data数据响应式
2023-12-23 17:54:32
data数据响应式
所有在实例上挂载的属性,都可以在视图中直接使用
data中的数据,是经过“数据劫持”的,是“响应式数据”
响应式:修改数据,视图会自动更新

MV原理:其中一条线的原理,data响应式的原理

template
- 小胡子语法
- v-指令

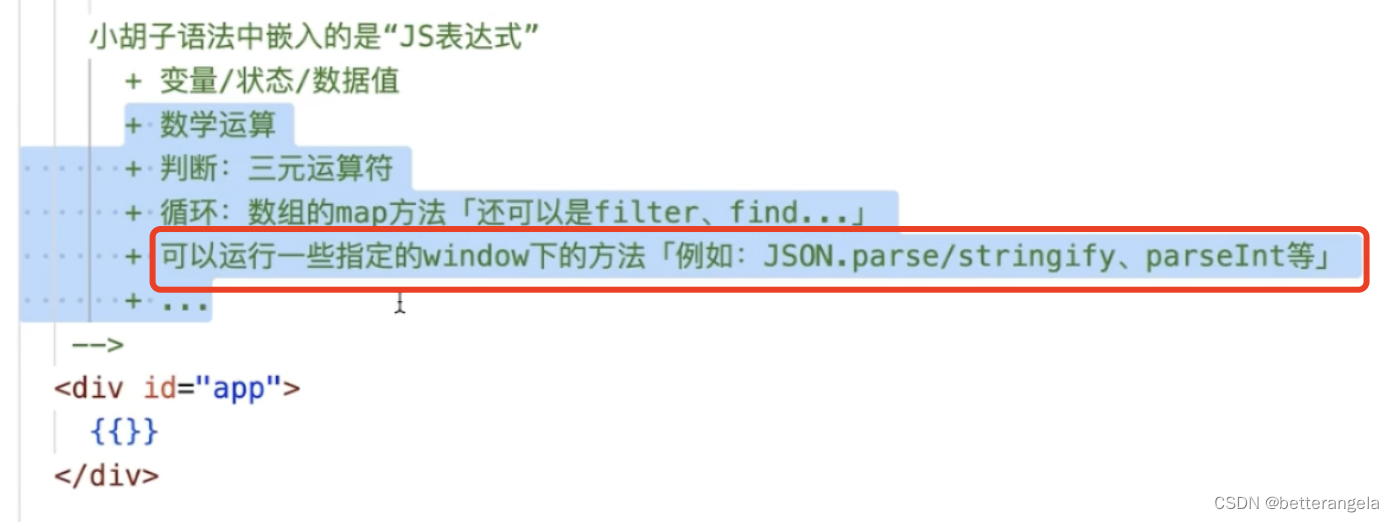
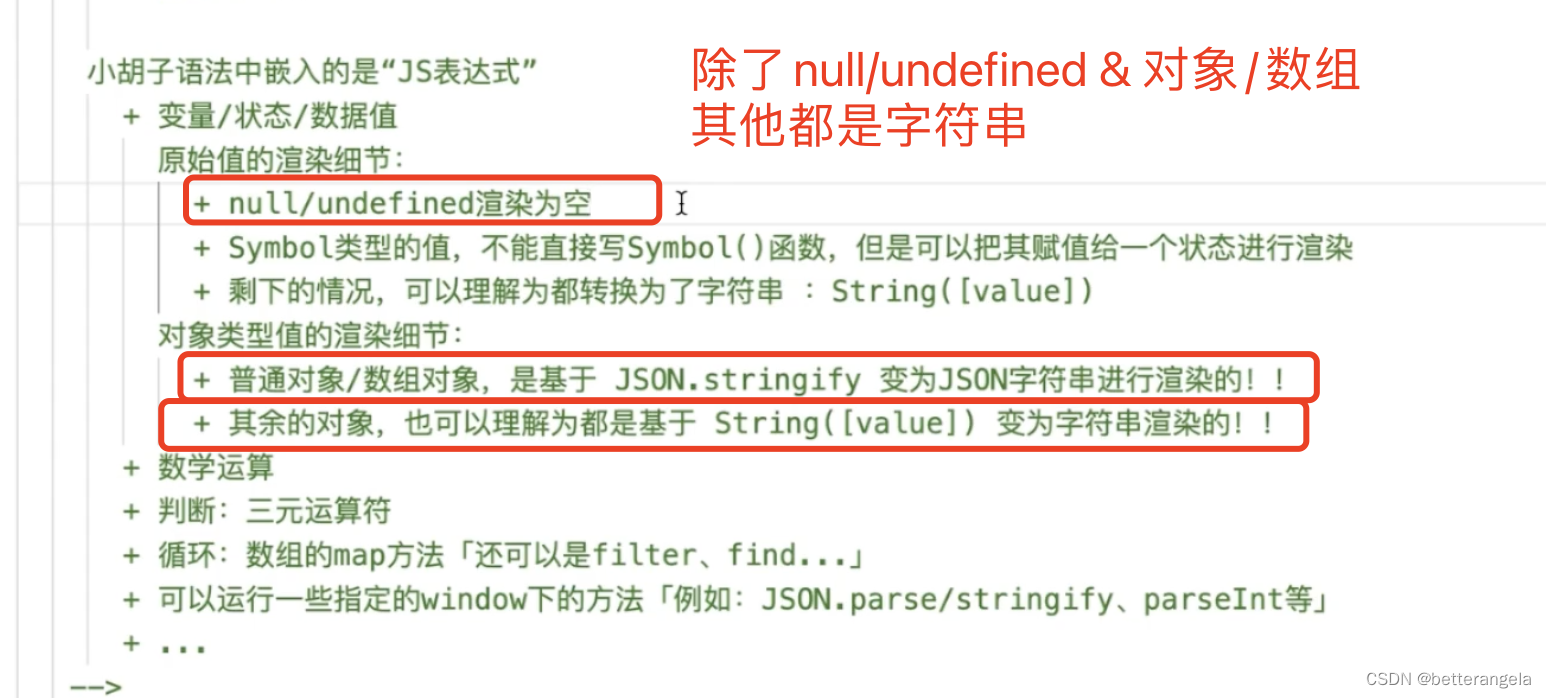
小胡子语法{{}}
{{}}中:
window上的少数方法:一些数据类型转换的方法

