【Qt之Quick模块】2.创建Qt Quick UI工程
2023-12-19 05:23:15
前言
上个文档对Qucik模块进行了概述,及创建Quick应用程序流程。
这个文档是创建Quick UI工程。
Qt Quick UI原型
Qt Quick UI原型项目对于测试或原型化用户界面非常有用,或者只是为了进行QML编辑而设置一个单独的项目。但是不能用它们进行应用程序开发,因为它们没有以下功能:
- C++代码
- 资源文件(.qrc)
- 用于将应用程序部署到设备的代码
创建Qt Quick UI Prototype项目的方法如下:
- 点击
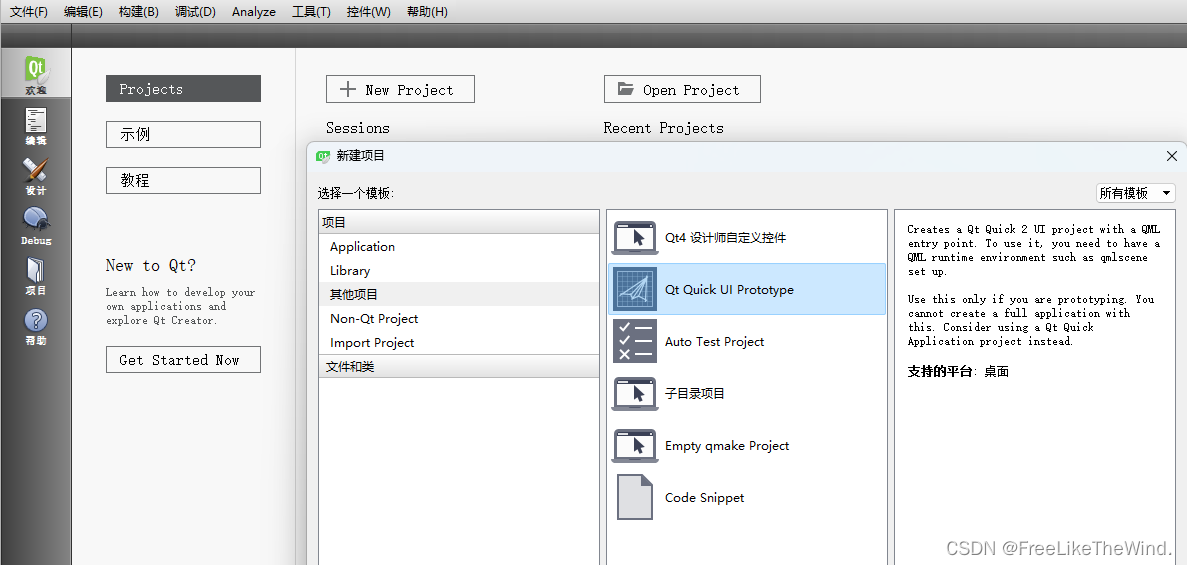
新建工程->其他项目->Qt Quick UI Prototype,操作如下 - 点击
choose...

- 在“名称”字段中,输入应用程序的名称。
- 在“创建路径”字段中,输入项目文件的路径。选中“设为默认项目位置”复选框,以便默认情况下在此文件夹中创建新项目。
界面操作如下:

