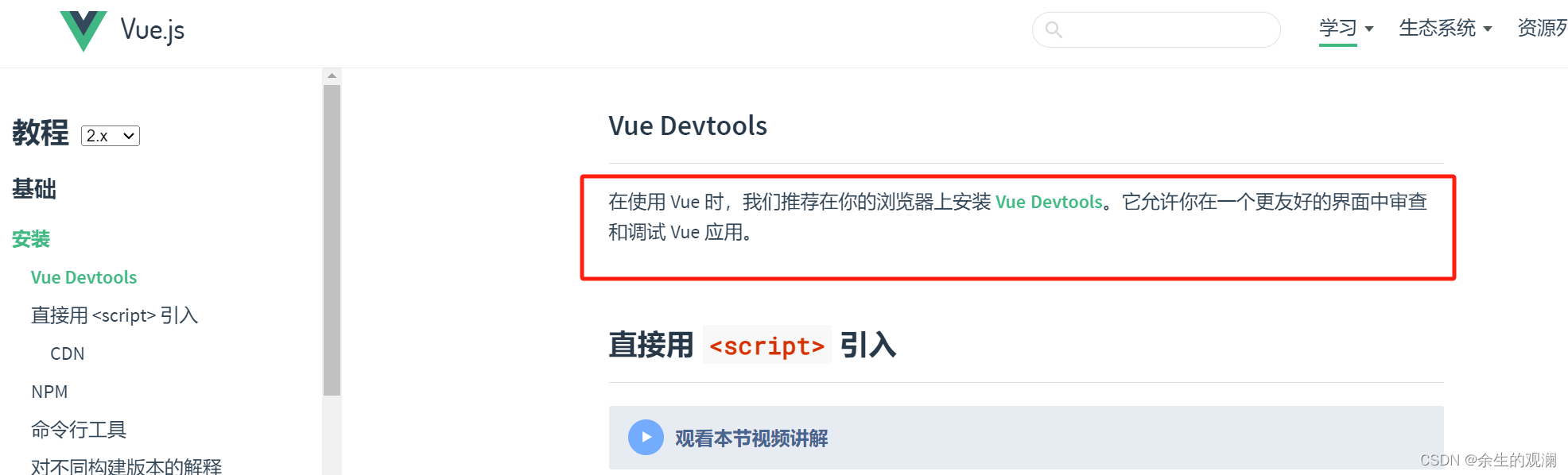
- 安装vue开发者工具。
可以在官网上找到。安装到谷歌浏览器了。
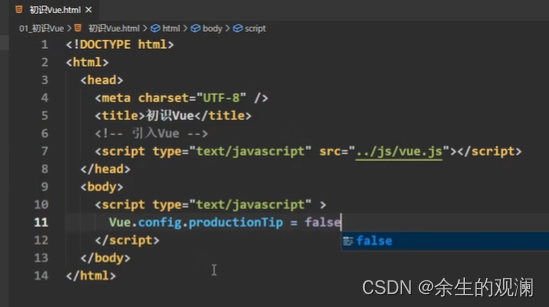
关闭生产版本和开发版本的提示,可以用Vue对象的全局变量:

应用:

