vue element plus Typography 排版
2024-01-10 01:12:53
我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。
字体#





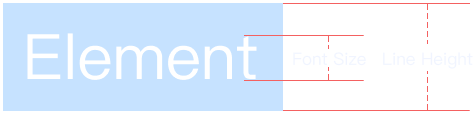
字号#
| Level | Font Size | Demo |
| Supplementary text | 12px Extra Small | Build with Element |
| Body (small) | 13px Small | Build with Element |
| Body | 14px Base | Build with Element |
| Small Title | 16px Medium | Build with Element |
| Title | 18px Large | Build with Element |
| Main Title | 20px Extra Large | Build with Element |
行高#

- line-height:1?No line height
- line-height:1.3?Compact
- line-height:1.5?Regular
- line-height:1.7?Loose
Font-family#
字体: Inter, 'Helvetica Neue', Helvetica, 'PingFang SC',
'Hiragino Sans GB', 'Microsoft YaHei', '微软雅黑', Arial, sans-serif;
源代码#
文章来源:https://blog.csdn.net/m0_72196169/article/details/135487996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!