前端react项目中使用高德地图JS-API,并设置初始化地图中心点和基点周边label文本提示
2023-12-27 17:01:37
文档 :?高德地图 API文档
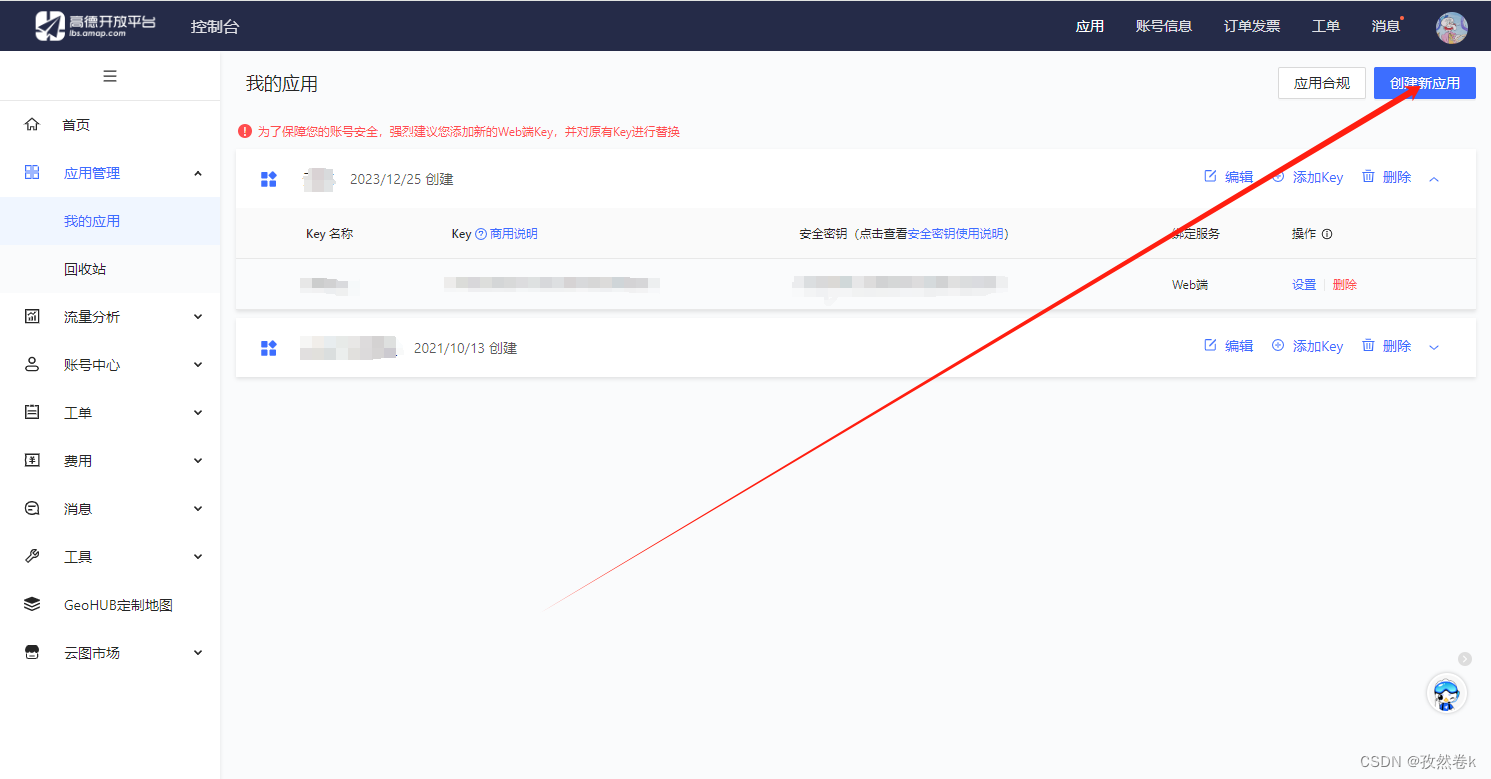
首页进入我的应用管理

