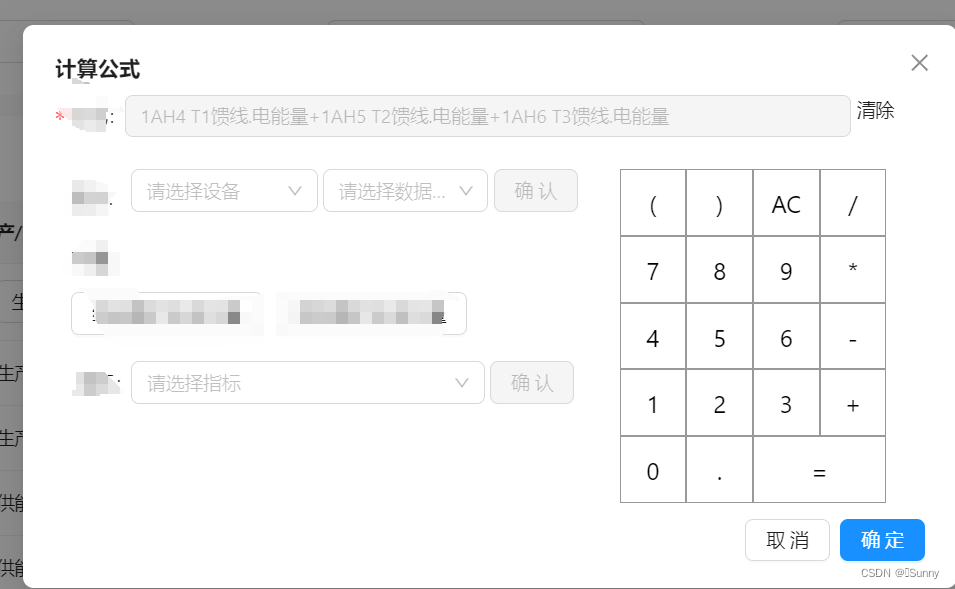
react antd 计算公式 (+-*/)运算,回显
2024-01-08 15:39:18

计算器的源码


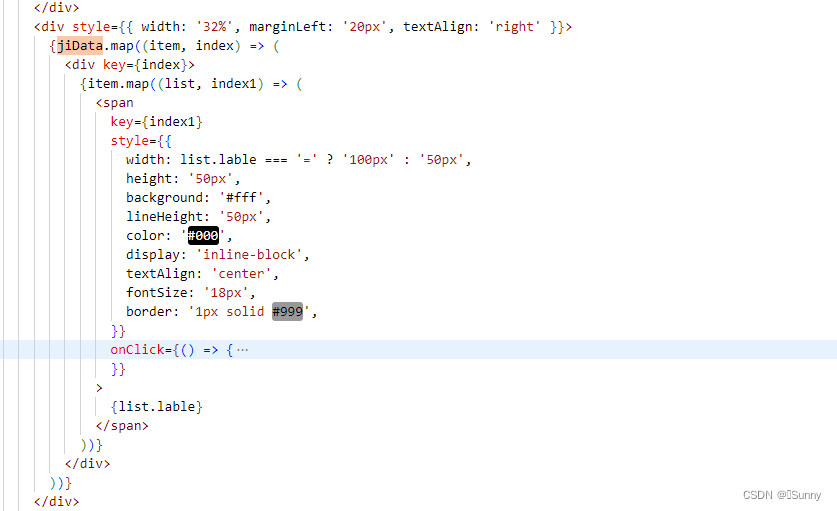
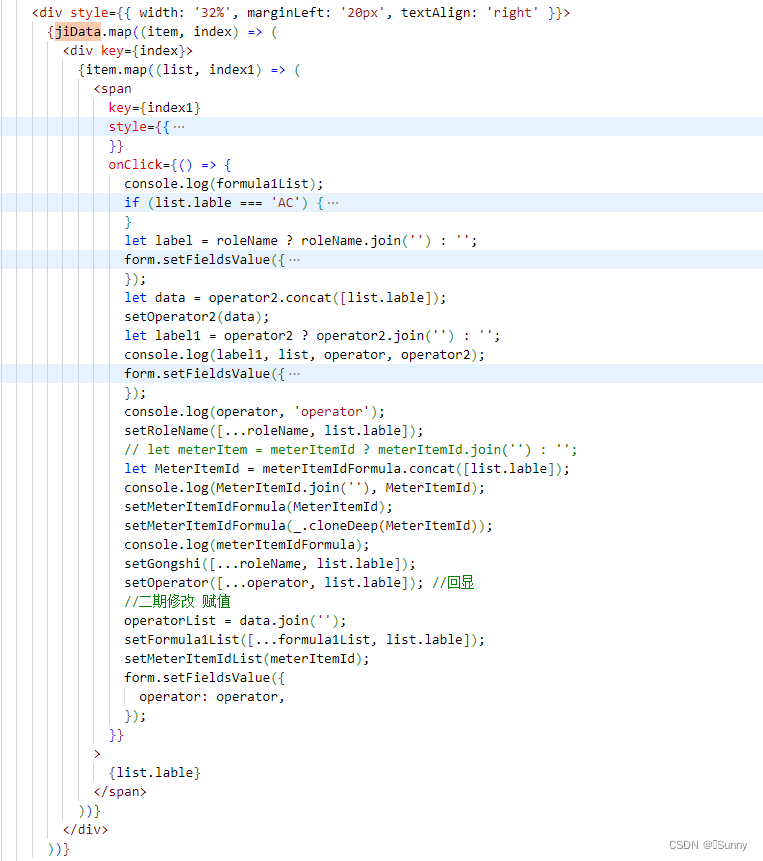
计算器触发事件