结果:界面就没有生产版本提示了

5.hello word 小案例
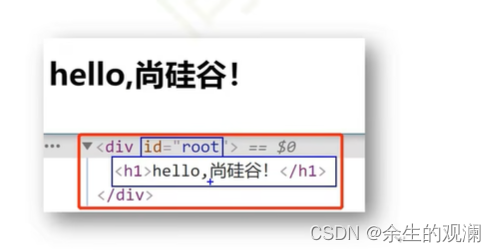
需求:Vue实现下面效果。

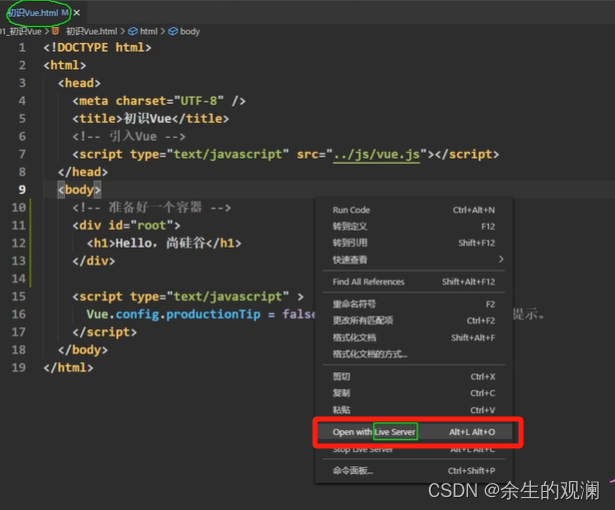
插件推荐:将根目录下的所有文件都映射到一个服务器上了,5500端口。


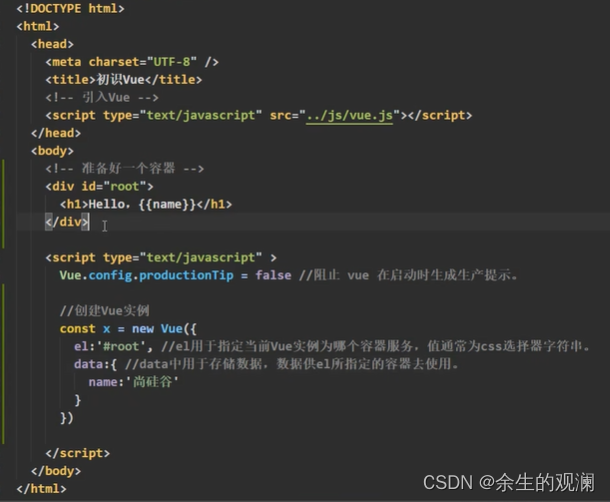
vue实现界面效果:

其实 const x 可以去掉,因为在这个案例中没啥用。
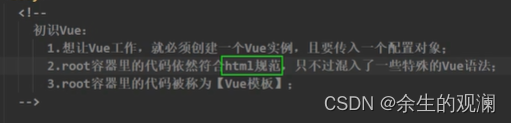
总结:

6.分析hello word案例
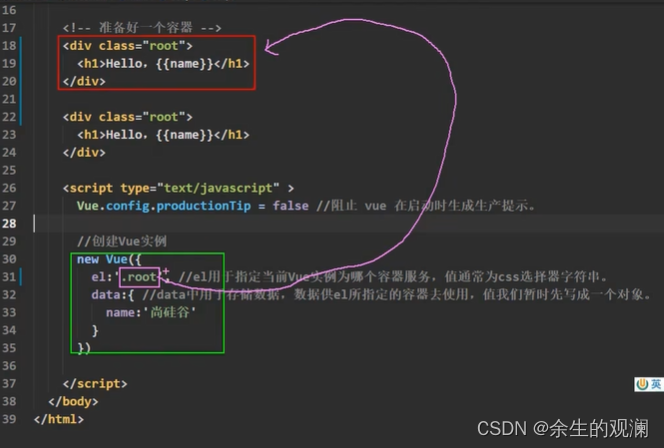
如果有2个容器,挂了同一个class,都可以被vue的el标签命中。但是只有第一个可以正常解析。

界面上的效果:说明一个vue容器只能管理一个容器。

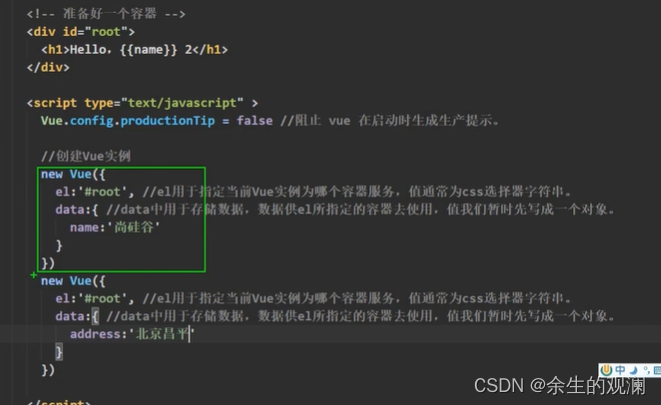
如果多个实例对应一个容器,如下:

界面效果,后面的显示不出来,而且控制台报错:

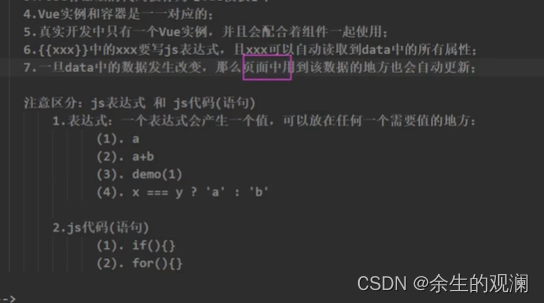
重要:说明容器和实例,必须是一对一的关系!
重要:双花括号里面,可以写data里面的属性,js表达式(date.now()),逻辑表达式(1+1)。
总结:

