vue中动态给不同表单赋值
2024-01-09 19:55:24
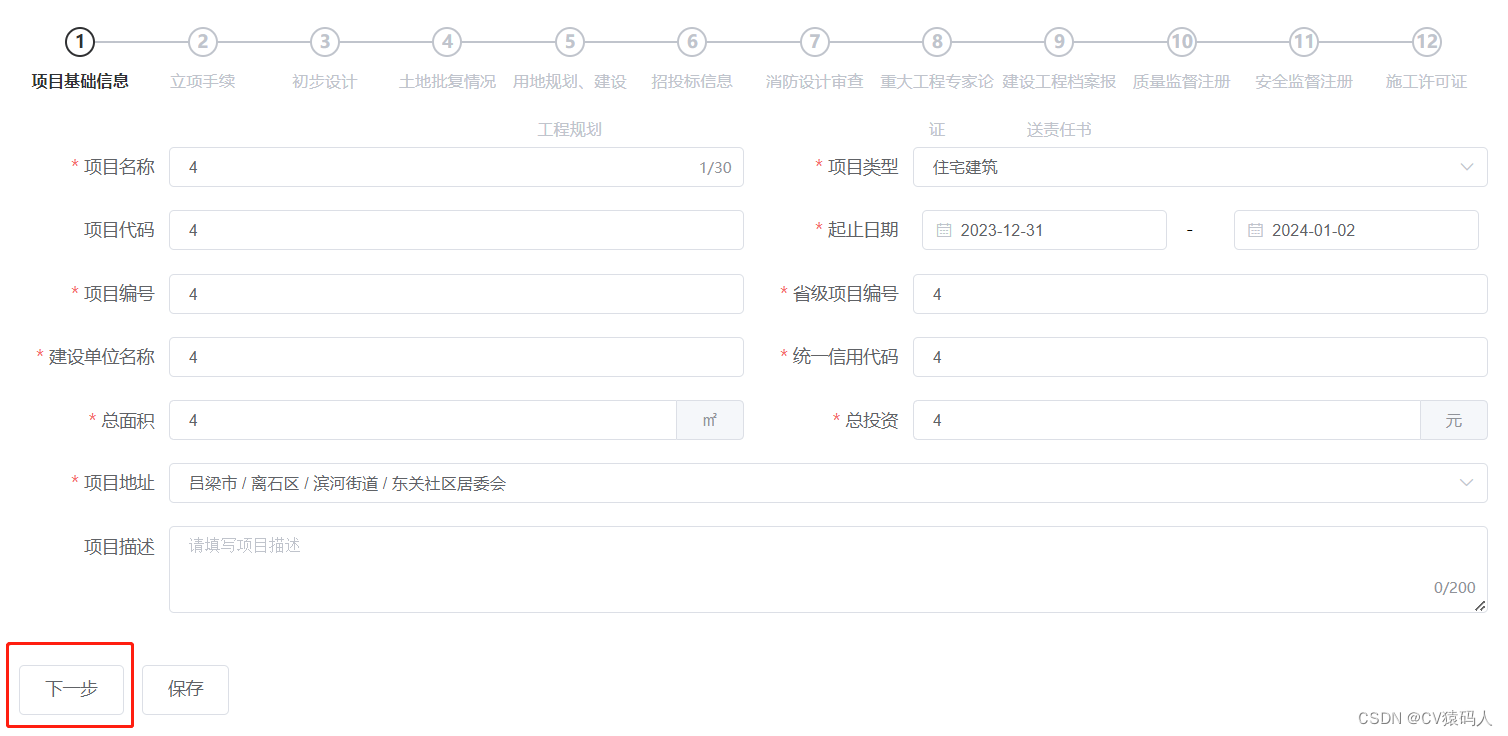
? ? ? ? 这里的业务是通过关联的 id 发送不同的请求获取表单的数据,然后回显到页面中,整个的页面是由多个表单拼接起来的

? ? ? ? 点击下一步的时候,获取下一个表单的内容。?
// 查询
getForm(index) {
switch (index) {
case 0:
this.getFromInfo("inputForm",this.inputForm)
break;
case 1:
this.getFromInfo("projectApproval", this.projectApproval)
break;
case 2:
this.getFromInfo("preliminaryDesign", this.preliminaryDesign)
break;
case 3:
this.getFromInfo("landApproval", this.landApproval)
break;
case 4:
this.getFromInfo("landPlanning", this.landPlanning)
break;
case 5:
this.getFromInfo("invitationBids", this.invitationBids)
break;
case 6:
this.getFromInfo("fireDesignReview", this.fireDesignReview)
break;
case 7:
this.getFromInfo("expertArgumentation", this.expertArgumentation)
break;
case 8:
this.getFromInfo("constructionPermit", this.constructionPermit)
break;
case 9:
this.getFromInfo("qualitySupervisionRegistration", this.qualitySupervisionRegistration)
break;
case 10:
this.getFromInfo("safeSupervisionRegistration", this.safeSupervisionRegistration)
break;
case 11:
this.getFromInfo("buildRecordSubmission", this.buildRecordSubmission)
break;
}
},
getFromInfo(formType, formData) {
this.get('${ctx}/buildproject/' + formType + '/info', {id: this.inputForm.id}).then((res) => {
formData = res.data;
this[formType] = formData;
})
},????????getFromInfo接受两个参数(表单的名称,表单数据结构),然后发送相应的请求获取到数据,返回给到表单中,这里最重要的一步就是??this[formType] = formData; this[] 可以指向相应的对象。比如 fromType为?inputForm 时,this[inputForm] 等同于 this.inputForm
文章来源:https://blog.csdn.net/weixin_51722520/article/details/135487009
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!