react:数字?字符串,原始值/其他类型都渲染为空。
vue&react底层渲染机制不一样

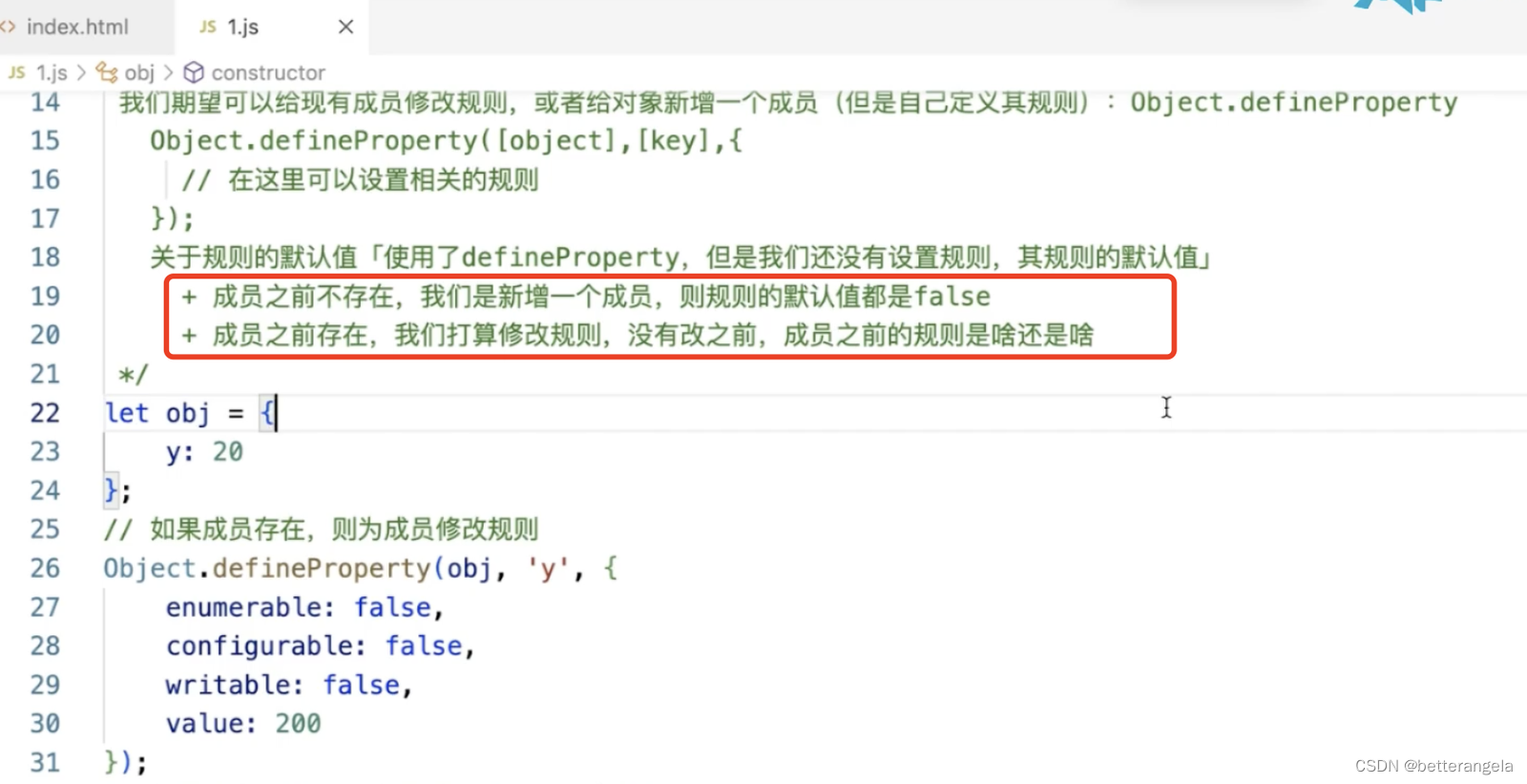
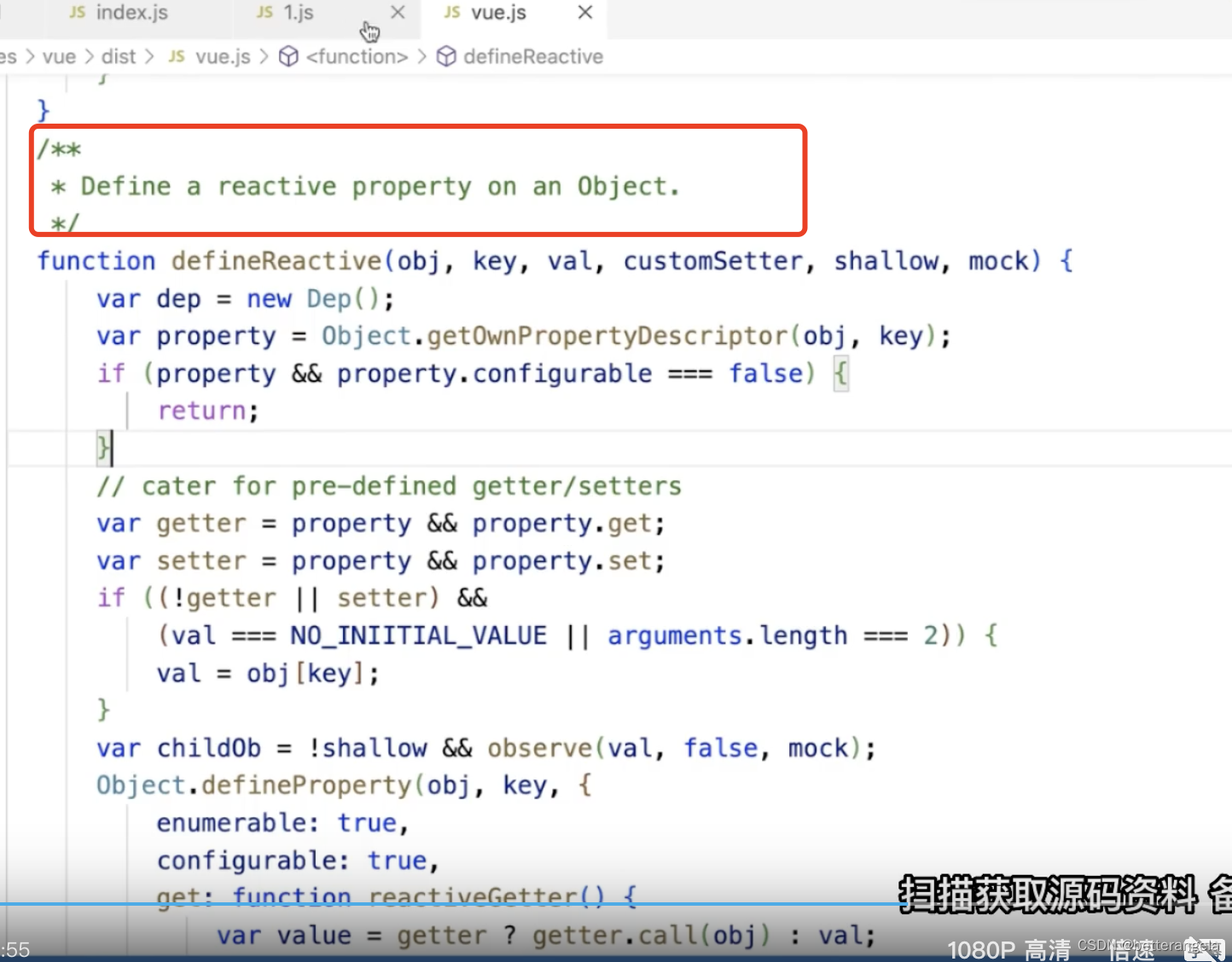
Object.defineProperty