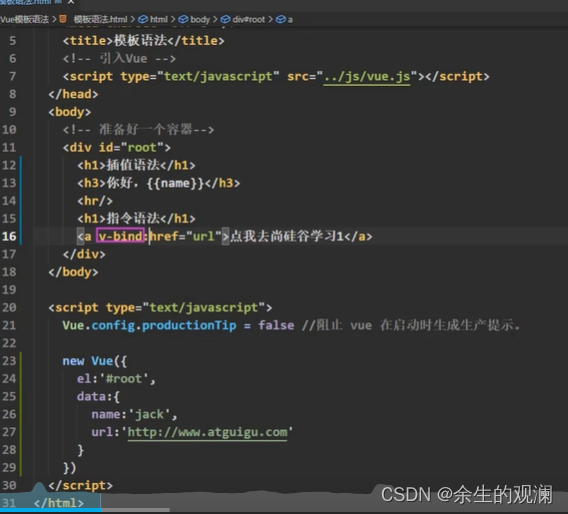
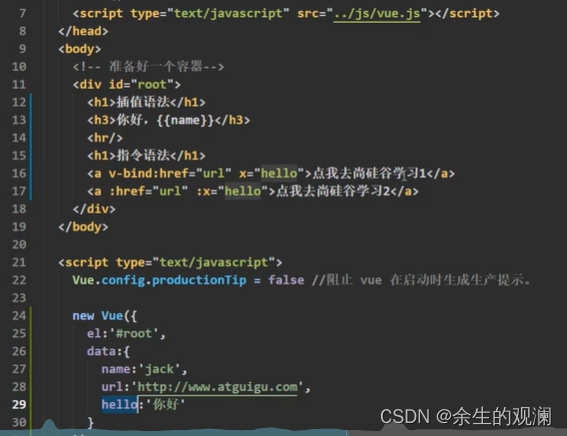
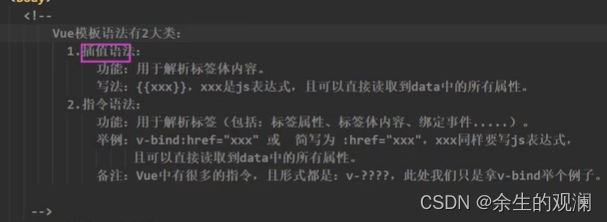
7.模板语法

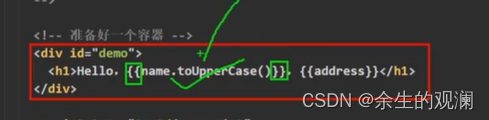
图片中的双花括号就是一种模板语法。叫做插值语法。还有一种叫做指令语法。

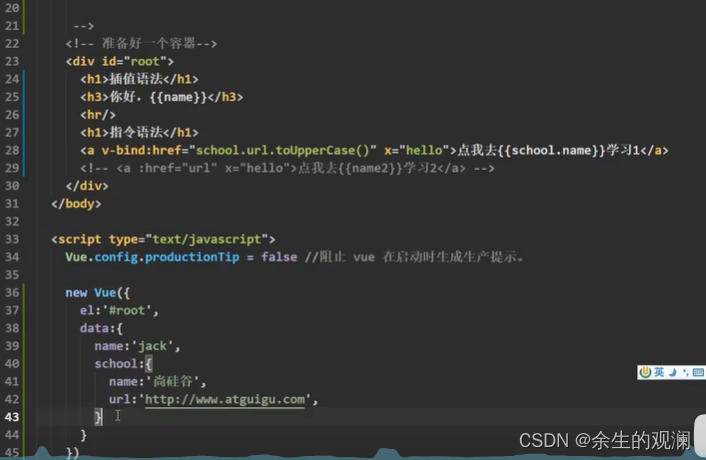
指令语法的案例:

如果v-bind: 添加在了href前面,vue就会把”“里面的内容当成表达式了,而不是字符串。这种模式可以指定任何一个属性,包括自定义的属性。

插值语法往往用于指定标签体内的内容。
指令语法,大多用于管理标签的属性。

data里面是可以对象套对象的。不一定是k-v键值对。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!