next.js 开发网站的hello world
本文介绍建立一个简单的next.js 工程,以及简单修改。然后也简单说了2种路由方式的选择。
开始next.js工程前需要node.js , 还需要编辑器,我这里选择的是visual code。如果没有安装node.js 请参考下:?visual code 下的node.js的hello world_visual studio code中的文件中node.js-CSDN博客
如何检测node.js是否安装好,就是在终端运行 node -v 或者?node --version 如果显示版本号就说明好了,我的显示版本v18.18.0?。好像要求16.0 以上。
如果没问题,我们就在终端运行:
npx create-next-app@latest hello-world
或者
npx create-next-app@latest?
前者指定了工程名,后者会提示你输入工程名
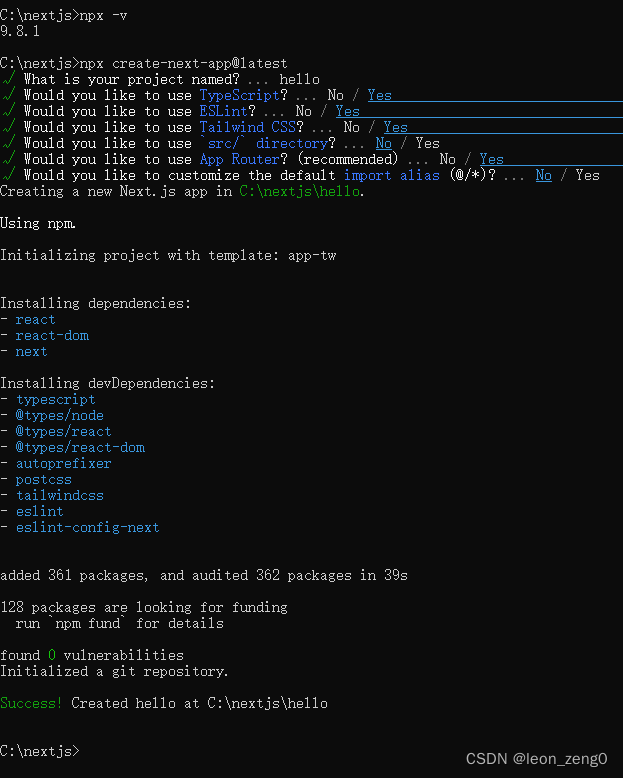
以后者为例,运行界面如下:

输入命令后提示输入工程名,我这hello
下面是选项,按左右键选择yes 或者 no 回车就是确认。
现在你就按我的选择做选择,选择完后会运行一段时间,然后是下面结果:建立了工程在hello 目录下。
接下来 cd hello
然后 code . 打开visual code
打开visual code 的主要目的是看目录结果和编辑文件。
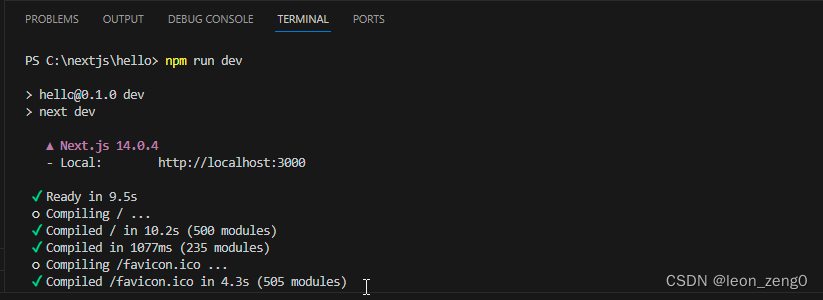
在visual code 打开终端运行: npm run dev
操作界面如下:

?这个界面里 有个 http://localhost:3000?
按照 ctrl 点击他就打开浏览器。 其实也可直接在浏览器里输入。
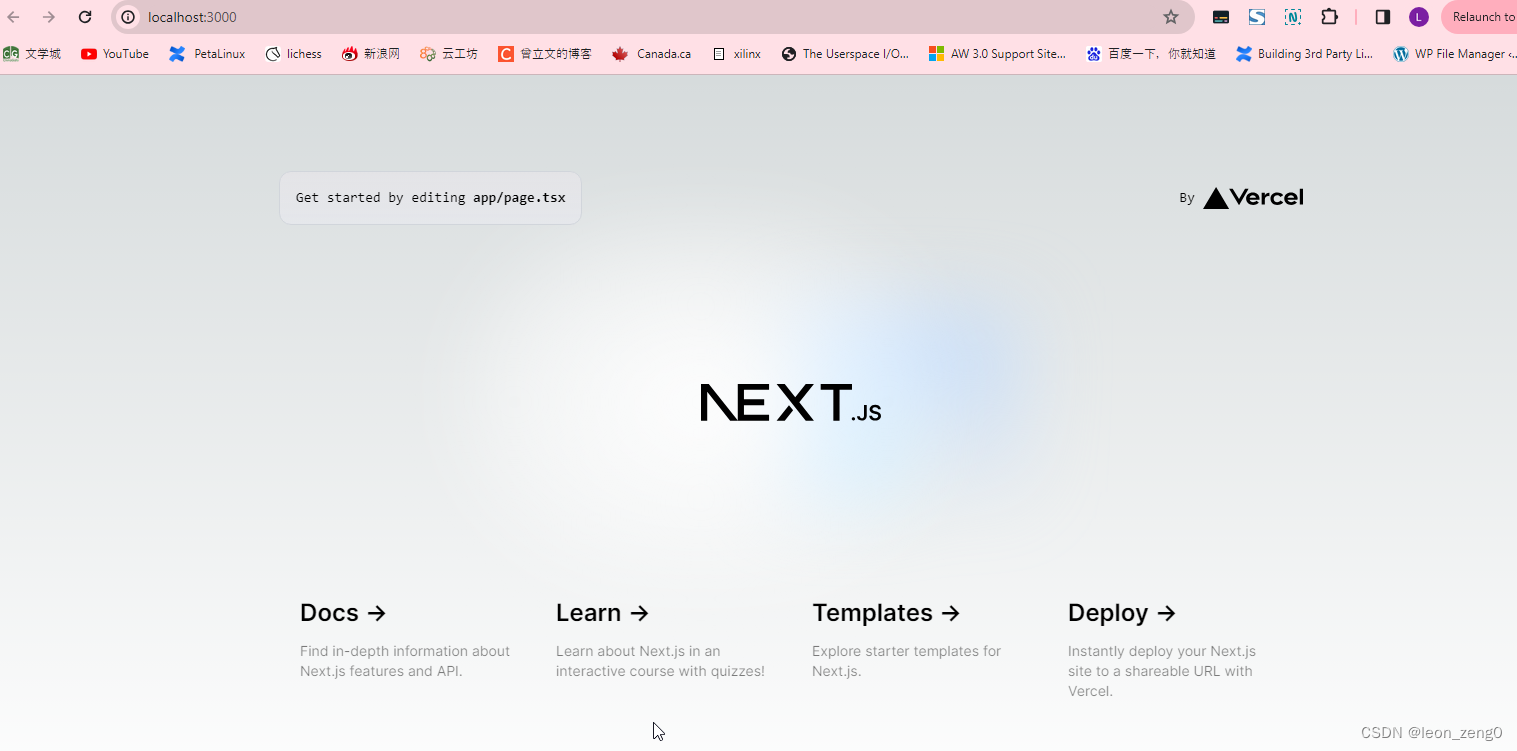
浏览器界面如下:

这就是我们建立的hello工程运行效果。
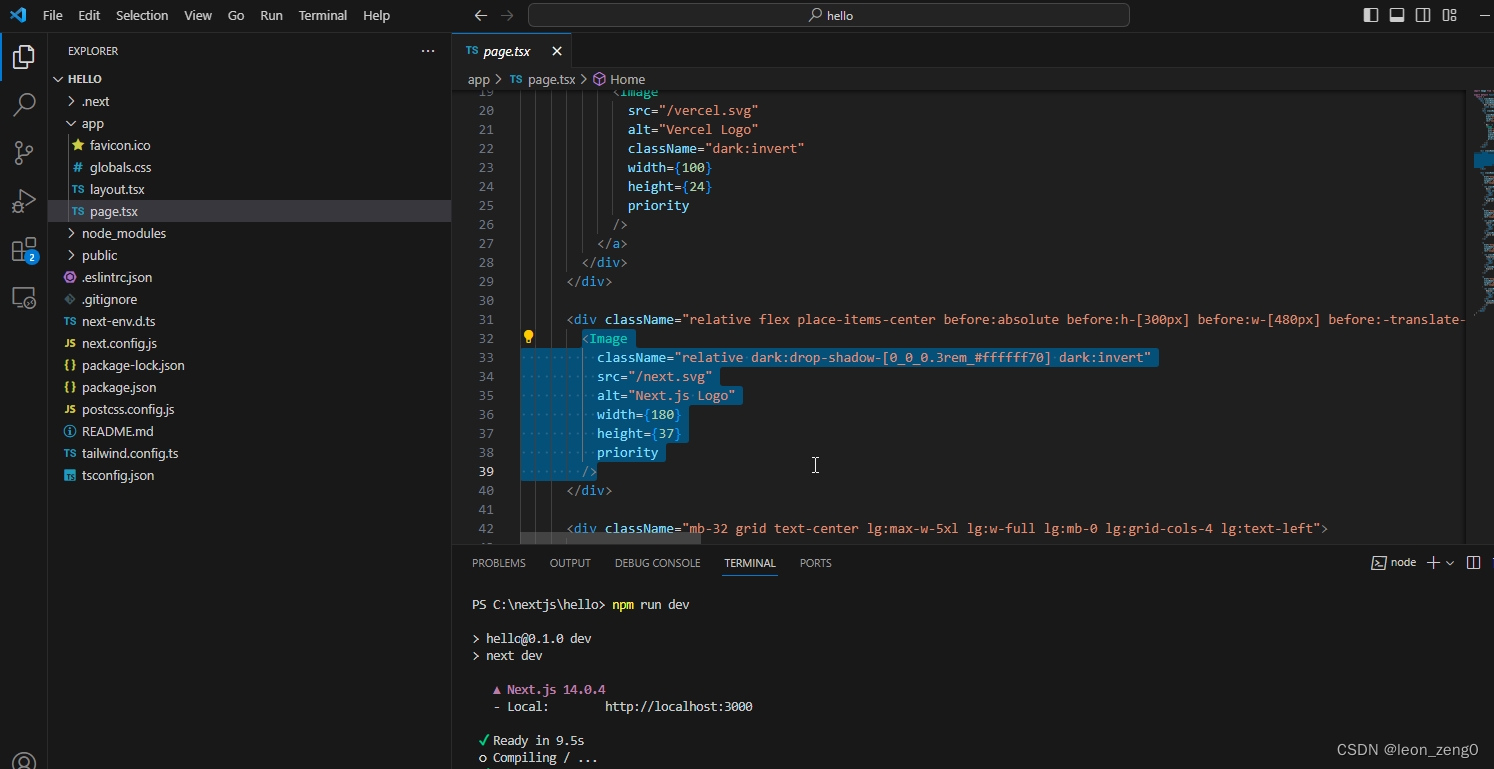
打开visual code 界面如下:
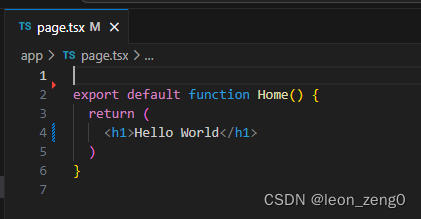
点开app 目录,点击打开page.tsx,找到如下部分,把这部分改为 Hello World
 ?
?
修改后保存文件,浏览器内容立即改变了,如下:
 ?
?
我们的hello World 出现了。
现在再修改 ,彻底简化 page.tsx 如下:

我们保存后,看到简单的 hello world 如下:
 ?
?
这是一个很简单的hello World 但还是有条纹背景。这是因为还有css
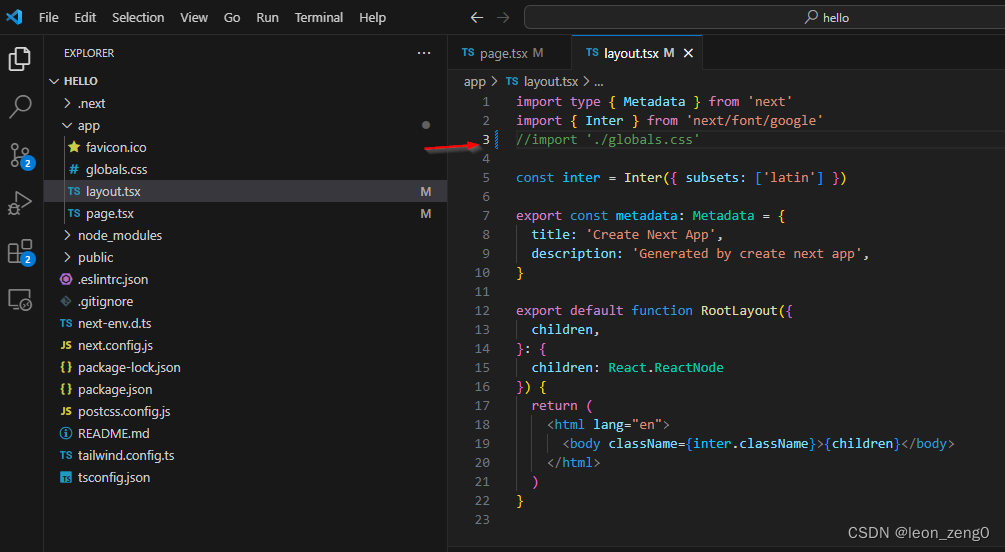
打开visual code ,这次选择layout.tsx ,注释掉
import './globals.css'

保存后,这时条纹消失了:
 ?
?
next.js文件的结构是 app 目录下有layout.tsx 这是一个布局文件,他里面的children 就是他所有的孩子,这里指page.tsx。因为他有一个全局的import './globals.css'?,这个css 文件影响全局。
再回到上面建立时的选择 would you like to use src/directory 如果选择yes ,那么app 等源文件就在src 目录下。这会影响目录的结构。
还有一个选择是:?Would you like to use App Router? (recommended) 我们选择的是 yes,这是推荐的,这影响路由方式,也可选择no 那就是13版以前(就是12版)的路由方式,现在还是保留了。
如果看官方的教程,这2种方式各有一个教程,选择yes 就是下面的教程。?
老版路由方式教程是page router:
Create a Next.js App | Learn Next.js?
我开始选了老版的教程,发现别人的不是这样的,发现还有app router 的教程,又学了新版的教程。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!