Avalonia学习(十六)-Mapsui
2024-01-01 18:38:00
今天开始继续Avalonia练习。
本节:Mapsui
1.引入
Mapsui.Avalonia2.项目引入
前台代码
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:MapsuiAvalonia.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:map="clr-namespace:Mapsui.UI.Avalonia;assembly=Mapsui.UI.Avalonia"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="MapsuiAvalonia.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
Icon="/Assets/avalonia-logo.ico"
Title="MapsuiAvalonia">
<Design.DataContext>
<!-- This only sets the DataContext for the previewer in an IDE,
to set the actual DataContext for runtime, set the DataContext property in code (look at App.axaml.cs) -->
<vm:MainWindowViewModel/>
</Design.DataContext>
<map:MapControl Name="map" />
</Window>
后台代码
using Avalonia;
using Avalonia.Controls;
using BruTile.Predefined;
using Mapsui.Tiling.Layers;
using System.Net.Http;
using BruTile;
using Mapsui.Providers.Wms;
using Mapsui.Widgets.ScaleBar;
namespace MapsuiAvalonia.Views
{
public partial class MainWindow : Window
{
private const string V = @"Mozilla/5.0 (compatible; Baiduspider/2.0; +http://www.baidu.com/search/spider.html)";
Mapsui.UI.Avalonia.MapControl Map;
// private IEnumerable<string?> USER_AGENT= V;
public MainWindow()
{
InitializeComponent();
#if DEBUG
this.AttachDevTools();
#endif
Map = this.FindControl<Mapsui.UI.Avalonia.MapControl>("map");
var httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Add("User-Agent", V);
var osmAttribution = new Attribution("? OpenStreetMap contributors", "https://www.openstreetmap.org/copyright");
// var osmSource = new HttpClientTileSource(httpClient, new GlobalSphericalMercator(), "http://online{s}.map.bdimg.com/onlinelabel/?qt=tile&x={x}&y={y}&z={z}&styles=pl&udt=20141103&scaler=1", new[] { "a", "b", "c" }, name: "OpenStreetMap", attribution: osmAttribution);
string url = "http://online3.map.bdimg.com/onlinelabel/?qt=tile&x=1&y=1&z=3&styles=pl&udt=20200727&scaler=1&p=1";
var osmSource = new HttpClientTileSource(httpClient, new GlobalSphericalMercator(), url);
var osmLayer = new TileLayer(osmSource) { Name = "百度地图" };
Map.Map.Widgets.Enqueue(new ScaleBarWidget(Map.Map) { TextAlignment = Mapsui.Widgets.Alignment.Center, HorizontalAlignment = Mapsui.Widgets.HorizontalAlignment.Center, VerticalAlignment = Mapsui.Widgets.VerticalAlignment.Top });
Map.Map.Widgets.Enqueue(new Mapsui.Widgets.Zoom.ZoomInOutWidget { MarginX = 20, MarginY = 40 });
Map.Map.Layers.Add(osmLayer);
}
private static WmsProvider CreateWmsProvider()
{
const string wmsUrl = "https://geodata.nationaalgeoregister.nl/windkaart/wms?request=GetCapabilities";
var provider = WmsProvider.CreateAsync(wmsUrl).GetAwaiter().GetResult();
//provider.
