鸿蒙开发学习——基本组件
2024-01-07 20:01:52
文章目录
引言
- 最近在学习鸿蒙系统开发,然后对着文档看还是有很多问题,这里结合官方给的demo进行学习,结合代码逐个介绍相关组件。
正文
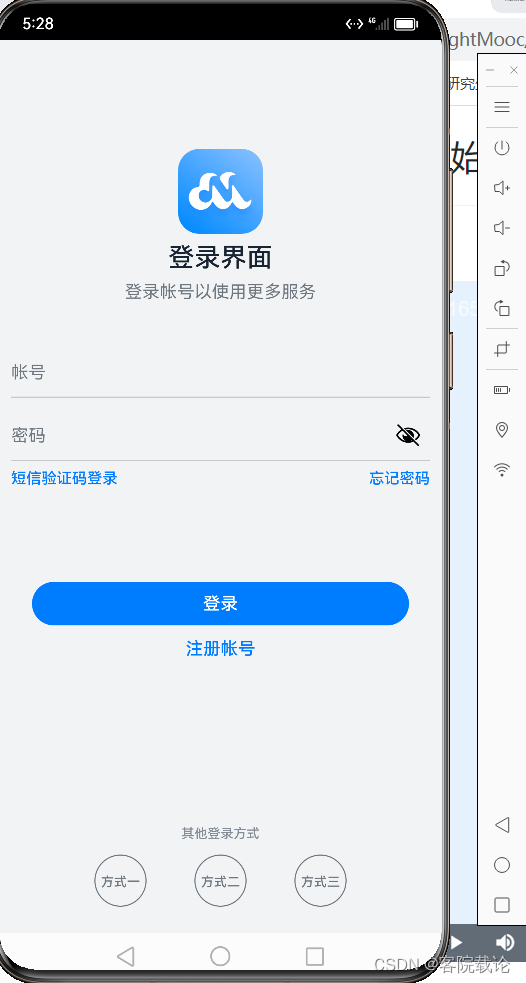
- 整个项目跑起来如下图:

- 对应界面组成的组件如下图,下面结合代码逐个进行介绍。

Image组件
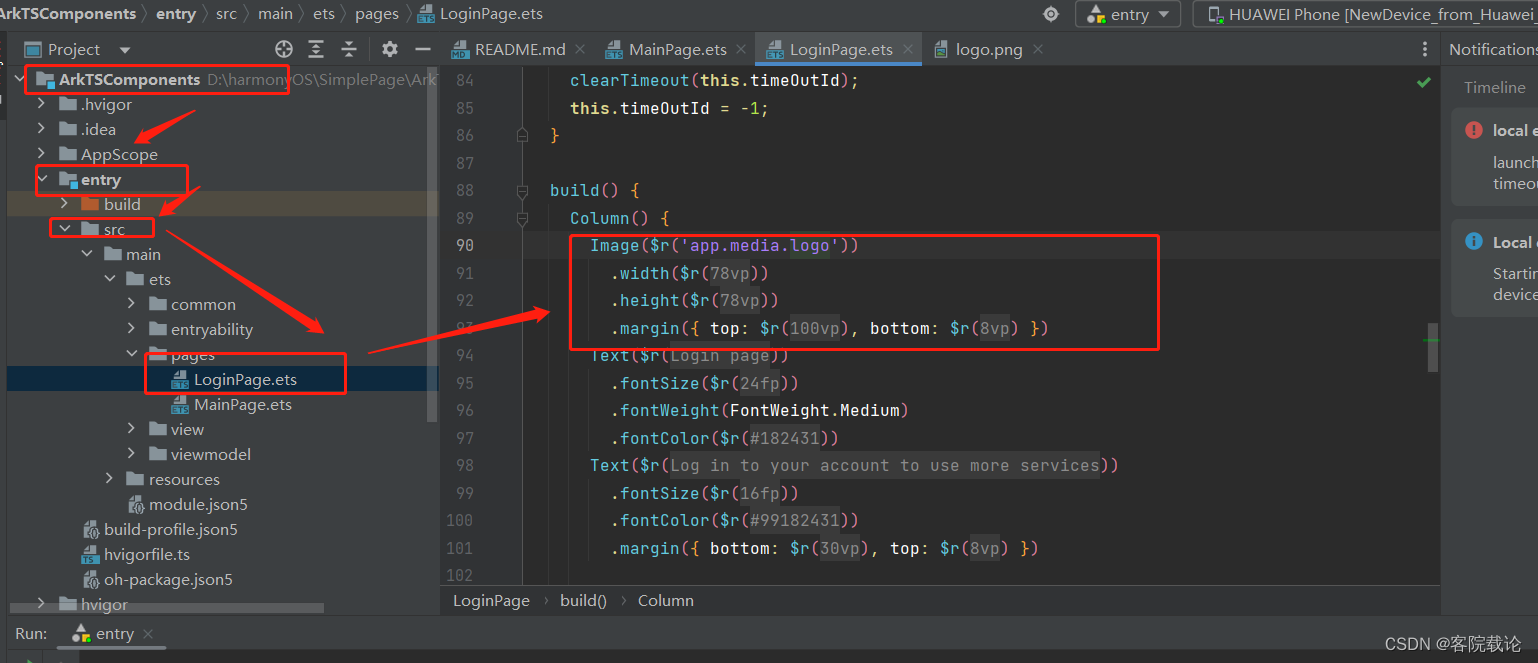
- 这个组件显示渲染图片,在登陆界面中是负责显示图标。对应代码如下
- 这里是使用了resource数据加载图像,是直接调用项目中的资源文件。需要将图片添加到resources的media/rawfile目录下方,见图