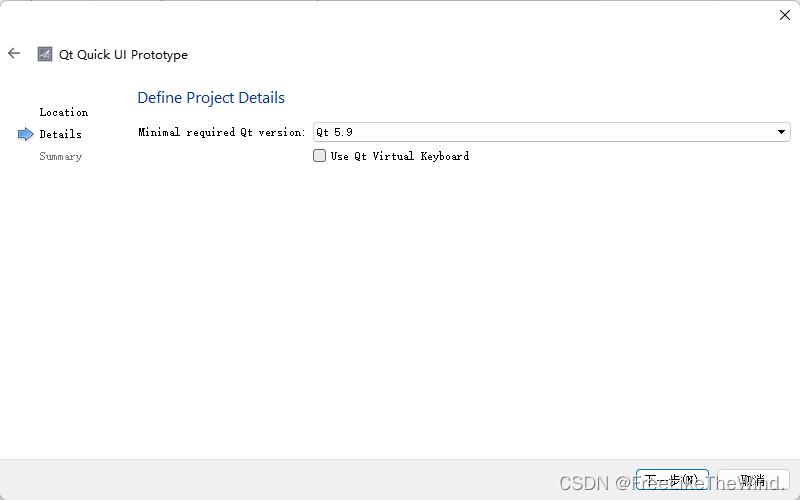
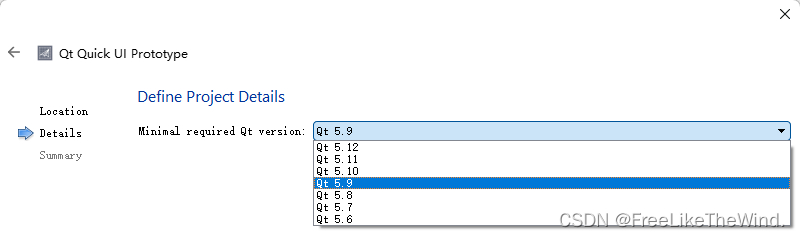
5. 点击下一步,进入Define Project Details界面,在“Minimal required Qt version”字段中,选择要开发的Qt版本。Qt版本确定在QML文件中使用的Qt Quick导入。
可以稍后添加导入,以将Qt Quick基本类型与Qt Quick Controls、Qt Quick Dialogs和Qt Quick Layouts(自Qt 5.1起可用)结合使用。
- 选择“Use Qt Virtual Keyboard”复选框,以在应用程序中添加对Qt虚拟键盘的支持。
注意:如果在安装Qt时未安装Qt虚拟键盘模块,则在尝试打开main.qml时会出现错误消息。


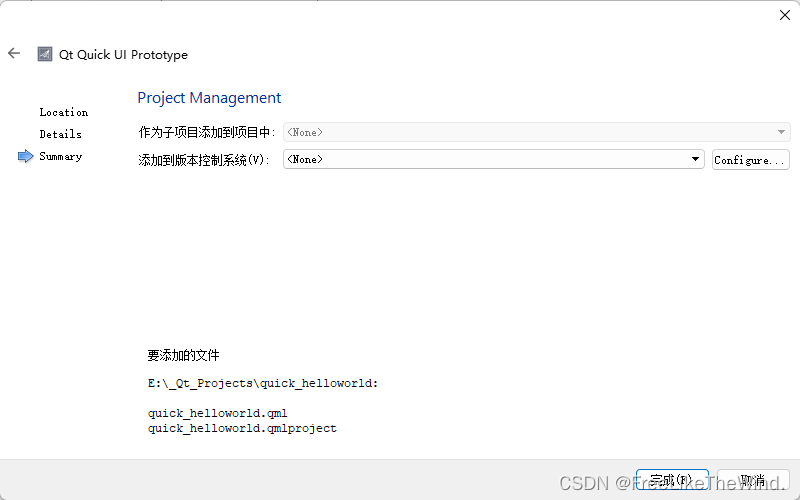
7. 点击下一步,进入Project Management对话框

8. 点击完成,可以在编辑模式下进行编辑

点击运行,显示如下:

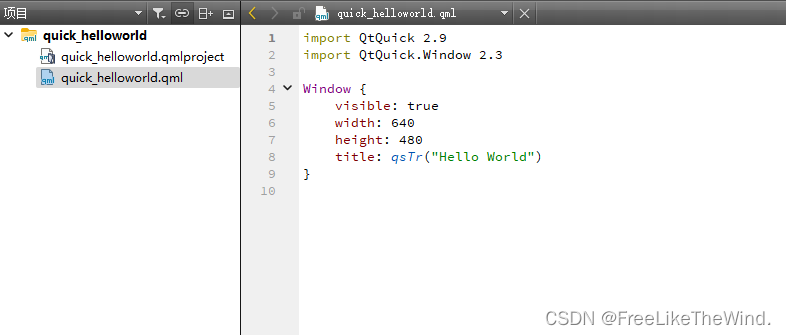
Qt Creator创建以下文件:
- .qmlproject项目文件定义项目文件夹中的所有QML、JavaScript和图像文件都属于该项目。因此,您不需要逐个列出项目中的所有文件。
- .qml文件定义一个UI元素,如组件或整个应用程序界面。
- ui.qml文件定义应用程序界面的表单。如果选择了“使用.ui.qml文件”复选框,则会创建此文件。
要在应用程序中使用JavaScript和图像文件资源呢,需要将它们复制到项目文件夹中。
结论
使我们不快乐的,都是一些芝麻小事,我们可以躲闪一头大象,却躲不开一只苍蝇。
文章来源:https://blog.csdn.net/MrHHHHHH/article/details/135073614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!