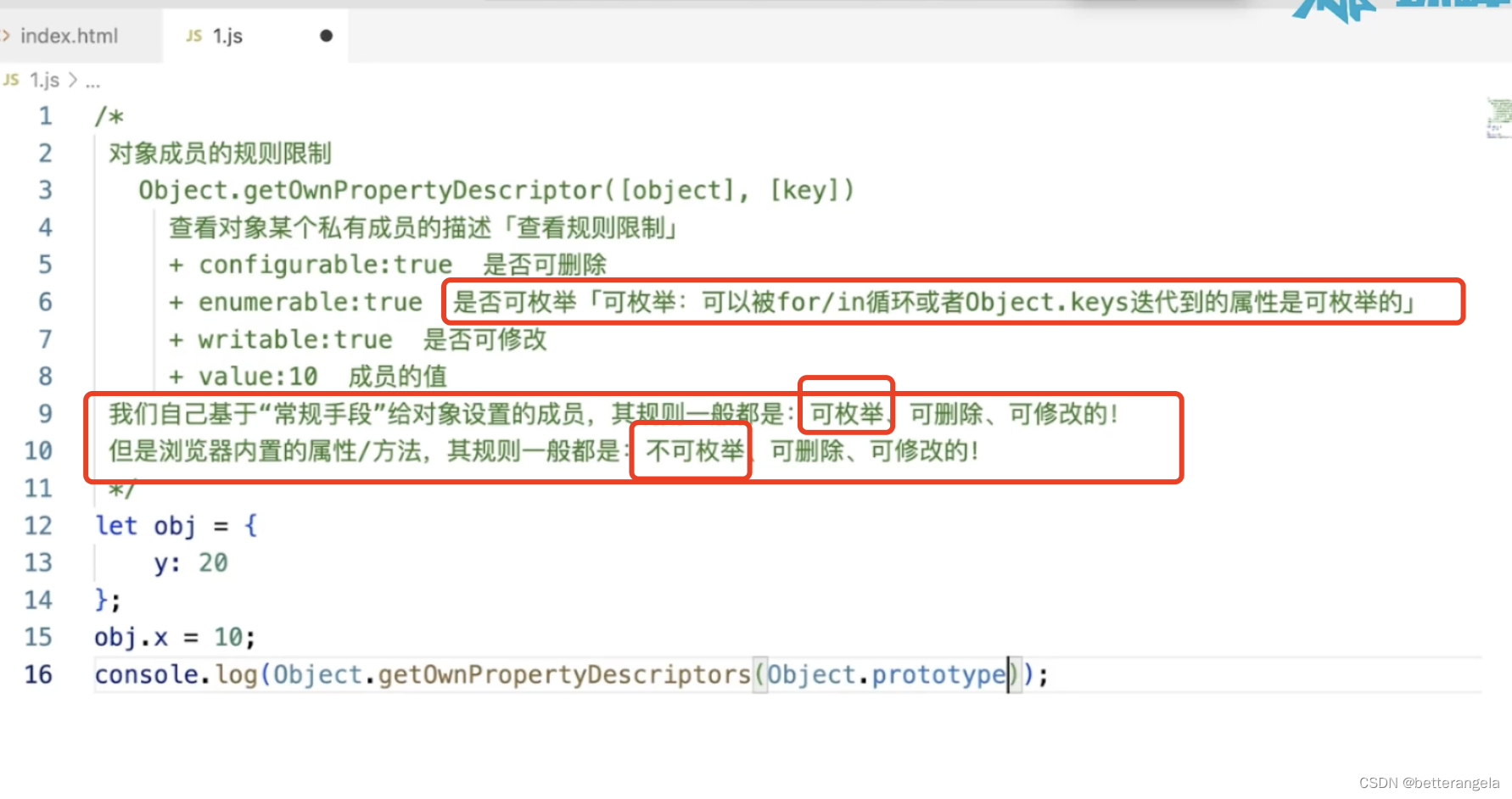
对象成员的规则限制*
enumerable:能够被for-in或Object.keys迭代到的
configurable:是否可删除。能否通过delete删除
自定义的私有属性规则:可枚举?可删除?可修改
浏览器内置的属性规则:不可枚举?可删除?可修改

