使用axios的详细图文教程
2023-12-15 17:05:09
介绍??
当我们使用Vue开发项目时,会发送Ajax请求服务器接口,会对axios封装。
Axios(ajax i/o system)不是一种新技术,本质上也是对原生XHR(XMLHttpReques)的封装,只不过它是基于Promise的,是Promise的实现版本,作用于浏览器和node.js中。能拦截请求和响应,自动转换JSON数据。符合最新的ES规范。
特点
-
从浏览器创建 XMLHttpRequests
-
从node.js创建http请求
-
支持 Promise API
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
超时处理
-
查询参数序列化支持嵌套处理
-
将HTML Form转换成JSON进行请求
-
自动转换JSON数据
等等一些
安装axios
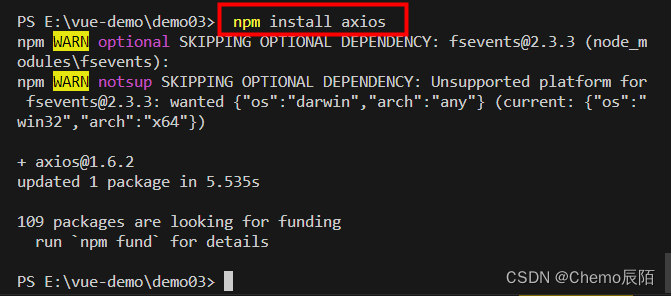
1.npm安装
npm install axios2.bower安装
bower install axios3.yarn安装
yarn add axios4.cdn引入?
?A. jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>??B. unpkg CDN
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>这里我用的是npm安装

使用axios
创建的是vue2项目,注意版本。
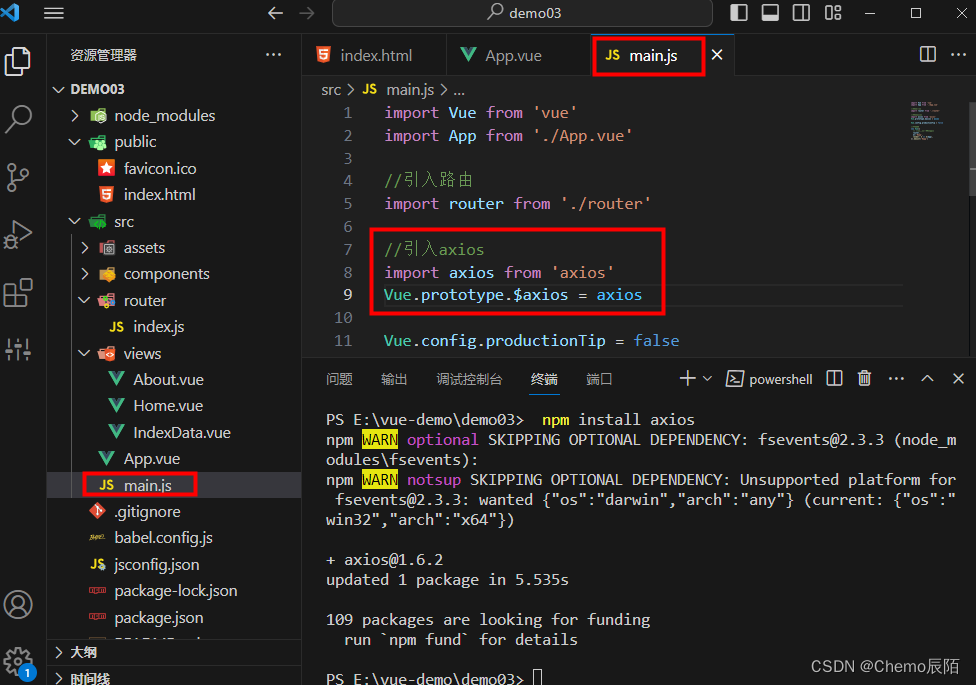
在main.js中引入axios
//引入axios
import axios from 'axios'
Vue.prototype.$axios = axios
组件中使用
App.vue

