HTTP、HTTPS、SSL协议以及相关报文讲解
目录
HTTP访问全过程相关报文(以访问www.download.cucdccom为例子)
HTTPS访问全过程相关报文(以访问www.baidu.com为例子)
HTTP/HTTPS介绍
HTTP/HTTPS基本信息
HTTP(Hypertext Transfer Protocol)基本概念
HTTP是用于从万维网(www)服务器传输超文本到本地浏览器的超文本传输协议,所有的HTML文件(网页文件)都是遵循这个标准进行传输的
并且HTTP是一种分布式、通用的、无状态的面向应用层的协议(C/S架构,也支持B/S)
HTTP的分布式特性
分布式指的是一个网站上的内容分布到多个服务器上
HTTP的无状态性
web服务器不会针对用户的访问过程做记录
当一个用户访问过该网站后,等下次第二次访问时,服务器不知道该用户曾经访问过
该特性简化了HTTP服务器的设计,使其更容易支持大量并发的HTTP请求
HTTP的连接方式
非持久性连接:该连接不是持久存在的,一个连接只进行一次数据交互(即:每次传输数据时建立此连接,数据传输完毕后就断开连接)
持久性连接:连接是持久存在的,在一个连接中进行多次的数据交互
HTTPS基本概念
为什么提出HTTPS
由于HTTP是不加密的,在公网上明文传输,缺少保密性
为了保证隐私数据能够加密传输,所以就出现了安全加密的HTTP协议,也就是HTTPS协议
HTTPS就是通过SSL/TLS对HTTP协议进行加密(HTTPS=SSL/TLS+HTTP)
HTTPS和HTTP的区别
HTTPS协议需要使用到数字证书(需要向CA申请)
HTTPS和HTTP端口号不一样;HTTP为TCP 80端口,HTTPS为TCP 443端口
HTTPS能够对传输的信息进行加密,更加安全
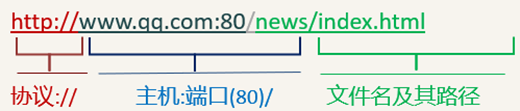
URL(Uniform Resource Locator)的概念
URL是统一资源定位符,用来唯一标识万维网中的某一个文档;通过URL,可以直接使用HTTP/HTTPS协议访问到具体的文档
URL由协议、主机、端口号、文件名及路径组成
HTTP如何实现有状态
Cookie——存储在客户端(客户端解决HTTP有状态的方案)
为什么需要Cookie(以账号登录举例)
当我们访问网站时,有些网站需要进行账号登录,我们需要提交我们的账号密码给服务器
但是由于HTTP协议是无状态的(不记录用户的状态),当我们提交账号密码给服务器后,再进行下一次操作时,还需要再次去提交账号密码
所有由于HTTP的无状态特征使得用户的每一步操作都要提交账号密码进行认证,因此就提出了Cookie机制
Cookie介绍——在客户端保存用户状态信息
客户端收到Cookie之后是一般是保存在本地的硬盘上的(Cookie是由若干键值对组成的,键和值都是字符串)
Cookie是1993年由网景公司前雇员发明的一种进行网络会话状态跟踪的技术
