gin博客项目开发日志1
gin项目博客系统伪第一代
项目概述
1.1 目标
- 实现一个功能完整、易用的博客系统,允许用户发布、编辑和管理博客文章。
1.2 背景
- 看到网上有很多语言写的博客系统,但go的却很少,正好,现在我在学go,可以拿博客来练练手,为什么选博客呢?博客系统主要能用于发表自己的观点、经验和知识。它可以提供一个平台,能让我和朋友们创建、编辑和评论文章,这样既能练习增删改查的能力,可扩展性和实用性也是一绝,在之后仍然能加入很多功能,是小白练手,老白回顾的无二之选!
用户角色
-
2.1 访客
可以查看博客文章、评论和用户信息。
-
2.2 管理员
有所有用户权限,并可以管理用户、文章和评论。
-
2.3 用户
在以后会加入普通用户注册实现所与人都能发布的功能: 具有访客权限,并可以发布、编辑和删除自己的博客文章,以及对其他文章发表评论。
**目前只决定给用户增加注册和评论的功能。**以后可能会开聊天室,但不太可能会给用户太多权限。
功能需求
3.1 用户认证
- 允许用户注册账户,并提供登录功能。
3.2 博客文章管理
- 只有管理员用户可以发布、编辑和删除自己的博客文章。
- 所有用户可以查看博客文章列表,按时间或其他标准排序。
3.3 评论系统
- 注册用户可以对博客文章发表评论。
- 用户可以回复评论。
3.4 用户管理
- 管理员可以查看和管理所有用户。
- 管理员可以禁用或删除用户账户。
3.5 高级搜索和过滤
- 允许用户通过关键字或其他标准搜索博客文章。
3.6 用户设置
- 注册用户可以编辑个人资料,包括头像、用户名等。
3.7 管理员设置
- 管理员可以对博客内容进行增加修改和删除。
技术要求
4.1 后端
使用gin+gorm+mysql编写后端服务。
- 使用数据库MySQL存储用户信息、博客文章和评论。
- 使用适当的ORM库(例如gorm)进行数据库交互。
- 实现RESTful API,用于前端与后端的通信。
4.2 前端 - 使用React、Vue.js或Angular等现代前端框架。 - 与后端通过API进行通信。 - 实现用户友好的用户界面。(未来的计划)
(初版仍然是前后端不分离网站,基于tmpl模板制作)
在之后也会持续更新,希望未来能加入的功能:音乐放映厅,聊天室,对接ai模型api,对接新闻模块,等,希望有生之年能看到第10版;
由于demo的存在是必要的,所以先从最初的V0版本做起;
目前的
计划是V0版本把大的框架拉起来,

V0版本构想
由于需要demo的存在,毕竟是需要有部分的试错的,所以先从最初的V0版本做起;
目前的计划是V0版本把大的框架拉起来,先不在乎细节和安全,先实现功能;
?


 ,应该可以包揽mvc架构的全部模块,不过前期有些不会用到。按照网上流传的项目框架制作
,应该可以包揽mvc架构的全部模块,不过前期有些不会用到。按照网上流传的项目框架制作
目前计划前期功能和页面总览
管理员登录页面(已基本完成):