设置成员


内置类的原型上扩展一些方法:

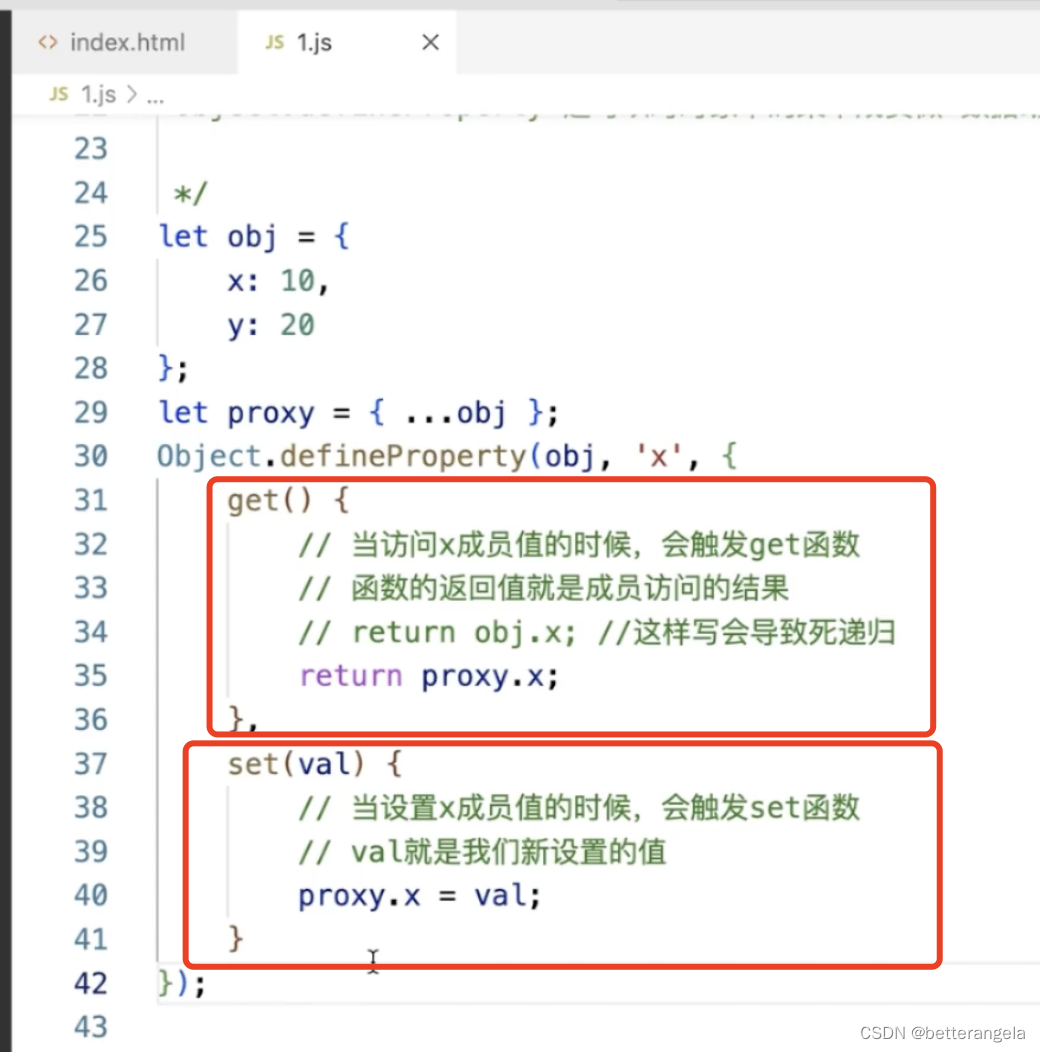
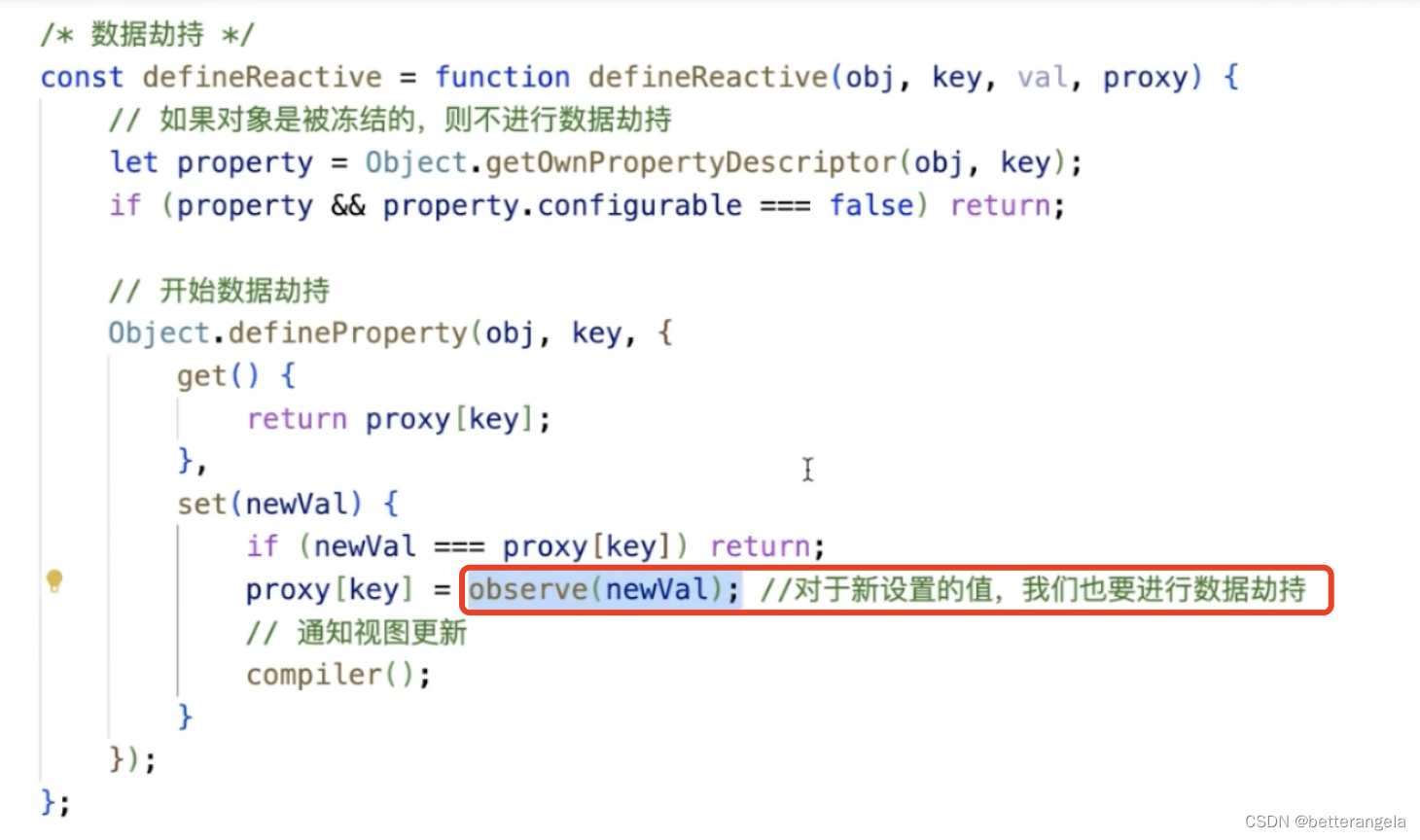
对象中的某个成员做数据劫持*
先把数据克隆一份,set/get都是改克隆的那份
直接从堆内存中拿信息=>获取/设置都劫持到半路上(通知视图更新)

ps.劫持和value?writable相互冲突

响应式数据*
前置了解:MVVM&单文件组件
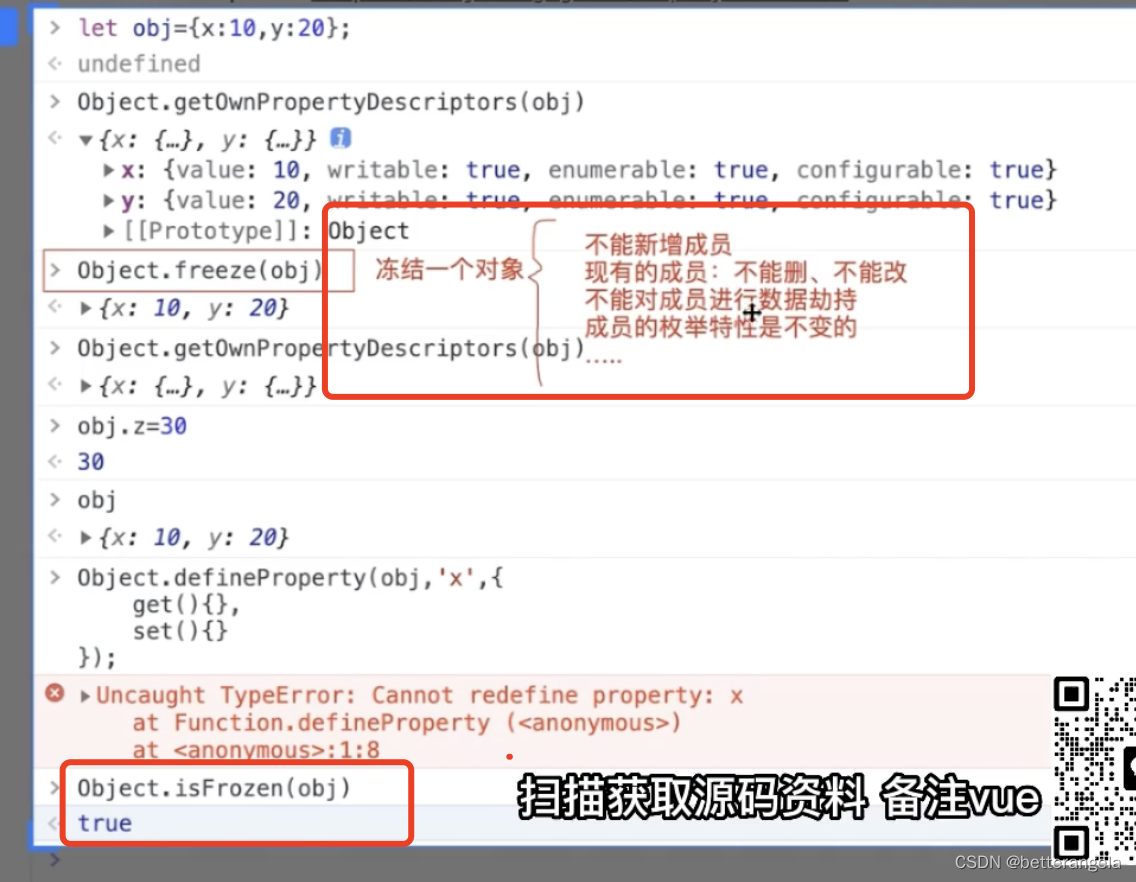
属性:既不可更改,也不可删除(configurable/writable)
新增属性:也不能新增了