Cookie是由服务端生成,然后通过请求响应报文发给客户端的信息载体。该载体中存放着用户访问该站点的会话状态信息(只要Cookie没有被清空,或者Cookie没有失效,那么保存在其中的会话状态就有效)
客户端浏览器收到后将Cookie存储在客户端本地,后续当客户端再次向该服务器发送同类请求的时候,就会在请求中携带保存在客户端的Cookie数据,服务端就可以通过Cookie来识别客户端身份和状态信息,然后返回相应的页面给用户
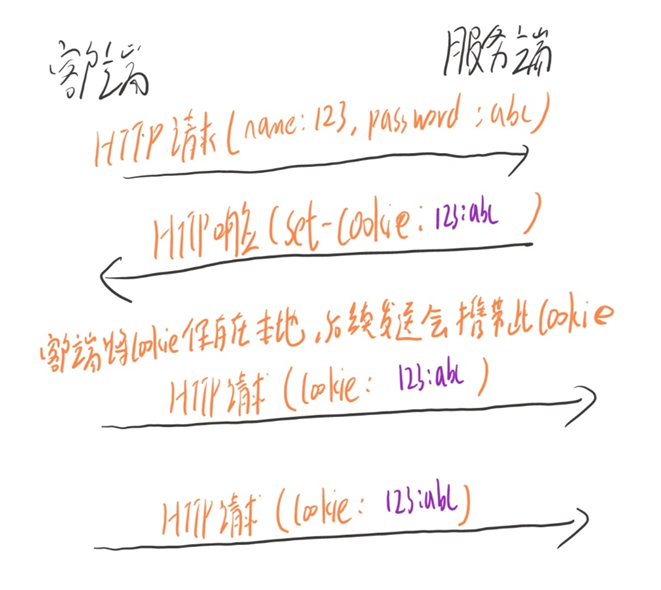
具体过程如下
当用户发送第一次请求HTTP服务器时,不会携带Cookie值
此时服务器收到该请求时,服务会把用户的某些状态数据以key-value的形式写入到Cookie中,然后将其放入set-cookie字段,随着响应报文一同发给用户
当用户收到响应报文后,将set-cookie中的cookie保存起来,这样浏览器之后发送的每一个同类型的请求都会自动附上这个Cookie;当服务器收到请求后发现有Cookie字段,通过该Cookie字段就会识别该用户身份
当浏览器此一次发送与该请求非同类的请求时,不会携带该Cookie,到达服务器端后,服务器会生成新的Cookie给客户端
Session——存储在服务器端(服务端解决HTTP有状态的方案)
Session介绍——Session是一个会话
Session也是一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器上,Session是保存在服务器本地的
默认情况下Session会针对每一个浏览器请求产生一个Session会话(记录客户端当前会话产生的一些状态数据),当后续客户端再次访问时,服务器只需要从该Session中查找该客户的状态并返回相应的页面就可以了
Session机制原理——在服务器端保存用户状态信息
Session一般存储在服务器的内存,也可以将其持久化到数据库中
虽然Session保存在服务器,但是其也需要使用到Cookie技术,不过此时的Cookie只是作为识别标志,并不存储用户状态信息(当禁用掉客户端的Cookie,服务器的Session也无法使用)
因此服务器会向客户端发送一个名为SessionID的Cookie,SessionID是一段没有规律的字符串,来唯一标识Session会话(Cookie有多种体现形式,SessionID是其中的一种体现形式;像前面介绍的Key-Value也是Cookie的一种体现形式)
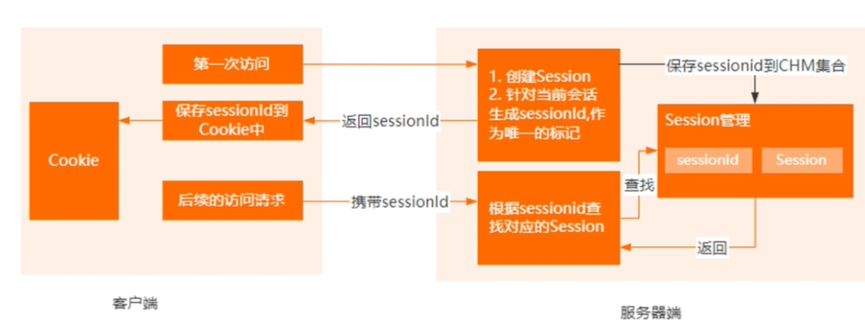
具体工作原理如下
当用户发第一次请求HTTP服务器时,服务器收到该请求后
会为该会话创建Session文件保存在服务器本地,并针对当前会话创建唯一标识符Session ID(该Session ID也是Session的文件名)
服务器将此Session ID封装在响应报文中的set-cookie字段中发送给客户端
客户端收到后会将SessionID保存在Cookie中,之后每次请求都会携带Sessionid进行访问