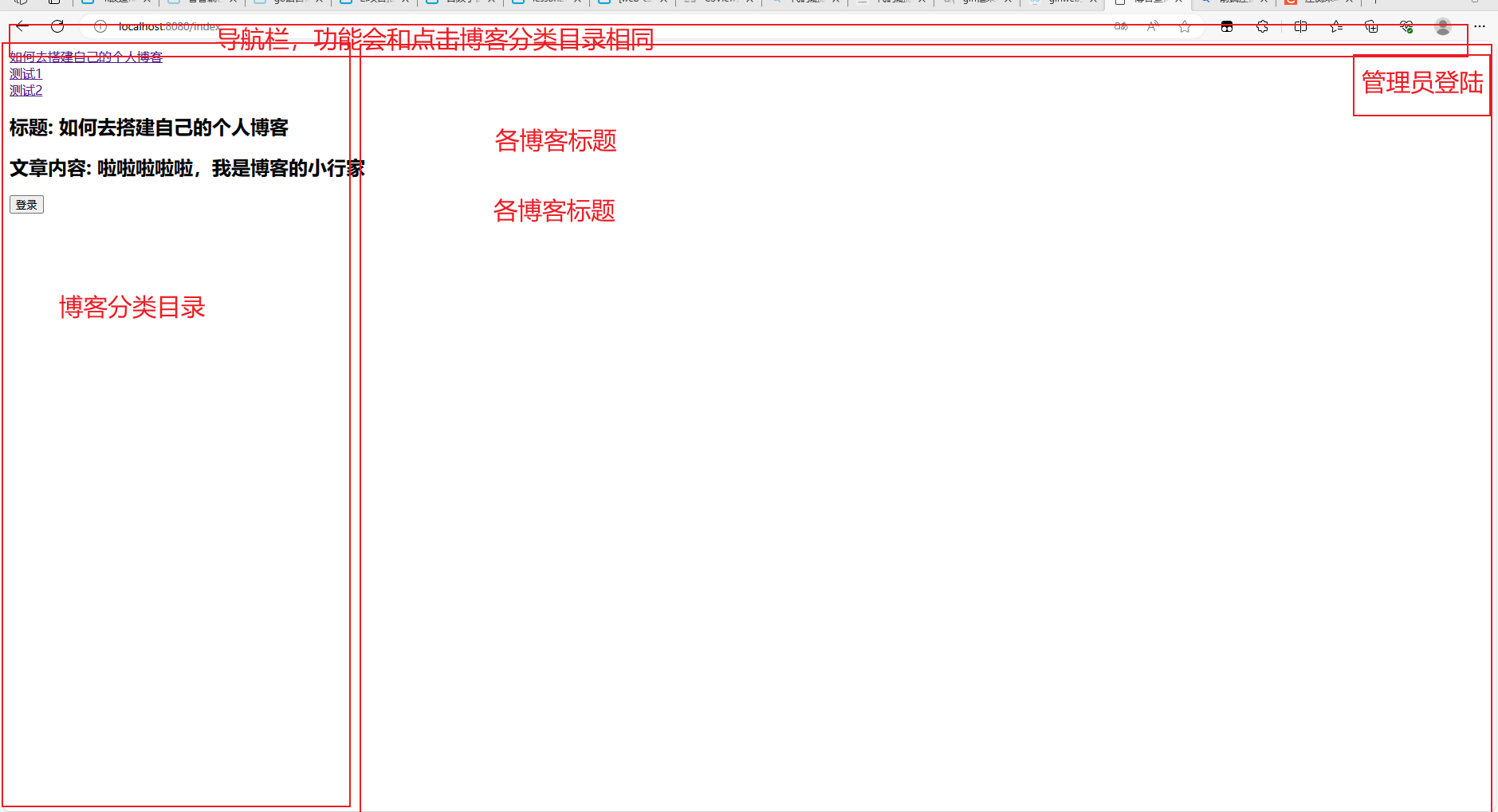
登陆后进入后台主页面,前端主页计划采用
左侧菜单,右侧内容的布局,使用iframe结构
这种布局多见于系统后台管理,基本分为三部分,即顶部标、左侧菜单、右侧内容。 基本功能是点击左侧菜单,右侧内容转到相应的界面。点击顶部logo回到首页。