在public中新建data.json文件
data.json

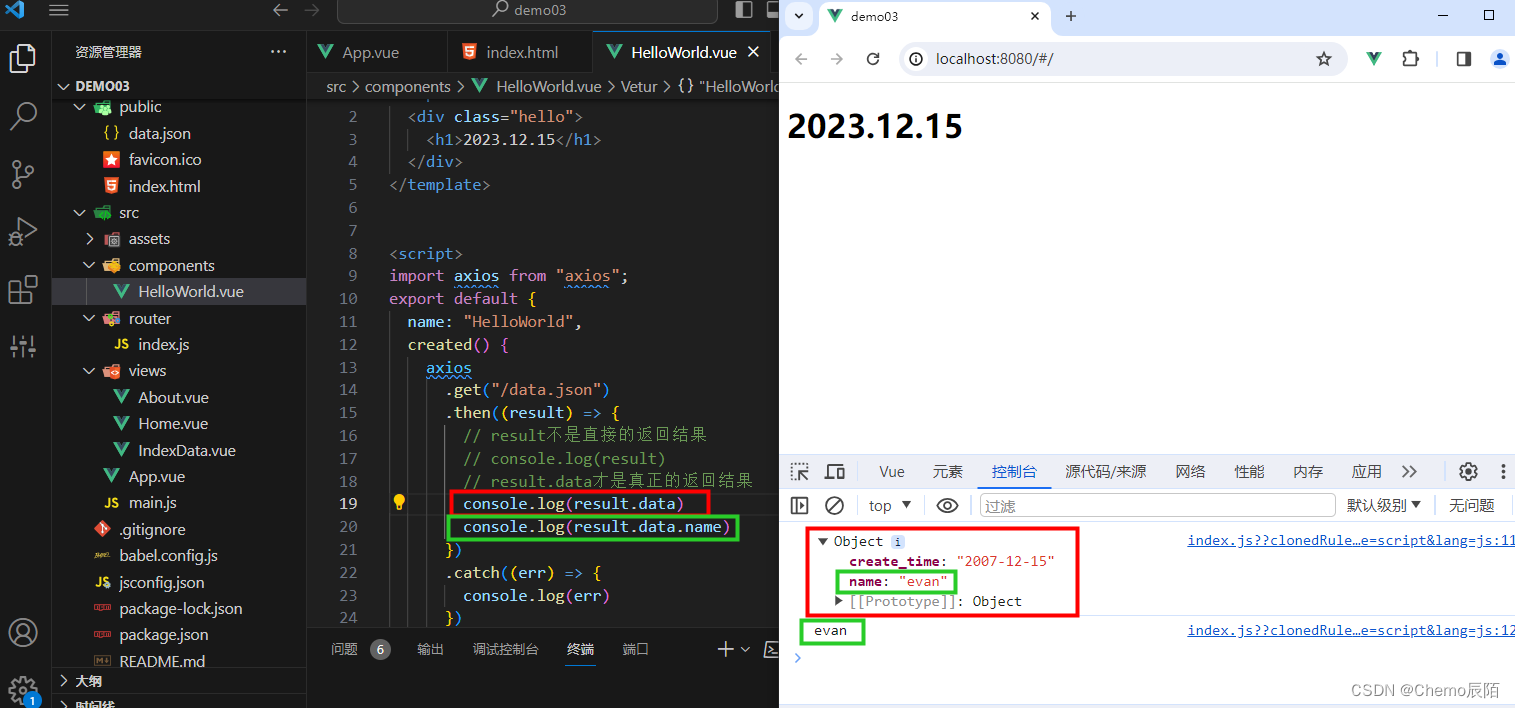
HelloWorld.vue
在组件中,引入axios并使用,就构建了一个基本的get请求,接着调用then方法即可查看请求的结果了。

暂时就这么多,后续会再补充,有什么问题,欢迎指正。
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135015386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!