服务器就通过SessionID查找对应的Session,识别该客户端的状态
Cookie和Session之间的关系与区别
Cookie和Session是两种实现HTTP有状态的机制(只不过Session机制可能也会需要Cookie来辅助)
一般用户未登录时在网站上的一些操作和用户免认证登录都是通过Cookie机制来进行记录和实现的
- Cookie用户信息存放在客户端,Session用户信息存放在服务器端
- Cookie不是很安全,黑客分析存放在用户本地的Cookie能够实现Cookie欺骗(考虑安全性应当使用Session);Session生成的SessionID也会存储在客户端的Cookie,会泄露也会造成风险
- Session存放在服务器上,当访问增多会占用服务器性能(如果考虑服务器性能,应当使用Cookie)
HTTP请求与应答报文
HTTP请求报文
请求行
Request Method:请求方法,GET和POST是比较常见的请求方法
GET:请求获取Request-URL所标识的资源
POST:在Request-URL所标识的资源后附加新的数据(上传数据—例如登录-HTTP为明文)
DELETE:请求服务器删除Request-URL所标识的资源
HEAD:请求获取有Request-URL所标识的资源的响应消息报头
OPTIONS:请求查询服务器的性能(或查询与资源相关的选项和需求)
PUT:请求服务器存储一个资源,并用Request-URL作为其标识
TRACE:请求服务器回送收到的请求消息(主要用于测试或诊断)
CONNECT:保留将来使用
Request URL:????? 请求的URL
Request Version:HTTP版本号
请求头部(由关键字和值组成,关键字和值使用”:”分隔,每行一对)
Host:请求的主机名,允许多个域名同处一个IP 地址,即虚拟主机
Connection:连接方式(close 或 keepalive)
User-Agent:携带用户主机的操作系统版本、访问该网站的浏览器信息等
Accept:客户端可识别的响应内容类型列表(星号 “ * ” 用于按范围将类型分组;用 “ */* ” 指示可接受全部类型;用“ type/* ”指示可接受 type 类型的所有子类型;)
Referer:告诉服务器我目前访问的该网页来自哪个页面(referer主要出现在网页之间相互跳转的场景)
Accept-Language:客户端可接受的自然语言
Accept-Encoding:客户端可接受的编码压缩格式
Accept-Charset:可接受的应答的字符集
Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie(记录登录的状态(第一次登录输入账号密码,后续登录就不需要登录了))
HTTP响应报文
状态行
Status Code:状态码
状态码由三位数字组成,第一位数字表示响应的类型,常用的状态码有五大类如下所示
?????? 1xx:表示服务器已接收了客户端请求,客户端可继续发送请求;
