使用PM2,在生产环境稳定运行你的node项目
2023-12-13 23:40:32
PM2
一个 node,本身就用几行代码,就可以启动个 server 进程,监听个端口,为大家提供 Web 服务
一、依赖安装
npm install pm2 -g
二、命令行启动
-
普通执行启动
pm2 start <js 文件路径 >.js
-
携带参数启动
pm2 start < 某种方式 > – --param_name param_value
-
npm 脚本启动
pm2 start npm – run
pm2 start yarn – run
🌰 举个例子
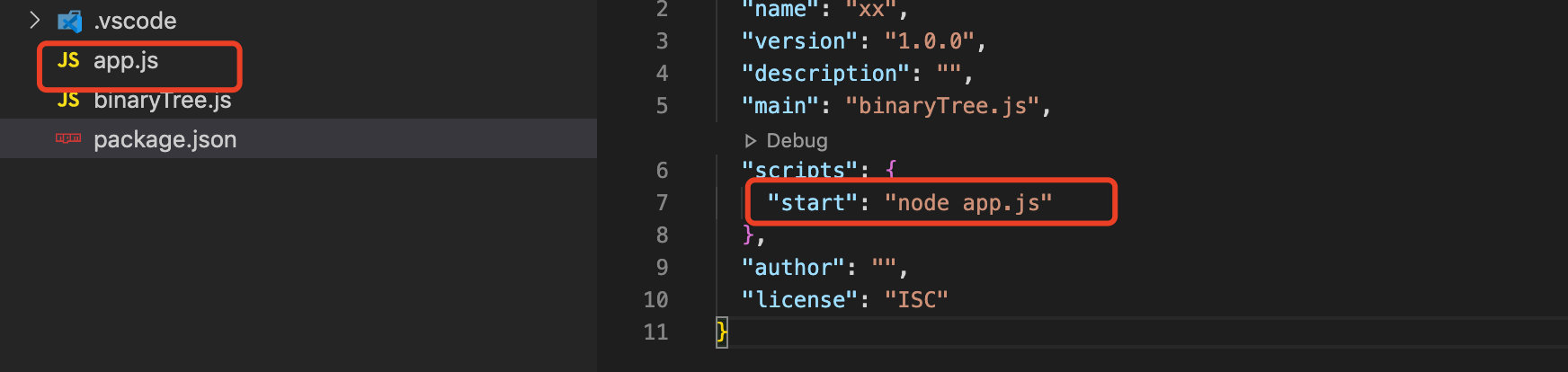
- 项目结构

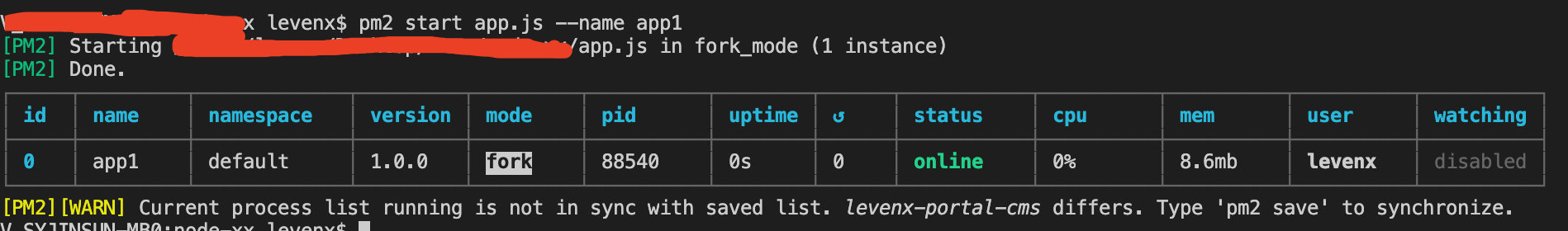
- 普通启动

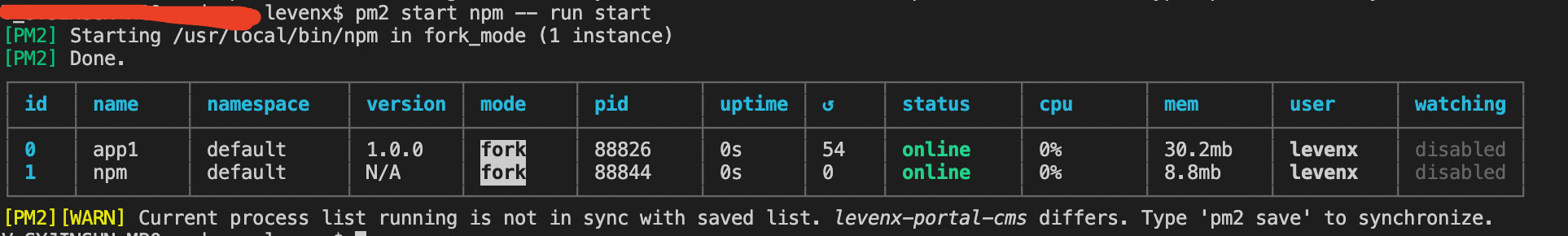
- npm 脚本命令启动

三、配置文件启动
-
pm2 配置文件生成
pm2 init

2. 配置文件属性
// ecosystem.config.js
module.exports = {
apps : [{
name: 'levenx-world', //pm2启动项目名称
script: 'app.js', //启动脚本入口 ( npm run start )
args: 'one two', // 启动脚本参数
instances: 1, //启动实例个数 (max)
autorestart: true, //自动启动
watch: false, //是否开启watch模式
max_memory_restart: '1G',//最大内存
env: { //环境配置
NODE_ENV: 'development'
},
env_production: {
NODE_ENV: 'production'
}
}],
};
-
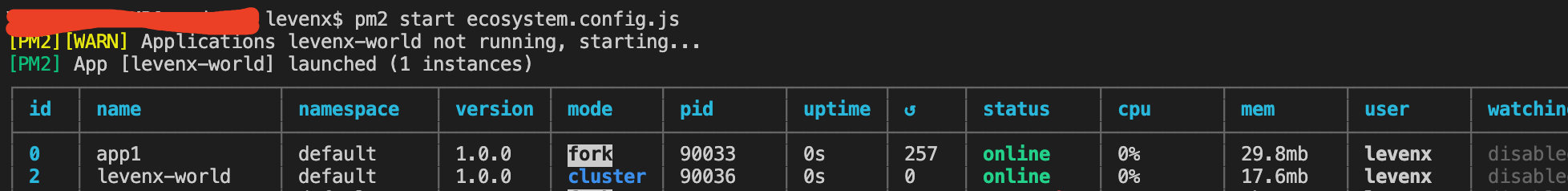
配置文件启动
npm run ecosystem.config.js

四、项目自动化部署
通过一行命令, pm2 工具自动化部署项目到云服务。
-
配置文件
module.exports = { deploy : { production : { user : 'levex', //服务器用户名 host : 'localhost', //服务器localhost ref : 'origin/master', //git分支 repo : 'git@github.com:repo.git', //git 地址 path : '/Users/levenx/Desktop', // 服务器源码存储地址 'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production' //部署脚本 } } }; -
初始化项目部署
pm2 deploy apps init
-
项目部署更新
pm2 deploy apps update
文章来源:https://blog.csdn.net/m0_37890289/article/details/134983936
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!