- 这里是使用了resource数据加载图像,是直接调用项目中的资源文件。需要将图片添加到resources的media/rawfile目录下方,见图
Image($r('app.media.logo'))
.width($r('app.float.logo_image_size'))
.height($r('app.float.logo_image_size'))
.margin({ top: $r('app.float.logo_margin_top'), bottom: $r('app.float.logo_margin_bottom') })
- images介绍
- 加载图片的方式有三种
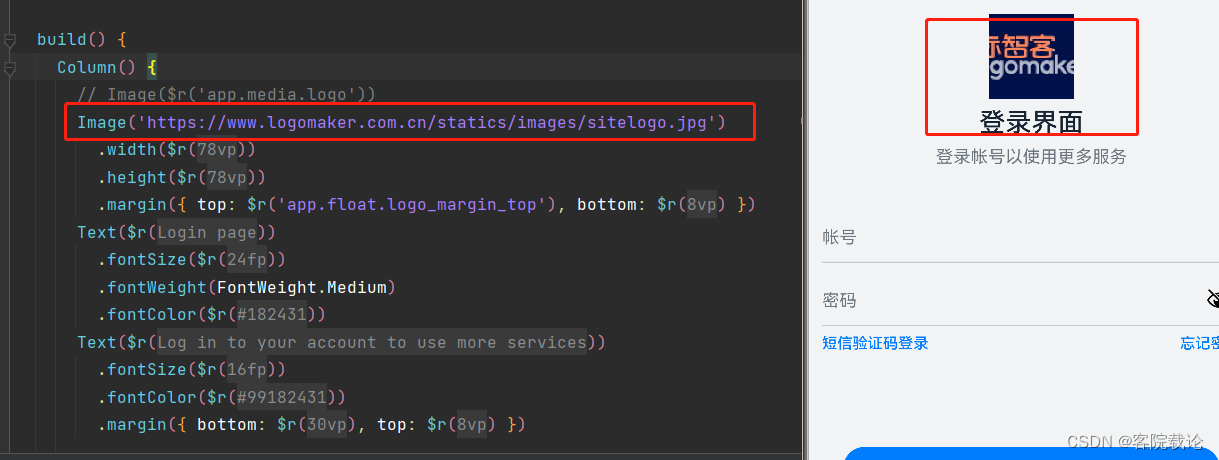
- 使用string字符串输入图片的网络连接,加载网络图片
Image('https://xxxxx')
- 使用resource数据,加载保存在本地的图片
Image(pixelMapObject)
- 使用pixelMap数据加载图像
Image($r('a[[.media.logo'))