?????? 2xx:表示服务器已成功接收到请求并进行处理;
?????? 3xx:表示服务器要求客户端重定向;
?????? 4xx:表示客户端的请求有非法内容;
? ? ? ?5xx:表示服务器未能正常处理客户端的请求而出现意外错误;
具体常见状态码的值及其描述
?????? 200 OK:表示客户端请求成功;
?????? 302 Found:表示该资源原本存在,但是已经被临时改变了位置(服务器通常会给浏览器发送Location字段来告诉浏览器改变后的位置)
?????? 307 Internal Redirect:内部重定向(与302其实是一致的,唯一的区别在于307状态码不允许浏览器将原本为POST的请求重定向到GET请求上)
?????? 400 Bad Request:表示客户端请求有语法错误,不能被服务器所理解
?????? 404 Page Not Found:标识客户端请求的资源不存在
首部行(由关键字和值组成,关键字和值使用”:”分隔,每行一对)
Content-Type:内容的类型(如:Content-Type:text/html、xml等)
Server:告诉浏览器服务器的名称和版本号等信息(如:Apache/2.2.10)(深信服可以通过AF将此字段隐藏—应用隐藏功能)
Content-Length:响应体的长度-单位为字节(响应体就是响应数据---不包含状态行和首部行)
Location:令客户端重定向至该字段的URL;该字段一般配合 3xx状态码使用,提供重定向的URI
Proxy-Authenticate:代理服务器对客户端的认证信息(会把由代理服务器所要求的认证信息发送给客户端)它与客户端和服务器之间的HTTP 访问认证的行为相似,不同之处在于其认证行为是在客户端与代理之间进行的
WWW-Authenticate:服务器对客户端的认证信息;,用于 HTTP 访问认证
SSL协议
SSL协议基本概念
SSL(Secure Socker Layer)安全套接字层,位于应用层和传输层之间的一种协议层,属于Socket层的时间
SSL建立在TCP之上,为应用层协议提供数据封装、压缩、加密等基本功能
并且可以通过互相认证、使用数字签名、加密等实现客户端和服务器之间的安全通信
SSL协议的组成
SSL协议是由SSL记录协议层和SSL握手协议层两层组成的一个协议簇
SSL记录协议层
该层是为高层协议提供基本的安全服务,实现对数据的分块、加解密、压缩与解压缩、完整性校验以及高层协议的封装
SSL记录协议针对HTTP协议进行了特别的设计,使得HTTP能够在SSL上运行
SSL握手协议层
SSL握手协议层包含SSL握手协议(SSL HandShake Protocol)、SSL密码变更协议(SSL Change Cipher Spec Protocol)、SSL报警协议(SSL Alert Protocol)
SSL密码更改协议:更新用于当前连接的密码组
SSL报警协议:为通信的双方传递SSL的相关警告