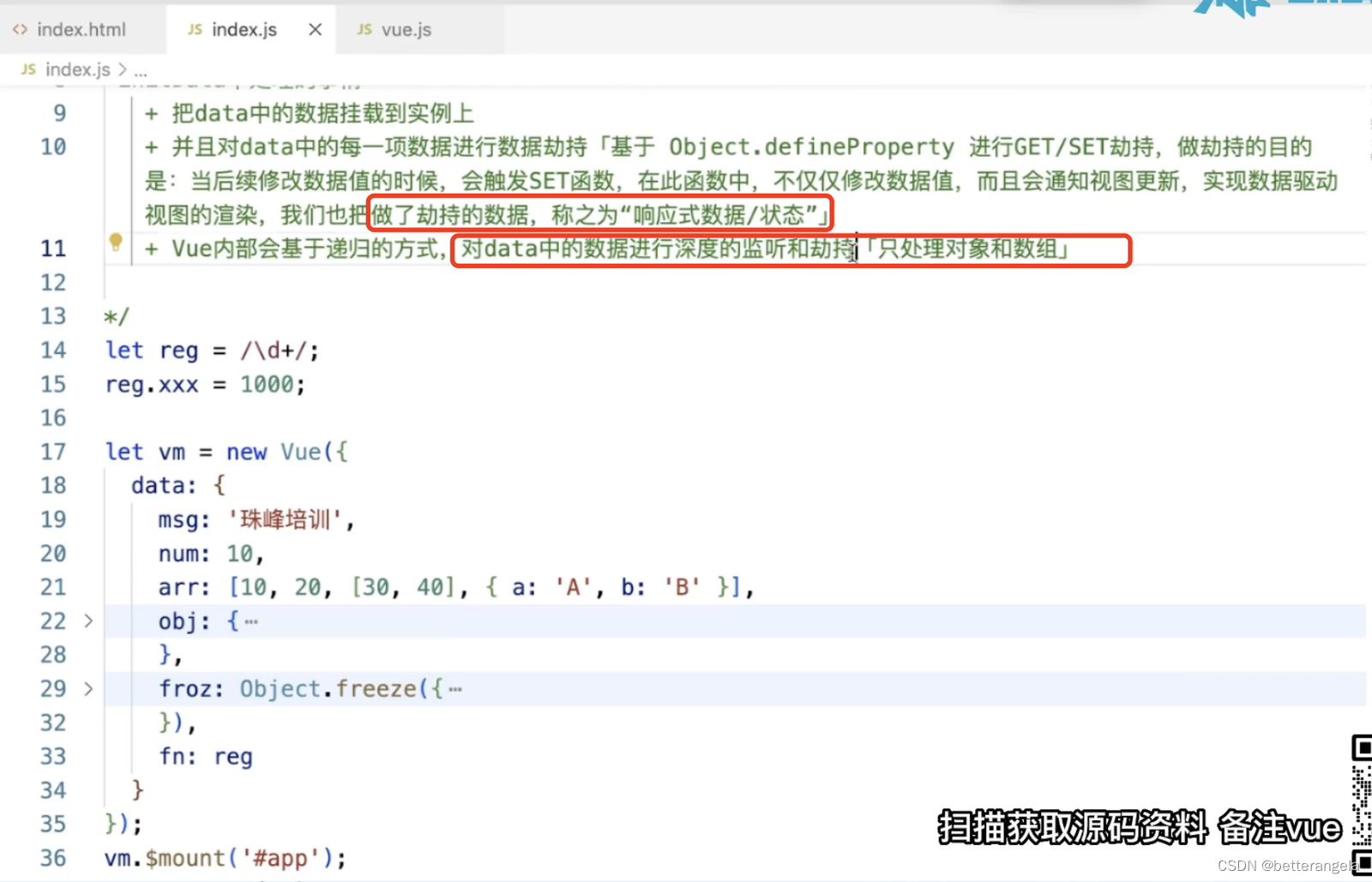
- 深递归

- 若冻结,那么其内部属性不再进行属性劫持
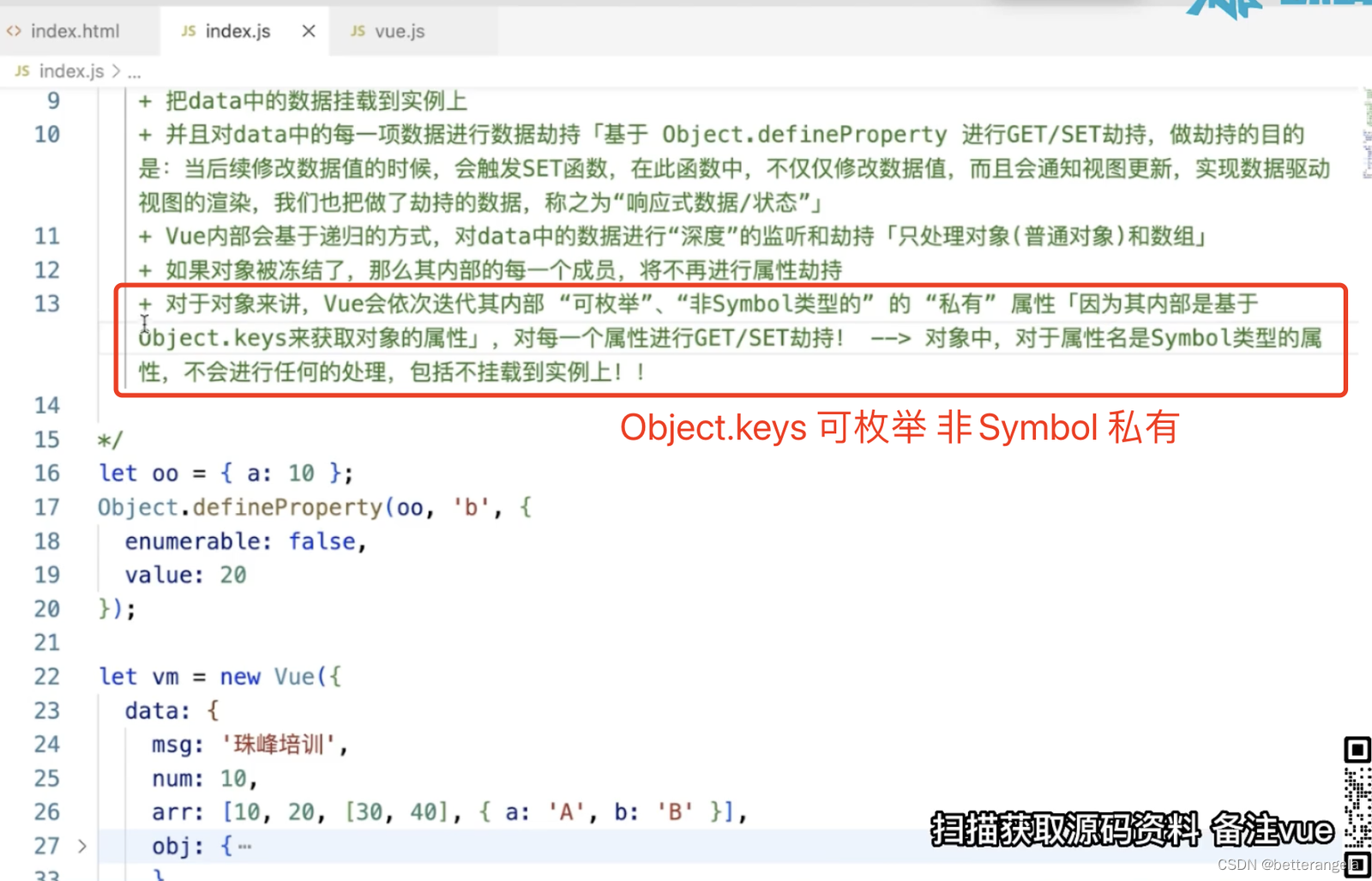
