VUE学习三、前端项目部署
2023-12-15 10:46:02
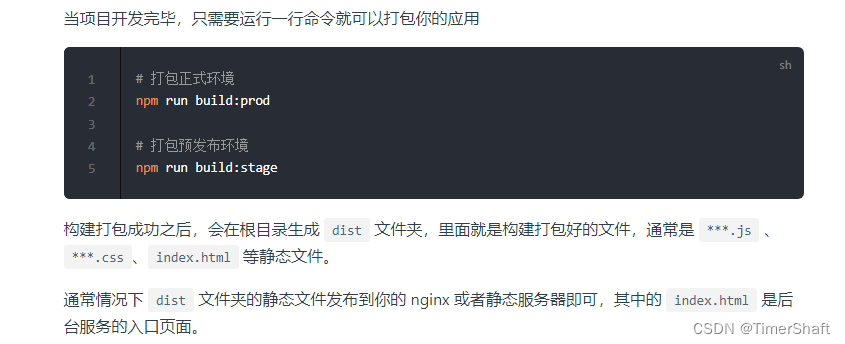
1.前端项目打包
执行命令
npm run build:prod
正常命令结束 , 会在前端项目里面出现dist文件夹


2.nginx下载安装
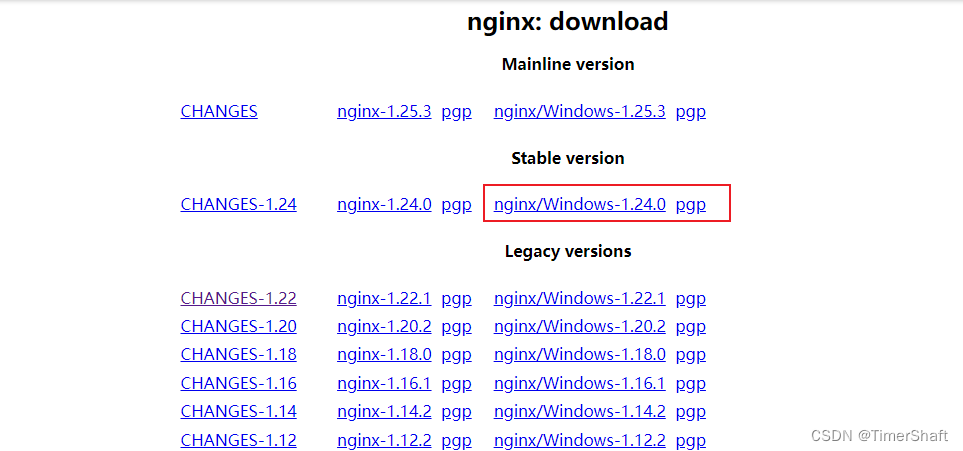
nginx下载 : http://nginx.org/en/download.html
Windows 下载版本
Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版
Stable version:最新稳定版,生产环境上建议使用的版本
Legacy versions:遗留的老版本的稳定版

在这里插入图片描述
下载后 , 修改conf文件夹中的nginx.conf文件
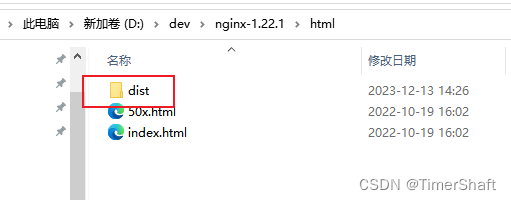
修改文件前 我们先把上面打包的dist文件夹 , 复制到nginx文件夹html里面(也可以不复制,直接使用dist路径)