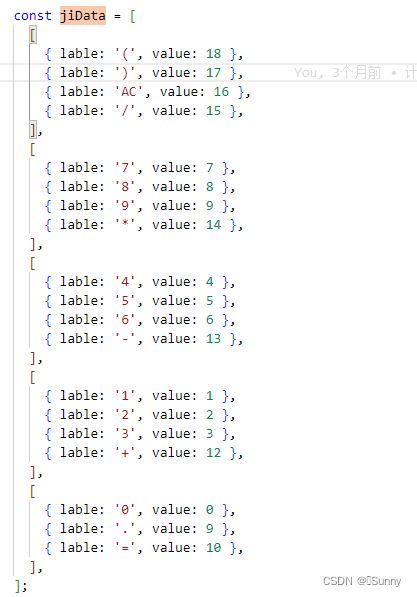
源码
import {
DictValueEnumObj } from '@/components/DictTag';
import {
getDeptTree, getFormulaListAll, getListAll } from '@/services/Energy/Metering';
import {
getListAllInfo, getDepartmentName } from '@/services/Energy/Calculation';
import {
ProForm, ProFormText, ProFormTreeSelect } from '@ant-design/pro-components';
import {
useIntl } from '@umijs/max';
import {
Button, Cascader, Form, Modal, message, Tag } from 'antd';
import {
DataNode } from 'antd/es/tree';
import React, {
useEffect, useState, useRef } from 'react';
import './index.scss';
import _, {
forEach } from 'lodash';
import {
json } from 'express';
import Item from 'antd/es/list/Item';
export type RoleFormData = Record<string, unknown> & Partial<API.System.Role>;
let data = [];
export type RoleFormProps = {
onCancel: (flag?: boolean, formVals?: RoleFormData) => void;
onSubmit: (values: RoleFormData) => Promise<void>;
open: boolean;
values: Partial<API.System.Role>;
menuTree: DataNode[];
menuCheckedKeys: string[];
statusOptions: DictValueEnumObj;
currentRow: DictValueEnumObj;
};
let meterItemIdList: string | string[];
let operatorList: string;
let formula1List: string | string[];
let chanLiangList: any[] = [];
const RoleForm: React.FC<RoleFormProps> = (props) => {
const [form] = Form.useForm();
const {
menuTree, menuCheckedKeys } = props;
const [menuIds, setMenuIds] = useState<string[]>([]);
const [treeData, setTreeData] = useState<[]>([]);
const [treeDataString, setTreeDataString] = useState<any>([]);
const [textData, setTextData] = useState<any>('');
const [treeData1, setTreeData1] = useState<string[]>([]);
const [treeData2, setTreeData2] = useState<string[]>([]);
const [formulaBatch, setFormulaBatch] = useState<string[]>([]);
const [meterItemIdBatch, setMeterItemIdBatch] = useState<string[]>([]);
const [disabled, setDisabled] = useState<boolean>(true);
const [disabled1, setDisabled1] = useState<boolean>(true);
const [operator, setOperator] = useState<string[]>([]); //回显字典
const [operator1, setOperator1] = useState<string>(); //回显字典
const [operator2, setOperator2] = useState<string[]>([]); //回显字典
const [statusTypeOptions, setStatusTypeOptions] = useState<any>([]);
const [meterItemId, setMeterItemId] = useState<string[]>([]); //回显id
const [meterItemIdFormula, setMeterItemIdFormula] = useState<string[]>([]); //回显id
// const [meterItemIdFormula, setMeterItemIdFormula] = useState<string[]>([]); //回显id
const [formula1List, setFormula1List] = useState<any>([]); //回显id
const [meterItemIdList, setMeterItemIdList] = useState<string[]>([]); //回显id
const [statusOptions, setStatusOptions] = useState<string[]>([]);
const [gongshi, setGongshi] = useState<string[]>([]);
const cascaderCatergoryRef = useRef(null);
const displayRender = (labels: string[]) => labels[labels.length - 1];
const [roleName, setRoleName] = useState<string[]>([]);
// const { statusOptions } = props;
const childFun1 = (res: any) => {
// let children = [];
for (let itemChilf of res.children) {
itemChilf['label'] = itemChilf.meterName;
itemChilf['value'] = itemChilf.id;
itemChilf['key'] = itemChilf.id;
itemChilf['children'] = itemChilf.tbMeterInfoVoList || [];
childFun1(itemChilf);
}
};
const childFun = (res: any) => {
if (res.tbMeterInfoVoList != null) {
const opts: DictValueEnumObj = {
};
for (let itemChilf of res.tbMeterInfoVoList) {
opts[itemChilf.id] = {
text: itemChilf.id,
label: itemChilf.meterName,
value: itemChilf.id,
tbMeterInfoVoList: childFun(itemChilf),
};
}
return opts;
}
return;
};
const getlistFormula = () => {
getFormulaListAll().then((res) => {
// console.log(res);
if (res.code === 200) {
const opts2: DictValueEnumObj = {
};
res.data.map((item: any) => {
item['label'] = item.indexName;
item['value'] = item.id;
opts2['B' + item.id] = {
text: item.indexName,
label: item.indexName,
value: 'B' + item.id,
key: 'B' + item.id,
idString: item.idString,
formulaString: item.formulaString,
};
return opts2;
});
setTreeData2(opts2);
}
});
};
const operaIndexOf = (itemList: any, key: any) => {
console.log(itemList, key);
for (let item of itemList) {
if (item.indexOf('+'
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135455932
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!