【QML COOK】- 005-粒子系统(ParticleSystem)
2024-01-10 06:39:37
1. 编辑main.qml
import QtQuick
import QtQuick.Particles
Window {
width: 800
height: 800
visible: true
title: qsTr("Hello World")
color: "#000000"
MouseArea {
id: mouseArea
anchors.fill: parent
onClicked: {
hahaEmitter.pulse(2000)
}
}
ParticleSystem { id: hahaParticleSystem }
ImageParticle {
system: hahaParticleSystem
source: "qrc:/Resources/Images/ha.png"
width: 100
height: 100
}
//! [0]
Emitter {
id: hahaEmitter
system: hahaParticleSystem
emitRate: 10
lifeSpan: 10000
enabled: false
y: mouseArea.mouseY
x: mouseArea.mouseX
velocity: PointDirection {x: 0; y: -1;}
acceleration: PointDirection {x: 0; y: -10;}
size: 50
sizeVariation: 25
}
}
- QML的粒子系统由四种元素构成:ParticleSystem(系统),Painter(粒子),Emitter(发射器),Affector(附加影响)。本例中只使用了?ParticleSystem, Painter, Emitter。
- ImageParticle是一个Painter,继承自ParticlePainter类型
- Painter,Emitter,Affector需要关联到同一个ParticleSystem上才能其作用。本例中ImageParticle和Emitter通过system属性关联到id为hahaParticleSystem的ParticleSystem上
- 介绍一下本例中Emitter使用到的属性和方法
- emitRate:每秒钟发射的Painter数量
- lifeSpan:Painter存活的毫秒数
- enabled:是否生效。本例中想让emitter在鼠标点击时才生效,因此设置成false
- velocity:Painter初始速度
- acceleration:Painter的加速度
- size:Painter的大小
- sizeVariation:Painter的大小变化范围[size-sizeVariation, size+sizeVariation],本例中Painter大小为25到75之间
- pulse:当enable为false时,让Emitter生效的毫秒数。本例中在鼠标点击时让Emitter生效2秒
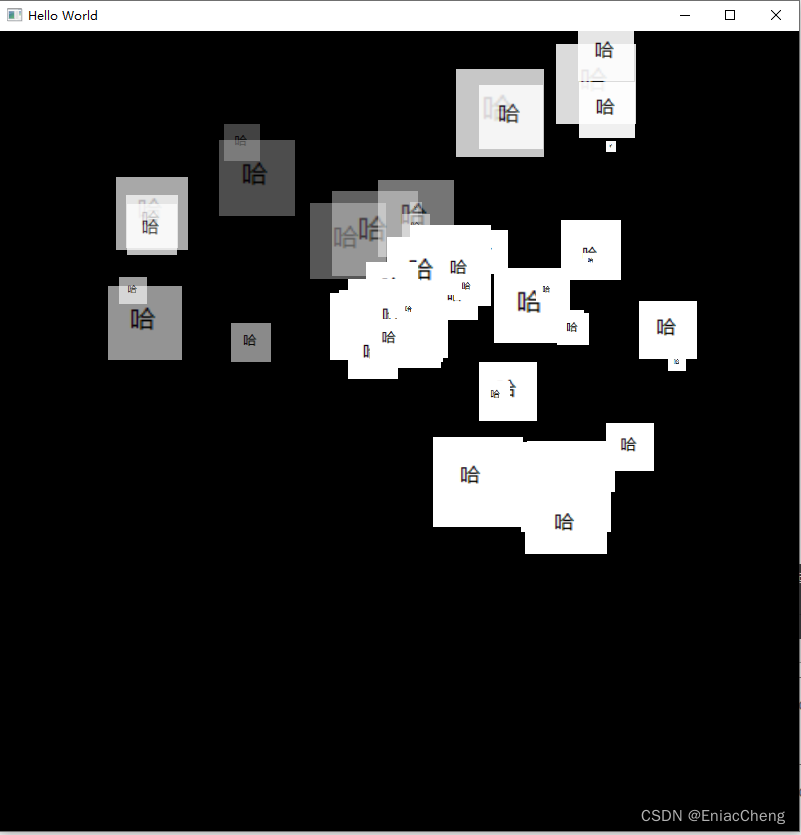
2. 运行程序

文章来源:https://blog.csdn.net/patronwa/article/details/135493283
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!