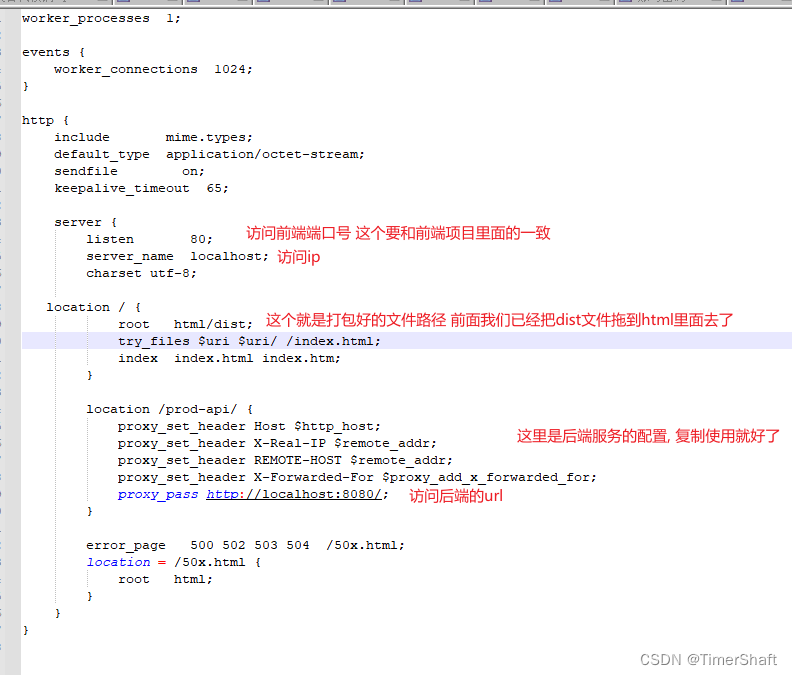
3.nginx.conf文件配置

完整代码如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root html/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
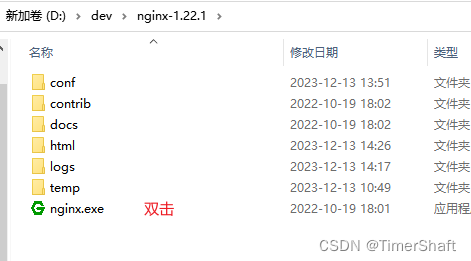
保存后 , 启动ng

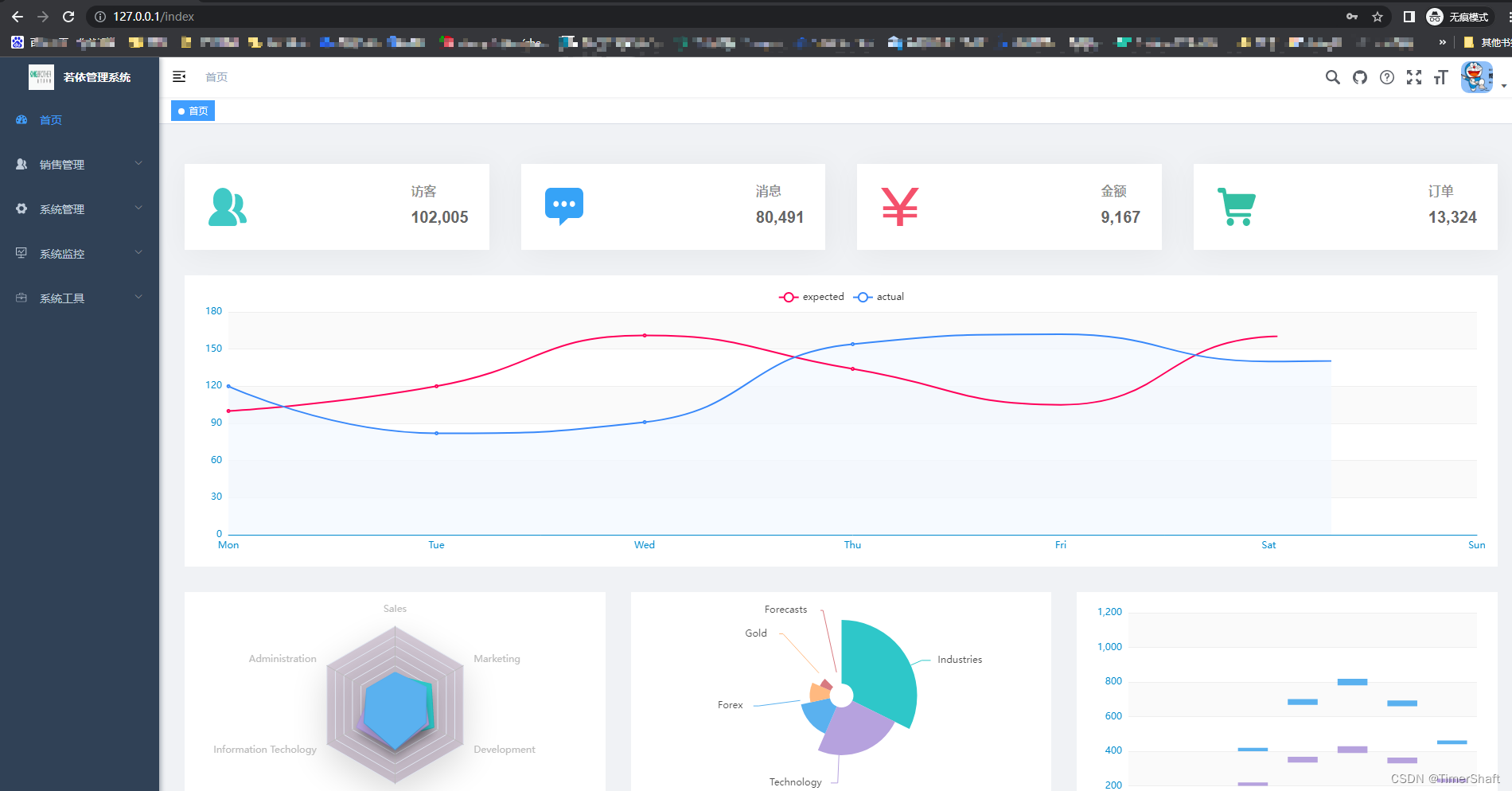
访问连接 127.0.0.1

至此 前端项目部署成功
至于后端就更简单了 直接打成jar包 java -jar跑起来
文章来源:https://blog.csdn.net/TimerShaft/article/details/135008555
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!