- 使用string字符串输入图片的网络连接,加载网络图片
- 加载图片的方式有三种
设置加载网络图片
-
这里使用string指定需要加载的网络图片的连接,加载网络图片
-
添加网络权限:需要在module.json5中添加网络访问权限

-
添加网络访问的地址:使用字符串的形式,添加网络访问的地址,需要指明是https的格式

-
-
最终的执行效果如下

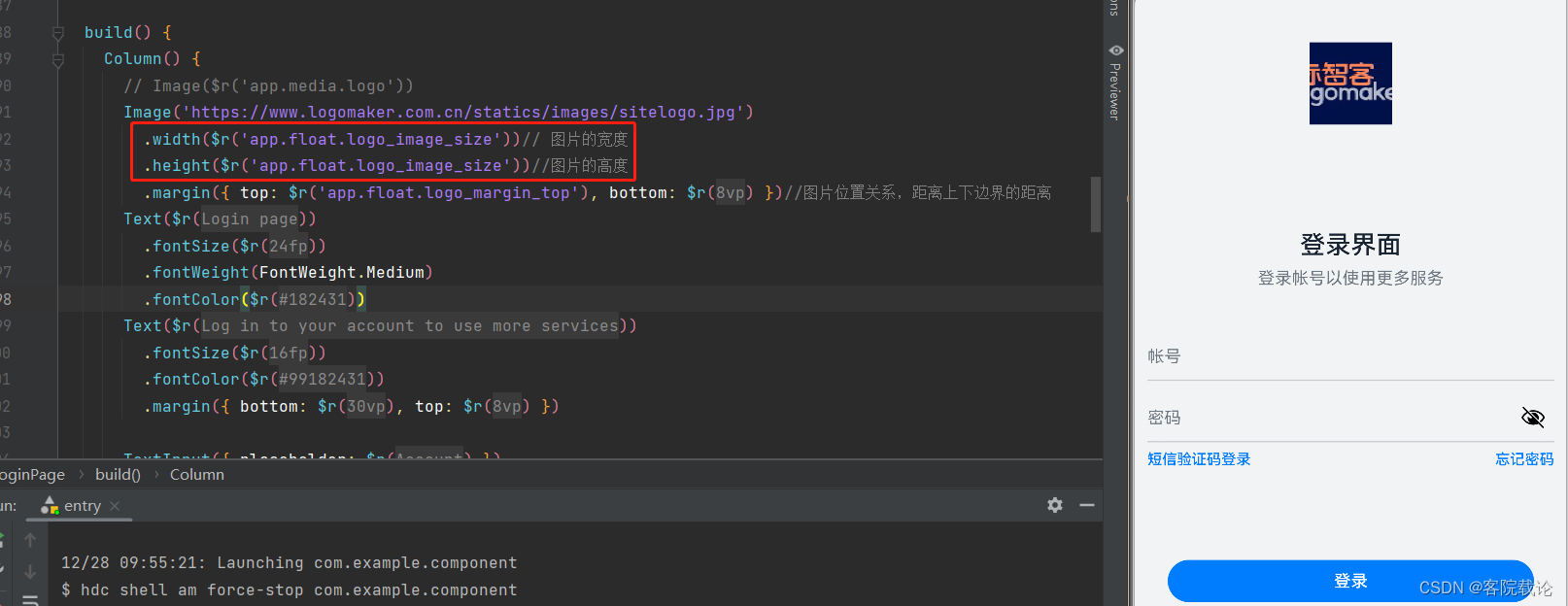
图片属性设置
-
这里是设置图片的属性,相关属性是写在了对应的json文件中。

-
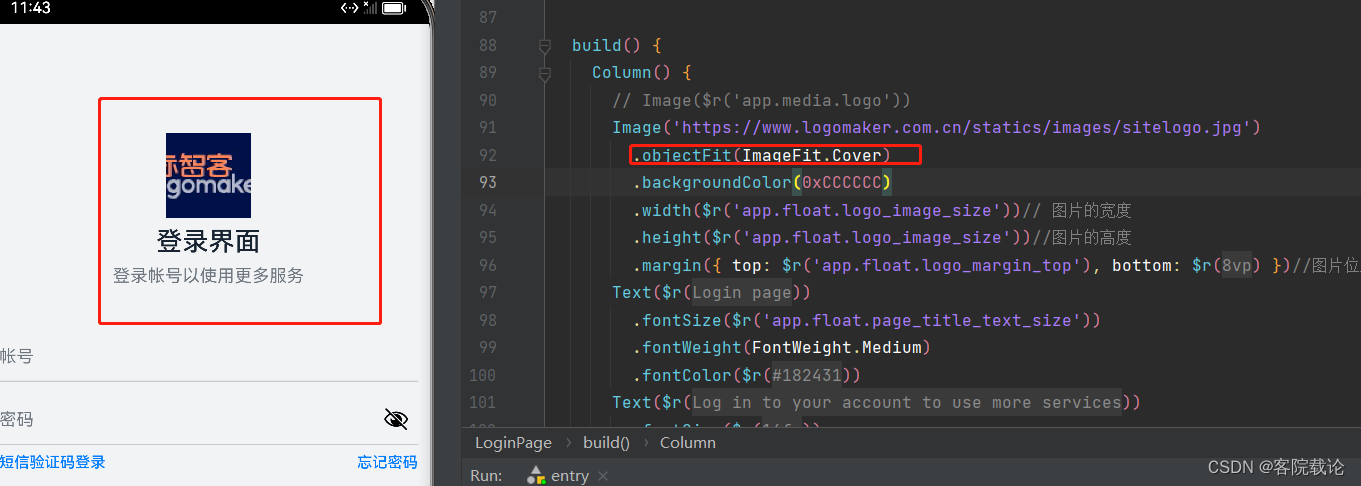
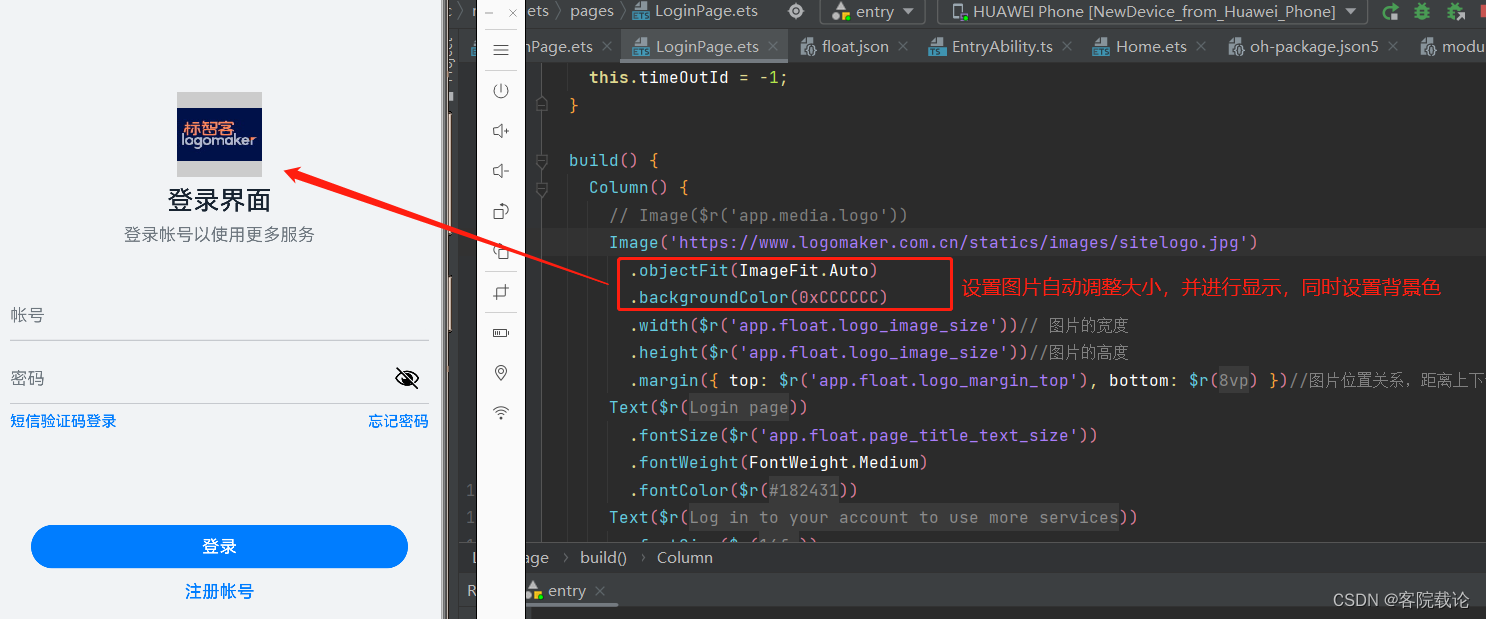
