Cocos Creator:创建棋盘
2023-12-13 04:56:26
Cocos Creator:创建棋盘
创建地图三部曲:
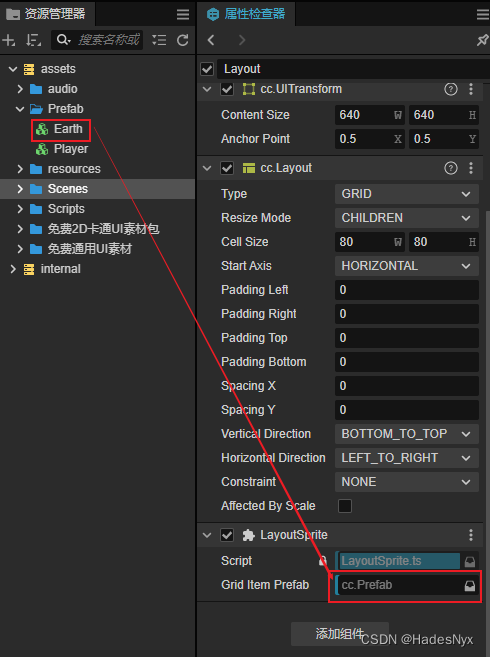
1. 创建layout组件
使用layout进行布局,定义好Grid网格模式,做以下设置:

2. 创建预制体Prefab,做好精灵贴图:

3. 创建脚本LayoutSprite.ts
import { _decorator, Component, Node, instantiate, Prefab} from 'cc';
const { ccclass, property } = _decorator;
@ccclass('LayoutSprite')
export class LayoutSprite extends Component {
@property({ type: Prefab })
private gridItemPrefab = null;
private myuuid = [];
start() {
//实例化一个gridItemPrefab
for (let i = 0; i < 64; i++) {
let gridCell = instantiate(this.gridItemPrefab);
this.node.addChild(gridCell);
this.myuuid.push(gridCell.uuid);
console.log(gridCell.uuid);
}
// console.log(this.myuuid[0]);
// console.log(this.node.getChildByUuid(this.myuuid[0]));
}
}
收尾工作:
挂载脚本LayoutSprite.ts到layout组件上(拖上去),挂载预制体prefab到脚本的gridItemPrefab属性上。大功告成!

文章来源:https://blog.csdn.net/HadesNyx/article/details/134903394
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!