SSL握手协议:允许通信实体在交换应用数据之前协商密钥的算法,并对客户端进行认证
SSL握手的相关报文内容字段在(HTTPS访问全过程讲解)
SSL单向认证
握手步骤简单讲解
- 客户端发送client hello(包含支持的协议版本、加密算法和随机数A)
- 服务返回Hello(公钥证书、随机数B)
- 客户端使用CA验证服务器证书,确认无误后,生成随机数c,用公钥加密发给服务器(客户端通过a、b、c生成对称秘钥进行数加密)
- 服务用私钥解密得到c,通过a、b、c生成对称秘钥进行数据加密
- 最后双方进行数据加密
握手步骤详细讲解
1、交互Hello报文(客户端生成随机数R1,服务端生成随机数R2相互交换),协商配置信息(SSL版本、加密算法等)
2、服务端向客户端发送数字证书,并通过加密算法生成一个Server Params(椭圆曲线的公钥),该公钥通过服务端的私钥签名认证---(当进行双向验证时则需要客户端也向服务器发送证书)
3、客户端使用CA的公钥解密证书验证服务端证书的真实性,然后通过证书的摘要算法对证书数据生成摘要,与证书携带的摘要进行对比,来验证书是否被篡改。此时客户端获得证书的公钥。并通过该服务端公钥解密服务端发来的Server Params
4、此时客户端就有了R1、R2和Server Params三个参数,这时客户端也会通过双方协商的加密算法生成一个Client Params(椭圆曲线的公钥),并通过服务端的公钥加密将其发给服务端;然后将Client Params和Server Params生成一个Pre-Masterkey(也算是一个随机数);最后客户端又通过R1、R2、Pre-Master生成主秘钥
5、然后服务器端通过私钥解密得到客户端发来的Client Params(然后服务器也会根据R1、R2、Server Params、Client Params先生成Pre-MasterKey,再生成主秘钥);由于黑客破解不了客户端发送的Client Params,因此无法得到数据密钥
6、最后双方通过主秘钥派生出的客户端会话密钥和服务端会话秘钥来加密数据
交互报文
Client Hello
携带客户端的SSL版本、加密套件列表、压缩算法列表、客户端随机数;sessionid=0
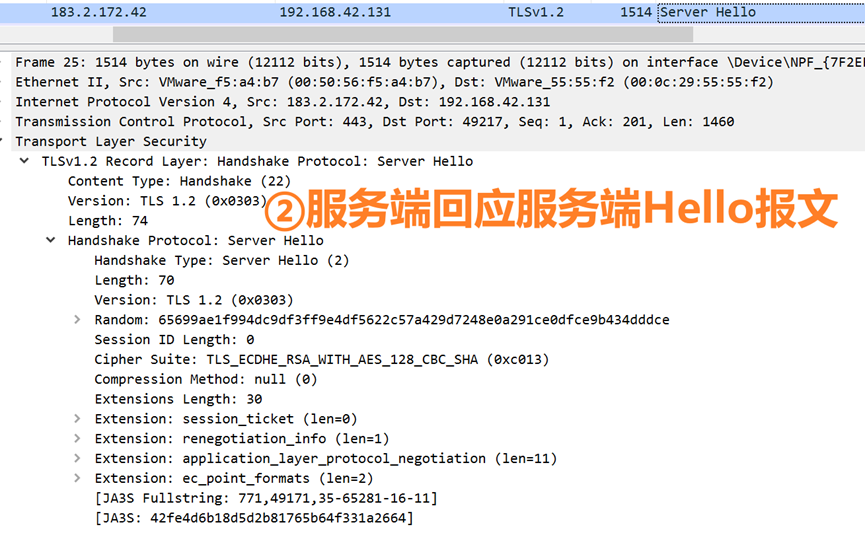
Server Hello
服务器根据客户端的Hello报文协商加密套件、压缩算法、计算sessionid
将其发送给客户端(并携带生成的随机数)
Server Certificate
服务器将自己的证书发给客户端
Server Hello Done
服务器通知客户端握手消息发送完成
Client Key Exchang
客户端密钥交换(产生预主秘钥preMasterKey,将自己的Client Params使用服务器的公钥加密)
Change Cipher Spec
改变加密约定消息,通知服务端之后的消息启用加密参数
Client Finished Message