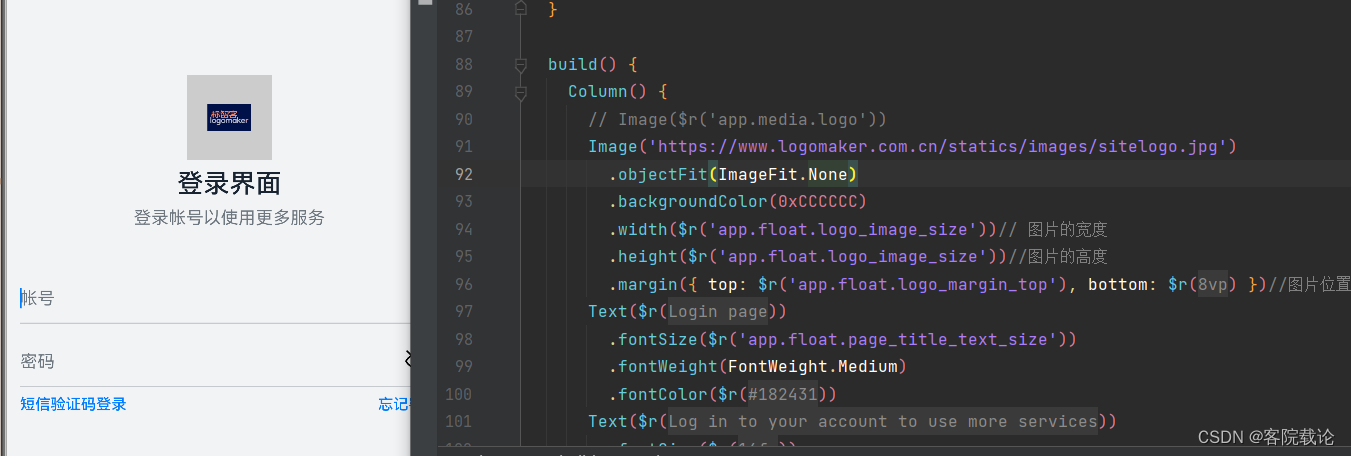
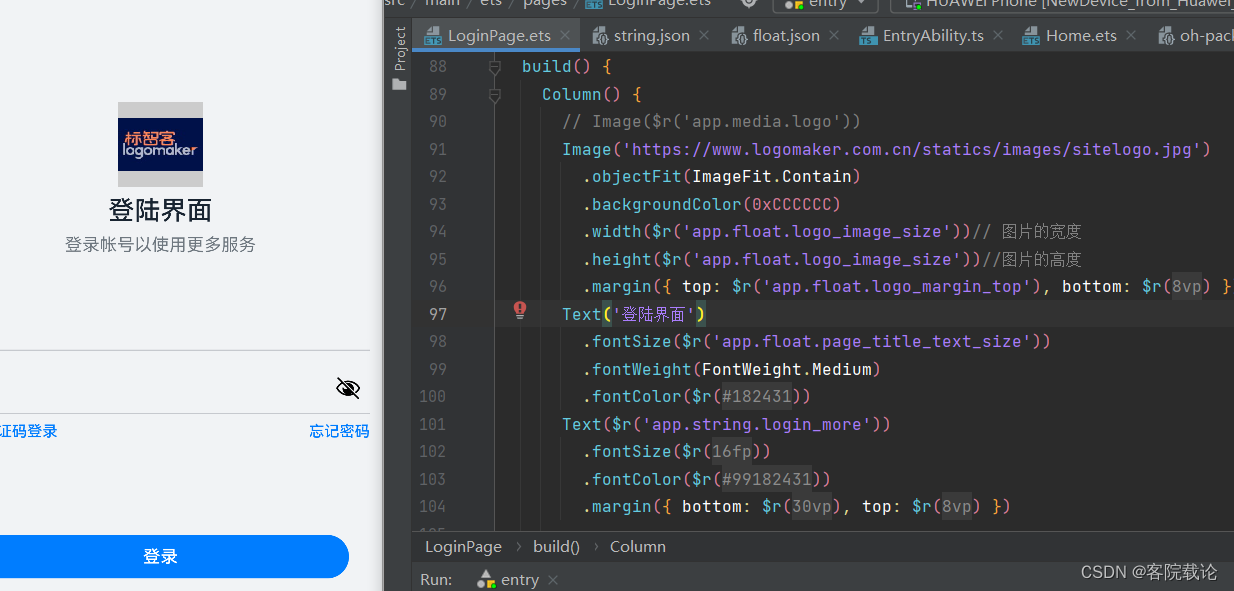
这里要将网络图片完整显示,使用ObjectFit属性进行调整,保证图片的完整显示,具体具体效果如下,分别有几种参数设计,具体如下
-
contain:保证宽高比,进行缩小和放大,使图片完整显示在边界里面