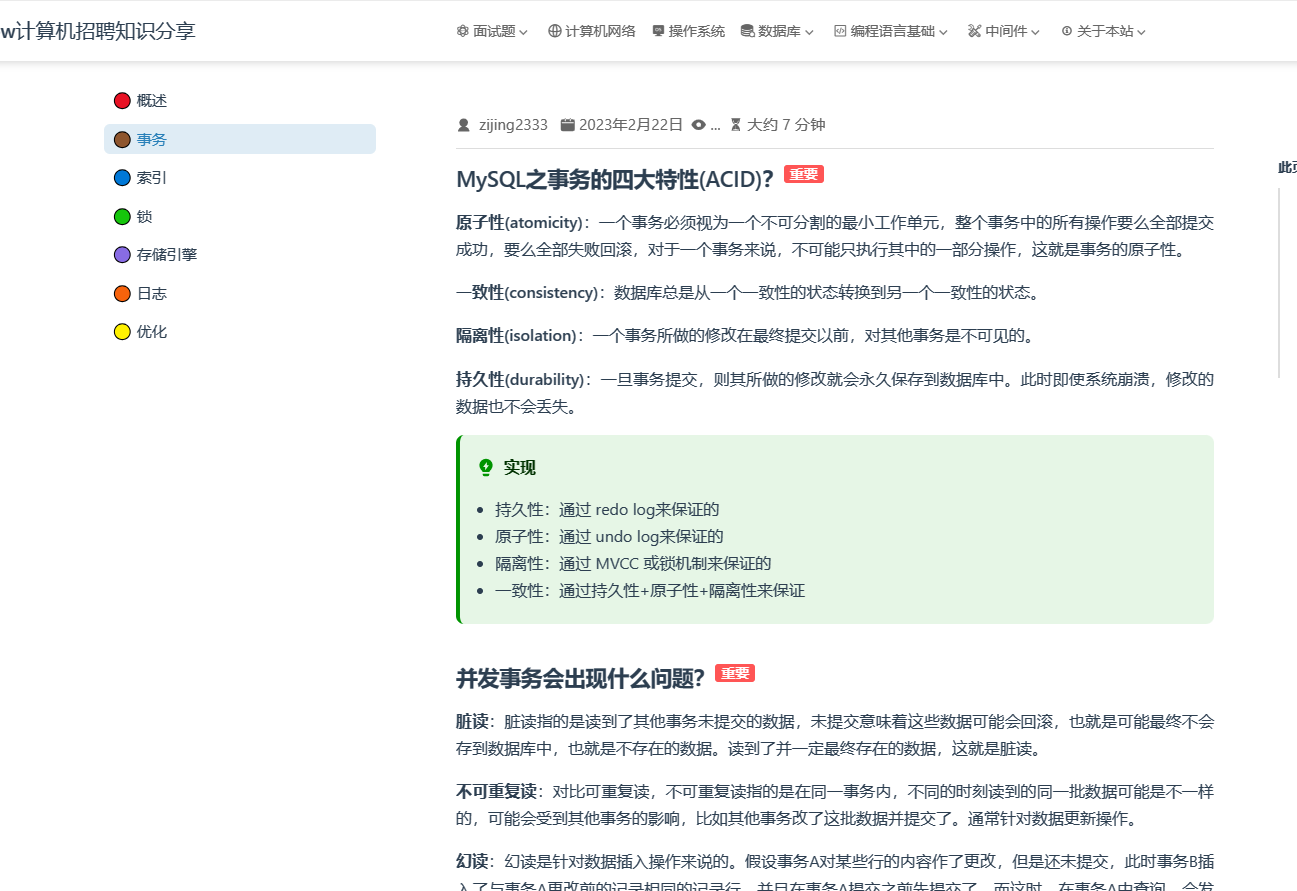
预期效果


目前我这一页实现了点击博客标题,会在右侧刷新博客内容的功能;
第三页,点击右上角进入管理员登陆,输入后进入后台可以进行对博客,用户,评论的增删改查功能;