//{
// ContinueOnError = true,
// TimeOut = 20000,
// CRS = "EPSG:28992"
//};
//provider.AddLayer("windsnelheden100m");
//provider.SetImageFormat(provider.OutputFormats[0]);
return provider;
}
}
}
资源类
using BruTile;
using BruTile.Web;
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Threading.Tasks;
namespace MapsuiAvalonia.Views
{
internal class HttpClientTileSource : ITileSource
{
private readonly HttpClient _HttpClient;
private readonly HttpTileSource _WrappedSource;
public HttpClientTileSource(HttpClient httpClient, ITileSchema tileSchema, string urlFormatter, IEnumerable<string> serverNodes = null, string apiKey = null, string name = null, BruTile.Cache.IPersistentCache<byte[]> persistentCache = null, Attribution attribution = null)
{
_HttpClient = httpClient ?? throw new ArgumentNullException(nameof(httpClient));
_WrappedSource = new HttpTileSource(tileSchema, urlFormatter, serverNodes, apiKey, name, persistentCache, ClientFetch, attribution);
}
public ITileSchema Schema => _WrappedSource.Schema;
public string Name => _WrappedSource.Name;
public Attribution Attribution => _WrappedSource.Attribution;
public Task<byte[]?> GetTileAsync(TileInfo tileInfo)
{
return _WrappedSource.GetTileAsync(tileInfo);
}
private Task<byte[]?> ClientFetch(Uri uri) => _HttpClient.GetByteArrayAsync(uri);
}
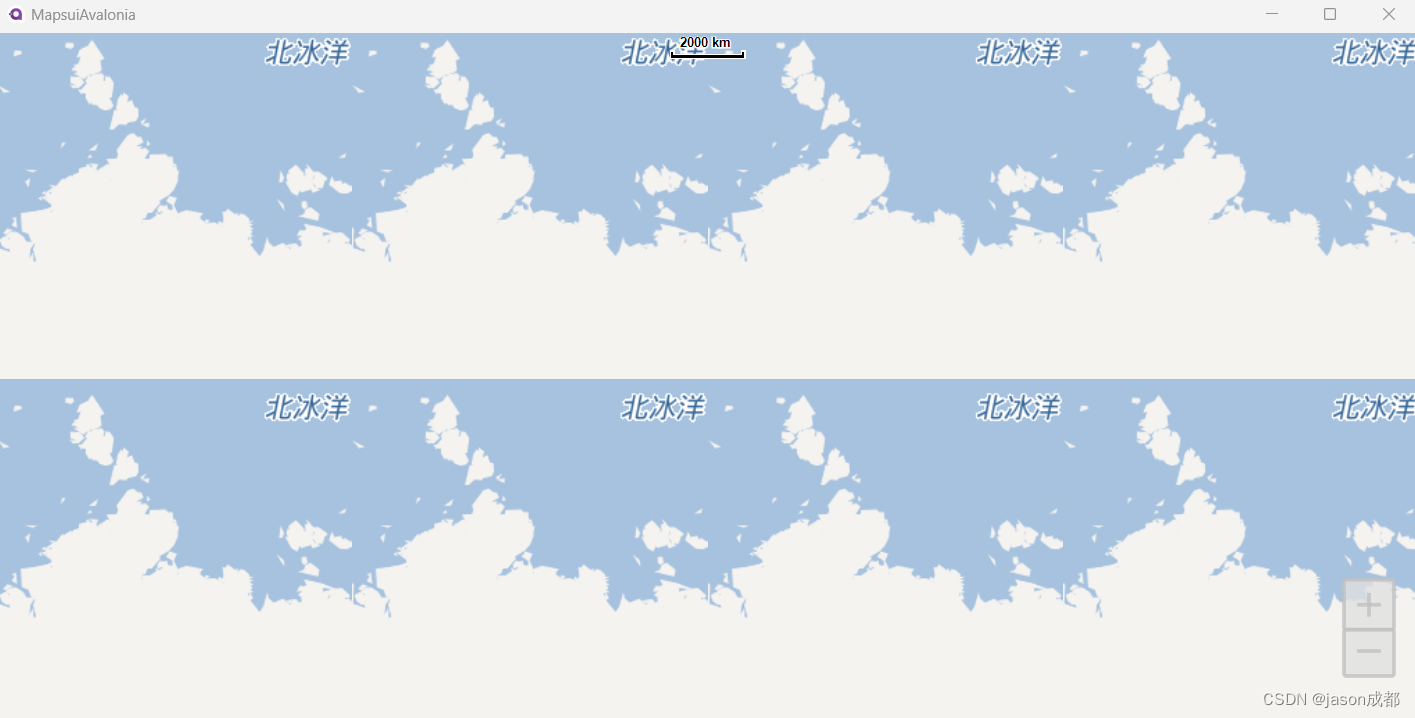
}按照例子看不见地图,因为一些原因,OpenStreetMap访问不到,所以我改成了百度地图。具体地图细节,还需要详细了解。
运行效果

文章来源:https://blog.csdn.net/jinyuttt/article/details/135326738
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!