-
cover:保证长宽比,图片两边大于等于显示边界

-
auto:自适应显示

-
fill:不保持长宽比,图片充满显示边界

-
scaledown:保证长宽比,图片缩小或者保持不变

-
None:保持原有尺寸显示

-
Text组件
- 就是文本组件,用来显示文本信息,可常规的安卓编程相同,可以使用string,直接设置对应的文本信息,或者使用resource,在对应的资源文件中设置对应的文本信息,具体如下
设置文本显示内容
-
string直接设置

-
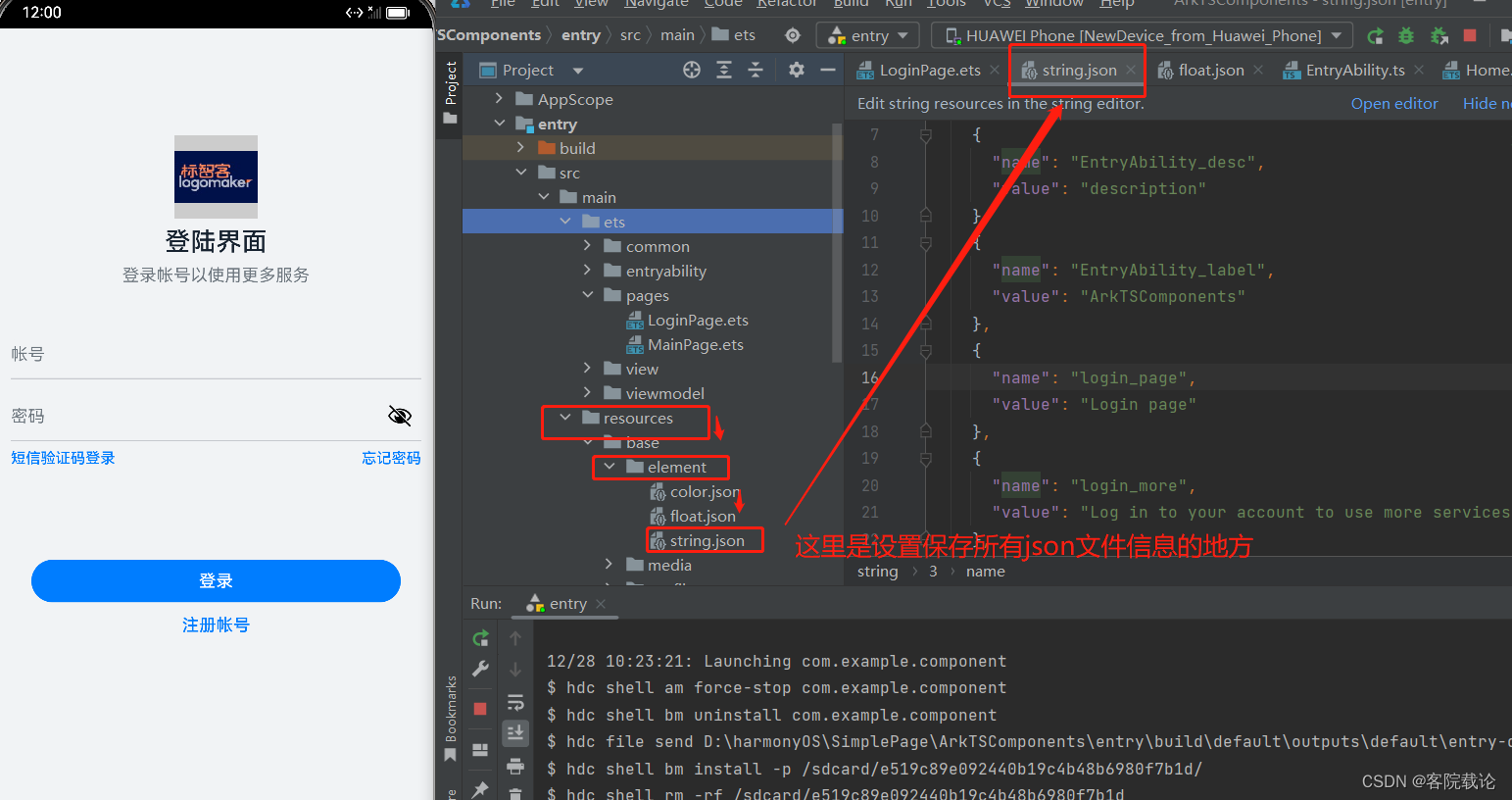
使用resource资源文件进行设置