- Object.keys:可枚举?非Symbol?私有

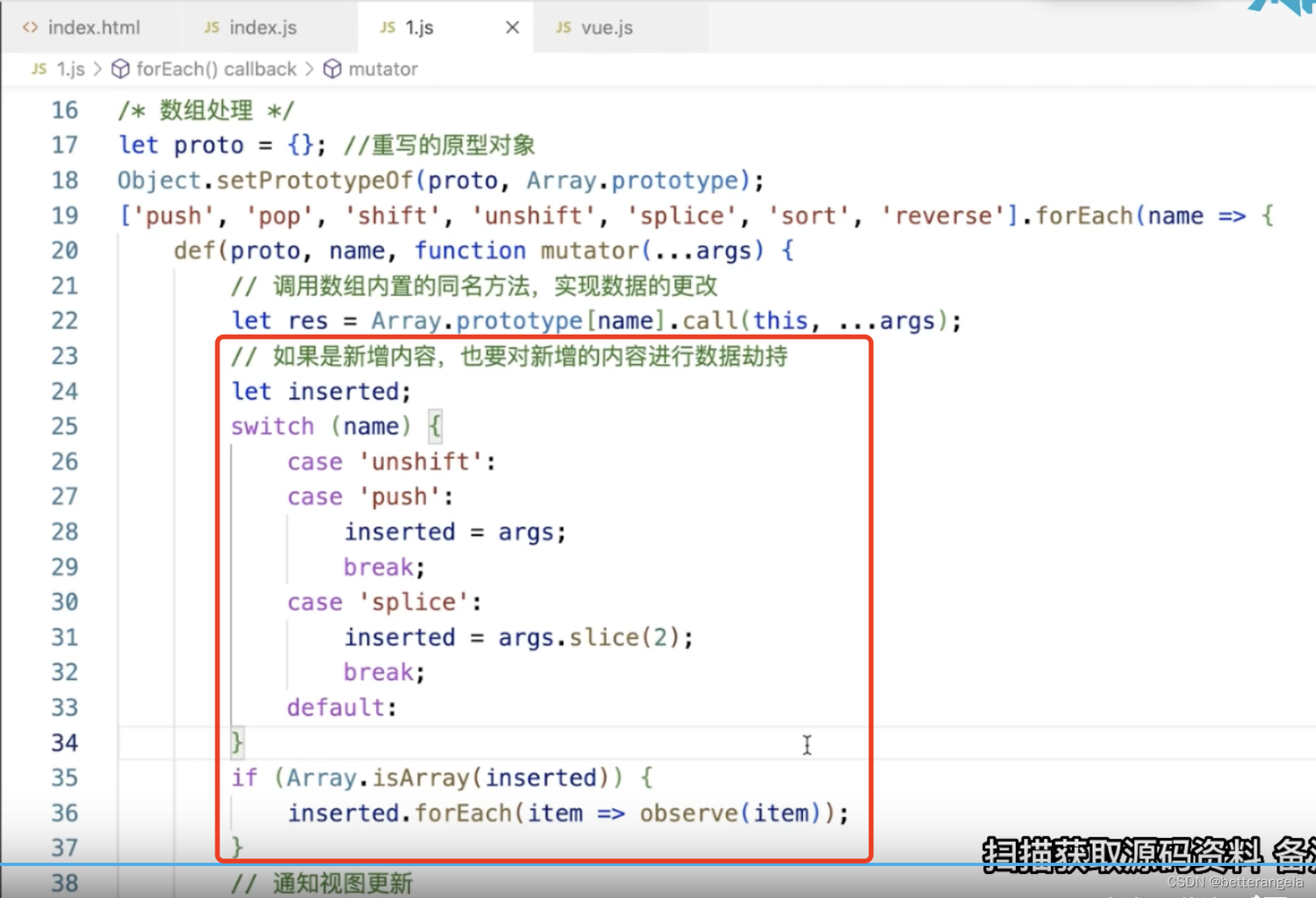
- 数组:原型重定向。重写数组的原型指向
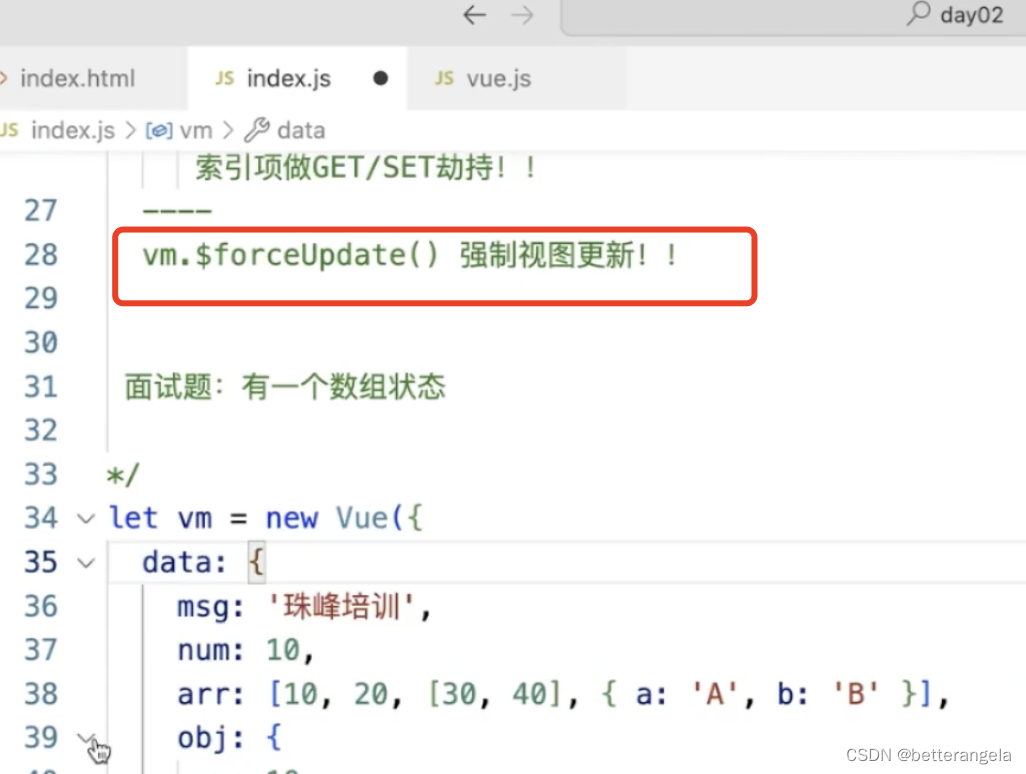
例子:

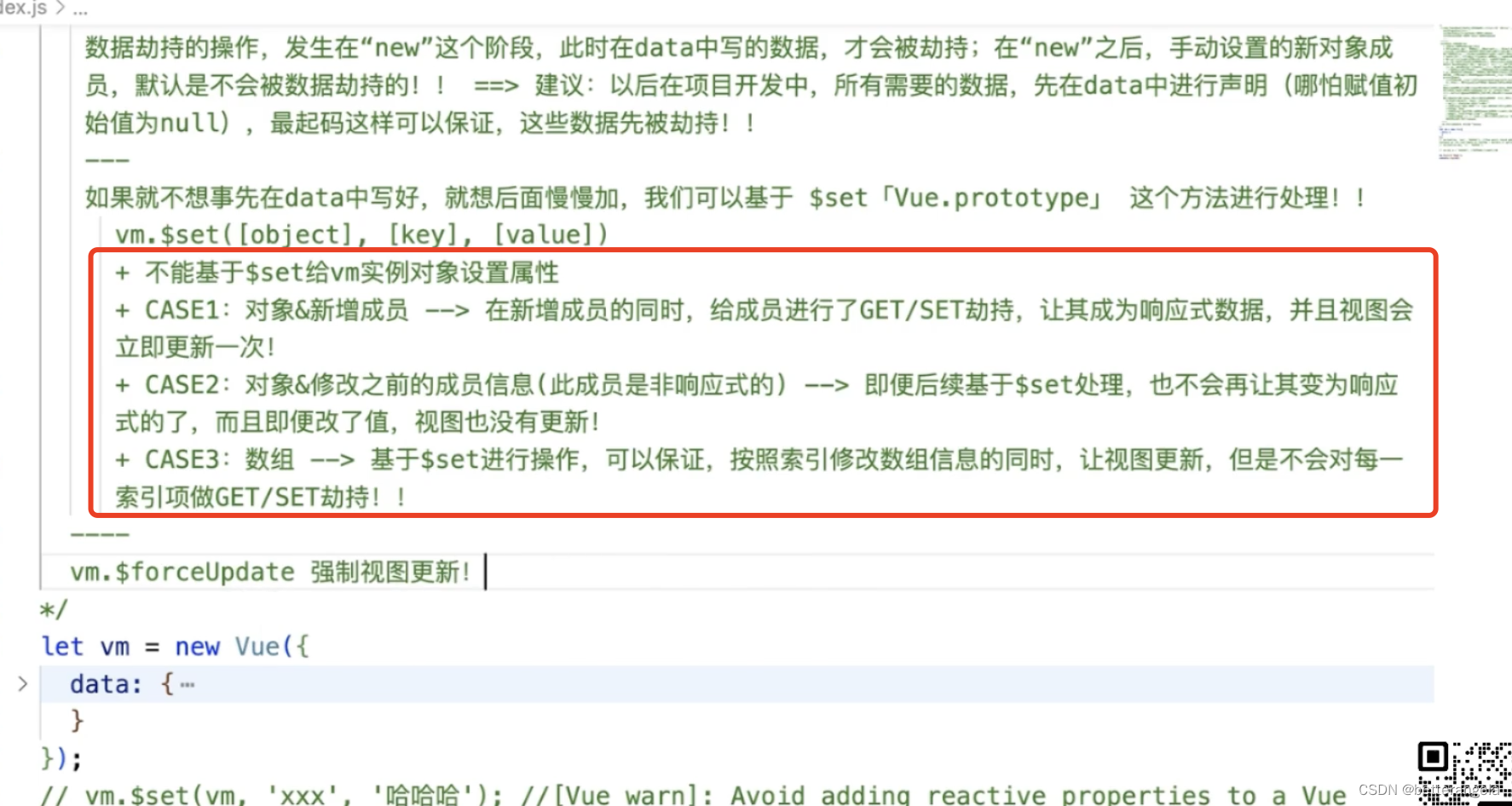
- 劫持阶段:发生在new?Vue阶段。

$set:?
- 新增加的属性
- 已有属性,无效
- 对数组索引


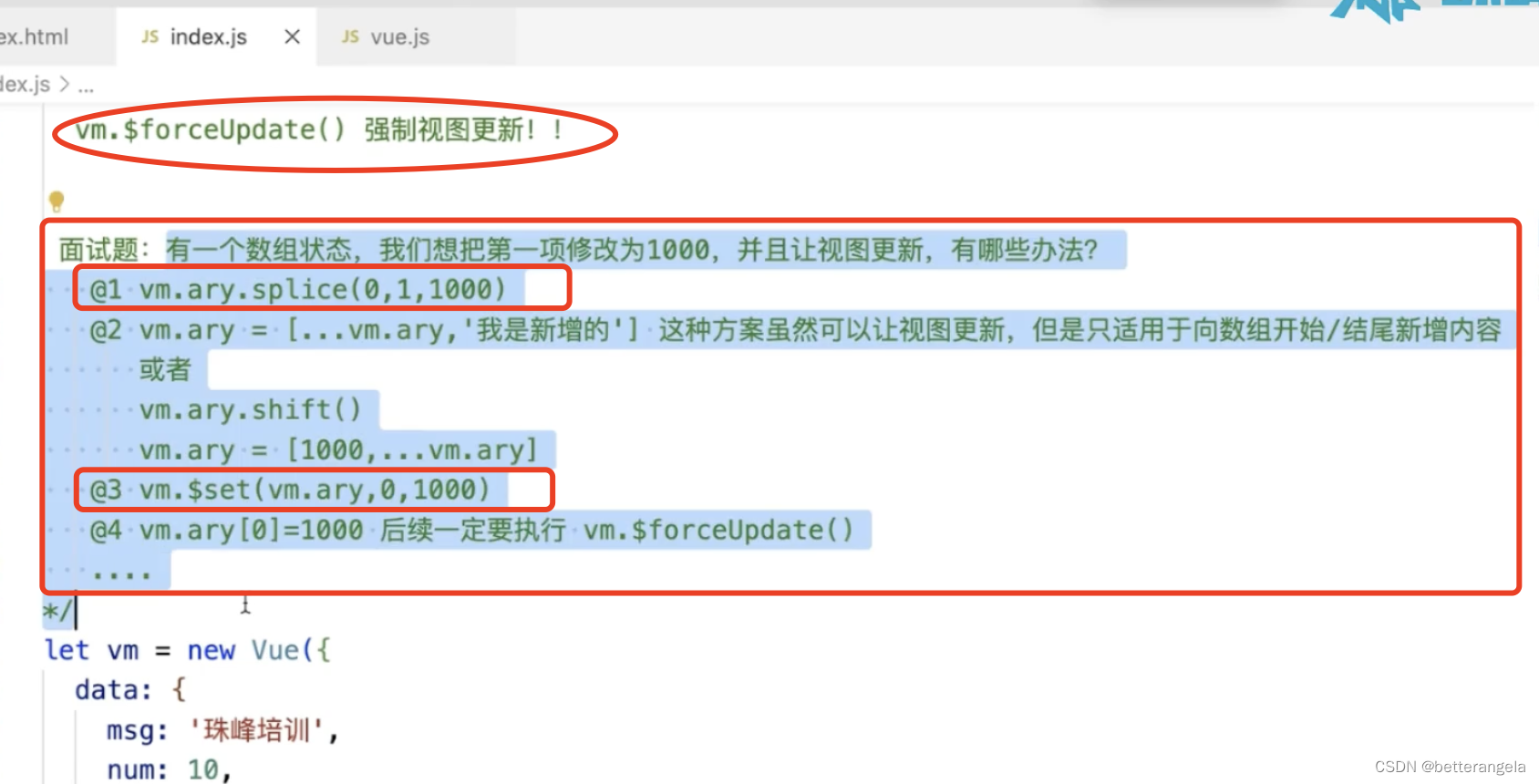
例子:改数组

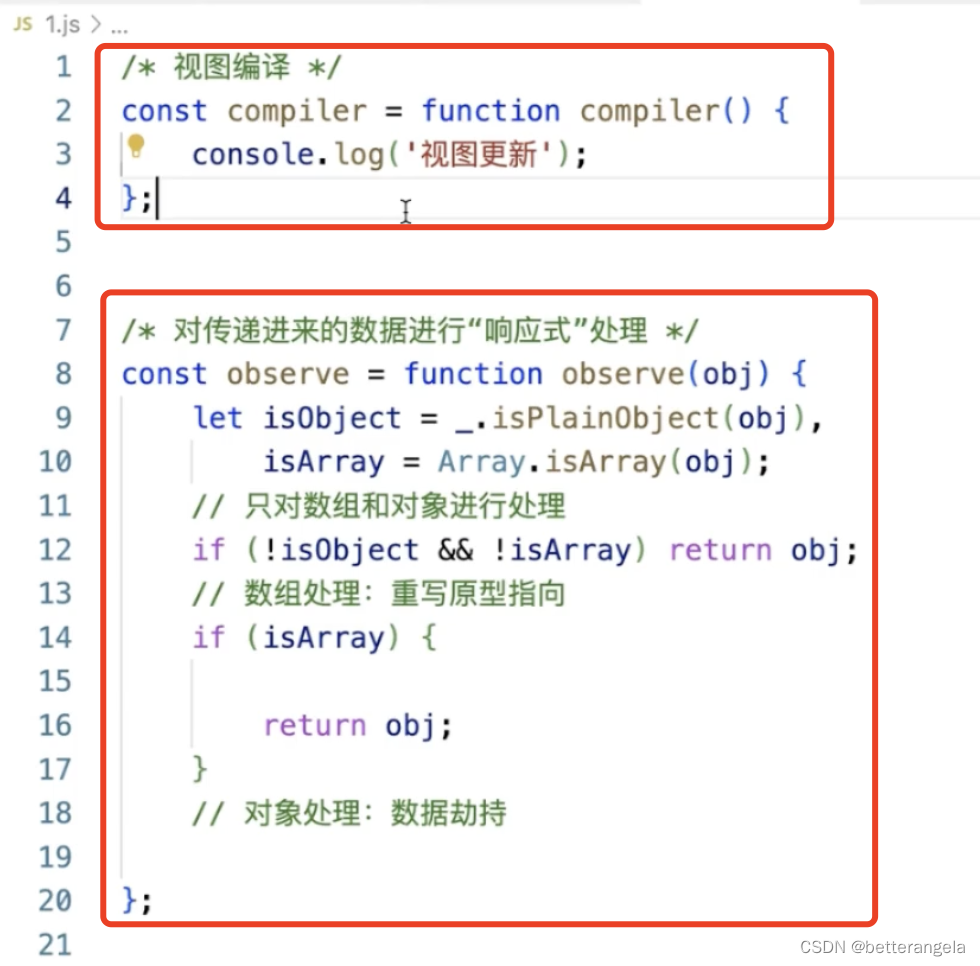
源码实现

首先只处理数组和对象,分为数组&对象
数据驱动,然后视图更新。数据改完之后一定要视图更新
数组
重写原型:重写原型指向,自己构造了一个原型对象;
自己构造的原型对象:重写了7个方法=>先调用原始的数组原型链上的方法以实现数据层面的更新;然后compiler视图更新

而且是深递归

对象
- Object.keys遍历;然后递归


defineReactive只做当前层
data是最高层,x?y是属性

- 设置值的时候也需要observe

- 深层次的递归和劫持
- 冻结对象不做劫持
- 数组来讲,并不是对每一项索引项进行劫持,而是重写原型指向(7个方法)
- 对象来讲,Object.keys可枚举&非Symbol类型属性
- 新set值也会进行劫持。重新来一遍
vue自身的源码:
符合条件,才会observer类。能执行到observer里的,要么是对象要么是数组。

文章来源:https://blog.csdn.net/betterangela/article/details/135171234
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!