点击右上角 创建一个key
后续开发需要用到这个key

回到代码
?1、安装依赖:npm i @amap/amap-jsapi-loader?
?2? ? 创建一个React组件:
import React, { useEffect } from 'react';
import AMapLoader from '@amap/amap-jsapi-loader';
const AMapExample = () => {
useEffect(() => {
AMapLoader.load({
"key": "你申请的key", // 上面申请的key
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": [] //插件列表
}).then((AMap) => {
let amap = new AMap.Map('mapContainer', { // mapcontainer为容器的id
zoom: 13, //初始化地图层级 越小显示越大
center: [120.060354, 30.287619] //初始化地图中心点
});
// 标记
let marker = new AMap.Marker({
position: [120.060354, 30.287619] // 基点位置
});
// 设置鼠标划过点标记显示的文字提示
marker.setTitle('我是提示的的title');
// 设置label标签
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
marker.setLabel({
offset: new AMap.Pixel(-5, 25), //设置文本标注偏移量
content: `<div class='info'>${'显示提示文本'}</div>`, //设置文本标注内容
direction: 'right' //设置文本标注方位
})
// 地图添加标记
amap.add(marker);
}).catch(e => {
console.log(e);
})
}, []);
return (
<div id="mapContainer" style={{ width: '100%', height: '100%' }}></div>
);
};
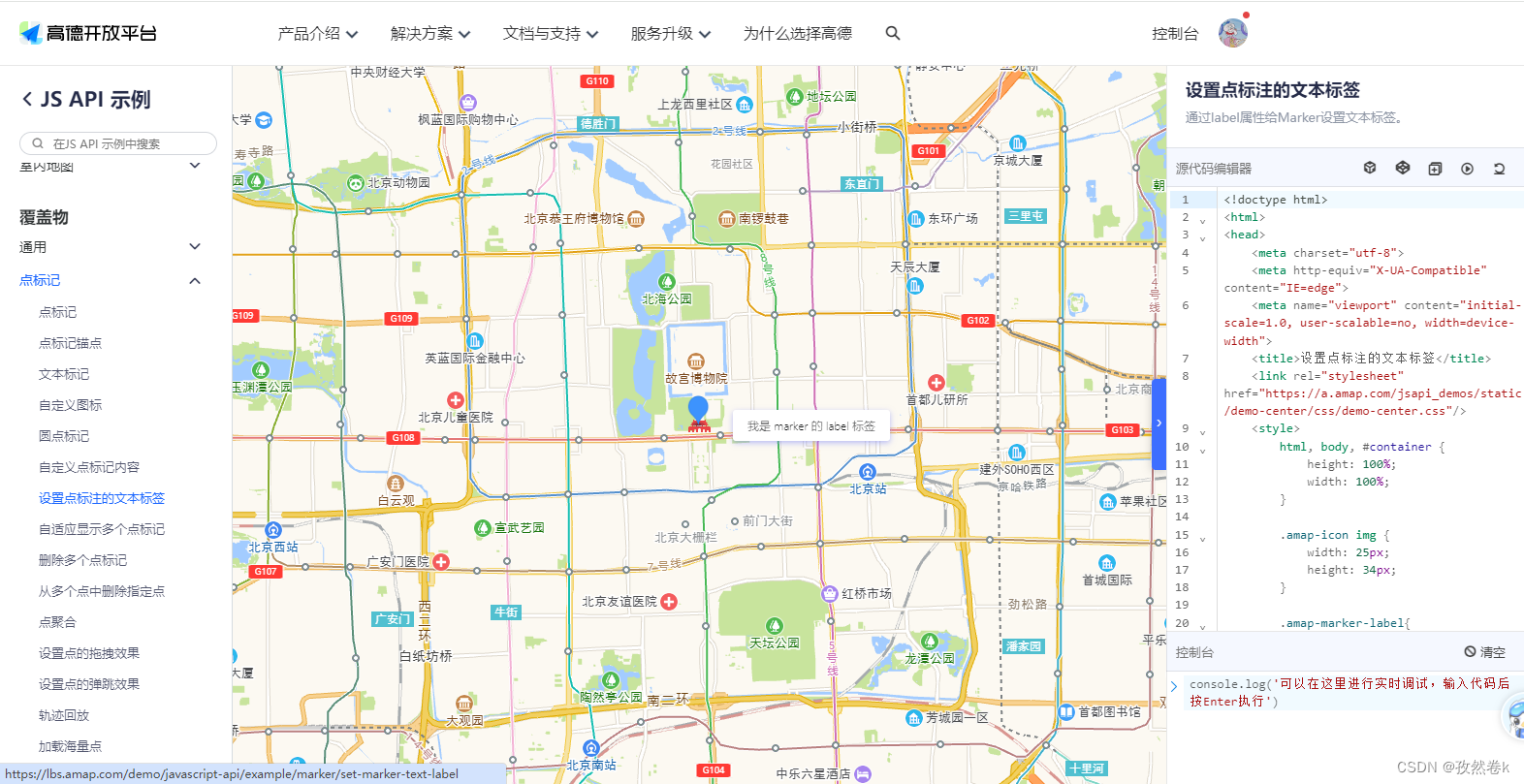
export default AMapExample;? ? 页面效果
 其种标签详见文档
其种标签详见文档

文章来源:https://blog.csdn.net/M_E_i/article/details/135247134
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!