- 对应文本保存的路径是在,resource下的json文件

- 对应文本保存的路径是在,resource下的json文件
text属性设置
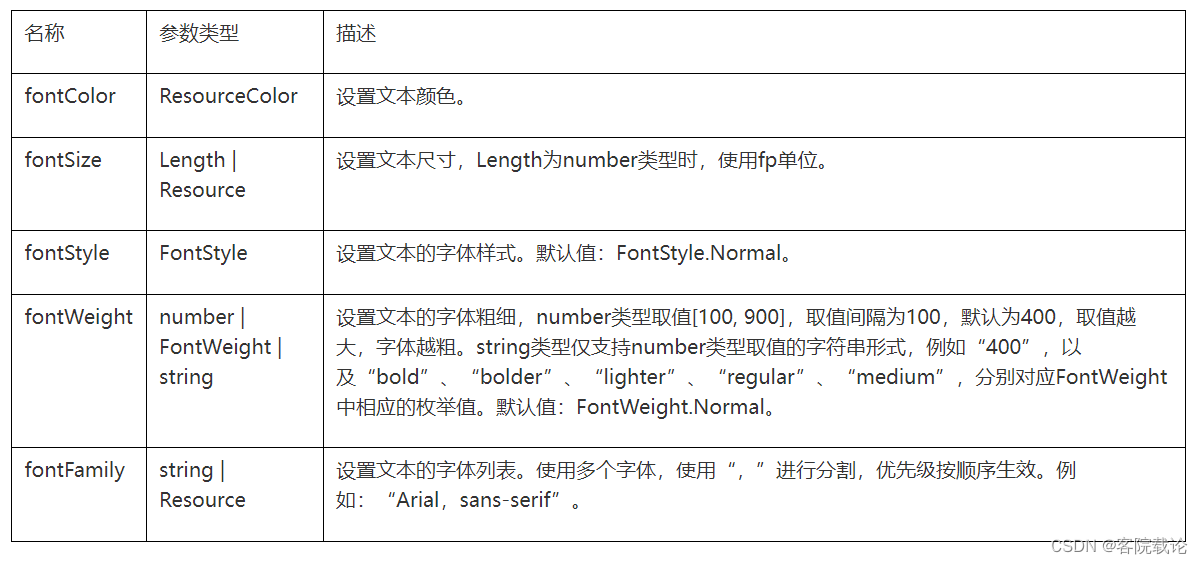
- 通过text有很多属性,可以指定对应的文字,具体如下
- fontsize:设置文字大小
- fontcolor:设置文字颜色
- fontweight:设置文字粗细
- 每一种属性设置的方式也很灵活,主要有两种
- 直接输入对应的整型数值0x182431,或者string类型
- 使用resource文件进行指定,写在对应的json文件中


