react中使用redux最简单最方便的方式,配合rematch简化操作,5分钟学会
 react中使用状态管理的方式也很多,比如redux和mobx等,今天这一片就讲一下redux的入门到熟练使用,主要是要理解它redux的组成有哪些,到怎么创建,和组建中怎么使用三个问题。这里先放上官网文档,不理解的地方可以看看官方文档:
react中使用状态管理的方式也很多,比如redux和mobx等,今天这一片就讲一下redux的入门到熟练使用,主要是要理解它redux的组成有哪些,到怎么创建,和组建中怎么使用三个问题。这里先放上官网文档,不理解的地方可以看看官方文档:
redux官方文档:Redux 中文文档 · Redux
rematch文档:Installation | Rematch
第一步,创建一个简单的react项目
我这里使用vite直接创建了一个最简单的react项目,vite相比webpack还是简单了,vite官网:开始 | Vite 官方中文文档。 使用命令:
npm create vite然后输入项目名和选择的框架等就可以了:?

第二步,安装redux和相关依赖
安装redux和react-redux:
npm install --save redux
// 依赖包
npm install --save react-redux安装@rematch/corn:
npm install @rematch/core第三步,创建store和使用store
在项目目录下面创建一个store文件夹,然后管理状态:

创建store的前提是先创建有model,model是管理不同的数据状态的最小模块 ,比如user,game,good等不同的模块存储不同的数据状态。model长什么样呢?里面的name,state,reducers,effets都是干什么的呢?
state:
- 存放模块状态的地方。
reducers:
- 改变store状态的地方,每个reducers函数都会返回一个对象作为模块最新的state。
- reducers中的函数必须为同步函数,如果要异步处理数据需要在effects中处理。
- 注意:只能通过在reducers的函数中通过返回一个新的对象来改变模块中state的值,直接通过修改state的方式是是不能改变模块的state的值。例:
increment(state, num1) { state.num = num1 // 这样的写法是错误的 },effects:
- 处理异步数据的地方,比如:异步从服务端获取数据。
- 注意:在effects中是不能修改模块的state,需要在异步处理完数据后调用reducers中的函数修改模块的state。
rematch的state、reducers、effects和vuex的state、mutaition、action用法非常相似,在vuex中mutation修改model的state的值,action进行异步处理数据。
下面是一个我写的用户模块:
export default {
// model名字
name: 'user',
// 默认初始状态
state: {
userName: '用户名',
age: 0
},
reducers: {
setUser(state: any, name: any, age: any) {
return {
...state,
userName: name,
age: age
}
}
},
effects: (dispatch: any) => ({
async getInfoAsync(userId: any, rootState: any) {
// 模拟调用服务器数据
console.log('用户信息', userId, rootState)
// 模拟服务器请求两秒后
await new Promise((resolve) => setTimeout(resolve, 2000))
// 使用this.调用的方式:ts会报错的,所以推荐使用下面的dispatch调用
// this.increment()
// 使用dispatch调用
dispatch.user.setUser('王思聪', 38)
}
})
}
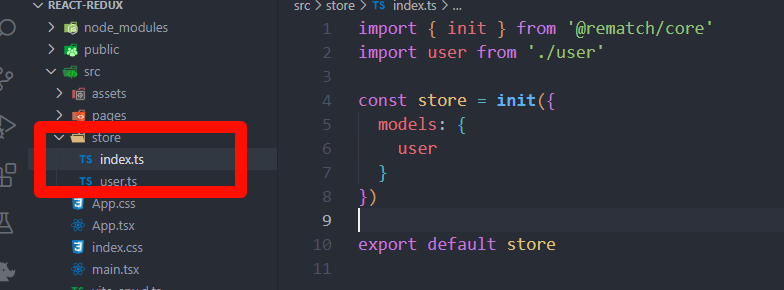
有了model,就可以创建store了,store怎么创建呢?里面的models是干什么的呢?