客户端SSL协商成功结束,发送握手验证报文确保消息的完整性
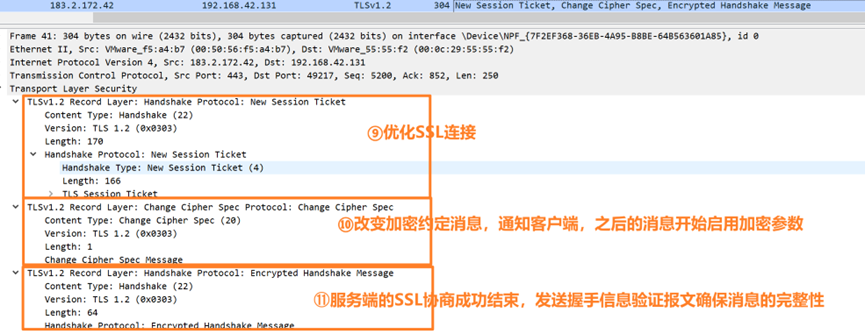
Change Cipher Spec
改变加密约定消息,通知客户端之后的消息启用加密参数
Server Finished Message
服务器SSL协商成功结束,发送握手验证报文确保消息的完整性
SSL双向认证
SSL双向认证就是多了服务器验证客户端证书的认证(服务器发送自己的证书之后,同时请求客户端的证书,客户端将证书发送给服务器,服务器通过CA进行验证客户端认证)
具体报文交互
HTTP连接建立与传输步骤
- 浏览器分析URL连接(找到访问的域名),并发送DNS请求得到关于该域名的IP地址
- DNS将解析出来的IP地址返回给浏览器
- 浏览器与服务器建立TCP连接
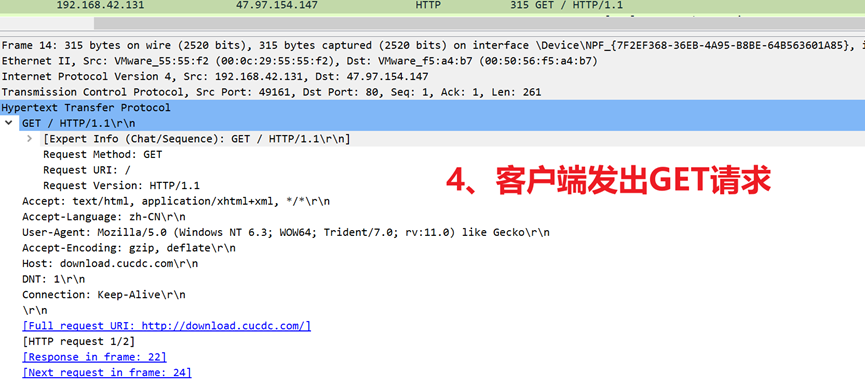
- 浏览器发送请求(GET或POST)
- 服务器给出响应
- 断开TCP连接
HTTP访问全过程相关报文(以访问www.download.cucdccom为例子)
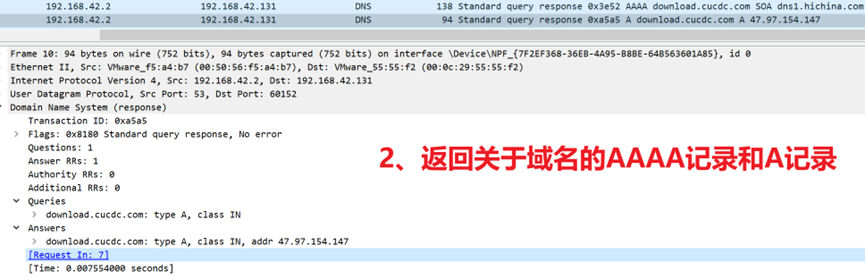
DNS报文解析
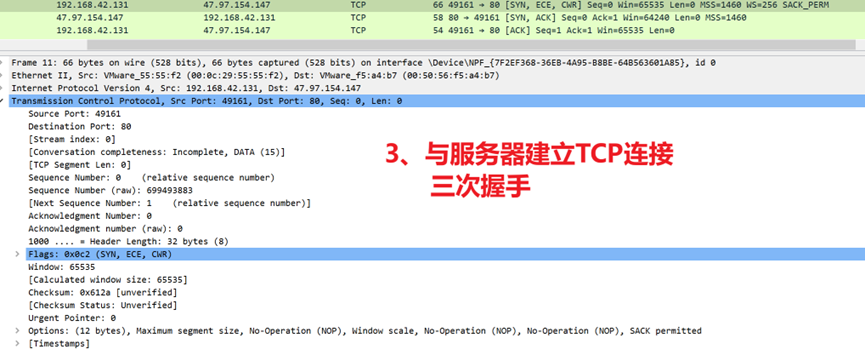
TCP三次握手连接
进行HTTP交互(明文)
HTTPS连接建立与传输步骤
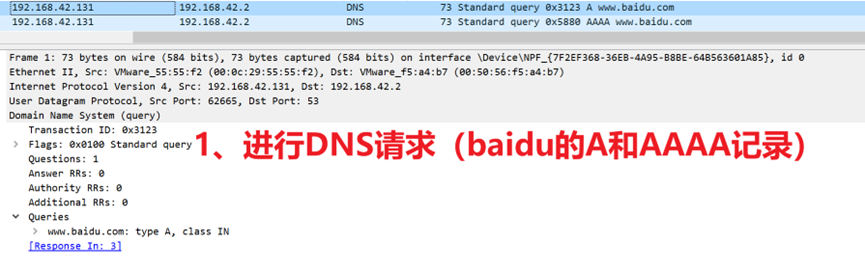
1、浏览器分析URL连接(找到访问的域名),并发送DNS请求得到关于该域名的IP地址
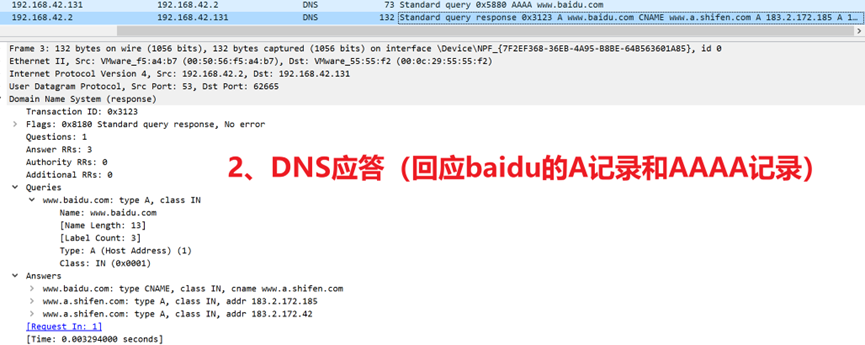
2、DNS将解析出来的IP地址返回给浏览器
3、浏览器与服务器建立TCP连接
4、进行SSL握手
5、进行加密数据传输
6、释放TCP连接(同HTTP)
HTTPS访问全过程相关报文(以访问www.baidu.com为例子)
DNS解析报文
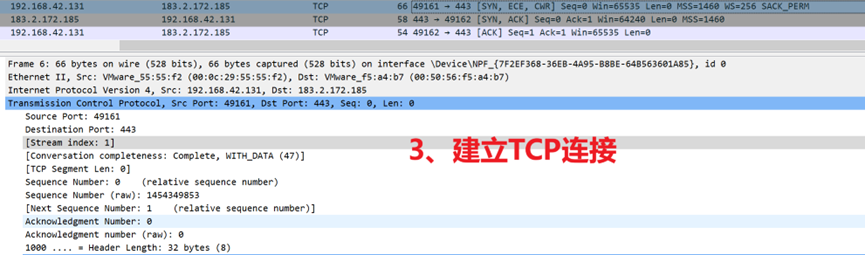
TCP三次握手连接
SSL握手报文(单向)
进行SSL握手阶段
Version:SSL版本号
Random:客户端随机数
Cipher suites:支持的加密算法列表
Server name:服务端名称(www.baidu.com)
Compression Methods:支持的压缩算法
还会携带sessionid
确定SSL版本、加密套件、压缩算法、携带服务器生成的随机数、计算sessionid
Version:版本号
Random:随机数
Session ID:计算出来的会话ID
Cipher suite:加密套件算法
Compression Method:压缩算法(此处表示没有)
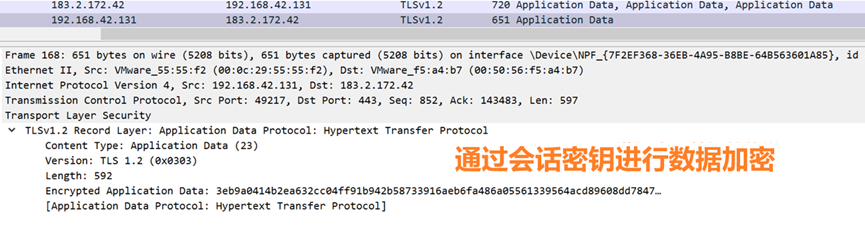
进行HTTPS交互(密文)
数据加密传输
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!