TextInput输入文本
- 下述为demo中登陆界面具体的代码和效果,主要是获取用户的账号和密码。对应代码解释如下
-
placeholder是输入账号的提示符,账号那里会提示输入账号,密码那里会提示输入密码
-
maxlength:允许输入的最大长度
-
type:指定的输入类型
-
inputStyle:显示对应的输入框的样式

-
onchange:绑定对输入框的处理事件
-

TextInput Controller
- 使用TextController控制TextInput中的相关操作,比如说光标变化,下述是官方给出的参考代码
@Entry
@Component
struct TextInputDemo {
controller: TextInputController = new TextInputController()
build() {
Column() {
TextInput({ controller: this.controller })
Button('设置光标位置')
.onClick(() => {
this.controller.caretPosition(2)
})
}
.height('100%')
.backgroundColor(0xE6F2FD)
}
}
- 这里在原来的代码上进行修改,点击登陆时,如果没有输入,将光标移动到对应的位置中
login(): void {
if (this.account === '') {
prompt.showToast({
message: $r('app.string.account_input_empty_tips')
}),
this.controller.caretPosition(0) // 输入为空,将光标放到输入的账号上面
}else if(this.password === ''){
prompt.showToast({
message:$r('app.string.password_input_empty_tips')
}),
this.controller_password.caretPosition(0)
- 这个函数需要基于当前的文本输入中是有输入的,如果没空,并不能跳进来,所以没啥效果。
获取输入文本
- 我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
- 具体使用代码如下
@Entry
@Component
struct TextInputDemo {
@State text: string = ''
build() {
Column() {
TextInput({ placeholder: '请输入账号' })
.caretColor(Color.Blue)
.onChange((value: string) => {
this.text = value
})
Text(this.text)
}
.alignItems(HorizontalAlign.Center)
.padding(12)
.backgroundColor(0xE6F2FD)
}
}
Button按钮
- 整个界面包含了七个按钮,构成了这个页面的逻辑,但是并没有将所有的按钮都绑定对应的操作逻辑,响应用户的点击操作。具体如下

- 登录按钮的样式和具体代码如下

Button($r('app.string.login'), { type: ButtonType.Capsule }) // type指定用户的按钮类型,还有其他两种样式normal,circle
.width(CommonConstants.BUTTON_WIDTH)
.height($r('app.float.login_button_height'))
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
.backgroundColor($r('app.color.login_button_color'))
.margin({ top: $r('app.float.login_button_margin_top'), bottom: $r('app.float.login_button_margin_bottom') })
.onClick(() => {
this.login();
}) // 响应用户的点击事件
文章来源:https://blog.csdn.net/Blackoutdragon/article/details/135251619
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!