QT-在ui界面中给QWidget增加Layout布局的两种方法
2023-12-13 03:57:30
2023-12-05 QT-在ui界面中给QWidget增加Layout布局的两种方法
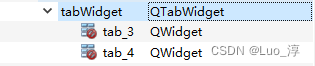
目标:去除右下角红标,给tab标签增加Layout属性。

方式一 在UI界面,用拖拽的方式加入Layout
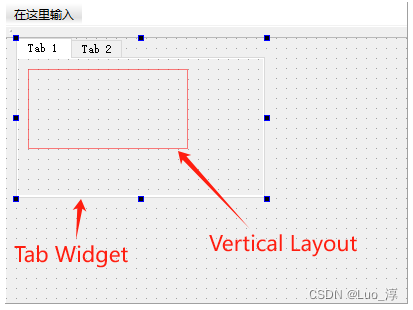
- 将一个Vertical Layout拖入tabWidget范围中:

显示如下:

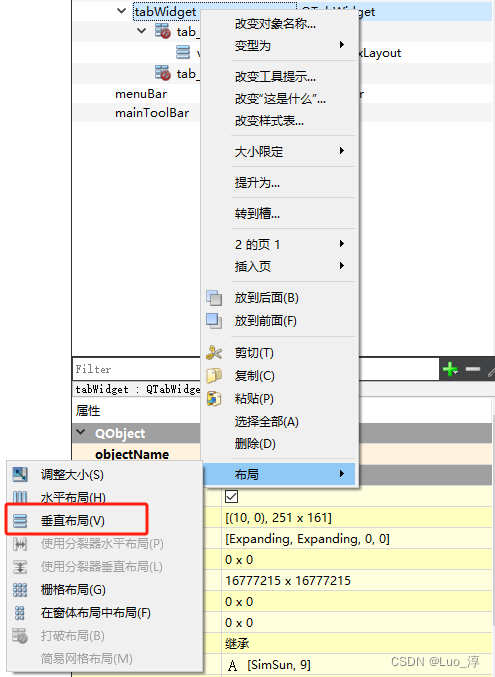
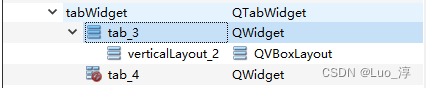
- 点击一下tab_3,再右键点击tabWidget,选择布局(布局方式自选,此处选择垂直布局仅为示例)。

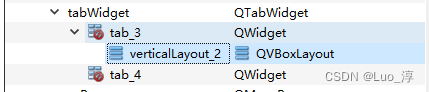
- tab_3成功布局。

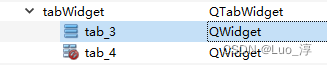
- 右键点击verticalLayout_2,点击删除。

tab_4的布局方式同上。
方式二 用notepad++软件打开.ui文件,手动加入Layout代码
- notepad++软件:QT无法编辑.ui文件,但是notepad++可以~

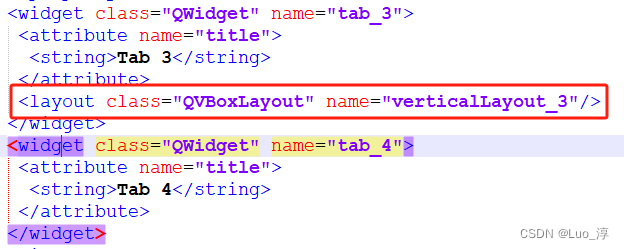
- 用notepad++打开.ui文件后可以看到,tab_3已经加上了layout属性。

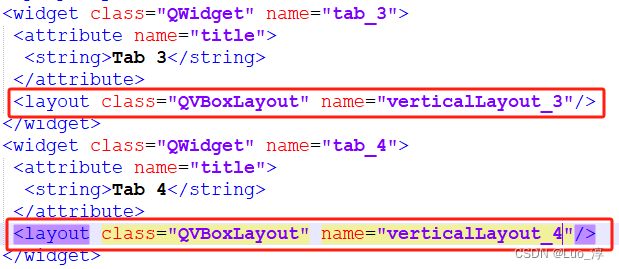
- 我们只需要在tab_4中加入layout代码即可。

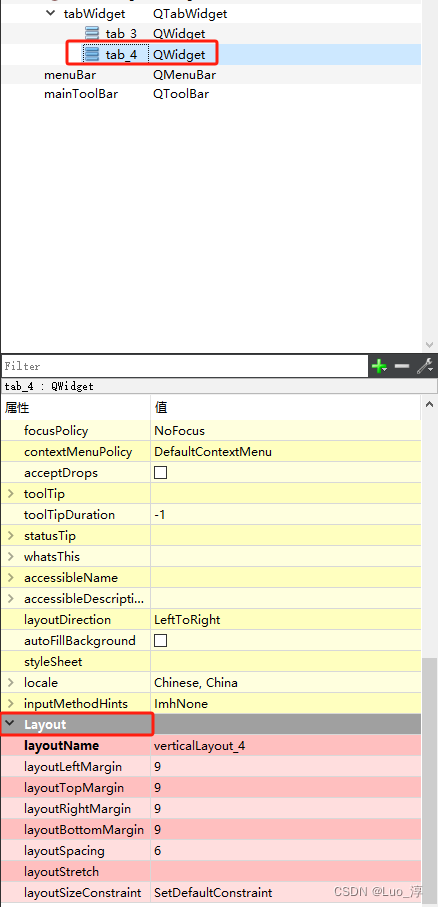
- 回到QT的ui界面,可以看到tab_4的小红标消失,成功加入layout属性。

文章来源:https://blog.csdn.net/studyplayhappy/article/details/134791078
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!