-

# 普通用户流程 1. 用户进入主页 2. 用户点击分类 3. 用户进入详情页 4. 用户点击详细博客名 5. 右侧渲染博客内容 6. 用户下拉 7. 用户点击评论 8. 如果用户未注册: a. 进行用户注册 b. 注册后,用户可以发送评论 # 管理员流程 1. 管理员进入主页 2. 管理员点击右上角登录管理后台 3. 管理员登录后,可以进行以下操作: a. 对博客进行增删改查 b. 对用户进行增删改查 c. 对评论进行增删改查这是最基础的功能,最晚预计在闭组之前完成,时间充足会增加更多功能;
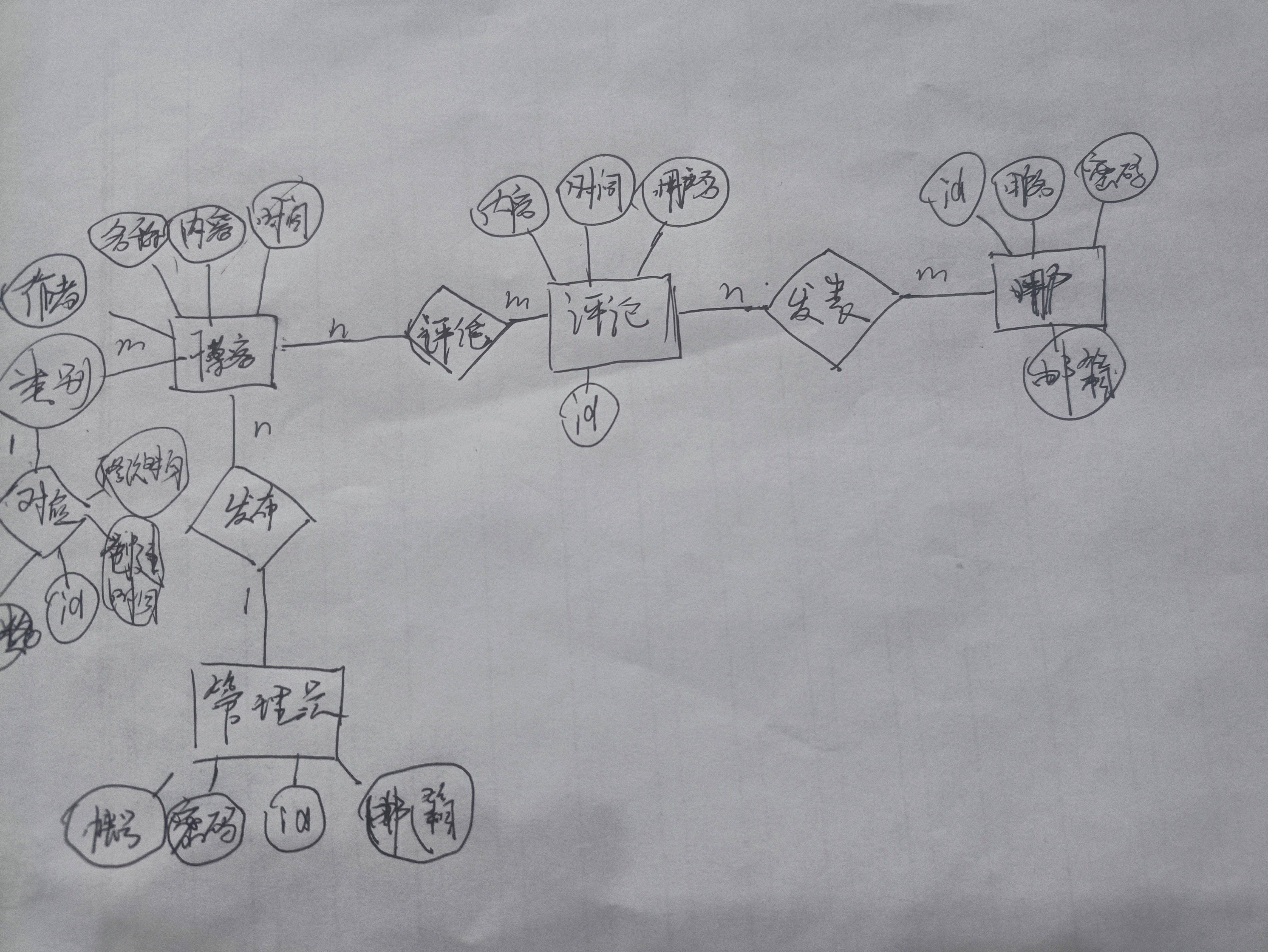
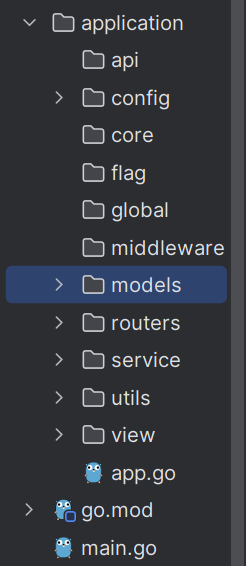
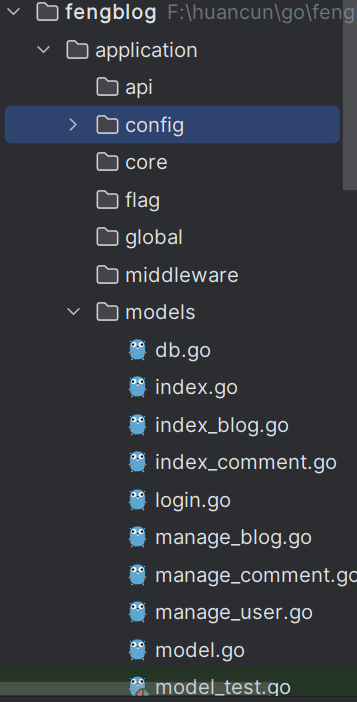
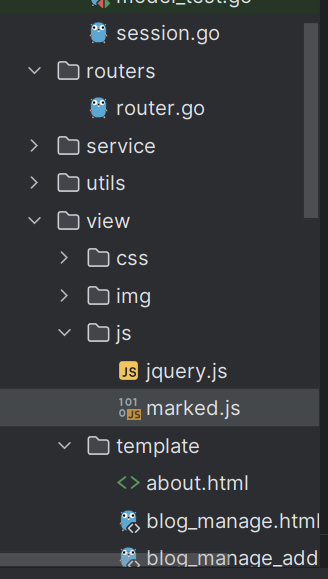
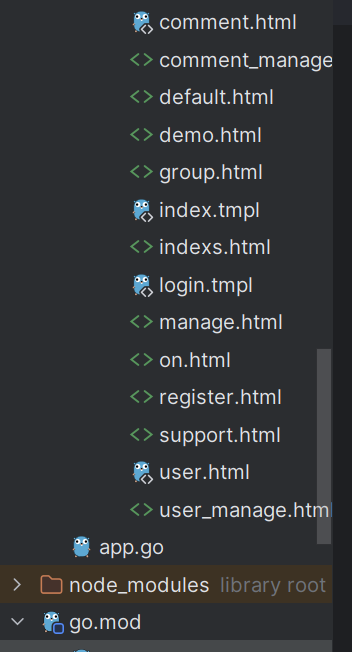
代码整体实现框架
:经过了一周的艰苦奋斗,项目总算是得以使用(功能基本完全)
现在,稍微讲述一下基本功能的实现



先分模块讲解如何制作,首先是登陆界面制作,
待更新。。。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!