vue实现自动打字效果(带光标效果)
2023-12-13 14:48:39

代码介绍(其实就是通过字符串截取加定时拼接完成的,我相信有时间都能琢磨出来,来这里就是为了省事)

上vue页面代码:
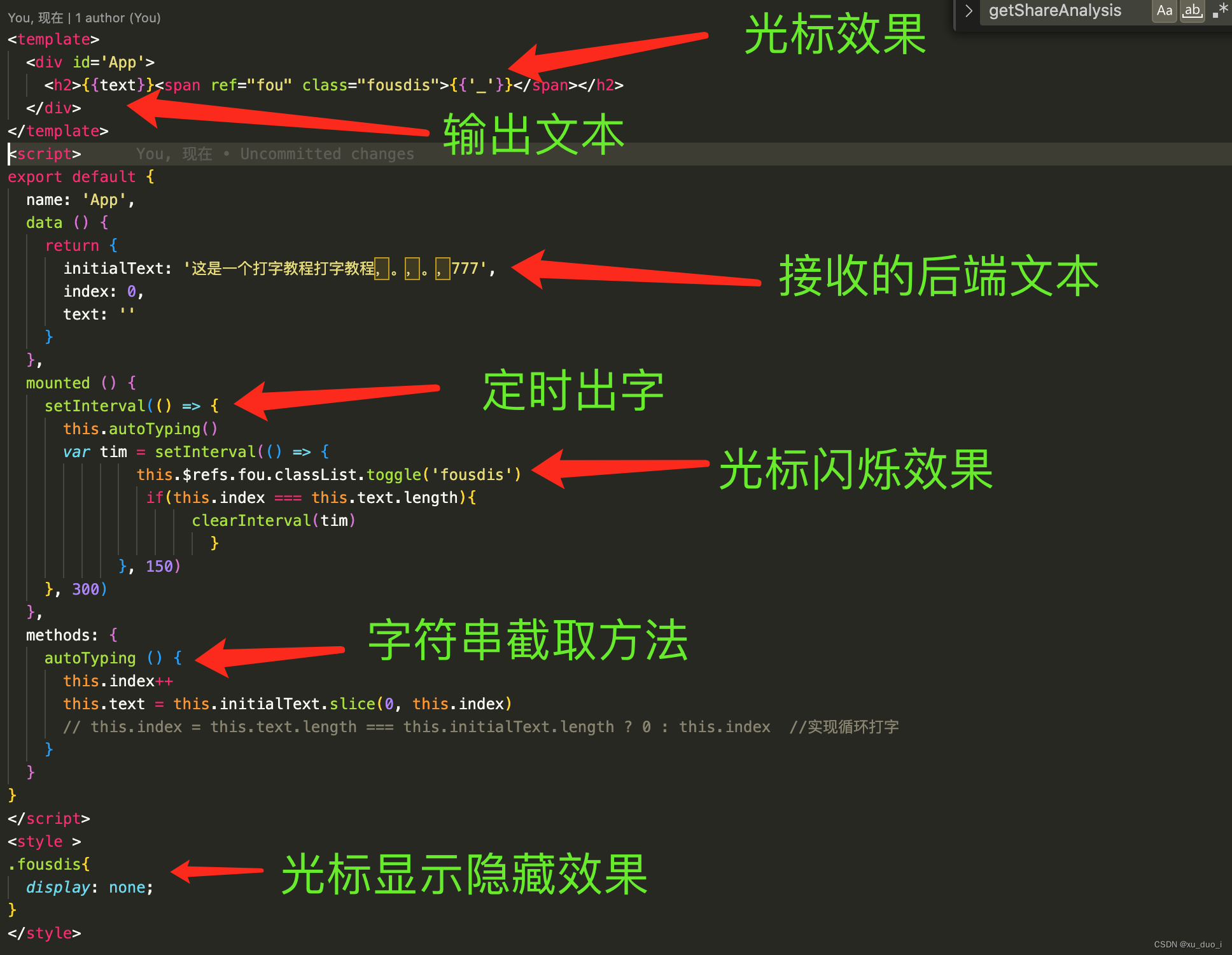
<template>
<div id='App'>
<h2>{{text}}<span ref="fou" class="fousdis">{{'_'}}</span></h2>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
initialText: '这是一个打字教程打字教程,。,。,777',
index: 0,
text: ''
}
},
mounted() {
setInterval(() => {
this.autoTyping()
var tim = setInterval(() => {
this.$refs.fou.classList.toggle('fousdis')
if (this.index === this.text.length) {
clearInterval(tim)
}
}, 150)
}, 300)
},
methods: {
autoTyping() {
this.index++
this.text = this.initialText.slice(0, this.index)
// this.index = this.text.length === this.initialText.length ? 0 : this.index //实现循环打字
}
}
}
</script>
<style >
.fousdis{
display: none;
}
</style>
老规矩:复制粘贴那去看效果
文章来源:https://blog.csdn.net/xu_duo_i/article/details/134970402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!