Server-Sent Events(以下简称 SSE)以及event-source-polyfill使用单向长连接(后台主动向前端推送)
2023-12-27 14:05:36
SSE?与 WebSocket 作用相似,都是建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息SSE 是单向通道,只能服务器向浏览器发送,因为流信息本质上就是下载。
event-source-polyfill是用来传递参数
如果不使用event-source-polyfill咱们直接new?EventSource()就行
现在咱们先说一下使用event-source-polyfill
直接上代码
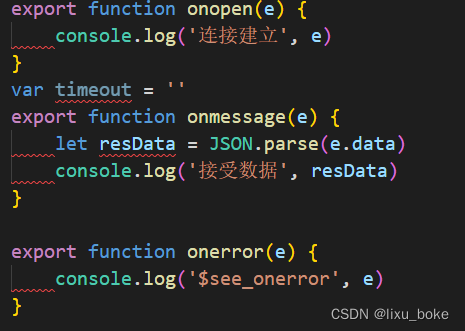
在utils中写一个公共方法

在使用页面写入

如果不使用event-source-polyfill只需要把new EventSourcePolyfill替换成new?EventSource()然后去掉传的参数即可
大家如果有不同见解的欢迎共同学习
文章来源:https://blog.csdn.net/lixu_boke/article/details/135237424
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!