new FormData 同时发送表单 json 以及文件二进制流
2024-01-07 18:30:30
需要新增时同时发送表单 json 以及对应的文件即可使用以下方法传参
let formDataParams = new FormData();首先通过 new FormData() 创建你需要最后发送的表单
接着将你的对象 json 存储,注意使用 new Blob 创建大表单转换成 json 格式。以下是一个封装示例:
// 转换 FormData 数据 => json
const transitionFormDataParams = (value: any): Blob => {
return new Blob([JSON.stringify(value)], { type: "application/json" });
};通过 FormData 的?append 方法存入表单
let project = { ...uploadGetTableRowInfo };
formData.append("project", transitionFormDataParams(project));?接着处理文件,一般是 xlsx,pdf,xls 等等
我使用的是 antd design 的 upload 组件
const operateRowUploadFile = async ({ file }: any): Promise<void> => {setTableRowFiles((beforeValue) => [...beforeValue, file]);?在这里我将所有的 File 文件存储到 useState 中
tableRowFiles.forEach((item) => formData.append("files", item));接着发送的同时将所有的文件再次添加到 FormData 中
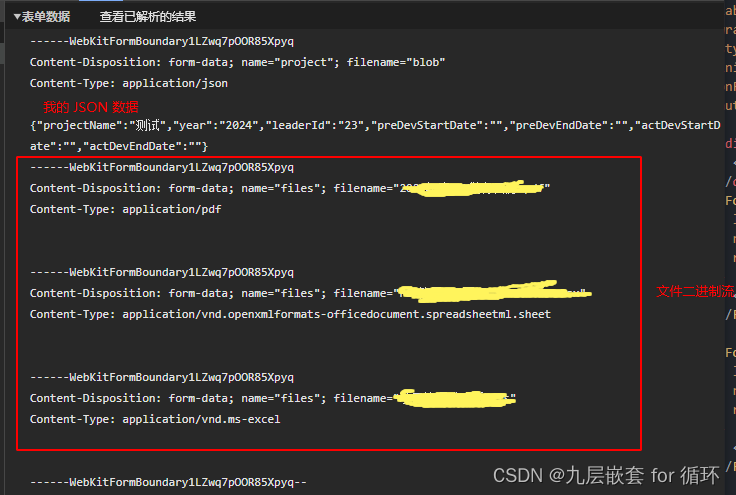
最后实际发送的参数效果如下:

查看源代码:

时小记,终有成。
文章来源:https://blog.csdn.net/weixin_72099243/article/details/135410672
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!