初始化store的时候rematch支持传入多个模块,在中、大型项目中可以根据业务的需要,拆分成多个模块,这样项目的结果就会变得清晰明了,所以store里面的models可以存储好多个模块:
import { init } from '@rematch/core'
import user from './user'
const store = init({
models: {
user
}
})
export default store
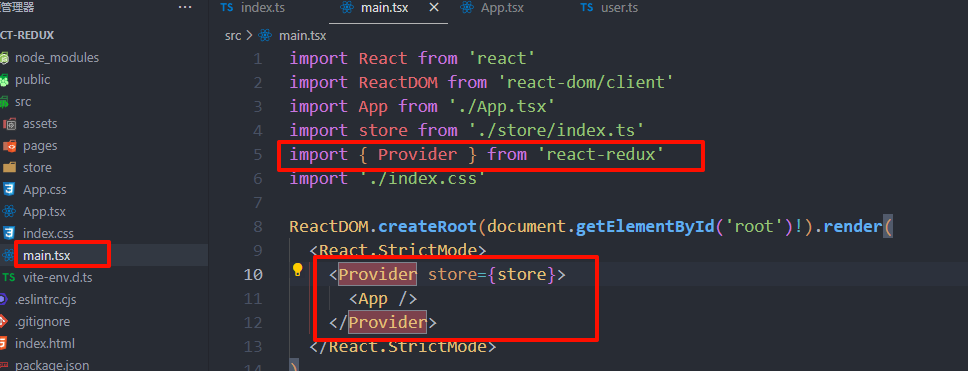
最后还需要将store挂载到App根节点上:这样下面的所有子组件就可以使用store了
 ?
?
第四步,组建中使用和修改store状态
在子组件中使用store的方式:使用hooks的方式会很方便
import { useSelector, useDispatch } from 'react-redux'
import './App.css'
function App() {
// 使用hooks的方式引用数据和修改数据:user就是不同的模块
const userStore = useSelector((state: any) => state.user)
const dispatch = useDispatch().user
const setUser = () => {
console.log('修改用户名', dispatch)
// 调用异步函数修改
dispatch.getInfoAsync('123')
}
return (
<>
<div className='app-main'>
<div>
<span>用户名:</span>
{userStore.userName}
</div>
<div>
<span>年龄:</span>
{userStore.age}
</div>
{/* 点击修改年龄 */}
<div>
<button onClick={setUser}>修改store信息</button>
</div>
</div>
</>
)
}
export default App
第五步,安装redux-devtools协助开发
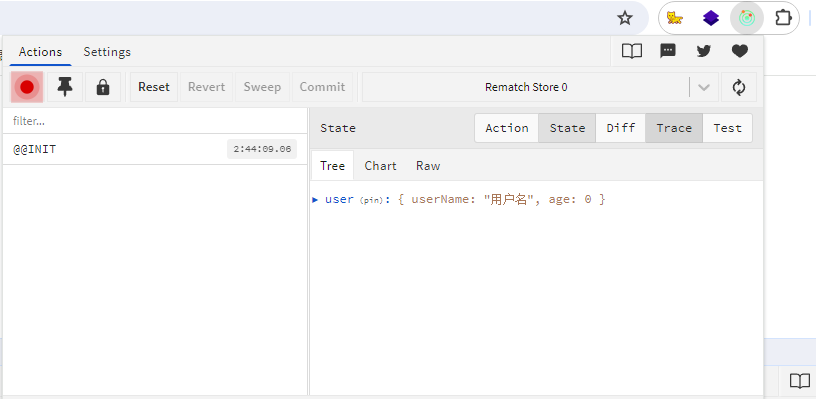
使用redux-devtools可以很方便的管理和查看redux里面的数据结构和状态:
 ?
?
redux总结?
省略了action types
不必再多次写字符串,使用model/method代替
省略了action creators
直接调用方法,不必再生产action type(原版dispatch方法返回{type, payload}),使用dispatch.model.method代替
省略了switch语句
调用model.method方法,不必判断action type ( 原本reduces中)
集中书写状态,同步和异步方法
在一个model中使用state,reducers和effects来写状态,同步和异步方法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!